響應式網頁設計需要一種非常不同的布局方式。 幾個世紀以來,平面以及數字化設計的布局藝術已經變得足夠復雜,它由固定元素定義,現在隨著響應式布局變得越來越受歡迎,元素的排版以及版塊的羅列等元素變得越來越復雜,但是越來越“有序”。
為了幫助讓你的設計思維以新的方式考慮布局,我們將向你展示一些有趣的響應式設計模式,這些模式目前正在流行。
1.Starting Small
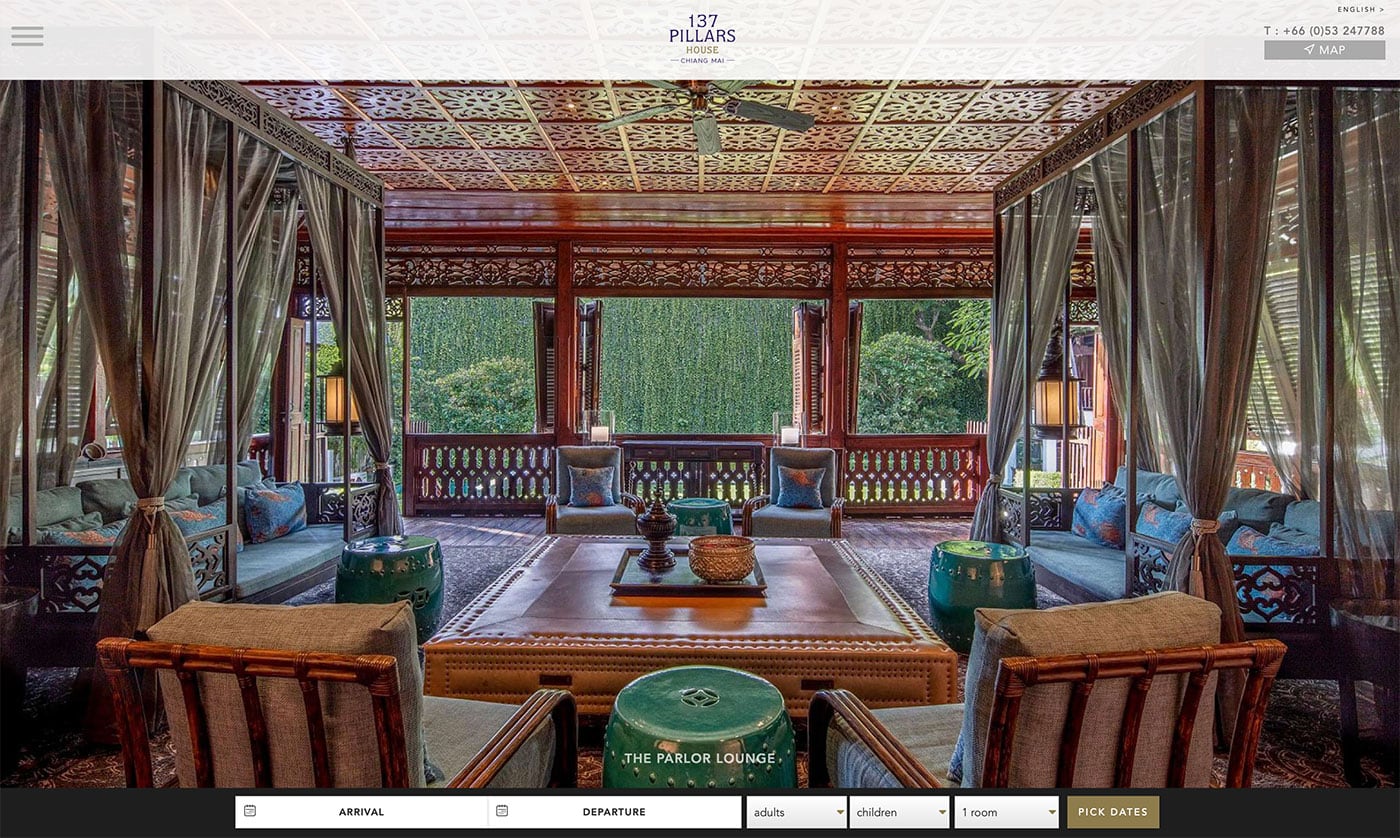
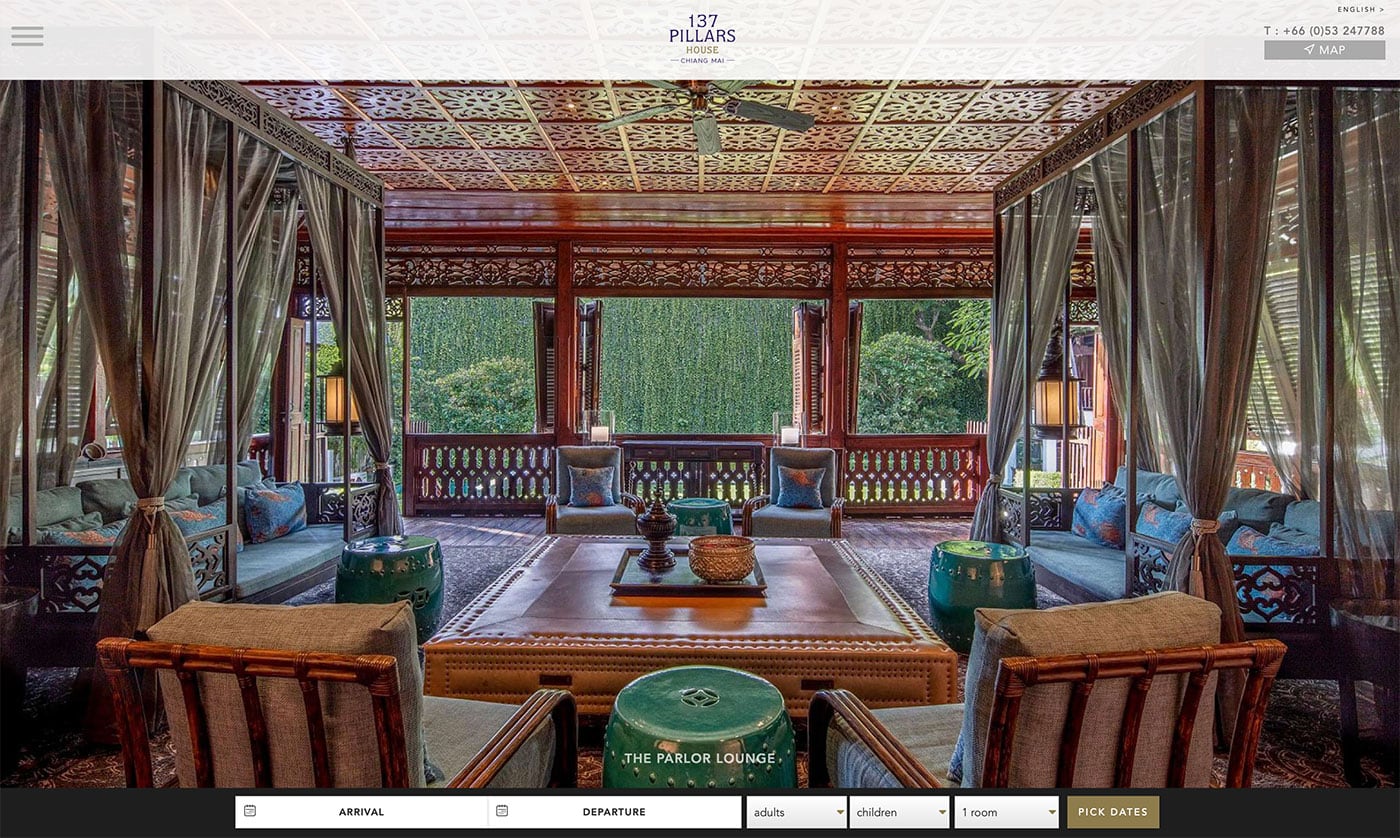
我能看到的最流行的方法之一是將頁面上的內容以橫向模式排列開,實現簡單的排列布局。隨著頁面寬度的增加,這些內容會變得越來越窄,但是在空間上卻越來越開放。 我們可以在137 Pillars House的網站設計中看到這種技術。

