一些注重理論主義的設(shè)計師可能會說:你永遠(yuǎn)不應(yīng)該改變或打破排版的規(guī)則。字體應(yīng)該按照類型設(shè)計以及想要表達(dá)的意圖而做出選擇,或者你應(yīng)該選擇不同的字體。雖然這寫觀點在實際上確實如此,但最近正在流行的一個例外趨勢確告訴我們改變并不一定都是錯誤或壞的。
裁剪文字或排版風(fēng)格的特點在于,它使用漂亮的效果使文字元素看起來像是用精密工具切割的,并且可以增加視覺類型、標(biāo)題和簡單文本塊的視覺興趣。切分文本效果可以從超細(xì)微(如缺少一個字母的小一部分)到單詞的主要部分,不同的裁剪面積所帶來的視覺效果也是完全不同的。
使用切分文本時要記住的是,單詞必須始終是可讀的,否則就沒有意義了。在使用這個趨勢技巧的時候,你應(yīng)該密切關(guān)注字母組合或單詞的裁剪是否會影響文本整體的可讀性。這里有一些關(guān)于如何讓它為你工作的一些網(wǎng)站設(shè)計的例子,希望可以幫你獲得一些靈感。
1.“傳統(tǒng)”切分

切分文本包括一個文本元素的分層外觀,例如一個單詞或小的單詞組,在兩個平面上被剪切和重疊。這種效果可以產(chǎn)生深度,使一組原本很簡單的視覺元素變得更加有趣。
Resoluut將這個效果與他們的品牌標(biāo)識結(jié)合起來,將用戶吸引到設(shè)計的中心。切分文本強調(diào)了下面的消息,該公司專注于“數(shù)字設(shè)計與態(tài)度”,因為通過切分文本使元素的線條和筆畫產(chǎn)生了一種更容易吸引用戶的視覺流。
當(dāng)文本的內(nèi)容或長度很簡單(首先考慮無襯線字體)時,該技術(shù)的使用效果最佳,單詞具有自然斷點,在這里可以剪切并保持可讀性。
2.切分文字和照片

