所謂專題頁即利用一個主題來策劃一個頁面或一個活動流程的那個頁面,它有明確的主題(充值送禮PK賽)、還有一定時效性(國慶活動圣誕活動),往往這些頁面的制作周期也比較短。那么作為設(shè)計(jì)師要快速高質(zhì)打造一個專題頁,不僅僅是創(chuàng)意,能在過往工作中總結(jié)經(jīng)驗(yàn)繼而有條理地再創(chuàng)造會起到事半功倍的效果,畢竟這是個商業(yè)設(shè)計(jì)。定位→布局→配色→排版→細(xì)節(jié)----這是我的工作過程,現(xiàn)做一個粗淺的分析和大家共同探討學(xué)習(xí)。
>01定位
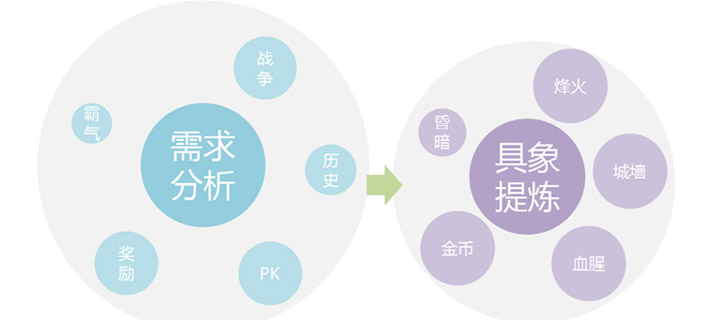
接到一個新任務(wù)溝通需求時,產(chǎn)品同學(xué)的聲音往往是這樣的:要喜慶、要霸氣、PK感、要可愛、要酷…………,作為設(shè)計(jì)師這時請切換至理性+感性兼容模式,盡可能理性地將這些形容詞用實(shí)物表現(xiàn)出來,其實(shí)也是一個從抽象到具象的提煉過程;同時思維切至感性模式給整個專題“畫個輪廓”,是戰(zhàn)火紛飛的城戰(zhàn)場面?還是甜美可愛的小清新?

>02布局
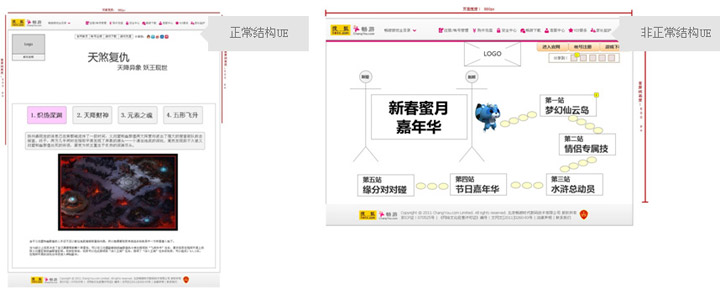
這里所謂的布局即我該如何擺放那些那些那些功能模塊,值得慶幸的是,我們是商業(yè)設(shè)計(jì),這里有策劃同學(xué)們已經(jīng)畫好了UE圖,BUT每個人的思維和理解又是不一樣兒的,何況設(shè)計(jì)與策劃倆不同的工種?那么我們先給UE做個分析吧,這里很粗暴地將UE分為兩種,一種叫正常結(jié)構(gòu)一種叫非正常結(jié)構(gòu) ̄― ̄||

