網頁設計師總是很著迷于嘗試新的CSS技術,希望可以突破CSS的界限以及給他們的網站設計帶來更多新的交互體驗以及視覺亮點。 精心策劃的CSS幾乎可以控制設計的任何方面,并通過更清晰,更一致的代碼為更好的整體用戶體驗做出貢獻。
但是最新的趨勢技術是什么呢? 接下來你應該學什么呢? 我們對今年有最新發展的一些CSS技術有一些自己的想法。 繼續閱讀,看看有什么熱門,并嘗試一些新的CSS技巧和技術,為你的下一個項目提供一個令人興奮的優勢。
1.響應式CSS網格技術(Make CSS Grids Responsive)

設計中的其他所有內容都具有響應性,請確保你的網格也不例外。 你可以通過使用CSS Grid的多種方法來創建一個靈活的網格,無論設備大小如何,它總是會以你想要的方式呈現。
響應式CSS網格適用于大小相等或不相等的列。 你可以使用不同的斷點,高度(下方)和項目展示位置(這是一個非常酷的技術,包含了一些選項,可以為你提供所需的控制權)。
從分數(fr)單位開始,這是一個根據你的規則劃分開放空間的靈活單位。 每個fr聲明都是一個列;然后你可以添加間隙。
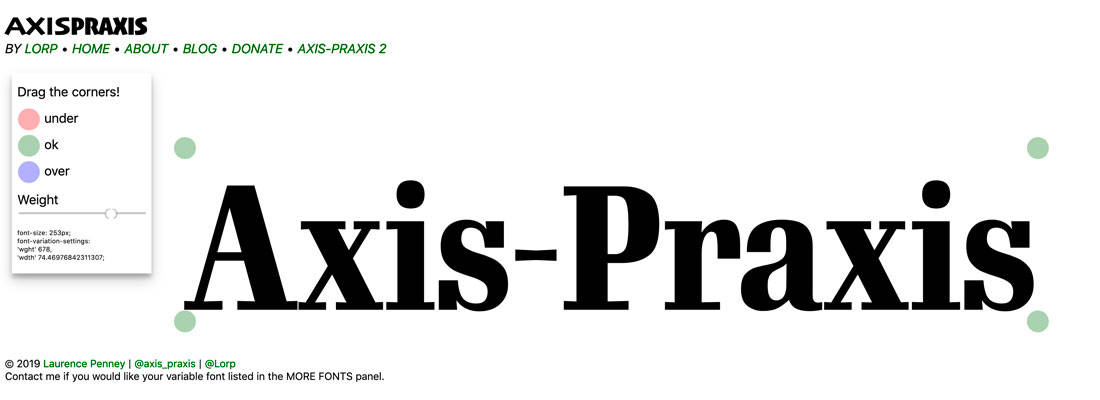
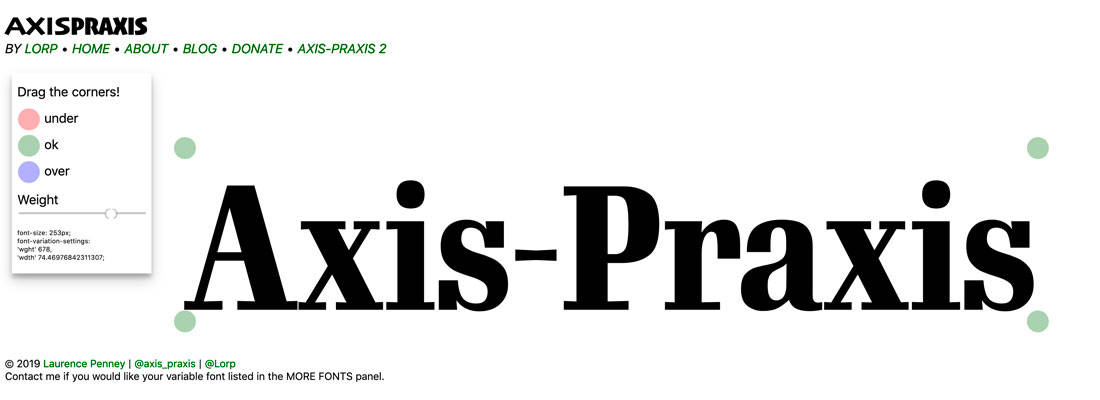
 2.使用可變字體(Use Variable Fonts)
2.使用可變字體(Use Variable Fonts)