正如你所看到的,布局實際上只經歷了一次重大轉變。 其余的調整是非常漸進的,僅僅是初始布局的縮小版本。
經過設計師在響應式設計過程中積累的經驗以及優化。 這可以是一個很好的開始,因為它可以提供比大多數的布局都更具有響應性的布局和內容,同時提供在任何視窗大小看起來都很棒的網頁。
雖然我想鼓勵你采取相應的措施,探索你在布局中的巨大可能性,而不是簡單地為了響應性而去調整。 不要誤解我的意思,上面的方法沒有任何問題,但是將你的技能提高一步并延伸到你的項目中需要根據你實際面臨的情況來決定。
2.Mondrian

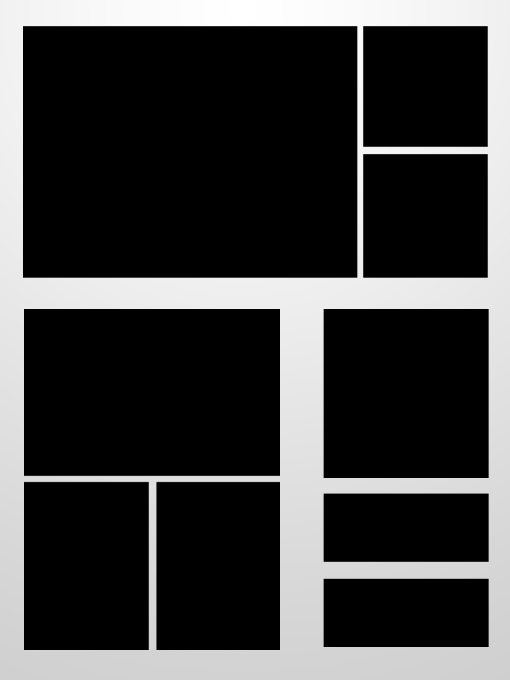
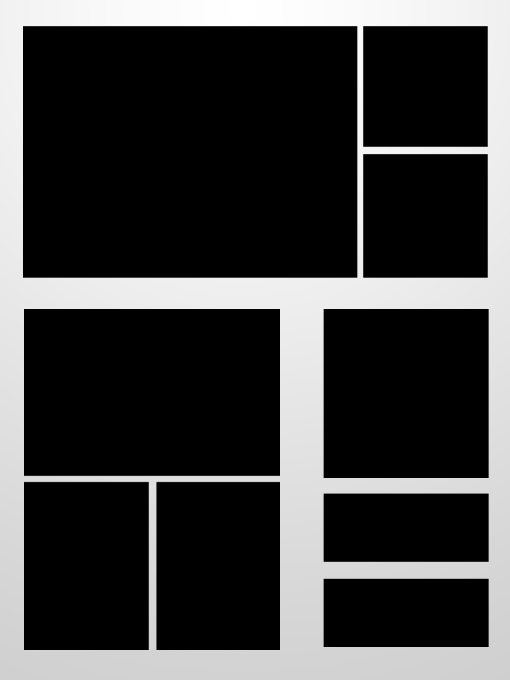
我們的第一個響應式網頁設計模式是Piet Mondrian所欣賞的模式。 它使用帶有明顯寬度的三條邊界來區隔開的三個簡單以及大的內容塊。 初始狀態本身就非常靈活,可以很好地適應不同的視窗大小。
