一個網(wǎng)站的平均使用周期是三年。 設(shè)計元素(例如顏色和版式)通常會比此更新得更頻繁。 這就是你需要及時跟上網(wǎng)頁設(shè)計趨勢如此重要的原因。
關(guān)注當(dāng)下流行的設(shè)計趨勢可以讓你及時對設(shè)計進行一些細微調(diào)整,以便讓你的網(wǎng)站設(shè)計不會那么快過時。 那么,對于即將到來的2021年,你需要關(guān)注哪些網(wǎng)頁設(shè)計趨勢呢?
今天,我們將來討論2021年值得你關(guān)注的15個設(shè)計趨勢,希望對你能夠有所幫助和啟發(fā)!
1.重疊的設(shè)計元素(Overlapping Design Elements)

每個設(shè)計元素都不必具有自己的容器。 它們實際上可以重疊。
重疊的設(shè)計元素可以在視覺上創(chuàng)建深度和對比,并在設(shè)計項目中提供從一個元素到下一個元素的過渡和視覺流。
你必須以保持所有內(nèi)容可讀性和“折疊”性的方式創(chuàng)建元素并對其進行分層,以保持在移動設(shè)備上的可讀性。 否則,這種趨勢將對你的設(shè)計造成負面的影響。
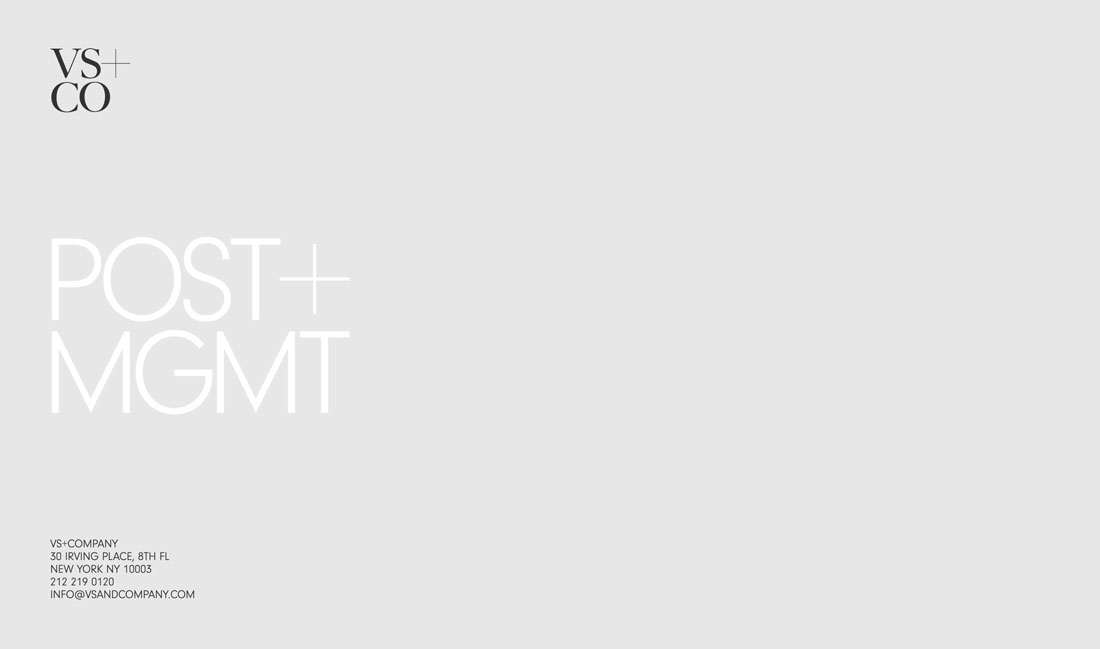
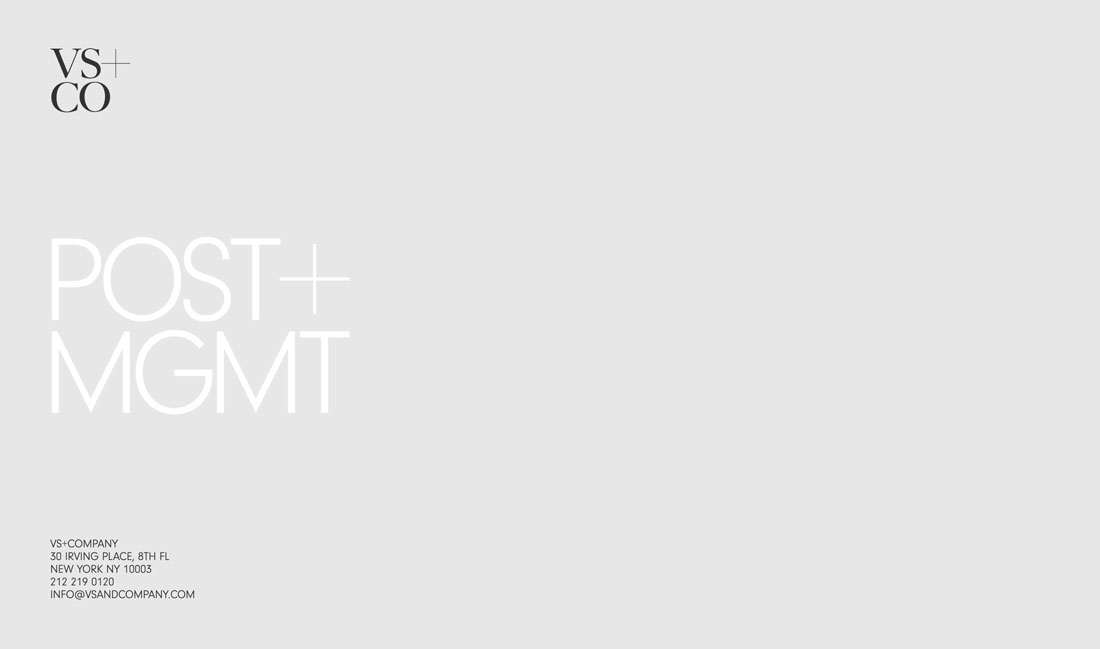
2.超極簡美學(xué)(Super Minimal Aesthetics)

