你可以使用趨勢(shì)來使你的設(shè)計(jì)外觀是現(xiàn)代,經(jīng)典還是僅僅過時(shí)的。 但設(shè)計(jì)趨勢(shì)并非始終適合所有項(xiàng)目,對(duì)于一個(gè)品牌或項(xiàng)目而言,這種看起來令人驚嘆的趨勢(shì)可能對(duì)另一個(gè)品牌或項(xiàng)目來說卻是“致命”的。
那么你怎么知道何時(shí)使用設(shè)計(jì)趨勢(shì)(何時(shí)完全忽略它們)? 今天我們將深入進(jìn)行討論。
什么使事情成為一種趨勢(shì)?(What Makes Something a Trend?)


我們談?wù)摿撕芏嚓P(guān)于趨勢(shì)的話題,但是你是怎么知道什么正在變成一種趨勢(shì)呢?
趨勢(shì)是一個(gè)明顯的變化,例如現(xiàn)在的設(shè)計(jì)師在其網(wǎng)站設(shè)計(jì)或平面設(shè)計(jì)中使用更多的漸變或漢堡包圖標(biāo)的菜單,這可能突然或隨著時(shí)間的推移發(fā)生。 有時(shí)趨勢(shì)會(huì)悄無聲息就形成,盡管它已經(jīng)被廣泛應(yīng)用,你可能都沒有意識(shí)到它(就像漸變的情況一樣,幾乎在一夜之間,原本消失一段時(shí)間后重新出現(xiàn)在設(shè)計(jì)中)。
福布斯列舉了三件可以引發(fā)趨勢(shì)的事情:
· 可以引發(fā)共鳴的情感;
· 給與社會(huì)影響力;
· 引導(dǎo)文化相關(guān)性。
趨勢(shì)最重要的是它們實(shí)際上具有影響力。 加入Apple明天決定對(duì)于他們的網(wǎng)站設(shè)計(jì)適用極簡的風(fēng)格,或者谷歌決定使用其他顏色而不是白色背景。 其他人很可能會(huì)關(guān)注這些作為行業(yè)乃至跨行業(yè)的影響力品牌的動(dòng)向。
