一個(gè)受大眾審美歡迎的網(wǎng)站往往是從優(yōu)秀的排版開始的。雖然偶爾打破規(guī)則可以幫助你的網(wǎng)頁設(shè)計(jì)創(chuàng)造不同的視覺風(fēng)格,吸引用戶注意,但是,有時(shí)候我們更應(yīng)該回歸基礎(chǔ)的排版原則以及思考如何以更好的方式創(chuàng)建它們。
這是一個(gè)很重要的思維更新,可以幫助你重新思考你的設(shè)計(jì)項(xiàng)目,考慮一種新的方法或只是簡單的回到一個(gè)更簡單,更流線型的設(shè)計(jì)。
所以今天,我們將先忽略那些“揚(yáng)言”要打破排版規(guī)則的理論趨勢和方法,專注于“規(guī)則”,看看它如何指引我們創(chuàng)造出驚人的作品的重要方向。
1.大小和層次結(jié)構(gòu)

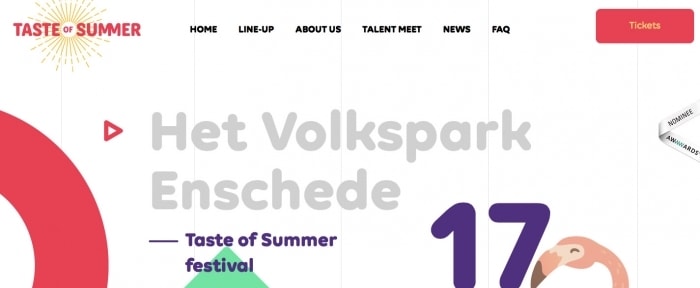
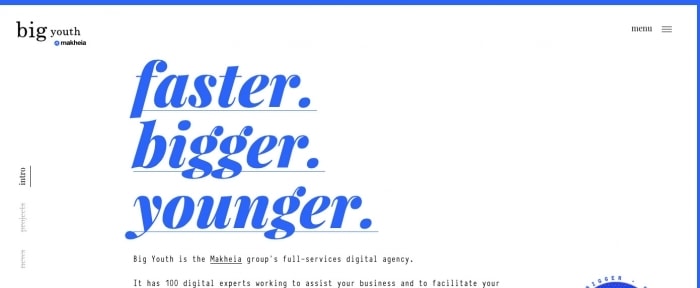
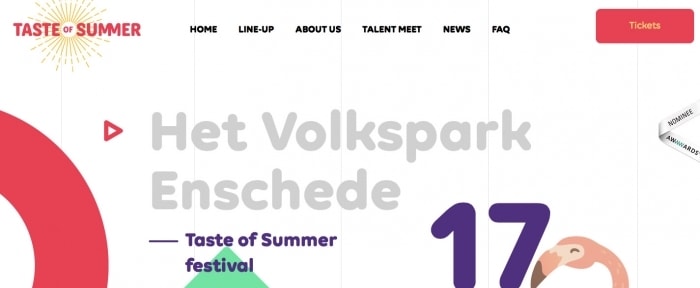
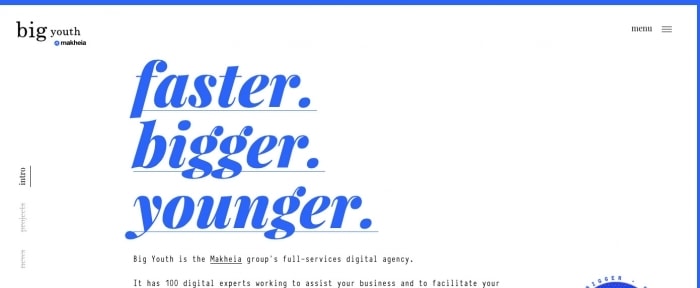
思考一下那些有關(guān)尺寸大小的相關(guān)事件和元素。在屏幕上創(chuàng)建可讀性排版大綱時(shí),尺寸可能是最重要的因素之一。過于微小的文字可能令人錯(cuò)愕,難以看清。超大的文本又可能會以奇怪的方式打亂用戶的閱讀習(xí)慣,導(dǎo)致混亂。
在網(wǎng)站設(shè)計(jì)中建立符合可讀性要求的排版需要具備層次結(jié)構(gòu),可以告訴用戶第一,第二等等。因此,你需要創(chuàng)建一個(gè)明顯的視覺規(guī)格,將主內(nèi)容文本、標(biāo)題、小標(biāo)題和強(qiáng)調(diào)性文本“區(qū)別對待”,以營造這種文本的層次感。
2.文本間距和字距

