想要在不大面積的修改設(shè)計的情況下讓你的設(shè)計煥然一新嗎? 使用新的和有趣的排版和字體趨勢可能是一個有效的答案。 設(shè)計師可以選擇不那么復(fù)雜的字體,通過將它們與大膽的顏色,剪裁,漸變,甚至自定義選項進(jìn)行配對,以創(chuàng)建突出的字體。
更改字體或以趨勢樣式重新創(chuàng)建圖像或標(biāo)題可以使設(shè)計煥然一新,而無需進(jìn)行全面檢修,這點對于網(wǎng)站設(shè)計來說尤其明顯。 如果你不知道具體從哪里開始? 這份清單列出了今年將會流行的排版趨勢,并舉例說明如何使用它們。
以下是2019年正在發(fā)揮作用的排版趨勢。
1.“Undersized” Hero Type

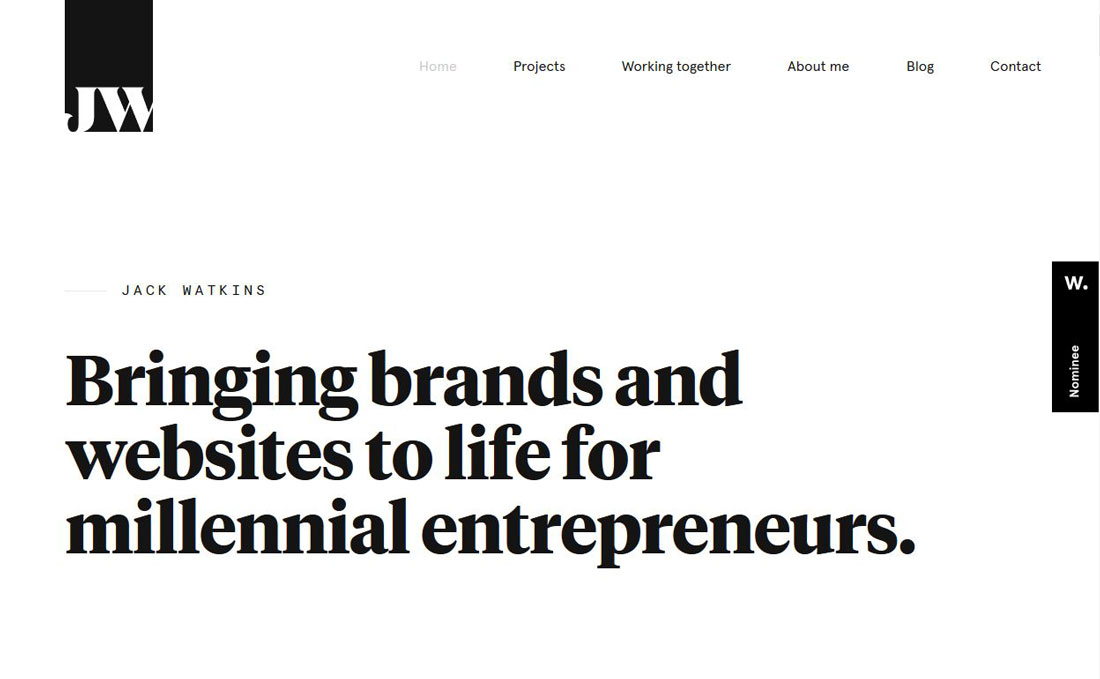
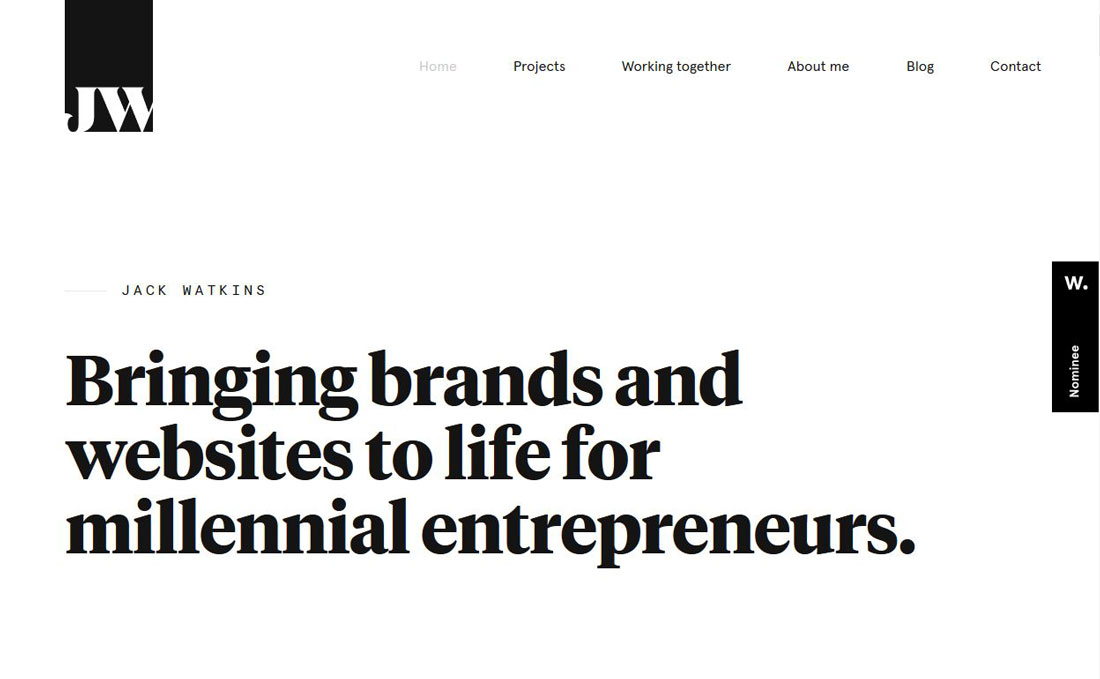
這并不是說文本趨向于整體變小,但在網(wǎng)站設(shè)計的主視覺圖中的標(biāo)題和文字并沒有那種超出某些設(shè)計的超大感覺。 在網(wǎng)站的主視覺區(qū)域中使用所謂的“小型”排版實際上會令人耳目一新。
這些類型的大小(在標(biāo)題上仍然足夠大,在匹配的幾行簡介或說明文字中適當(dāng)小)往往會在50~80點的范圍內(nèi)進(jìn)行變動 (以上示例標(biāo)題為60點,次要標(biāo)題僅為23點)。
制作較小排版的關(guān)鍵是確保你選擇了高度可讀的字體并為其提供充足的空間和對比。 當(dāng)它很小時,很容易陷入在屏幕上放置過多文字的陷阱,不要讓它發(fā)生在你身上。
為什么排版趨勢變小了呢? 實際上,這些尺寸更容易擴(kuò)展,同時可以跨設(shè)備創(chuàng)建更多統(tǒng)一的體驗。 大型的排版可能會在移動設(shè)備上造成混亂,移動設(shè)備的方向與桌面屏幕不同。 結(jié)果是類型并不總是看起來很好或者必須做出影響設(shè)備間一致性的設(shè)計選擇。
只是稍微減小尺寸就可以解決這個問題,保持可讀性,并且在完成時仍然看起來很棒。
2.Serifs