正常結(jié)構(gòu)常見處理案例
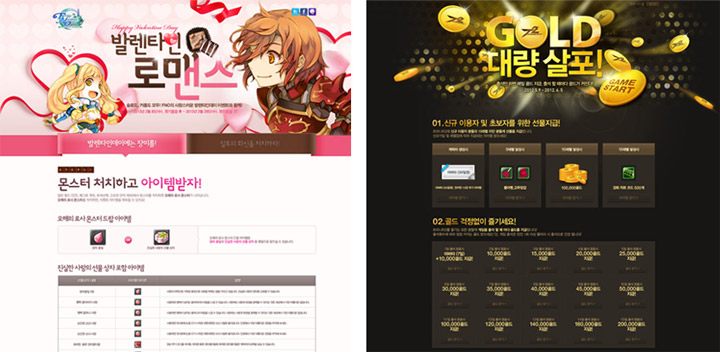
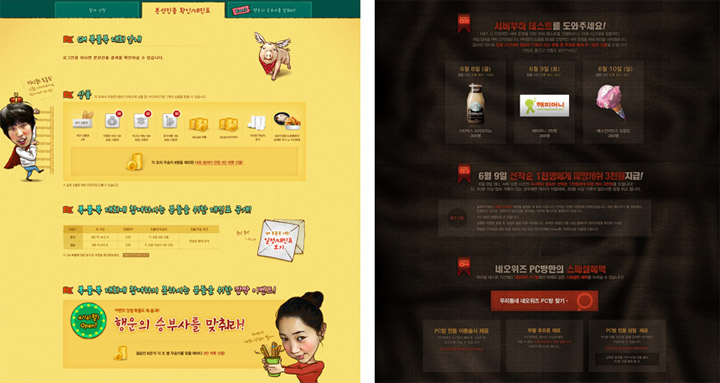
對于正常結(jié)構(gòu)的UE這類專題往往內(nèi)容比較多,設(shè)計(jì)師能發(fā)揮的空間有限,為用戶閱讀體驗(yàn)考慮,內(nèi)容模塊按常規(guī)排版處理,其它我們做圖頭海報(bào)化、背景場景化兩種處理方式來渲染專題本身的氛圍增加頁面的視覺沖擊力。

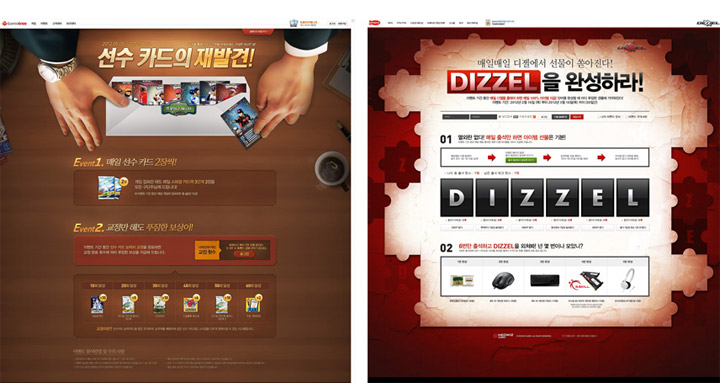
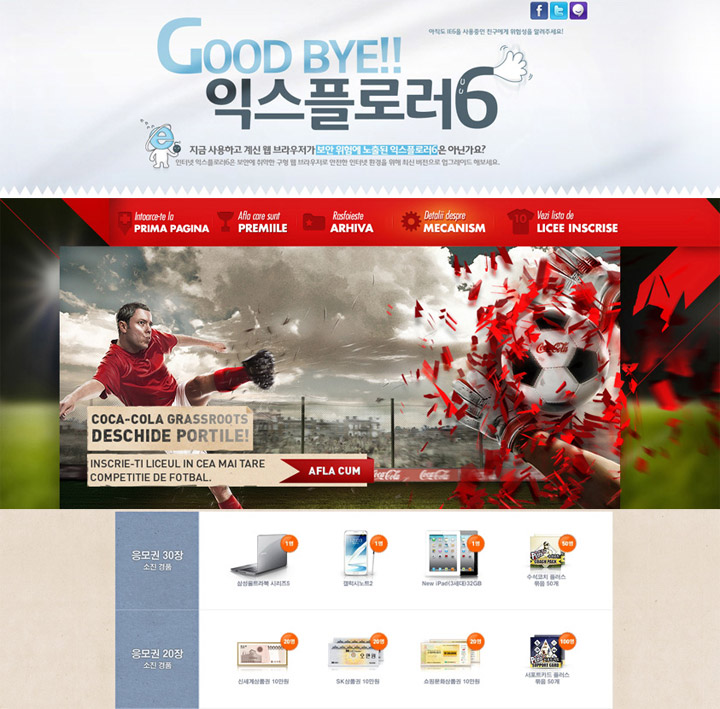
以上專題內(nèi)容部分都采用了傳統(tǒng)方式排版,方便用戶閱讀,但頭圖處理更接近招貼、海報(bào)的手法達(dá)到吸引眼球的目的。

