Neon色很難使用的主要原因之一在于,它并不是能夠和任何類(lèi)型的網(wǎng)頁(yè)設(shè)計(jì)“兼容”而不起沖突。它們?cè)诂F(xiàn)實(shí)生活的應(yīng)用往往更多的集中在標(biāo)牌和霓虹燈的使用,所以,除非你在項(xiàng)目中認(rèn)真考慮和實(shí)施,否則盲目的使用Neon色可能給你的網(wǎng)頁(yè)設(shè)計(jì)帶來(lái)重大的問(wèn)題。
今天,我們將研究如何在你的設(shè)計(jì)作品中正確有效地使用Neon色,通過(guò)案例說(shuō)明,希望可以幫助你充分利用這些大膽,明亮的色彩。
1.使用檸檬綠

“石灰色是新的一種中性色”,我不知道這是否是真的。 但是在實(shí)際的設(shè)計(jì)中,我想這也是為什么這種色系可以添加到到幾乎任何調(diào)色板的原因之一吧。
當(dāng)這種色系加上Neon色以后,我覺(jué)得上面的判斷所言非虛。在深色的背景上使用石灰色系和Neon色可以創(chuàng)造即時(shí)的影響效果。這種搭配產(chǎn)生的顏色組合很有趣,足夠吸引用戶(hù)深入了解你的設(shè)計(jì)。通過(guò)添加Neon色來(lái)強(qiáng)調(diào)頁(yè)面中最重要的文案內(nèi)容是一種簡(jiǎn)單的方式,小面積的使用不會(huì)影響整個(gè)設(shè)計(jì)中的其他視覺(jué)部分(網(wǎng)站設(shè)計(jì)中對(duì)于Neon色的最大爭(zhēng)論之一似乎是它們?cè)谝曈X(jué)上總給人一種在閃動(dòng)的感覺(jué),對(duì)用戶(hù)而言這可能是令人震驚的,當(dāng)然,這有好也有壞)。
2.不要使用過(guò)多色彩組合的Neon色