即便趨勢(shì)已經(jīng)發(fā)生,它可能并不總是那么明顯。 它并不總是從一家大公司開始,有時(shí)它從一個(gè)很酷的項(xiàng)目開始,然后其他人將這些設(shè)計(jì)理念漸漸沿用開。
瀏覽關(guān)于項(xiàng)目或作品展示的站點(diǎn),你幾乎可以挑選出所有的趨勢(shì)元素。 你可能會(huì)注意到多個(gè)設(shè)計(jì)師使用超大的排版或某種顏色或動(dòng)畫風(fēng)格等內(nèi)容。 這就是一種趨勢(shì)。
它們無處不在。
有時(shí)它們會(huì)很持久 - 極簡主義是趨勢(shì)的興起和衰落的經(jīng)典風(fēng)格之一。 想想長長的陰影或幽靈按鈕,趨勢(shì)沒落幾乎和你開始注意到它們一樣快。
在開始設(shè)計(jì)之前,實(shí)際使用趨勢(shì)的技巧實(shí)際上就是:它決定何時(shí)使用趨勢(shì)以及何時(shí)完全跳過它們。
何時(shí)使用設(shè)計(jì)趨勢(shì)(When to Use Design Trends)
使用設(shè)計(jì)趨勢(shì)并不是僅僅選擇和重新設(shè)計(jì)那么簡單。
你需要使用適合你的品牌和網(wǎng)站內(nèi)容的趨勢(shì)。 例如,鮮艷的色彩會(huì)觸發(fā)特定的情緒,可能不適合超級(jí)嚴(yán)肅的網(wǎng)站設(shè)計(jì)。 重要的是選擇一種趨勢(shì),該趨勢(shì)可以無縫地融入現(xiàn)有的設(shè)計(jì)元素或手頭的內(nèi)容進(jìn)行重新設(shè)計(jì)。
在以下情況下考慮使用設(shè)計(jì)趨勢(shì):
· 它增加了整體美感;
· 它增強(qiáng)了可用性;
· 它創(chuàng)造了更好的視覺流動(dòng);
· 這是一種吸引你的風(fēng)格;
