毫無疑問,您一定很想了解如何能盡最大的可能使更多的用戶訪問你的網站。 但是閱讀所有的指南和標準可能對你來說有點壓力。 不過,今天你可以在此處找到最新的W3C建議,但是你是否需要了解每個點,并遵循每個建議,這就需要你的判斷了。
今天,我們將嘗試使用一些工具和資源來幫助提高網站的可訪問性。
無論你是希望擁有足夠的視覺對比度,在不同的設備上都能很好的工作,甚至是創建可訪問的電子郵件,這些建議都能滿足你的需求!
1.Color Safe

Color Safe可幫助你根據WCAG只能檢查文本和背景顏色對比,檢查(甚至創建)可增強視覺的調色板。 該工具和標準使用基于比率的公式來確定所有人都可以閱讀。
WCAG指南建議小文本的對比度為4.5,大文本(超過24點的任何對象)的對比度為3。
只需輸入你的顏色 - 基于HEX代碼 - 字體選擇和大小就可以馬上生成調色板。 你可以立即檢查比率,并可以看到其他類似的顏色搭配。 根據你的字體和大小,查看是否有類似的,可能是更好的選擇。
2.NoCoffee

NoCoffee是一款Google Chrome瀏覽器擴展程序,可幫助你以與視障人士相同的方式查看你的網站設計。
它可以檢查并顯示以下內容:
· 低視敏度情況下的小文本或點擊目標;
· 文本和背景元素的低對比度問題;
· 色盲;
· 雪花,眩光,鬼影和白內障情形下;
· 眼球震顫,或眼睛的快速不自主運動;
· 受阻的視野。
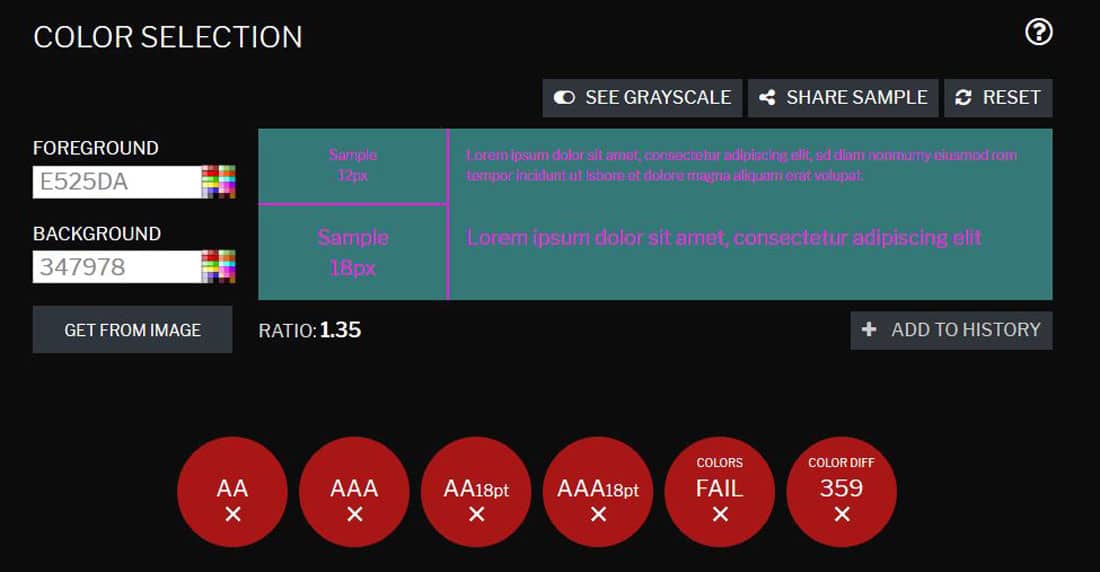
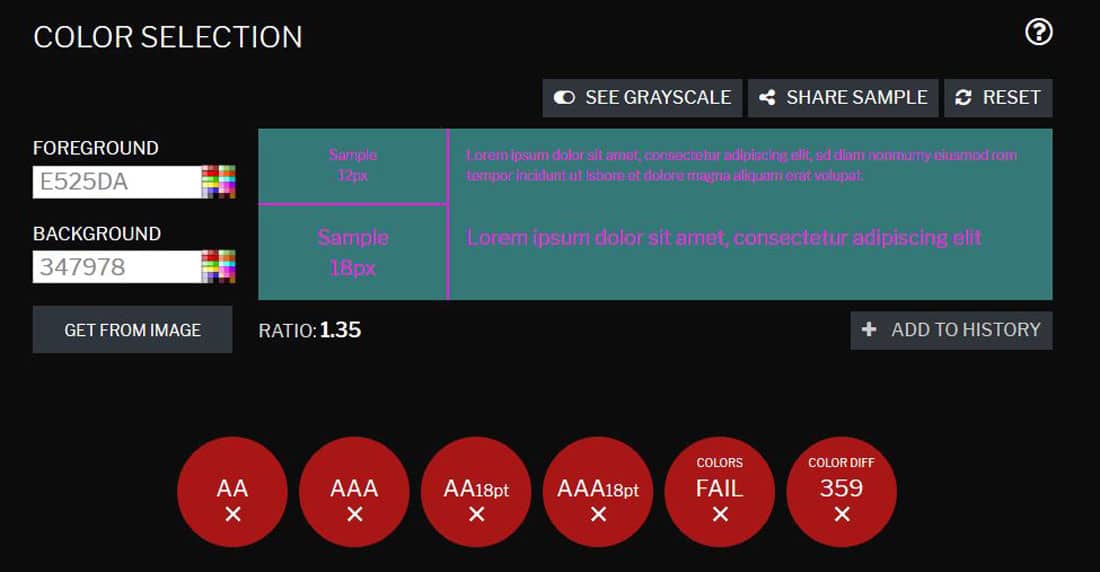
3.Contrast Checker

