發(fā)表日期:2015-11-22 文章編輯:南昌開優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5735 標(biāo)簽:網(wǎng)頁(yè)設(shè)計(jì),購(gòu)物商城開發(fā)

若要展示你的商品,還有什么比為它們打造一個(gè)舞臺(tái)更好的嗎?
這是電子商務(wù)網(wǎng)站設(shè)計(jì)近來的趨勢(shì)——極簡(jiǎn)化
在過去,很多線上商城都采用了相反的方式來設(shè)計(jì)。這些網(wǎng)站通常都充斥著各種信息,字體和顏色都咄咄逼人,并且網(wǎng)站嚴(yán)重“過度設(shè)計(jì)”
現(xiàn)在很多網(wǎng)站棄用模特、夸張的顏色和字體、花哨的圖片,只為營(yíng)造極簡(jiǎn)風(fēng)格來展示他們的商品。自響應(yīng)式設(shè)計(jì)形式出現(xiàn)以來,它便成為影響眾多網(wǎng)站的一種趨勢(shì)(不僅僅是電子商務(wù))。更多設(shè)計(jì)師開始擁抱這種趨勢(shì)——簡(jiǎn)單才是更好的,并且注重可讀性和易用性
這就導(dǎo)致了更好的網(wǎng)上購(gòu)物體驗(yàn)和更干凈的界面,文字更易讀、界面更簡(jiǎn)單、快速和友好。這種趨勢(shì)不僅僅關(guān)乎設(shè)計(jì),還創(chuàng)造了更佳的整體體驗(yàn)
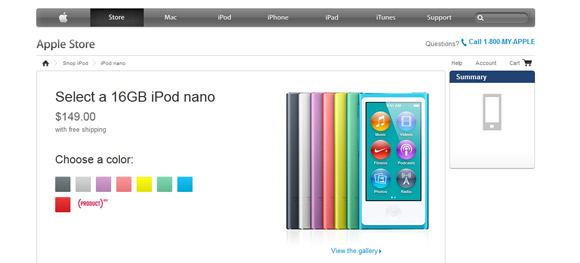
想想蘋果和它線上商店所取得的成功。簡(jiǎn)單和直接可以等同于銷量。現(xiàn)在,我們來看看這種趨勢(shì)和將它運(yùn)用得當(dāng)?shù)墓荆€有能使它為你所用的訣竅
趨勢(shì)




越來越多公司開始在他們網(wǎng)站中舍棄豐富顏色、模特和動(dòng)畫,有助于實(shí)現(xiàn)更加簡(jiǎn)化的設(shè)計(jì)方案
背景紋理都變得更加微妙——或完全去除了,為了使用純白或純黑的背景來突出商品圖片。但為什么呢?
用簡(jiǎn)單的設(shè)計(jì)方案,有助于一個(gè)品牌宣揚(yáng)它的商品。不需要猜測(cè)賣的是什么,因?yàn)橐磺卸记逦髁恕_@么做可以消除一個(gè)品牌以往的戰(zhàn)略所塑造的生活方式和形象,它們往往會(huì)蓋過實(shí)際產(chǎn)品
這種方案成本很低。不需要雇傭模特,簡(jiǎn)單的背景也可以減少設(shè)計(jì)前的工作量。上手所需的,只需要工作室的一點(diǎn)燈光和優(yōu)質(zhì)照片就行了
在非常復(fù)雜的設(shè)計(jì)上少花心思,可以讓企業(yè)有更多時(shí)間聚焦于用戶體驗(yàn)。畢竟一個(gè)電子商務(wù)網(wǎng)站首先考慮的還是銷量。一個(gè)站點(diǎn)必須運(yùn)轉(zhuǎn)正常、加載迅速,并且確保用戶很容易找到他們所要的,來促成購(gòu)買
電子商務(wù)設(shè)計(jì)指南
為了展現(xiàn)出活力。不要照抄另一個(gè)網(wǎng)站。是什么使得你的商品與眾不同?將它在展柜中宣揚(yáng)出來
網(wǎng)站要便于閱讀。字體應(yīng)該干凈簡(jiǎn)潔。商品數(shù)量、尺寸、顏色和價(jià)格需要清晰可辨。別忘了商品注釋和購(gòu)買按鈕——分類是首要任務(wù)
照片應(yīng)該直接使用商品圖片。不要用奇怪的角標(biāo)或者非同尋常的光照效果。顧客想盡可能清楚地看到商品。確保你的照片能表達(dá)這一點(diǎn)。每張照片得是真實(shí)商品最精確的寫照
確保你的網(wǎng)站易于瀏覽和導(dǎo)航。如果它加載很慢或者太復(fù)雜,顧客會(huì)逐漸減少。要包含促銷和你們公司的信息。讓顧客知道為何你與眾不同,值得他們花錢
所有元素都要清晰并規(guī)劃有序。如果一張圖片質(zhì)量較低或很模糊,不要使用它。如果一個(gè)設(shè)計(jì)元素與你的產(chǎn)品不協(xié)調(diào),換一種手法
讓購(gòu)物簡(jiǎn)單有趣。顧客可能會(huì)被網(wǎng)站的驚艷之處所吸引,但你還需要一些好玩的花招來留住他們,要確保隨后的頁(yè)面都容易瀏覽和使用
8個(gè)優(yōu)秀案例