雖然一些明亮的顏色可以通過(guò)搭配創(chuàng)建一個(gè)整體的配色方案,但是Neon色不適合這項(xiàng)“定理”。大多數(shù)Neon色在亮度和飽和度方面都具有相似的顏色值,并且在屏幕上看起來(lái)都很相似。這可能會(huì)引起用戶(hù)對(duì)對(duì)比度和可讀性的重大關(guān)切。
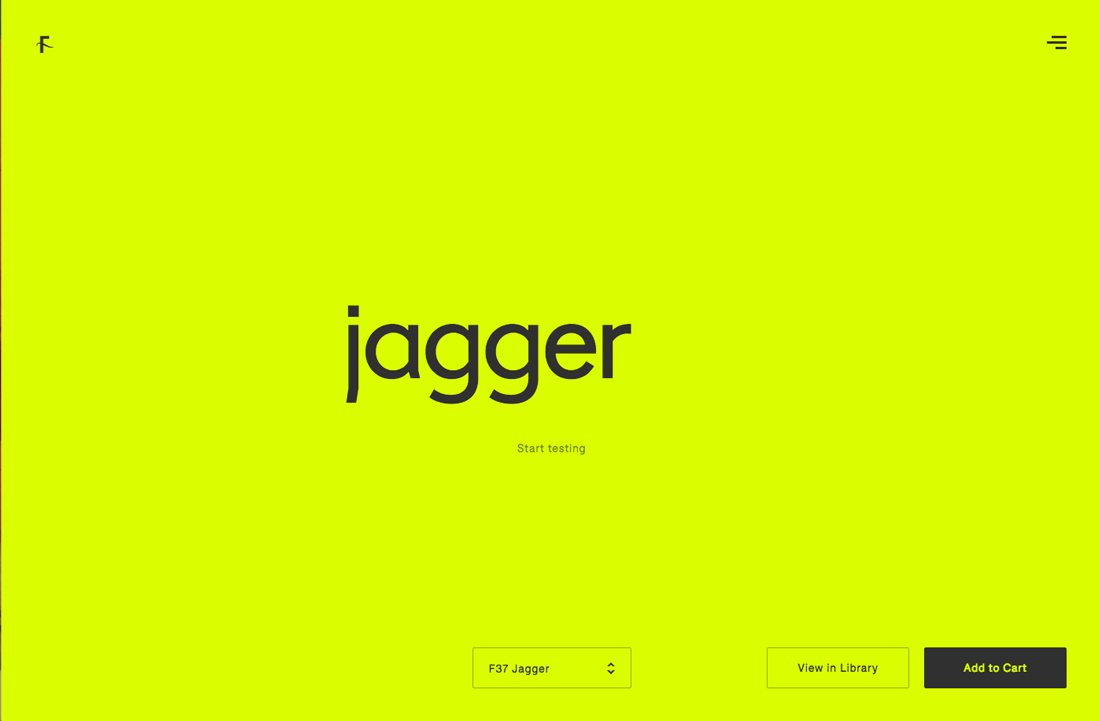
3.顏色主題要大膽鮮明

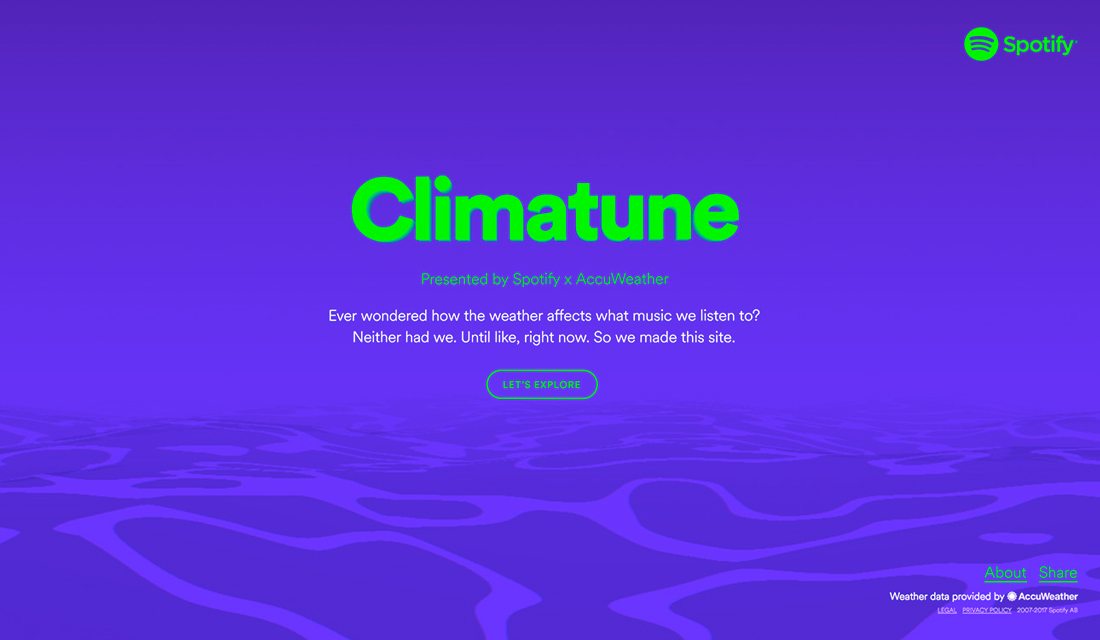
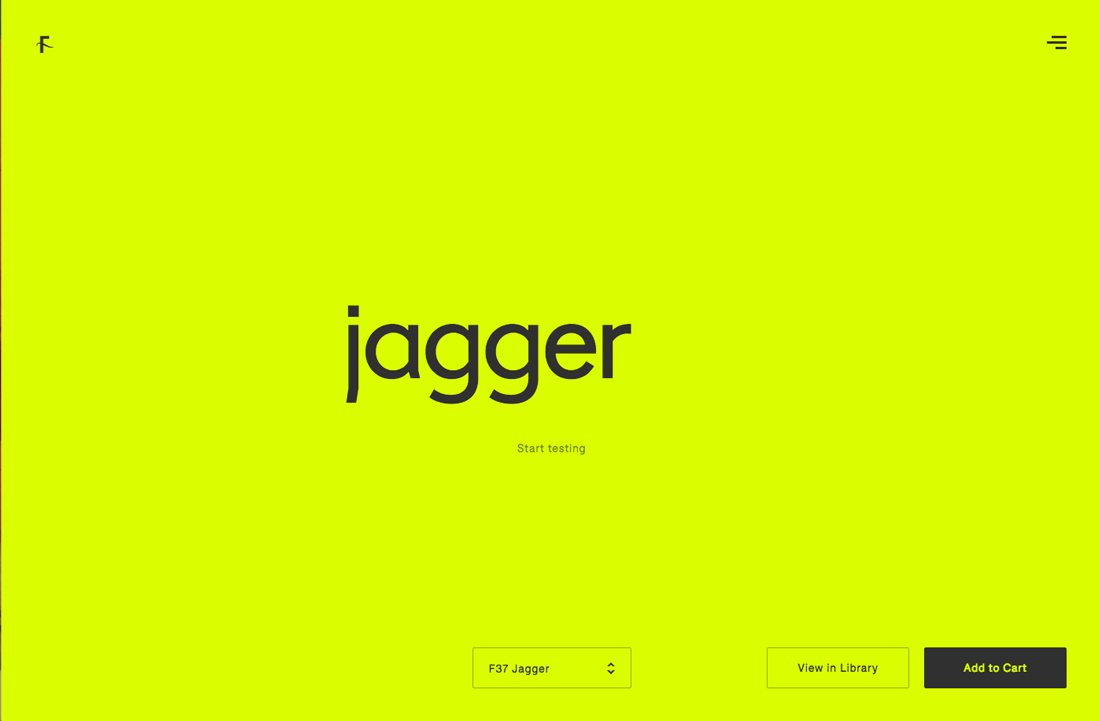
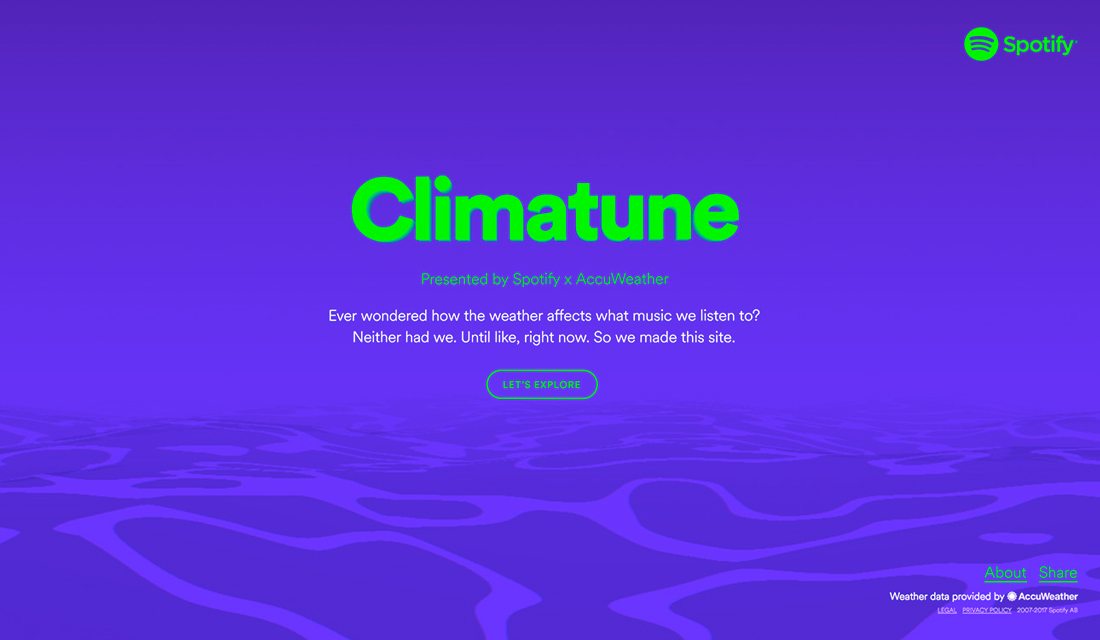
單一的Neon色在網(wǎng)站設(shè)計(jì)中其實(shí)并沒(méi)有想象中的那么難以應(yīng)用,訣竅之一就是盡可能使它大而突出該部分。用戶(hù)經(jīng)常遇到空間感很弱的設(shè)計(jì),而Neon色可以產(chǎn)生很大的空間影響。
當(dāng)然,上面的訣竅也有一定的風(fēng)險(xiǎn),你只要小心的把屏幕上的其他的所有內(nèi)容保持在極簡(jiǎn)的狀態(tài)就可以了。選用黑色的文字和盡可能少的使用其他不相關(guān)的元素。
4.不要在白色背景上使用Neon色
你要把Neon色視為白色的“宿敵”,在這方面,切記他它們是不相容的。屏幕的光線(xiàn)以相同的方式顯示白色和大部分的Neon色,所以大部分使用Neon色的文字或元素在白色背景上幾乎無(wú)法讀取。所以,盡可能的避開(kāi)它。
5.將Neon色品牌化