Contrast Checker允許你在屏幕上輸入背景和前景色,并通過即時的顏色編碼基于幾個視覺標準來立即檢查該搭配是否合適。
該工具的優點包括能夠在彩色和灰度選項之間切換,共享顏色樣板以及從圖像中提取顏色。 你還可以保存PDF樣本,它是一個簡單的工具,但是具有許多功能,任何人都可以快速使用。
它還提供了顏色比率,如WCAG指南中所述。
4.Tota11y

Tota11y是一個JavaScript文件,它在文檔的底角放置了一個小按鈕。 用它可以擴展一個工具欄,其中包含用于不同輔助功能檢查的多個插件。
· 標題和標題順序是否違規;
· 鏈接缺少或混淆的文本;
· 輸入中缺少的標簽;
· 沒有alt標簽的圖像;
· 標簽是ARIA的標志;
· 屏幕閱讀器,你可以像屏幕閱讀器一樣“閱讀”該網站。
5.WAVE

WAVE,或網站輔助功能評估工具是一個強大的檢查集合。
該工具使用與側邊欄中的信息相關的圖標的視覺疊加,以提供從顏色對比度到冗余標題到HTML和結構元素鏈接的所有內容的詳細信息。
免費版本的檢查器幾乎可以為你提供有關單個頁面的任何信息,但WAVE還包括針對多站點所有者或希望一次查看多個頁面的用戶的付費計劃。 它還包括Chrome和Firefox瀏覽器的擴展,可以在私有環境中檢查Intranet,受密碼保護,動態生成或敏感的網頁。
6.508 Checker

508 Checker可以測試URL以確定網站是否符合美國508合規性指南,這是法律要求的任何接受聯邦資助的組織站點都必須通過的要求。
雖然此工具是免費的,但你必須注冊以查看掃描的完整結果。
該網站還包括其他工具和資源,包括一個測驗,幫助組織了解他們是否符合508合規性以及高等教育,非營利組織和政府機構的特定資源。
7.HTML_CodeSniffer

HTML_CodeSniffer是一個客戶端腳本,用于檢查源代碼并查找違反已定義標準的內容。
將代碼直接粘貼到網站上以進行檢查或使用書簽。
它易于使用,你可以選擇要顯示的信息類型 - 錯誤,警告或通知,并查看詳細說明檢查中有關任何問題的報告。
8.Accessible Email