可變字體是一個比較新的技術。 它是一個單獨的文件,包含用戶查看設計所需的每種字體版本。
雖然現在并沒有大量可變字體可供使用,但它正在增長,它是一個正在成長的趨勢,你值得一試。 BBC上面的Doctor Who的新標識,甚至使用了定制的可變字體。
要使用可變字體,必須選擇支持該功能的字體和已實現font-variation-settings屬性的瀏覽器(對于現在的技術來說,支持的范圍盡管有一定的限制,但是都在不斷發展)。
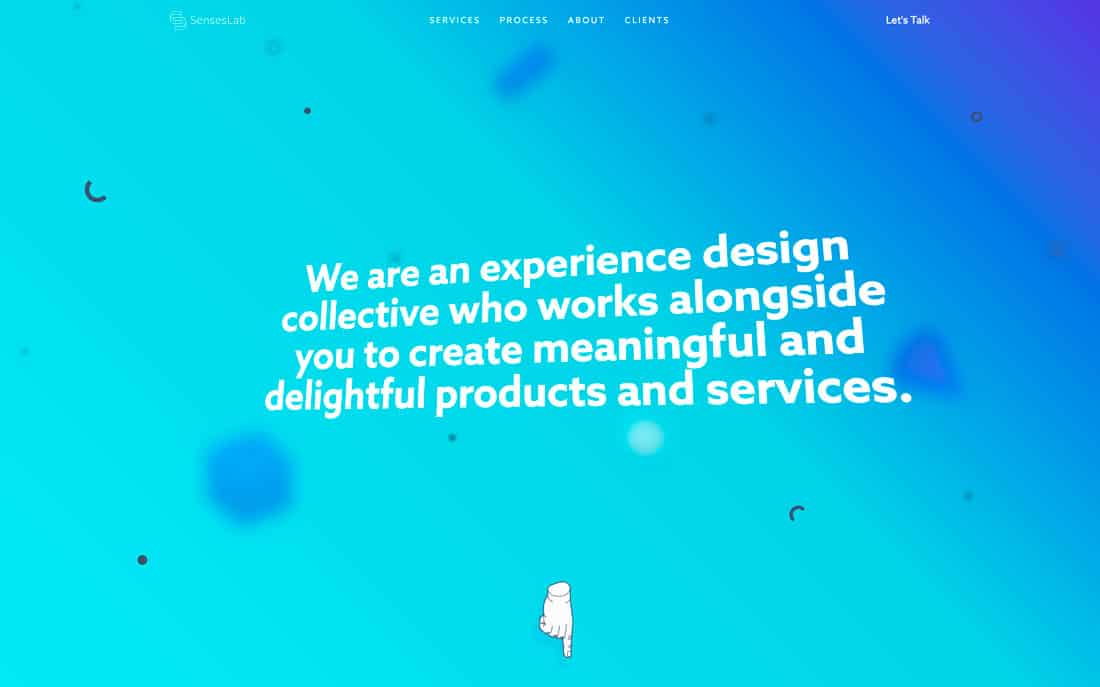
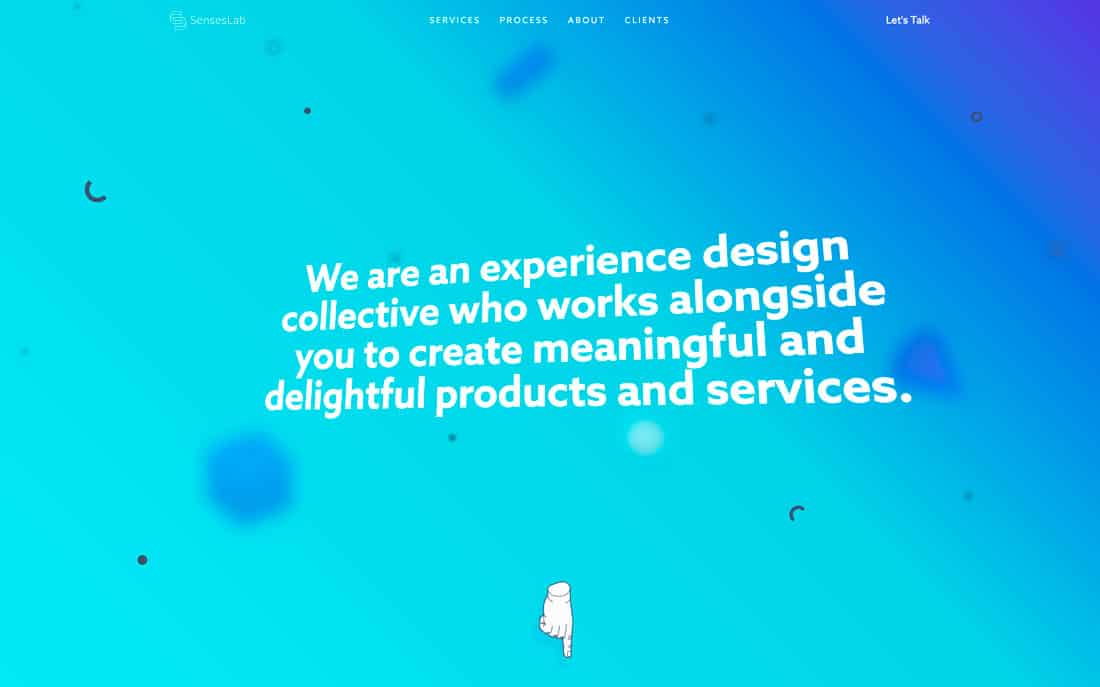
 3.創建文本動效(Create Text Animations)
3.創建文本動效(Create Text Animations)

從懸停到浮動或滾動頁面的單詞效果,CSS會影響用戶閱讀和使用文本元素的方式。
曾經只能作為靜態元素的內容,如今已經可以以極具吸引力的動態效果顯示。 對于那些沒有很多其他藝術元素吸引用戶的網站設計來說,這是一個非常受歡迎的選擇。
 4.滾動(推拉)效果的實現(Implement Scroll Snapping)
4.滾動(推拉)效果的實現(Implement Scroll Snapping)

對于一個交互有趣的站點來說,提高用戶與頁面的互動是一種有趣的方式,通過可控制的滾動或推拉效果,你可以增加網站設計的趣味性。 同時,你可以在可控的空間中展示更多的內容而不會讓用戶感覺過于雜亂或信息過于繁多。
簡而言之,這意味著你可以控制滾動點 - 垂直和水平(大多數只是桌面模式) - 以便用戶準確地看到你想要的內容。
 5.使用CSS測試瀏覽器支持(Test Browser Support with CSS)
5.使用CSS測試瀏覽器支持(Test Browser Support with CSS)
CSS甚至可以幫助你確定某些瀏覽器是否支持新的CSS功能。
它植根于Feature Queries @supports規則,該規則允許你根據瀏覽器功能創建聲明。 需要注意的一點是,新的CSS技術對于早于Internet Explorer 11的任何瀏覽器都不具有兼容性,但是放心的是,現在這個版本以下的瀏覽器幾乎沒有太多的用戶。