· 它使你的內(nèi)容更容易理解;
· 它符合品牌的定義和風(fēng)格;
· 它更好地向用戶展示了如何做以及如何與設(shè)計(jì)進(jìn)行交互;
· 它可以為一種有點(diǎn)陳舊的設(shè)計(jì)增添現(xiàn)代感;
· 它是及時(shí)事件或項(xiàng)目的登錄頁面或單頁設(shè)計(jì)(這樣看起來不會(huì)過時(shí))
何時(shí)選擇忽略使用趨勢(shì)(When to Ignore Design Trends)
一些設(shè)計(jì)趨勢(shì)幾乎被忽略了。 許多趨勢(shì)首次出現(xiàn)在作品展示類型(網(wǎng)站設(shè)計(jì))中的原因是它們通常是不尋常的并且有些風(fēng)險(xiǎn)。
許多趨勢(shì)都是通過打破設(shè)計(jì)規(guī)則或嘗試一些不尋常的東西來冒險(xiǎn)的。
有時(shí)他們會(huì)付出很大的代價(jià),或者變得很成功,或者很失敗。一般情況下,這些趨勢(shì)會(huì)在短時(shí)間內(nèi)很流行,但是在一段時(shí)間后有逐漸沒落。 作品展示類型的網(wǎng)站通常很容易調(diào)整 - 不需要過多的考慮品牌或成本,這使其成為了解設(shè)計(jì)師喜愛的趨勢(shì)和變化的好地方。
但是你可以(而且應(yīng)該)忽略這些趨勢(shì)中的一些。 在以下情況下遠(yuǎn)離設(shè)計(jì)趨勢(shì):
· 你沒有具體的理由而僅僅因?yàn)樗捌痢被颉捌渌苏谧觥本腿?qiáng)行使用它;
· 它與你的品牌或設(shè)計(jì)的基調(diào)不符;
· 使用它或許會(huì)使得閱讀變得難以理解;
· 它過于“擴(kuò)張”,雜亂或不切實(shí)際;
· 占用了太多資源,包括空間及網(wǎng)絡(luò)帶寬;
· 它不適用于網(wǎng)站設(shè)計(jì)的跨設(shè)備響應(yīng);