一個干凈的主頁可以幫助驅(qū)使用戶探索設(shè)計的其余部分。 超極簡主義的美學(xué)(尤其是在首頁上的運用)是一種流行趨勢。
從帶有文本的簡單的背景(例如上面的示例)到幾乎沒有導(dǎo)航而只有標(biāo)題的照片或視頻首頁,可運用的范圍以及方式更多取決于你的想法。
這些超級極簡主義的美感幾乎消除了設(shè)計中的所有內(nèi)容。 時髦的外觀既簡潔又干凈,但是你可能會面臨因為缺少互動效果和交互體驗而產(chǎn)生的風(fēng)險。
3.3D互動(3D Interaction)

你可能會以為上面的網(wǎng)站設(shè)計趨勢是極簡了交互式樂高玩具的體驗。
這些設(shè)計采用交互式元素,這些元素使用三維形狀或游戲化來使你更深入地參與內(nèi)容。
這是讓用戶長時間停留在網(wǎng)頁設(shè)計上并給人留下持久印象的好方法。 通過自定義3D插圖充分利用趨勢,或與作品混合搭配以為你的項目營造恰到好處的感覺。
4.具有填充和輪廓的字體(Typography Featuring Fills and Outlines)

使用填充和帶有輪廓樣式的字體組合(通常使用相同的字體)是完全有效的。
例如,上面的網(wǎng)站使用填充文本作為懸停狀態(tài)來提示用戶該元素是可單擊的。 輪廓的樣式則使用于非懸停/默認文本元素。
結(jié)果非常有趣,創(chuàng)造了一種有趣的文本效果,你可以使用多種不同的組合方式。 另外,由于你以兩種不同的方式使用同一種字體,因此使字體配對變得輕而易舉。
5.有趣的滾動模式(Interesting Scroll Patterns)

滾動模式越有趣,越有更多的用戶可能會繼續(xù)瀏覽設(shè)計和內(nèi)容。
趨勢不再是效果,而是更多地使用網(wǎng)格和整體設(shè)計來推動用戶瀏覽內(nèi)容。 上面的示例通過在屏幕上水平和垂直移動的圖像網(wǎng)格完美地展示了這一點。 你一次只能真正完全看到一張圖像,這樣可以把重點放在每個單獨的作品上。
6.襯線字體的頻繁使用(So Many Serifs)