一旦初始狀態的視窗大小太窄,寬屏布局就會適應并變成垂直布局。 通過將右側兩個較小的盒子移動到大盒子的下方來實現布局上的統一和平衡。 這種布局可以看做標準的單列移動視圖,其中每個內容都可以簡單地堆疊到內容的最后。
3.Basic Gallery

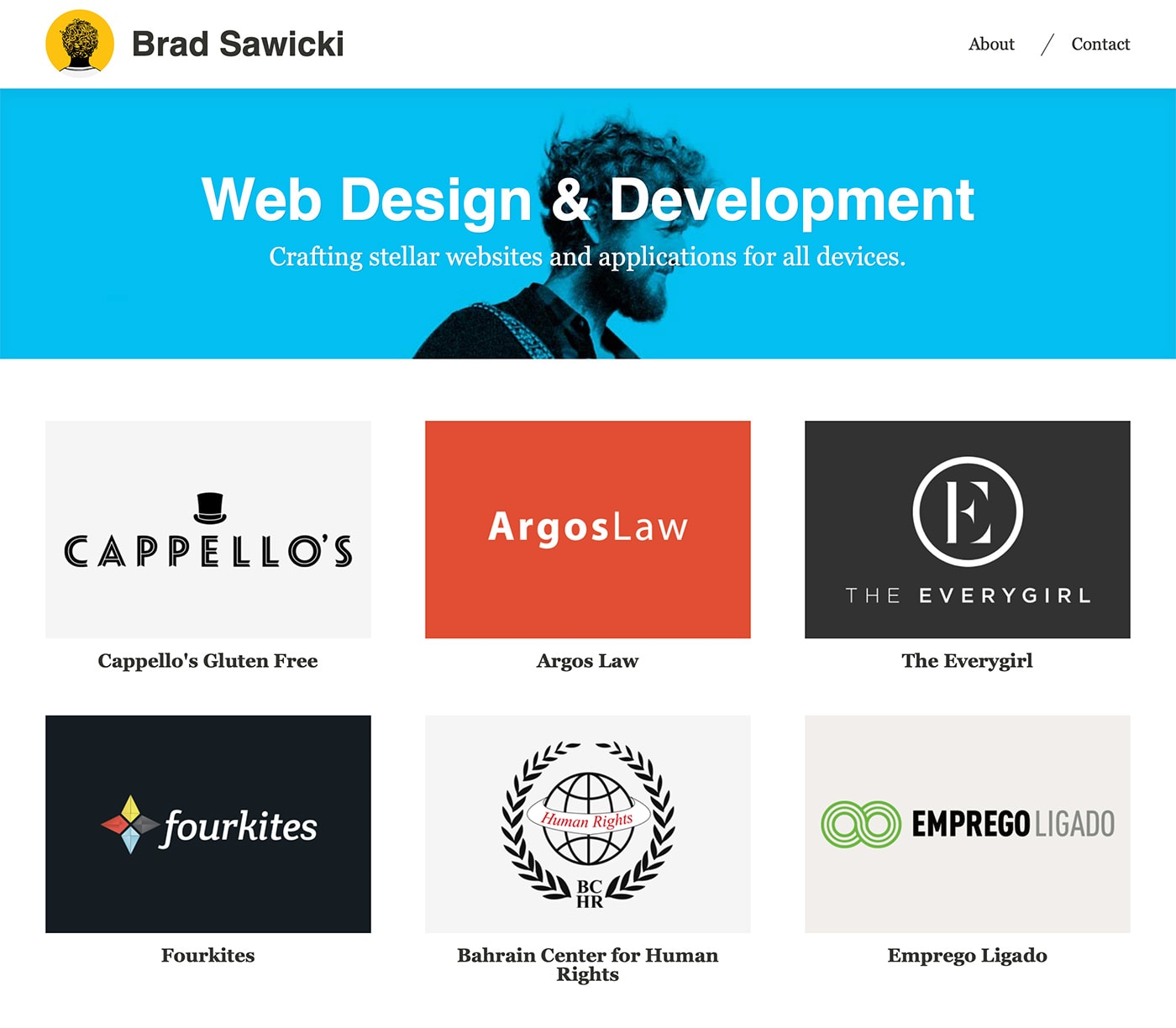
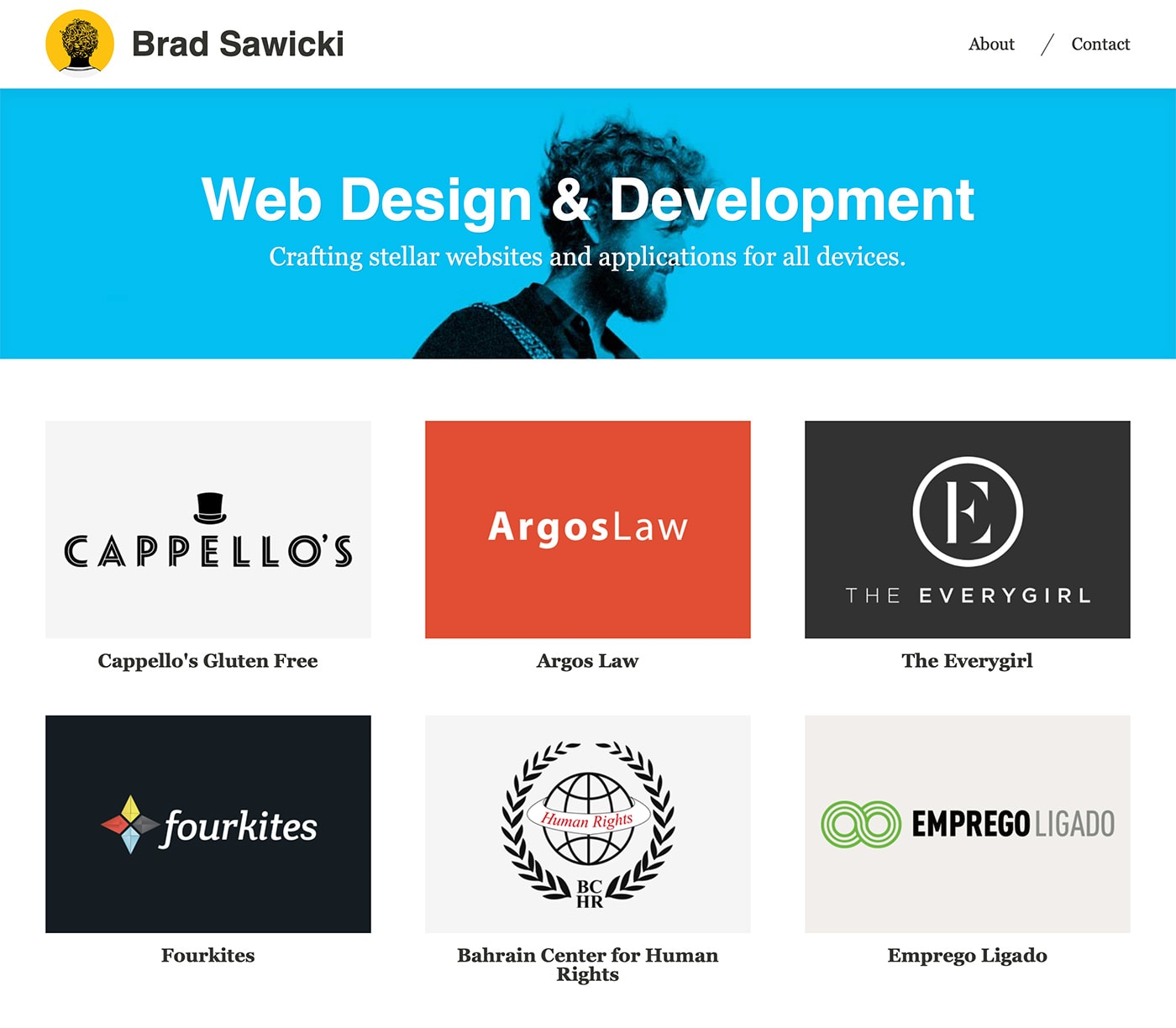
Basic Gallery是一種流行的設計模式,它的使用周期幾乎自網站誕生以來就一直被沿用到現在。 如今,設計師通常會在極簡風格的設計中使用它們:簡單的矩形均勻排列在垂直的視覺區上。 隨著視口的變化,這種格式非常容易被重新排列。