Accessible Email是一個在線檢查器和HTML編輯器,可幫助你在發送之前改進電子郵件簡報的代碼。
有了這么多數字通信和來自電子郵件的潛在客戶,它不應該是可訪問性方面被遺忘的元素之一,但它通常是。 Web上可訪問性的相同規則也適用于電子郵件。
該工具可免費使用,旨在促進電子郵件營銷的可訪問性和可用性。
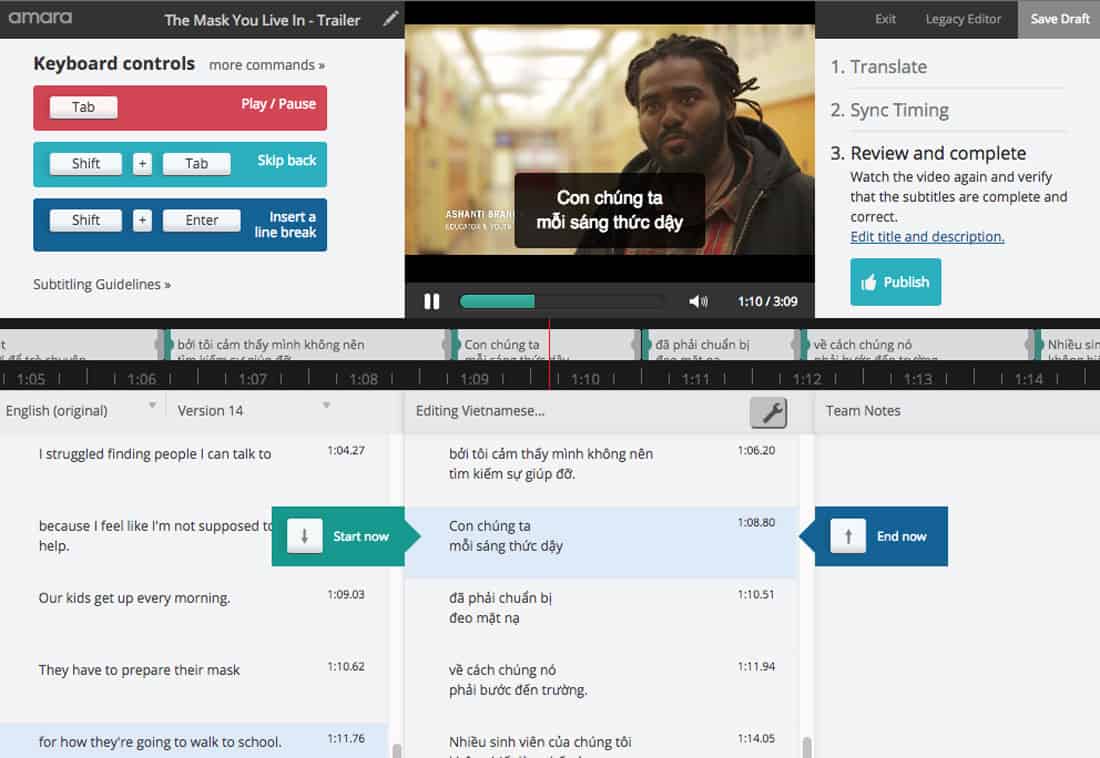
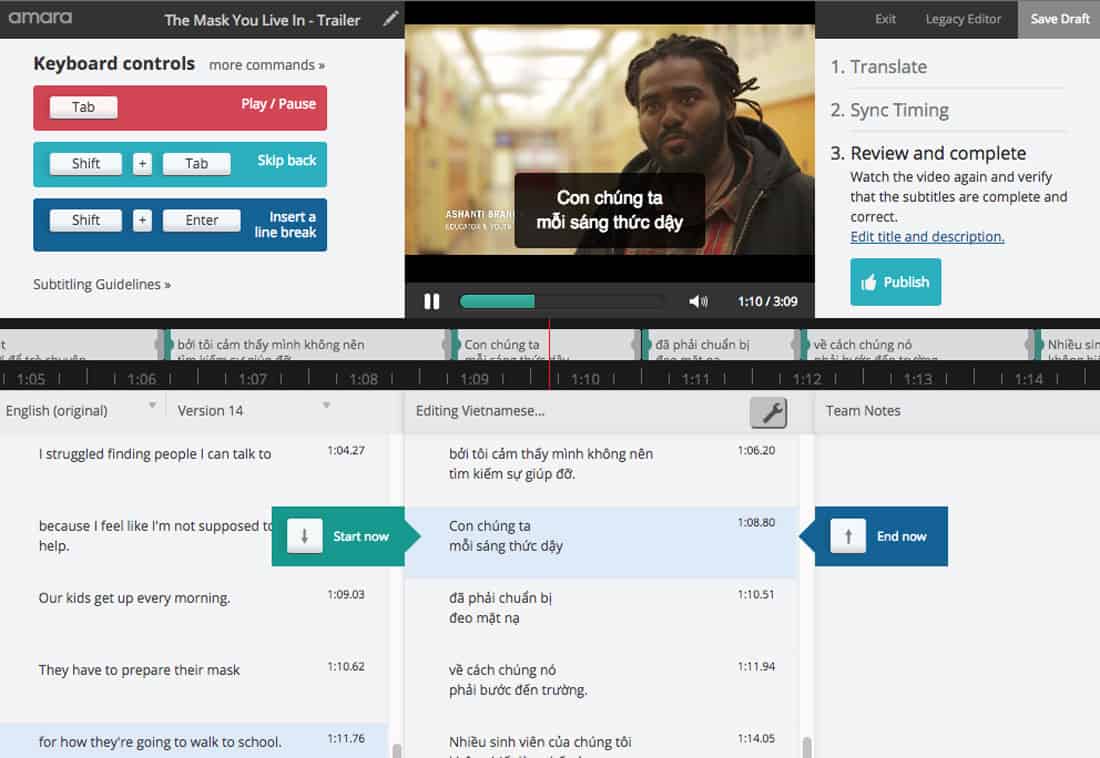
9.Amara