襯線字體在平面印刷項目上曾經(jīng)被認為是“不可讀的”,如今卻隨處可見。 從短而簡單的襯線,到帶有較長筆觸和尾巴的精美字樣,這種類型的字體現(xiàn)在都易于閱讀。
導(dǎo)致這種趨勢的最大因素可能是高分辨率屏幕的普遍運用(以及它們在市場上的主導(dǎo)地位),從而保證這些字體不會模糊或失真。
幾乎任何樣式的襯線字體都能很好地工作,包括從現(xiàn)代樣式到過渡樣式。 襯線適用于標(biāo)題性文本以及正文。
7.夸張的空白空間(Exaggerated White Space)

夸張的空間使簡約的風(fēng)格變得更加簡約。
空間如此受歡迎的原因之一是,它可以幫助將焦點集中在設(shè)計的特定部分上。
空白區(qū)域還具有美麗,經(jīng)典的感覺,可以輕松地針對任何項目進行調(diào)整。
8.微動畫(Micro-Animations)

由于Instagram普遍使用這些酷炫的小gif圖片,為gif形式的微型動畫在網(wǎng)站設(shè)計上的使用提供了很好的借鑒和應(yīng)用基礎(chǔ)。
甚至你意想不到的網(wǎng)站(例如上面的電子商務(wù)類型)也使用這種樣式來吸引用戶的注意力。 它可以是任何東西,從屏幕上彈出的微小圖像到移動的文本元素。
9.視頻的廣泛使用(Video Everything)