· 它阻礙了使用設(shè)計(jì)的能力或?qū)φw頁面流量和交互性產(chǎn)生負(fù)面影響(注意分析!)
額外:2019年我們喜歡的設(shè)計(jì)趨勢(shì)(Bonus: Design Trends We Love in 2019)
今年設(shè)計(jì)中有很多超酷的趨勢(shì)。 這里有一些我們的最愛的,當(dāng)然你也可以找到更多的網(wǎng)站和圖形設(shè)計(jì)趨勢(shì)。
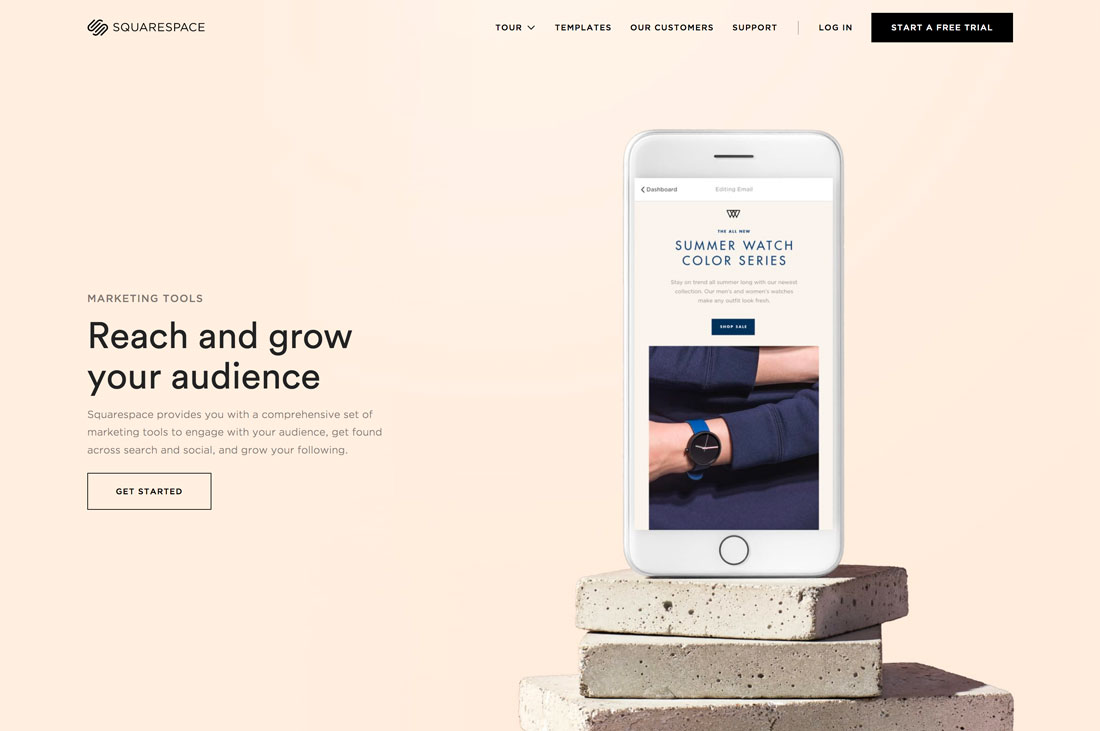
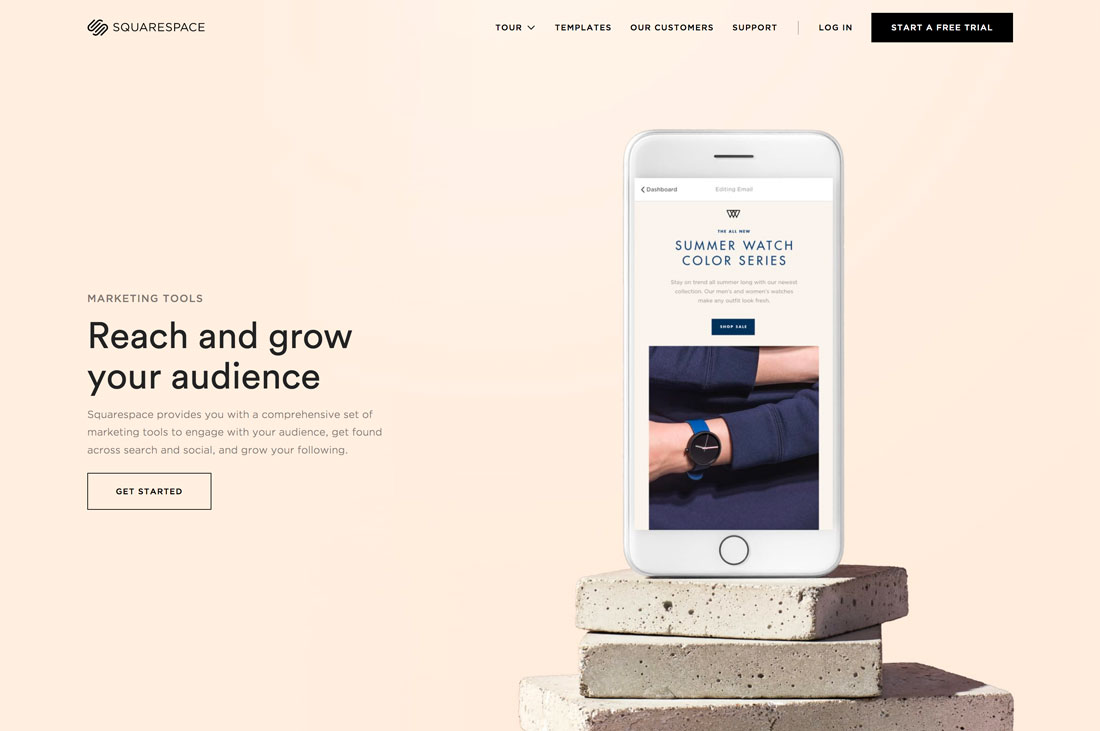
· 襯線字體:從短而簡單的襯線字體到精致的刻字和較長的筆觸和尾巴,這種類型的設(shè)計(jì)是為了閱讀而存在的。 襯線是經(jīng)典的,具有傳統(tǒng)的感覺,但是通過演變變得個(gè)性十足。

· 分屏設(shè)計(jì):元素的配對(duì)有助于用戶接收屏幕上的所有內(nèi)容。 這是為用戶創(chuàng)建這個(gè)或那個(gè)選項(xiàng)的絕佳解決方案。

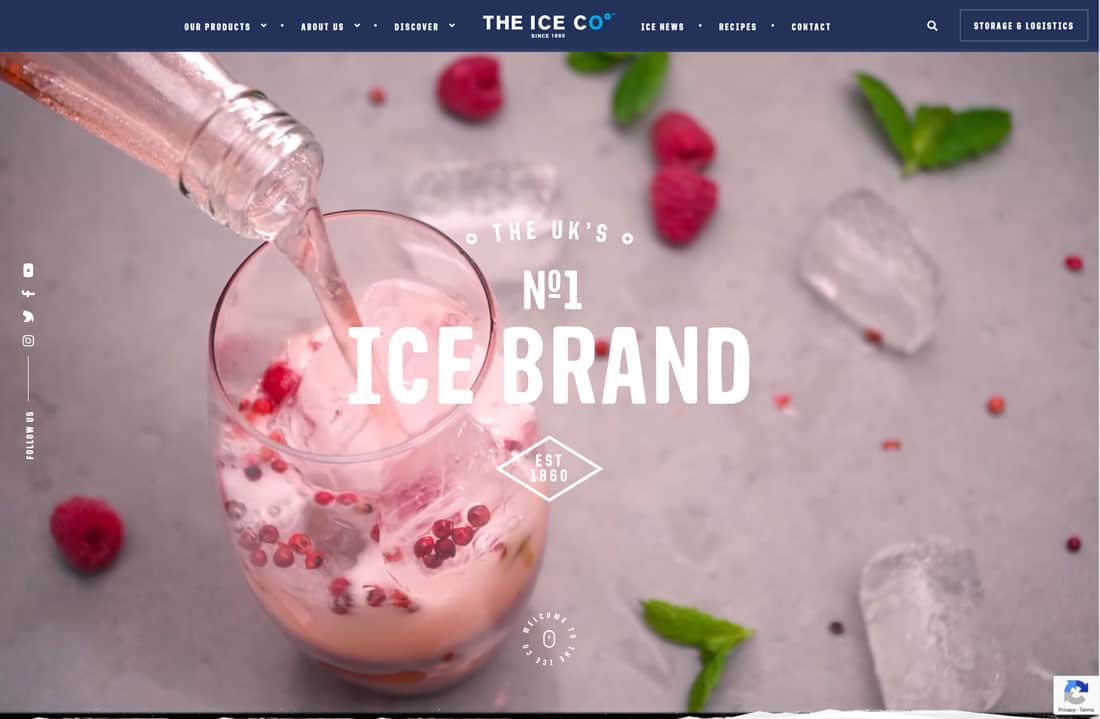
· 三維靜物元素:圖像已經(jīng)變得更加真實(shí)和更具階段性。 這種趨勢(shì)位于中間位置,產(chǎn)品展示位置或圖像在背景上“上演”。 這些元素可以是真實(shí)的或創(chuàng)建的。

總結(jié)
在設(shè)計(jì)趨勢(shì)方面,無論是使用還是忽略都與任何其他設(shè)計(jì)元素相同——問問自己這個(gè)項(xiàng)目是否合適,它會(huì)使設(shè)計(jì)變得更好嗎?
如果答案是肯定的,那就去做吧。 可能發(fā)生的最糟糕的事情是趨勢(shì)可能會(huì)變動(dòng),你必須稍后進(jìn)行調(diào)整。