當(dāng)專題頁有太多信息要傳遞,那么可以在背景(頁面主體)上來做文章,設(shè)計(jì)師自行搭建一個場景,暗示主題、傳達(dá)專題信息。
非正常結(jié)構(gòu)常見處理案例
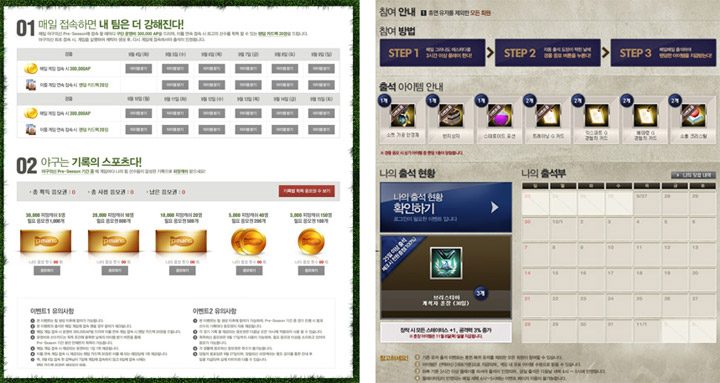
非正常結(jié)UE通常內(nèi)容少,沒固定框架,設(shè)計(jì)師可根據(jù)主題隨意發(fā)揮,BUT!作為設(shè)計(jì)又不是時刻都有好點(diǎn)子,那么我們就找一些設(shè)計(jì)方法,讓你的專題“很特別”NO1模塊幾何化、NO2場景擬物化

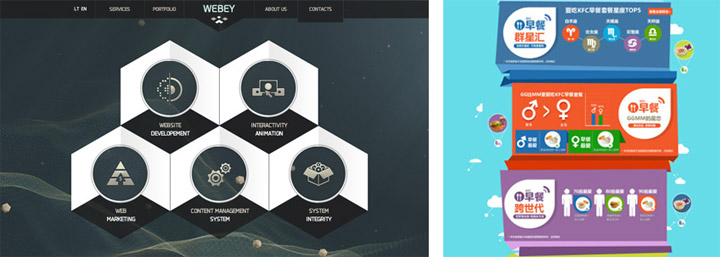
給每個模塊整合處理成一個幾何圖形,讓頁面看起來富有節(jié)奏

參與活動有獎品?那么畫一個大禮盒給你,堆滿各種小物件的教室是否有身臨其境的感覺
>03配色
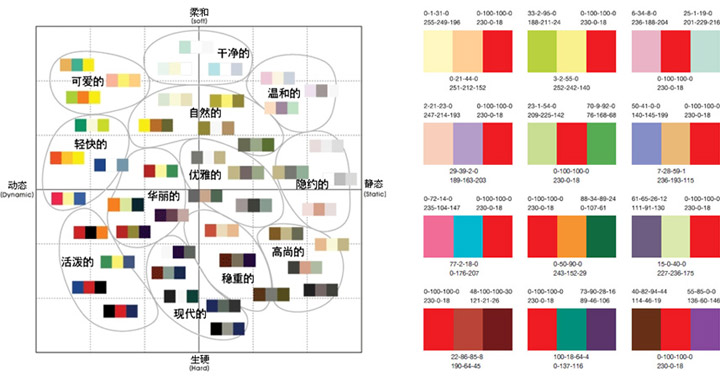
專題頁的主色調(diào)在風(fēng)格定位階段設(shè)計(jì)師應(yīng)該有了明確方向,那么讓整個頁面看起來和諧,在輔助色的使用中可以借鑒一些成熟的方案、方法:色向環(huán)配色表、黑白灰疊加、抄現(xiàn)實(shí)
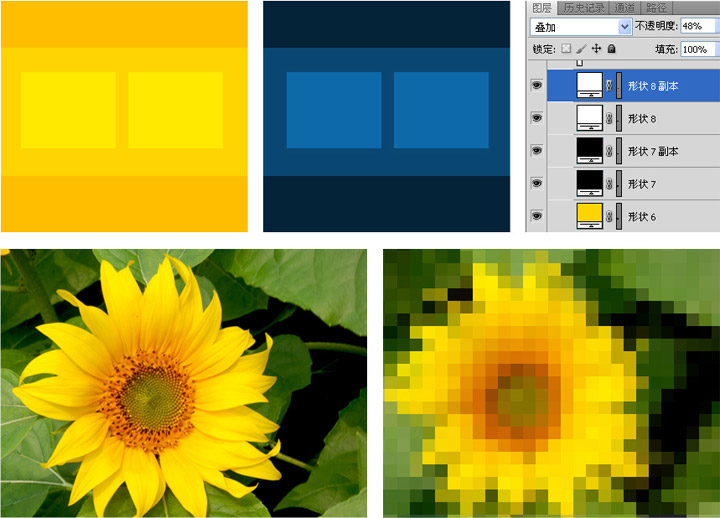
如果找顏色表和現(xiàn)實(shí)所需有差距,那么定一個主色調(diào),在圖層上疊加黑白更省時,或者拖來張自然風(fēng)景打馬后顏色是不是很和諧
>04排版
專題頁首先它是一個功能頁,視覺沖擊力夠強(qiáng),結(jié)構(gòu)夠新穎,它可以是件優(yōu)秀的藝術(shù)品而非優(yōu)秀的商品,給用戶一個清晰有序的閱讀體驗(yàn)是極關(guān)重要的。整體統(tǒng)一、突出按鈕、體現(xiàn)層級、圖形引導(dǎo),排起版來soeasy!