想要在實際網站設計中查看這種模式的效果,你可以以Brad Sawicki為例。 在主頁上,它從一個簡單的三列布局開始,隨著視窗的變換,內容區塊逐漸折疊成雙列,最后是一個列的布局。 這樣做的好處在于用戶可以以漂亮的大格式查看圖像。
4.Featured Items

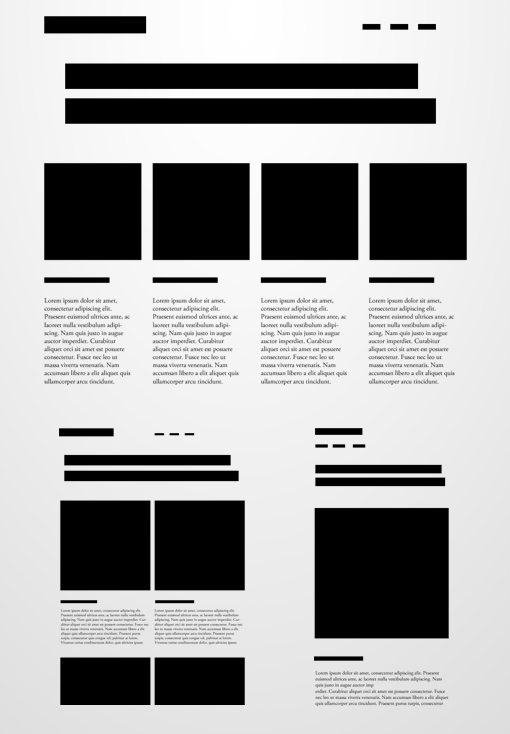
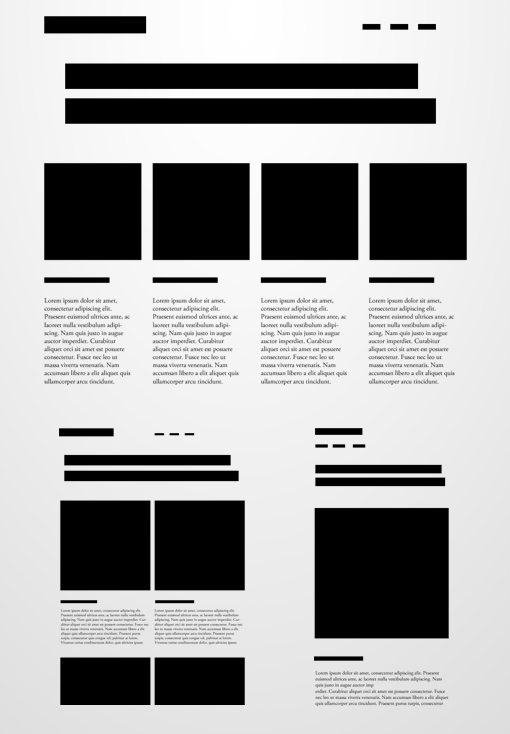
這個布局其實很像上面的基礎布局,目的是為了一次性突出一些而不是太多的內容。 這里的例子使用了四個特色項目,但它看起來很有用,用戶在實際的體驗過程中也不僅僅只會關注著四個項。
正如你所看到的,布局從四個重點項目開始并排,上面有一些介紹性內容。 請注意介紹性內容如何適應:整體界面以統一的左對齊為布局方式,這樣在響應的過程中任然能夠以同樣的形式進行內容上的羅列。
5.Column Flip