Serifs正在回歸到設(shè)計的流行行列中。 一旦被認(rèn)為“難以在線閱讀”,字符上帶有微小額外筆畫的排版就會隨處可見。
順便說一下,網(wǎng)上關(guān)于襯線字體的可讀性問題完全就是虛構(gòu)的。
如果你想在網(wǎng)站設(shè)計項目中使用襯線字體,請尋找具有規(guī)則到較粗筆劃的字體樣式,并在涉及字間距,行間距和連字時注意線條間距,以便每個單詞都易于理解。
從簡單的方形襯線,如上面的例子,到更精致的不規(guī)則樣式,這種排版風(fēng)格具有如此多的特點和魅力。 它可以為簡單的設(shè)計輪廓和那些使用空間的設(shè)計增加一個很好的推動力。
3.Animated Typography

設(shè)計中最大的整體趨勢之一是動畫。 沒有理由你不使用這種趨勢在你的文本排版中。
更多設(shè)計正在考慮使用移動,移位或觸發(fā)懸停狀態(tài)的字母(例如上面的示例)。 所有這些技術(shù)都可以帶來更具互動性,更豐富的用戶體驗。
在使用動畫文本時,重要的是要考慮用戶閱讀信息的方式和位置(某些動畫元素,如視頻,在所有移動設(shè)備上都不能正常工作)。 進(jìn)行調(diào)整以便即使動畫無法正常工作,仍然可以在消息傳遞清晰的情況下獲得有價值的用戶體驗。
在這方面,最好的文字動畫通常以清晰易懂的字體開頭。 動畫在延遲后或作為用戶交互的一部分發(fā)揮作用,這可能會讓用戶感到高興和驚喜(甚至他們愿意花更多的時間在你的網(wǎng)站上)。
使用排版動畫還需要仔細(xì)考慮的一點事速度——如果文本移動太快,用戶將完全錯過消息;文本移動速度太慢,用戶可能會在閱讀所有內(nèi)容之前就直接離開。 一定需要是正確的、合適的速度(你可以通過用戶測試數(shù)據(jù)幫助你找到理想的速度)。
4.Stacked Text Blocks

雖然排版的趨勢是尺寸偏小,但它仍然具有同樣重要的權(quán)重。 設(shè)計人員正在嘗試使用堆疊多行文本,特別是在視覺標(biāo)題中,用于包含更多單詞的加權(quán)消息。
這一趨勢需要值得注意的一點事,因為它顯示了嘗試與用戶進(jìn)行更充分溝通的轉(zhuǎn)變,而不是期望每一個詞都足以吸引用戶參與設(shè)計。 以視覺上引人入勝的方式呈現(xiàn)的更多信息可以是更好的解決方案,從而導(dǎo)致更多用戶參與。
堆疊多行文本時的關(guān)鍵考慮因素是找到一個合適的字體,當(dāng)與更多字母一起使用時仍然可以保持很好的可讀性(或者甚至在所有大寫字母中使用時,這是一種流行的選項),具有足夠的行間距以便線條易于使用,區(qū)分和副本中斷是合乎邏輯的。 在堆疊文本時,針對不同的內(nèi)容應(yīng)該設(shè)置一些足夠分辨的視覺點,這對于如何閱讀單詞是顯而易見的。
由于間距和易于閱讀并不是一個簡單的事情,所以文本堆棧通常位于屏幕的一側(cè),因此設(shè)計人員可以更好地控制。 這種結(jié)構(gòu)還可以在文本元素和屏幕上的另一個視覺效果之間創(chuàng)建和諧,以實現(xiàn)非常吸引人的平衡。
5.Color Fonts and Type

顏色字體幾乎已經(jīng)成了一個獨樹一幟的事例,并且已經(jīng)遍布各處。 它們實際上比許多人原先預(yù)期的更受歡迎,并且在設(shè)計項目中更加有趣。
你可以在我們的初學(xué)者指南中閱讀有關(guān)顏色字體的所有信息。 彩色字體的概念已經(jīng)開辟了更多的項目,以便在整體排版中著色。
雖然黑白文字更簡約,但顏色文字正在蓄勢待發(fā)。 許多設(shè)計師使用明亮的彩色排版和簡約的風(fēng)格一起來規(guī)劃整體的設(shè)計,如上面的例子。 顏色可以增加額外的視覺興趣,同時強(qiáng)調(diào)帶有顏色的單詞。
明亮的顏色選項,例如示例中的紅色,有助于吸引眼球,并作為消息傳遞的巨大跳板,建立品牌標(biāo)識并吸引用戶進(jìn)入設(shè)計。
6.Highlighted Type

這是一個令人驚訝的趨勢之一:熒光筆式的排版風(fēng)格,以強(qiáng)調(diào)相應(yīng)的文字。
從簡單的高光到背景到下劃線再到動畫高光的單獨字體,有很多方法可以使用這種類型的設(shè)計趨勢。 雖然當(dāng)你描述它時聽起來有點奇怪,但實際的視覺效果非常驚人。
這種技術(shù)最適合用于你真正希望用戶看到的單詞。 它對于較短的文本塊也可以很好地工作,這樣突出顯示就不會讓人不知所措。
7.Cutouts and Overlays