一些品牌使用Neon色作為他們的配色方案,當(dāng)然,不要偏離你的意圖——使網(wǎng)頁(yè)設(shè)計(jì)更容易。視覺(jué)存在應(yīng)該與Neon色一樣大膽。
如果Neon色是你的品牌標(biāo)識(shí)的一部分,例如上面的Mountain Dew,不要羞于在你的網(wǎng)站設(shè)計(jì)上使用它。你完全可以通過(guò)它擁有一種將其推向前列以及體現(xiàn)自己品牌性個(gè)獨(dú)特性的設(shè)計(jì)。視覺(jué)差異化將有助于將設(shè)計(jì)與其他網(wǎng)站風(fēng)格區(qū)分開(kāi)。
6.不要結(jié)合其他的效果
Neon色本身就是一種非常引人注目的設(shè)計(jì)技術(shù)。不要在添加其他的設(shè)計(jì)技巧或元素使得因?yàn)槠渌挠绊懚@得混亂。如果你之前不小心采用了反方向的“技巧”,你可能最終會(huì)得到一些完全壓倒一切的東西——最終導(dǎo)致你的用戶(hù)流失。
7.使用Neon色作為強(qiáng)調(diào)

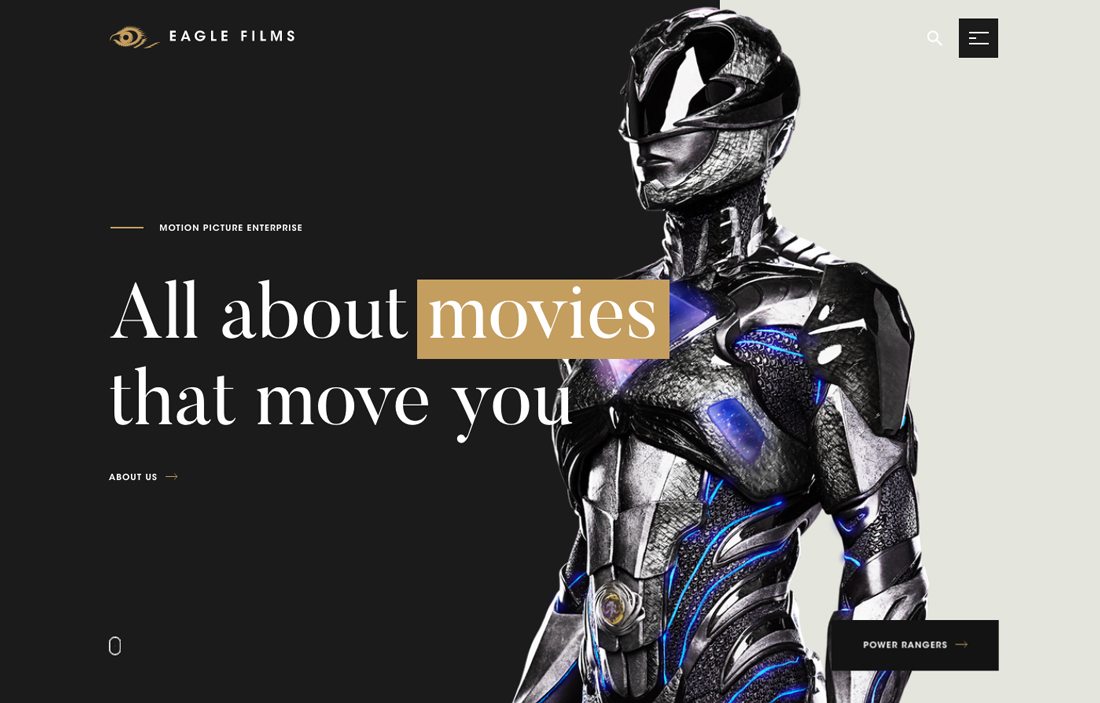
Neon色主題的線(xiàn),標(biāo)記,按鈕和其他強(qiáng)調(diào)或號(hào)召性用語(yǔ)可以幫助設(shè)計(jì)給出一個(gè)特定的元素標(biāo)識(shí)。在其他元素中通過(guò)添加Neon色調(diào),以創(chuàng)建一個(gè)重點(diǎn),或使用Neon色將用戶(hù)的注意力從設(shè)計(jì)的一部分吸引到另一個(gè)部分。
請(qǐng)記住,往往使用的Neon色元素和背景之間存在的對(duì)比度越大,效果越佳。這也是為什么霓虹燈通常在黑色背景下最有效。
8.不要在內(nèi)容文本中使用Neon色