這是最復雜的一種模式。 布局的頂部有一些非常大的元素,吸引你的注意力并介紹網站的目的。 下一部分是分為三列內容塊的區域,在實際操作測試之前,你很難想想它們在小視窗的情況下將如何排列。
這是一個相當復雜的轉變,但它非常有效。
最后一步當然是將所有內容再次固定于一個寬的列。 它可以使用滾動或滑動的效果進行平衡,只要你沒有多到讓人感覺要溢出頁面的內容,那么這種模式不是太糟糕。
這種布局的靈感來自一家開發公司——Palantir。 請注意,網站開發人員是第一個嘗試響應式設計的人,它既可以作為一個很好的學習經驗,也可以作為向客戶展示的一個很好的例子。

Palantir可以作為你了解這種模式的一個很好的例子,你將明白響應式網頁設計中的變革有多么激烈,這不僅僅是減少寬度或完全消除它,它代表了頁面內容的主要排版變化,以不斷最大化可用寬度。
6.Feature Shuffle

最后一種模式對項目在排版理念有一定獨特的見解。 我非常喜歡它,因為它在第一次變動時會產生輕微的彎曲。 它不是簡單地變動為兩列進而到一列,而是創建一個交錯的兩列布局,其中部分浮動到任一側。
對于單列布局,則完全刪除縮略圖圖像以保持文本內容的顯示。 這是一門可以根據你的想法進行選擇的模式。
Orestis在他們的網站設計上采用了這種模式。 三個強調性的項目是他們提供的服務,并用彩色插圖表示。

當調整瀏覽器大小時,不同服務的內容塊會堆疊,圖像會向左或向右浮動。 這是一個有趣,古怪但同時又很有個性的網站。
總結
我希望你的思想現在處于超速思考響應式布局的“風暴”狀態。 網頁設計花了大量時間討論有關如何通過各種技術和布局完成響應式的設計。
隨著技術的革新以及設計的不斷創新,相信響應式的網站設計會在未來越來越官方以及廣泛的被用于各種項目上,你所需要做的就是不斷嘗試,并時刻更新自己的知識。