我們經(jīng)常會感到困惑,Tracking和Kerning難道是不一樣的兩項(xiàng)調(diào)節(jié)參數(shù)嗎?Kerning調(diào)整是一對字母之間的空間調(diào)整,而Tracking是對一整套字符之間的空間進(jìn)行調(diào)整,例如對一段文本的段落或整體調(diào)整。
Kerning通常應(yīng)用于單個(gè)元素,以創(chuàng)建精確度,增強(qiáng)大文本的可讀性甚至風(fēng)格。Tracking通常用于在整體文本內(nèi)容中收緊松散的字體。
3.限制字體使用

在同一個(gè)網(wǎng)站設(shè)計(jì)中使用太多種類的字體在視覺上可能給用戶造成壓力和減低閱讀體驗(yàn)。大多數(shù)設(shè)計(jì)項(xiàng)目使用兩到三個(gè)字體就已經(jīng)足夠了。
選擇可以固定的字體樣式的關(guān)鍵是選擇哪些具有大量變化風(fēng)格的字體家族。大多數(shù)字體都有多種樣式——粗體,常規(guī),斜體,細(xì)體,黑色等。通過選擇具有多個(gè)選項(xiàng)的字體,你將可以在不同的用途和重量以及樣式上自由的選擇。
4.混合和匹配設(shè)計(jì)風(fēng)格

網(wǎng)站建設(shè)過程中,選擇字體誠然是所有設(shè)計(jì)項(xiàng)目中最棘手的部分,你可以選擇兩種不同的類型。
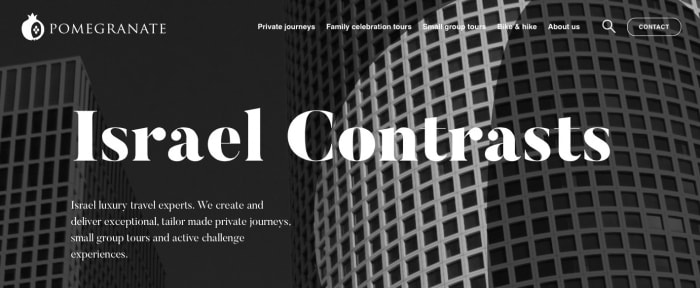
最常見的配對是襯線和無襯線字體。但你不必非要堅(jiān)持這一點(diǎn)。
當(dāng)配對不同的樣式風(fēng)格和字體時(shí),你可以通過查找具有類似x高度的字體(查找具有相同垂直小寫“x”大小的字符集)和碗形(封閉字母,如“o”具有相似的內(nèi)融空間)。
這些細(xì)節(jié)可以使盡管不同的字體組合在一起仍然像是同一個(gè)而不會產(chǎn)生過多的差異化,用戶在閱讀文本時(shí)也會更適應(yīng)和簡單。使用不同風(fēng)格的類似字形仍然具有視覺熟悉度,可以使所有類型的組合更容易一起閱讀。
5.忘記連字符和下劃線

大多數(shù)時(shí)候,連字符和過多的下劃線是不必要的。
特別是在網(wǎng)站設(shè)計(jì)等線上的項(xiàng)目中,這些技術(shù)可能使文本更難以消化和了解一目。 連字符會分解閱讀體驗(yàn),下劃線則會在奇數(shù)間距上導(dǎo)致文本難以閱讀。
盡管這兩個(gè)要素都在某些項(xiàng)目中可能占有一席之地,但它們通常應(yīng)該被避免。
6.不要改變字體

你永遠(yuǎn)不應(yīng)該過多的干預(yù)字體的形態(tài)。不要試圖使它更胖,更高或更薄。如果你必須使用這樣的樣式才能符合你的設(shè)計(jì)要求的話,選擇一個(gè)新的字體代替。
字體設(shè)計(jì)師努力創(chuàng)建一個(gè)一致的字符集,這種專業(yè)的設(shè)計(jì)可以保證這些字符是可讀的,是最適合的字體樣式。所以,不要嘗試改變一組字符的外觀。你可能不會改進(jìn)它們,反而會造成異常混亂。
如果在網(wǎng)頁設(shè)計(jì)過程中,目前的這種字體不太適合你的需要,尋找別的字體以代替。嘗試使用Identifont或類似的字體工具來識別具有相似外觀的字體,以在項(xiàng)目中選擇可能更好的其他選項(xiàng)。
7.對比