分層效果是使設(shè)計看起來不那么平坦的好方法。 使用排版來做這件事是一個不錯的選擇。
剪切和疊加是指沒有顏色填充的文本元素。 剪切允許通過類型設(shè)計顯示背景圖層中的任何內(nèi)容,例如上面示例中的動畫運(yùn)動圖像。 疊加層通常是背景上的透明字母,以便你可以在閱讀時通過字母查看背景。
這兩種技術(shù)都可以提供很多視覺趣味,并且可以很有趣地創(chuàng)建。 它們最適合使用大字體,不是很多單詞的文本信息。
疊加效果非常適合用于照片,紋理甚至視頻背景。 使用這種技術(shù)時,請確保避免許多其他設(shè)計效果。
8.Layering with Other Elements

在大多數(shù)項目中,文本元素和其他元素保持相當(dāng)?shù)木嚯x感。 但是這個想法已經(jīng)發(fā)生了很大變化,設(shè)計師并開始試著不去回避,允許文本和其他元素重疊。 最終結(jié)果可能非常酷,實際上可以幫助用戶更專注于屏幕上的文字。
雖然排版趨勢在實踐中最常見的使用是與圖像或顏色重疊的文本元素一同搭配使用,但MJND將其提升了一個檔次。 這種設(shè)計將圖像中的人與排版融合在一起,以便在他周圍切出(就像人走進(jìn)文字一樣)。
這是一種來自印刷設(shè)計的技術(shù),它更受歡迎,而且更易于執(zhí)行,可以創(chuàng)建令人驚嘆的顯示效果。 訣竅是擁有正確的圖像并保持每個字母的可讀性。
9.Text with Gradients

有史以來最被低估的設(shè)計趨勢可能就是漸變了。 由于之前使用不當(dāng),它嚴(yán)重?fù)p害自己的“聲譽(yù)”。 但如果做得好,漸變絕對令人驚嘆,就好像上面的例子Design Spin一樣。
標(biāo)題的右側(cè)部分具有簡單的藍(lán)色到綠色變化。 它易于閱讀和理解,并將重點放在恰當(dāng)?shù)奈恢谩?漸變感覺既現(xiàn)代又清新,僅比單一顏色增加了一點視覺吸引力。 它非常適合簡約風(fēng)格的網(wǎng)頁設(shè)計。
10.“Overdone” Effects

在談?wù)撊魏卧O(shè)計技巧時,通常不會使用“過度”。 但是當(dāng)談到過度的排版趨勢時,它可以發(fā)揮作用。
這種類型的趨勢具有復(fù)古的感覺,其特點是文字和文字效果,因此你必須閱讀這些文字。 有輪廓和陰影,斜面和淡入淡出和瘋狂的顏色。
你投入的效果越多,用戶可能注意的幾率就越高。 這種風(fēng)格最適合簡單的設(shè)計文案,如上面的Schnitzel Love。
11.Custom Everything

排版我們一直遵從的規(guī)則是:不要有其他干擾字體的元素;不應(yīng)該改變或搞亂字體;選擇適合你項目的一種字體。
但是設(shè)計師通過對字體進(jìn)行簡單調(diào)整以使其具有更加自定義的外觀和感覺,從而以積極的結(jié)果挑戰(zhàn)這一想法。 其他人實際上更可能為項目制作自定義的字體。
雖然這可能很有趣,但它通常是一個昂貴的選擇,可能會花費很多時間。 對于較大的品牌或團(tuán)隊中有印刷工程師的項目,這種情況最為常見。
總結(jié)
就個人而言,排版趨勢是我最喜歡的年度設(shè)計趨勢之一。 字體和排版選擇是所有設(shè)計中必不可少的一部分。
我最喜歡的排版趨勢是那些突破常見設(shè)計規(guī)則但仍保持可讀性的界限。 在排版方面你喜歡什么呢?