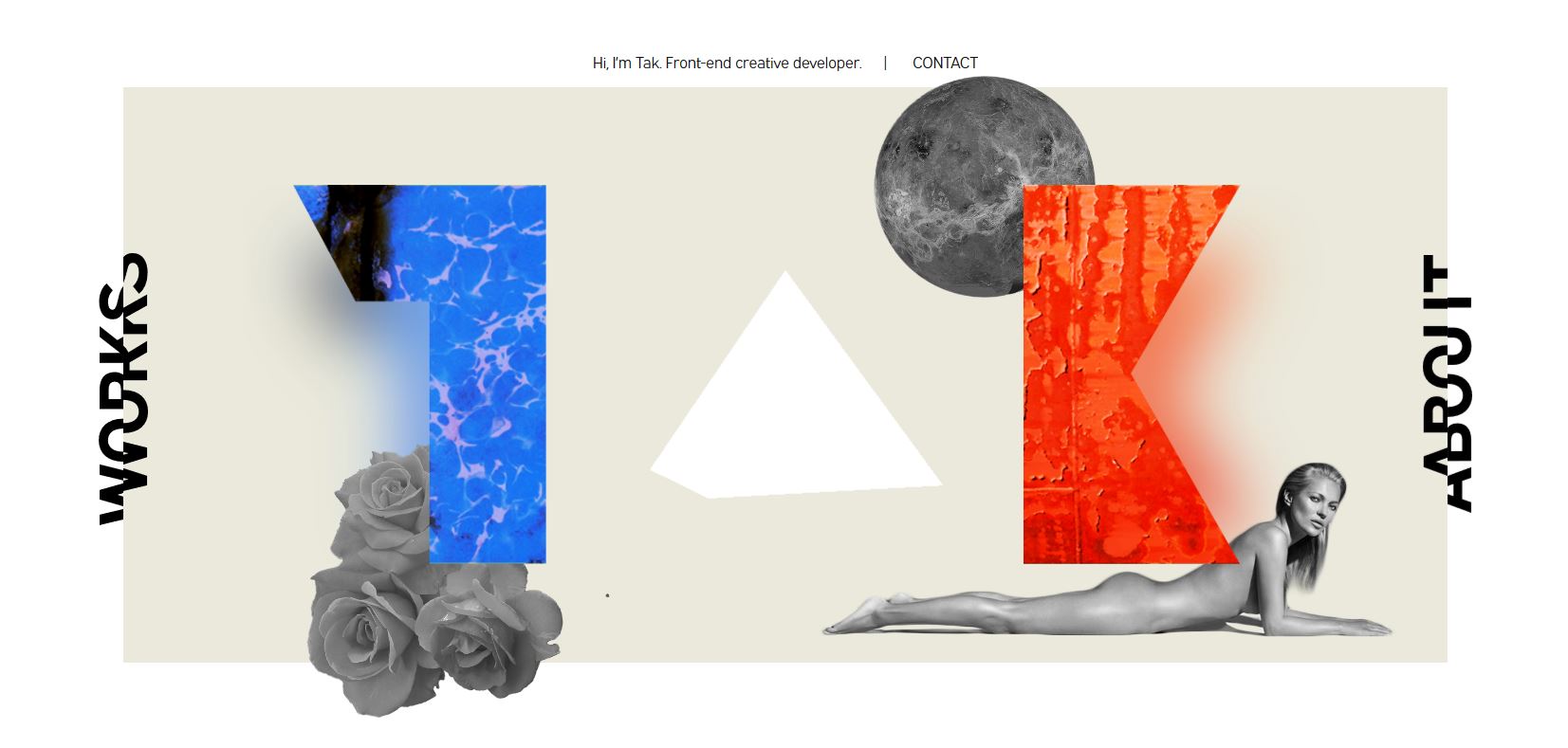
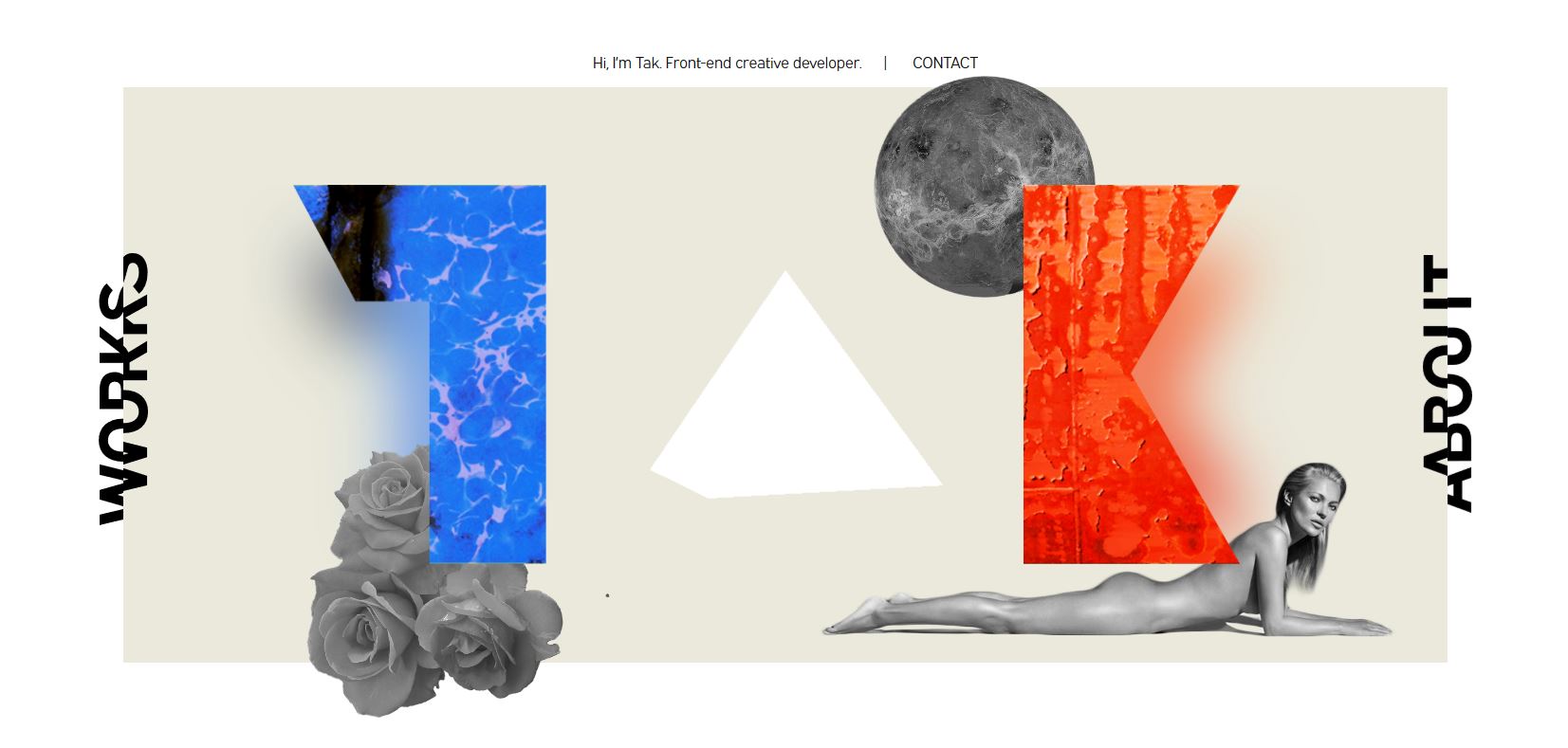
分層效果并不局限于字體和空間的組合。設(shè)計者也可以使用圖像和文本來創(chuàng)建一個很酷的剪切效果,比如上面的例子。
單個圖像的傾斜切割以及用文字相應(yīng)的視覺效果可以很容易將用戶吸引到設(shè)計中。
雖然有些單詞起初比較難辨認(rèn),但動畫之間有足夠的時間來很容易地找出信息。
這種趨勢對數(shù)字機構(gòu)和作品集網(wǎng)站設(shè)計起到了很好的作用,以展示現(xiàn)代的外觀和感覺,因為它在創(chuàng)意和視覺上就足夠吸引用戶的了。
3.裁剪動畫