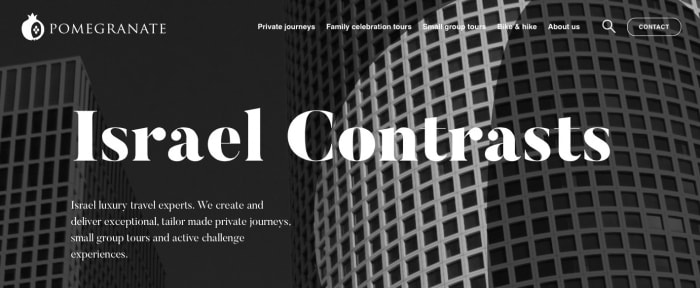
使用字體的不同類型設(shè)計(jì)和創(chuàng)建對比。正如你會使用不同的尺寸大小來創(chuàng)建層次結(jié)構(gòu)一樣,考慮不同的字體權(quán)重,顏色和樣式,以提供不同的視覺。
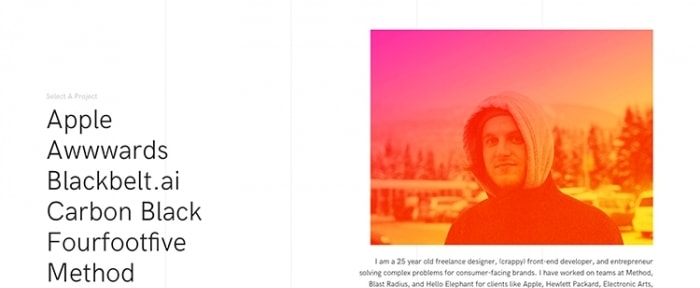
顏色是創(chuàng)造對比度最有效和簡便的方式之一。理想的對比度是在淺色背景上使用深色文字(或相反的)。 在網(wǎng)頁設(shè)計(jì)中可以幫助你創(chuàng)建對比的顏色選項(xiàng)沒有限制。當(dāng)你在使用顏色和排版時(shí),請注意一些顏色組合不要輕易的使用它們,如亮藍(lán)色的亮紅色,真的很難被閱讀。尋找在亮與暗,活力和飽和度方面不同的組合。
當(dāng)談到對時(shí)比,簡單的背景通常最適合給予文本空間以閱讀的。但如果背景包含視覺元素,如圖像或圖案,則會產(chǎn)生字體的大小凹凸感,以創(chuàng)建背景和前景文本元素之間的分隔。
8.關(guān)于度量的一些事項(xiàng)

度量是指容納文本的容器大小。可以是多列格式的整個(gè)文本框或單列的寬度。
文本度量之所以很重要的原因在于,屏幕上的字符數(shù)(包括空格,字形和標(biāo)點(diǎn)符號)可能會影響可讀性。這個(gè)概念背后的理論是,如果線條太長或太短,由于來自一條線路到下一條線路的不斷往復(fù)運(yùn)動,用戶的眼睛可能會感到疲勞。
應(yīng)用一段《 The Elements of Typographic Style》中提及的相關(guān)描述:“45到75個(gè)字符被廣泛地認(rèn)為是在文本大小的襯線文本中設(shè)置的單列頁面的令人滿意的長度。 66字符的行(計(jì)數(shù)字母和空格)被廣泛認(rèn)為是理想的。對于需要以多列排版呈現(xiàn)的內(nèi)容來說,更好的平均值是40到50個(gè)字符。”
對于大多數(shù)項(xiàng)目來說,這是一個(gè)非常好的起點(diǎn),盡管許多項(xiàng)目傾向于稍大一點(diǎn)的排版樣式,但是最理想的字符數(shù)(字符長度)還是在這個(gè)范圍之內(nèi)。
盡管移動端排版在書籍的首次出版并不會在文字的長度上產(chǎn)生太多的問題,但是對于多列文本展示來說,這份指南是可以接受的起點(diǎn)。你甚至可以選擇稍微降低一點(diǎn),并針對小屏幕每行優(yōu)化至35個(gè)字符。