如果你還沒有在網(wǎng)頁設(shè)計項目中使用視頻,那么今年可能你需要大膽嘗試。 視頻內(nèi)容可以提供大量有趣的信息,而且它變得越來越容易訪問。
從背景到內(nèi)容元素,視頻是驅(qū)動設(shè)計的重要內(nèi)容,這種敘事形式是未來的潮流。 用戶喜歡它,無可否認。 出于這個原因,它只會越來越受歡迎。
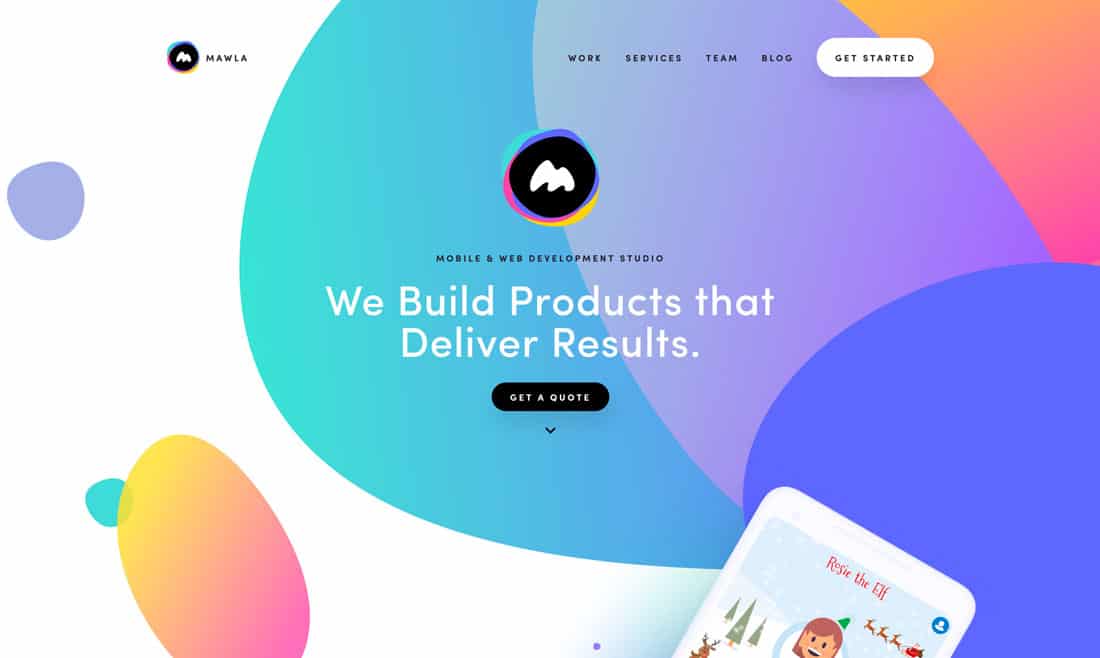
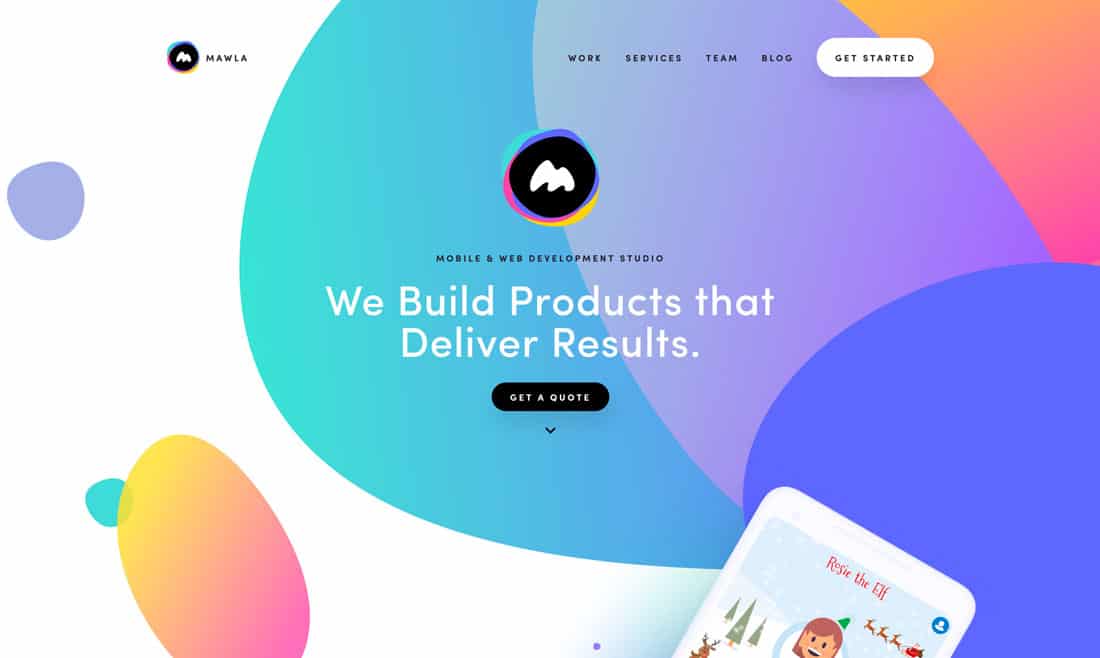
10.氣泡及斑點元素(Bubbles and Blob Shapes)