>05細(xì)節(jié)
至此,頁面已經(jīng)完成,那么再給它加點(diǎn)兒小元素裝飾一下,雖然它不是必需品,但至少會讓頁面多一分姿色,對嗎?

無論是圖一中揮動小手的動態(tài)影子、還是圖二中散落碎片中遠(yuǎn)景的處理、圖三中每件獎品高光及陰影的處理無不體現(xiàn)設(shè)計(jì)師在細(xì)節(jié)處理上所下功夫,是否感覺多了些動感和層次?
>06實(shí)踐
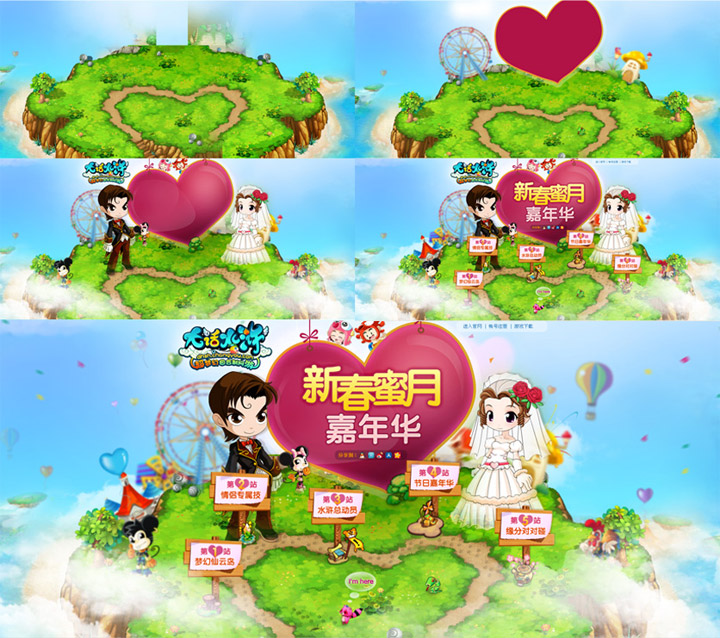
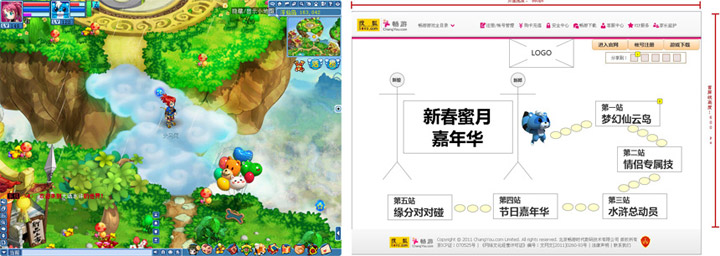
《大話水滸》是一款Q版網(wǎng)游,游戲玩家年齡層次以少男少女為主,產(chǎn)品要做一個婚禮為主題的專題,要求熱鬧、活潑,提供兩張人物原畫必須使用,其它則是一些游戲截圖。以下是拿到的所有資料及UE。


經(jīng)過溝通大致定位

因主內(nèi)容偏少,在布局上可操控空間較大,如把每個模塊采用幾何圖形擺放,雖節(jié)奏性較好,但略顯死板。為貼合專題主題,決定將頁面主體模擬一個特定場景——婚禮現(xiàn)場的樣子。
首先利用現(xiàn)有素材拼出主場景圖,偶然水平復(fù)制后竟出現(xiàn)個心形,接下來處理標(biāo)題區(qū)、中長景、添加引導(dǎo)文字、增加遠(yuǎn)影細(xì)節(jié),完成了。