大多數(shù)時(shí)候,使用Neon色的文本在可讀性上是一項(xiàng)挑戰(zhàn)。偶爾使用大膽的顏色來(lái)突出小部分字體本身是沒(méi)有問(wèn)題的,但通常我們應(yīng)該避免任何在可讀性上可能會(huì)造成困擾的任何技巧。
9.讓色彩“發(fā)光”

Neon色最初的目的在于,希望顏色的設(shè)計(jì)通過(guò)光線(xiàn)效果達(dá)到一種不同的視覺(jué),如霓虹燈。創(chuàng)造一個(gè)現(xiàn)實(shí)的霓虹燈效果,使應(yīng)用于網(wǎng)站設(shè)計(jì)的Neon色在平面上看起來(lái)也能勾發(fā)出與物理霓虹燈結(jié)構(gòu)相同的光和觸覺(jué)特征。
但是這一點(diǎn)你需要掌握好它們的平衡度,不要太瘋狂與發(fā)光的效果,因?yàn)樗鼈冇锌赡茏兊萌A而不實(shí)。然而,簡(jiǎn)單的發(fā)光可以以更現(xiàn)實(shí)的方式將Neon色元素與現(xiàn)實(shí)生活關(guān)聯(lián)。
創(chuàng)建“發(fā)光”的另一個(gè)方法可能是使用簡(jiǎn)單的動(dòng)畫(huà)來(lái)增強(qiáng)光在擴(kuò)散運(yùn)動(dòng)中的顏色變化。這種在顏色上的迭代和變化可以幫助引起注意,同時(shí)創(chuàng)造一個(gè)逼真的效果。
10.不要使用過(guò)于“碰撞”的調(diào)色板組合
Neon色不能隨意與其他顏色混合。大多數(shù)使用Neon色的網(wǎng)頁(yè)設(shè)計(jì)不會(huì)使用其他顏色,除了堅(jiān)持使用的黑色和白色以外。這是因?yàn)橐粋€(gè)明亮的色彩和一個(gè)更典型的調(diào)色板之間的對(duì)比可能會(huì)讓人失望,使用戶(hù)感到陌生和脫節(jié)。