氣泡,斑點和其他“隨機”形狀正在取代過去幾年中主導(dǎo)設(shè)計的主流幾何樣式。 這種形狀變化既酷又有趣。
無論有無動畫,以及各種尺寸,配置以及幾乎所有的配色方案,這些形狀都可以很好地工作。
上面的Mawla可能會例證這種趨勢在2019年初的使用情況,因為斑點形狀均具有漸變著色,并具有不同大小的元素層。
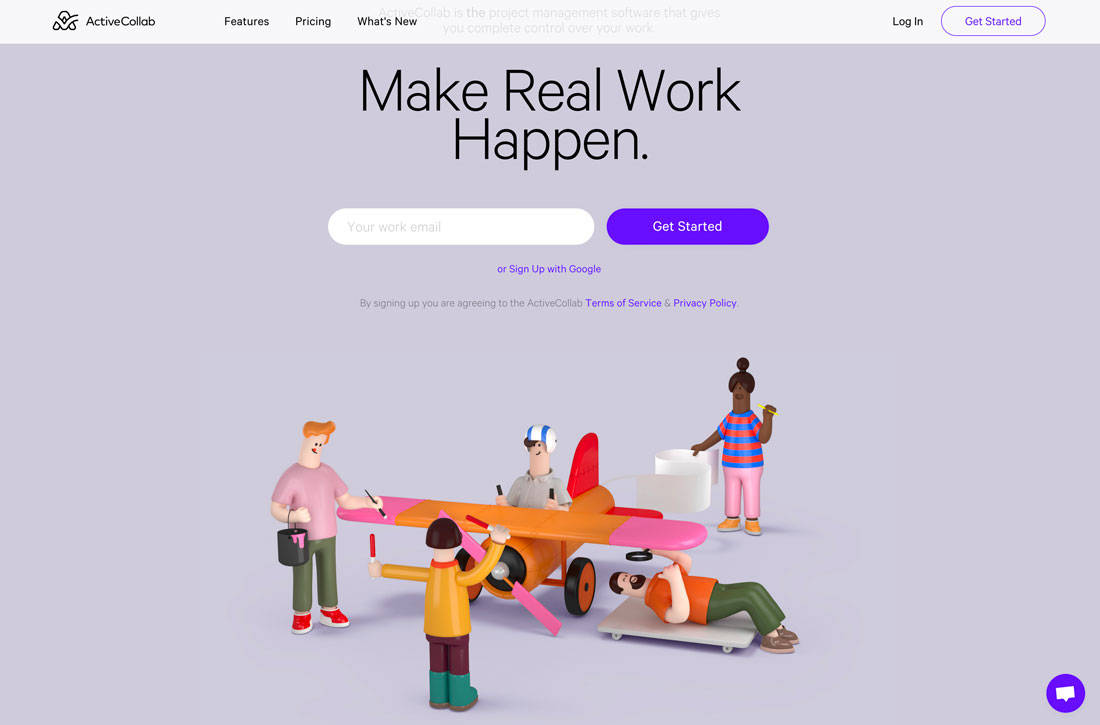
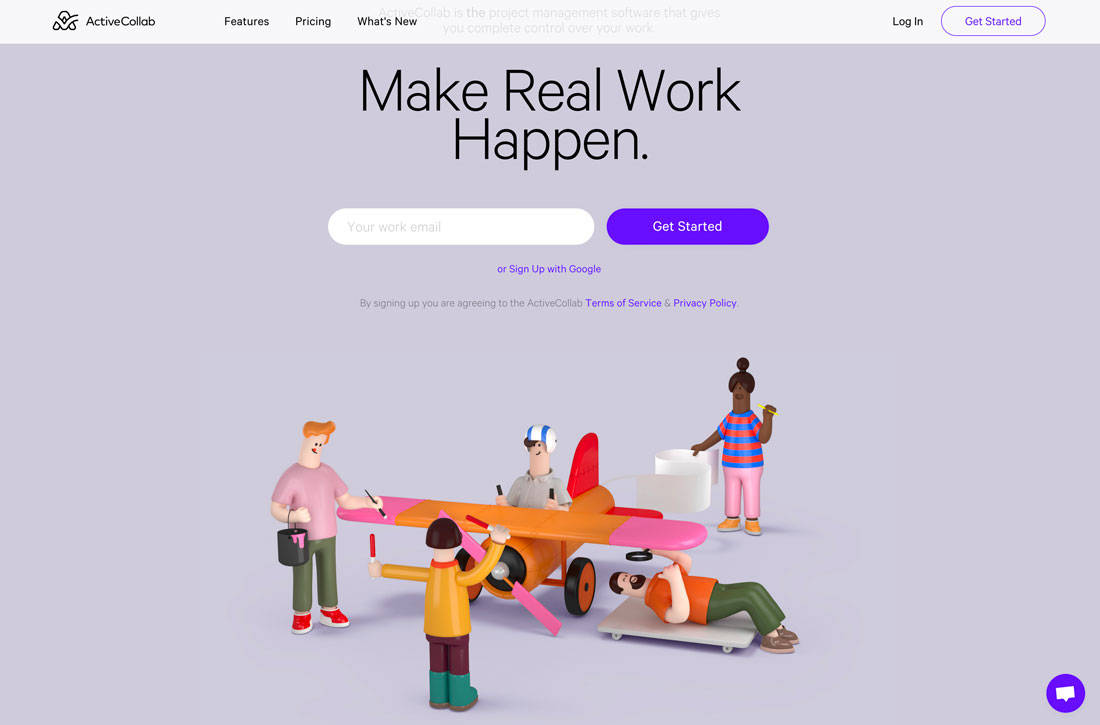
11.3D插圖(Three-Dimensional Illustrations)