Amara是一個為視頻創建字幕和隱藏字幕的工具。
提供視覺或其他語言類連接的方式,可以向更多人說明和表達你的設計元素,特別是如果視頻是設計的關鍵元素。
此工具包括免費和付費計劃,可以輕松地將語言以可讀格式顯示在屏幕上,該格式適用于YouTube等網站和視頻流平臺。
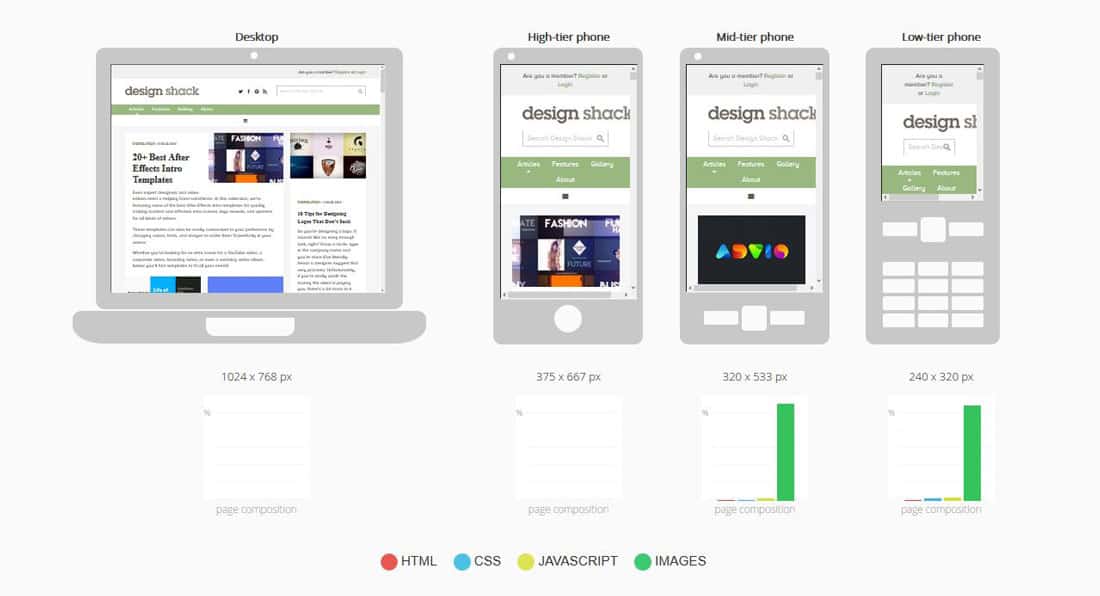
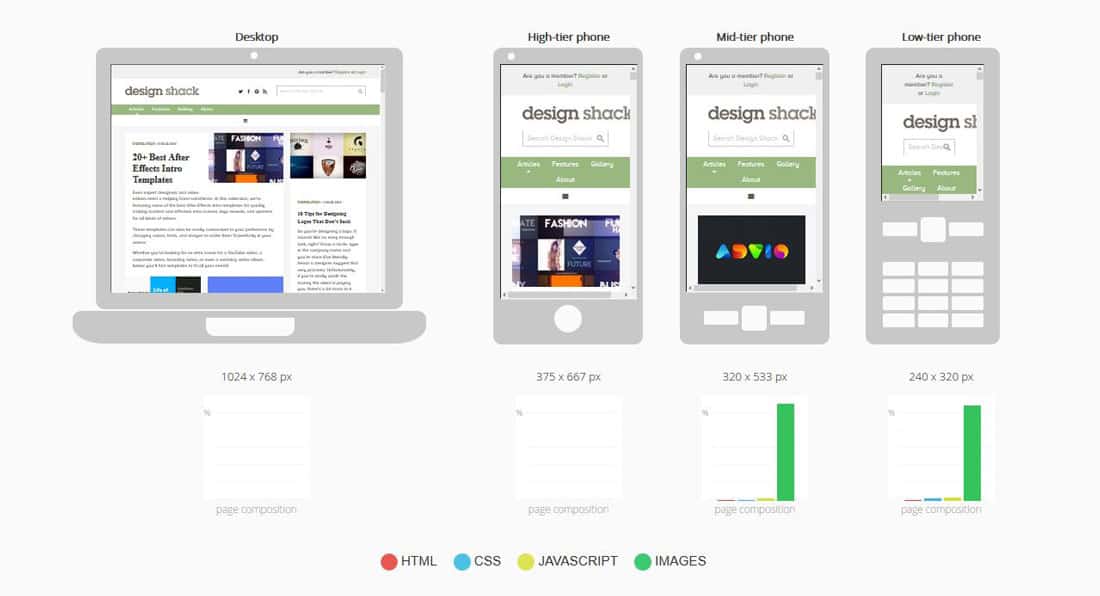
10.MobiReady

MobiReady以可視格式提供移動輔助功能測試,并提供結果報告,以便你可以查看你的網站在最小的設備上運行的實際體驗。
根據Alexa 1000對你的網站進行基準測試,Alexa 1000是世界頂級網站排名的標準,通過推薦獲得詳細的技術結果,并在不同的屏幕上查看你的網站設計的效果圖,包括高,中,低設備。
該測試的最佳部分之一是它可以提供多達幾十個不同方面的檢測和得分,并且對任何“低分”或“失敗”選項都提供了改進建議。
總結
在網站設計的可訪問性方面,考慮所有類型用戶的可用性和可讀性非常重要。 考慮元素的顏色,大小和位置,標題和副標題,適當的HTML和結構甚至電子郵件,以便為盡可能多的人提供最佳體驗。
檢查可能適用于你的項目的任何區域或國家合規性規則也很重要,例如上面提到的508合規性標準。
最好不要在可訪問性方面犯錯。 可以從調色板調整顏色或提高字體大小開始,以便更多人可以輕松地了解屏幕上的內容。