11.使用帶有Neon元素的影像

Neon色只是你在設(shè)計(jì)中創(chuàng)建的元素。包含該元素的圖像也可以為設(shè)計(jì)添加有趣的火花。
真正的Neon色元素,如照明,由于光線(xiàn)過(guò)于明亮可能很難捕捉到合適的照片或影像。你可以盡可能選擇那些自然并且合適的Neon色元素的圖像,如上面的Yoke,通過(guò)在其網(wǎng)站設(shè)計(jì)中使用彩色吸管的Neon色組合,來(lái)創(chuàng)造相同的感覺(jué)。
保持圖像的簡(jiǎn)單性,在其選用上使用在設(shè)計(jì)中創(chuàng)建Neon元素相同的空間和對(duì)比度的概念。
12.不要設(shè)置不適當(dāng)?shù)男那?/strong>
Neon色通常代表有趣,好玩,以及有點(diǎn)叛逆。小心不要使用它們?cè)诓灰粯又黝}的內(nèi)容某一避免造成錯(cuò)誤的心情氛圍營(yíng)造。雖然使用Neon色可以增加視覺(jué)興趣,但不能用于每種類(lèi)型的項(xiàng)目。
13.調(diào)整色彩混合

你完全可以搭配一種只屬于你自己的Neon色組合!通過(guò)調(diào)整飽和度和亮度以創(chuàng)建你自己的風(fēng)格。你可以為品牌顏色設(shè)定一個(gè)時(shí)髦的概念,或只是混合一些色調(diào)足以吸引你的用戶(hù)。
不要被困在現(xiàn)在流行的Neon色組合,這里仍有很大的補(bǔ)充和設(shè)計(jì)空間。你完全可以玩轉(zhuǎn)代表明亮的Neon色。當(dāng)然,Neon色不僅僅只包括綠色,黃色或粉紅色。Neon色的選項(xiàng)可以來(lái)自幾乎所有的顏色與亮度。