扁平設(shè)計在平面以及網(wǎng)站設(shè)計中雖然仍在使用,但是相較之前已經(jīng)減少了一些熱度。 3D插畫的崛起變成一種趨勢的必然,深度和逼真度是插圖的一個優(yōu)勢部分(其中有些甚至是動畫)。
這種樣式在試圖代表數(shù)字世界與現(xiàn)實世界之間聯(lián)系的網(wǎng)站上最常見,這種樣式吸引人且輕巧,以至于越來越多的公司開始接受并大量使用這種樣式的作品和元素。
這種趨勢設(shè)計元素的另一個促成因素是虛擬現(xiàn)實。 由于許多界面都使用3D插圖,因此將它們部署到其他項目中是開發(fā)這些項目的第一步。
12.對稱的弱化(Less Symmetry)

網(wǎng)站設(shè)計不必在完美的網(wǎng)格上或使用完美的對稱。 更多的人正在打破這種鏡像設(shè)計方案。
不對稱在實際上可以驅(qū)動設(shè)計中的用戶查看并參與不同的元素。 使用此定向流可將焦點引導(dǎo)到某些內(nèi)容上。
使用文本和顏色(例如上例)進行處理,或使用偏離“中心”的圖像和空間(例如下圖)。
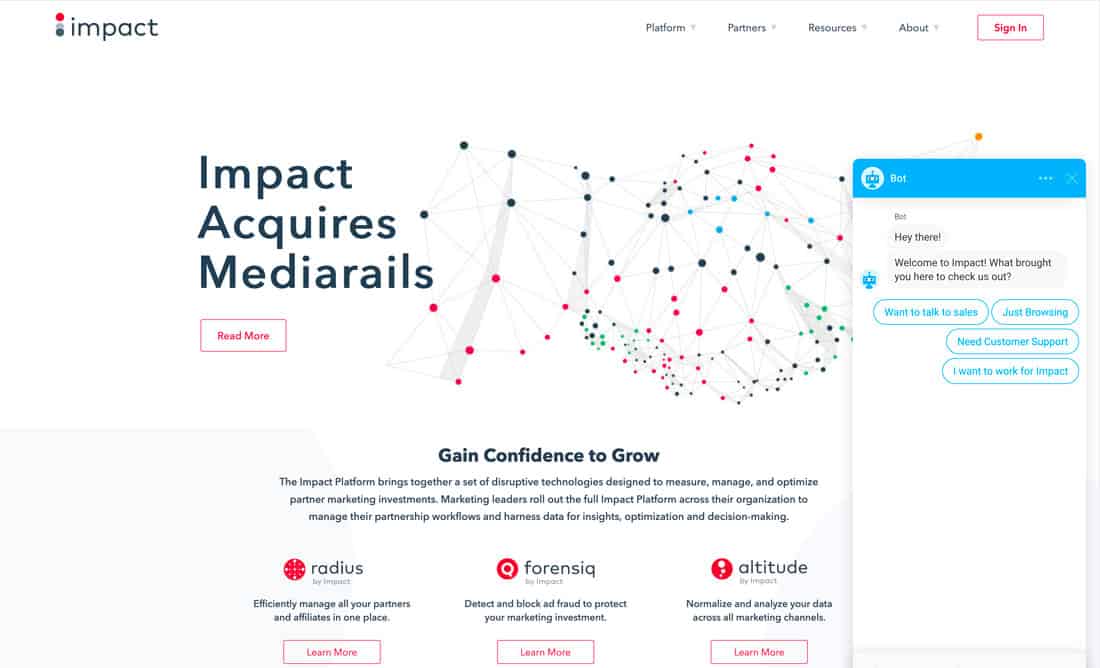
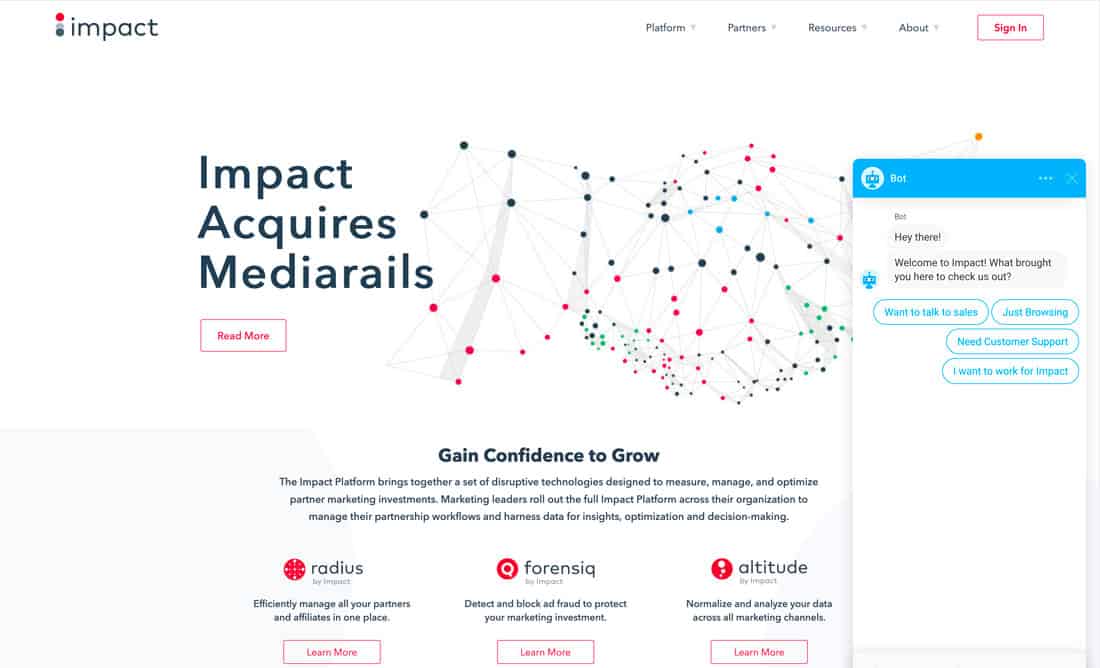
13.AI提示(Hints of AI)