切分文本效果也可以與其他時尚設(shè)計元素相結(jié)合。將切分的技巧與動畫相結(jié)合可以產(chǎn)生良好的視覺元素。
在上面的網(wǎng)頁設(shè)計示例中,每一個被切分的文本元素實際上是導(dǎo)航。用戶可以點擊任一元素,但更令人印象深刻的是懸停動作,它將被切分的文本重新組合在一起了。
4.用于標(biāo)識類型

切分文字可以是一種有趣的方式來創(chuàng)建一個logo,當(dāng)你選擇的logo元素僅僅只是文字元素的時候,你唯一需要處理的元素就是文本。一個有趣的字型不僅僅可以是品牌識別的標(biāo)志,它也可以是一個高度的圖形元素,用于多種用途,如襯衫設(shè)計。
注意裁剪和切分創(chuàng)建空間的方式。上面的設(shè)計使用了一個更大范圍的空間,而傳統(tǒng)的裁剪或切分更常用的用法通常是細(xì)線,但是實際使用的不同方法可以非常顯著地發(fā)生變化。
5.創(chuàng)建交互性

通過交互式文本和畫筆組合,可以讓用戶在瀏覽的同時,親身體驗和分割他們自己的文本,例如上面的例子。雖然文本本身并不精確,但藝術(shù)是在效果制作的過程中產(chǎn)生的。
任何允許用戶改變網(wǎng)站設(shè)計的工具都會由于有趣的交互體驗而使得用戶在站點停留更長的時間。
6.裁剪垂直筆畫

雖然大多數(shù)設(shè)計師似乎以相同的方式使用更傾向于水平方向的裁剪和切分,但切割也可以是垂直的。
垂直切分往往較短,因為每個切割都是單個字母的一部分。垂直切分工作的訣竅在于,你需要盡可能的保持一致性。切割的方式應(yīng)該是相互類似的,這樣字母看起來就好像是一起的。這種切分方法應(yīng)該看起來像是字體的一部分。
7.建立可視化流程

切分文本最終會形成的一個結(jié)果,不管是有意的還是無意的,它一定會創(chuàng)造一個視覺流。用戶的眼睛將遵循切分元素的方向和周圍的白色空間。
看看上面例子中的Logo。觀察Robocath品牌標(biāo)識中R和O中的不同裁剪(加上C的正常缺失部分),從左到右在屏幕上有明顯的方向性“引力”。
這種“引力”比你正常閱讀(也就是左到右)更強大,因為這些片段能快速推動你以正確的形式閱讀和查看相應(yīng)的信息。裁剪幾乎創(chuàng)造了一種閱讀的緊迫感,并在屏幕上營造了一個主要的視覺流。
8.強調(diào)字形

最后一個可能也是最有說服力的原因是使用文字設(shè)計可以有效的強調(diào)文字或信息。
上面提到的MJND的網(wǎng)站設(shè)計使用更多的分層效果來隱藏或切分字母,以幫助增強對消息的強調(diào)。圖像可以輕松地完成這里的所有信息的展示,這種效果有助于用戶返回到主消息傳遞。組合簡單,有效,視覺有趣。
總結(jié)
使用裁剪和切分文本趨勢可能有點棘手,因為它涉及改變文本元素。其中最重要的是可讀性不能丟失,否則你會因為這種效果失去用戶。
然而,切分文本效果可以是一個有趣的解決方案,并有助于生成焦點。添加一點動畫可以幫助它進入下一個層次。