14.不要強(qiáng)迫它
Neon色不應(yīng)該被迫使用。如果你開(kāi)始嘗試在你的項(xiàng)目中使用Neon元素,但不幸的是不管你嘗試多少中方式,它總是不能達(dá)到你預(yù)期的效果和作用的話(huà),放棄這個(gè)想法。不是每個(gè)項(xiàng)目都適合使用這項(xiàng)技巧,同樣,每個(gè)人的設(shè)計(jì)品味都不同。
15.使用Neon色背景

試著在你的背景上嘗試使用大膽,明亮的Neon色來(lái)創(chuàng)造一種強(qiáng)烈的視覺(jué)審美,以便為你平淡的內(nèi)容帶來(lái)一些不一樣的感覺(jué)。Neon元素的背景可以幫助“提升”頁(yè)面上其他元素的視覺(jué)表現(xiàn),并為分層提供有趣的空間,例如Scale在其網(wǎng)站設(shè)計(jì)中使用的這項(xiàng)技巧。
設(shè)計(jì)Neon色背景時(shí),請(qǐng)考慮使用具有更多深度和亮度的顏色,使顏色不會(huì)壓倒其他的設(shè)計(jì)元素。
總結(jié)
現(xiàn)代的Neon設(shè)計(jì)沒(méi)有80年代的氛圍,盡管許多設(shè)計(jì)都是從它發(fā)展而來(lái)的。選擇在極簡(jiǎn)的設(shè)計(jì)框架中使用它,突出顯示關(guān)鍵內(nèi)容,并擁有大膽的現(xiàn)代感覺(jué)。
Neon色可以很有趣,但需要和內(nèi)容以及信息匹配。嘗試在你的下一個(gè)合適的項(xiàng)目中使用這個(gè)技術(shù),你會(huì)得到一種更快樂(lè)的全新設(shè)計(jì)和視覺(jué)體驗(yàn)。