人工智能幫助和聊天機器人正變得越來越普遍,以至于你可能會忽略它們。 但是他們變得越來越聰明,并且今年將比以往更普遍。
其中一些機器人很明顯,例如上面的機器人。 其他人則是“真實人物”的形象,但是卡通形象的趨勢正在慢慢流行。 共同的目的是隨時隨地為用戶提供幫助。
隨著AI技術(shù)的普及和成熟,使用該AI技術(shù)的網(wǎng)站也越來越多。
14.精簡的徽標(biāo)(Streamlined Logos)

簡單,流線型的徽標(biāo)設(shè)計正在取代過去的一些更復(fù)雜的選項。 可能是因為其他屏幕元素變得越來越復(fù)雜,或者僅僅是一種時尚而已。
無論哪種方式,到處都有簡單的徽標(biāo)。
這些徽標(biāo)的優(yōu)點在于,簡單的類型和圖標(biāo)元素一目了然。 另一個可能需要考慮的問題是,它們似乎都具有相似的外觀。
15.大按鈕(Big Buttons)

為了方便移動用戶使用,對使用拇指進行操作的友好樣式的大按鈕也是所有版本網(wǎng)站的默認按鈕。 這包括從行動按鈕到操作再到導(dǎo)航的所有內(nèi)容。
你需要主要這些按鈕元素能夠在移動設(shè)備上快速響應(yīng),而又不與錯誤的元素交互。
這些按鈕通常采用不同的顏色或卡片樣式,以使你輕松查看應(yīng)該執(zhí)行的操作以及哪些元素可以輕觸即可完成操作。
請注意,在上面的示例中,每個框或卡片區(qū)都是一個巨大的按鈕。 在移動版本中,每張卡都垂直堆疊。
總結(jié)
你多久對網(wǎng)站設(shè)計進行一些小的更改以保持最新狀態(tài)? 盡管這可能是一個令人生畏的想法,但始終進行小的更改實際上需要成為你日常工作的一部分,可以幫助保持設(shè)計的新鮮感。