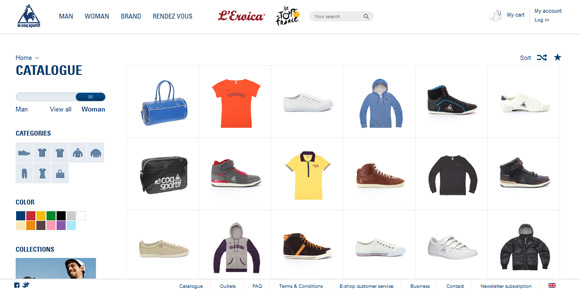
Le Coq Sportif:焦點(diǎn)在商品列表上,你不用來回點(diǎn)擊就能看見各種商品。這對(duì)沒有明確目標(biāo)的顧客和沖動(dòng)型消費(fèi)者非常有意義

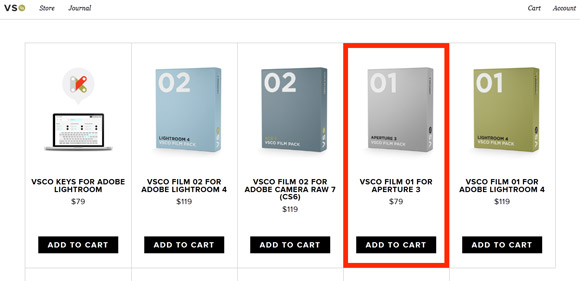
Visual Supply:極度簡(jiǎn)單的布局相當(dāng)醒目,每個(gè)商品都清晰地標(biāo)識(shí)出來。鼠標(biāo)滑過每個(gè)商品時(shí)展現(xiàn)的紅色邊框是很棒的設(shè)計(jì)

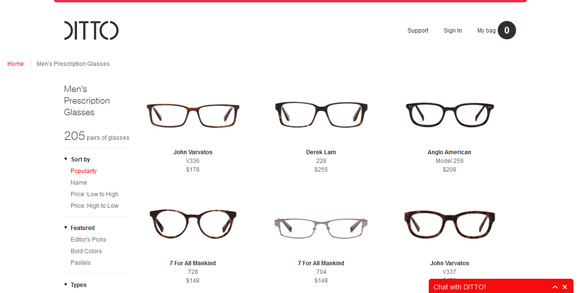
Ditto:眼鏡陳列很有趣。因?yàn)樗纳唐氛故竞?jiǎn)單純粹(也包括網(wǎng)站設(shè)計(jì)),讓人感覺就像在一個(gè)個(gè)對(duì)比實(shí)物

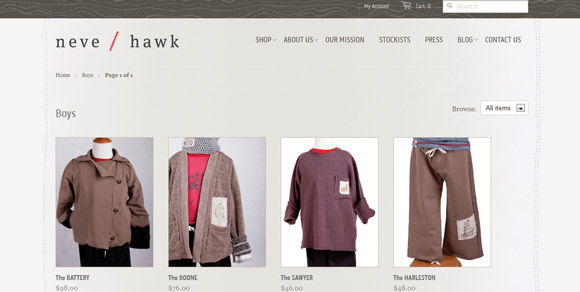
Neve/Hawk:簡(jiǎn)單未必代表無趣。這家公司用了大量中性顏色和簡(jiǎn)單的照片來展示每個(gè)商品(他們有個(gè)非常有活力的歡迎頁(yè)面)

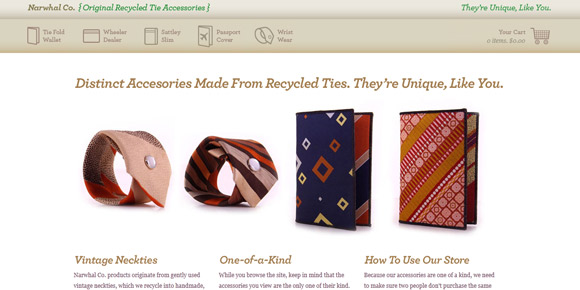
Narwhal Co.:圖片立刻能抓住眼球。它們都清晰、色彩豐富。醒目的好照片總能吸引人進(jìn)來

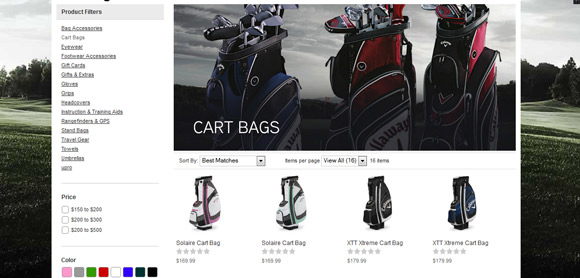
Callaway Golf:氛圍圖片很棒,確定了商品的整體基調(diào),不過每個(gè)商品也能獨(dú)立出來。商品間以相同格式排布的圖片很容易形成對(duì)比

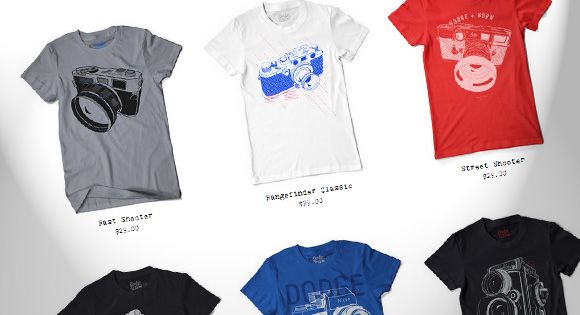
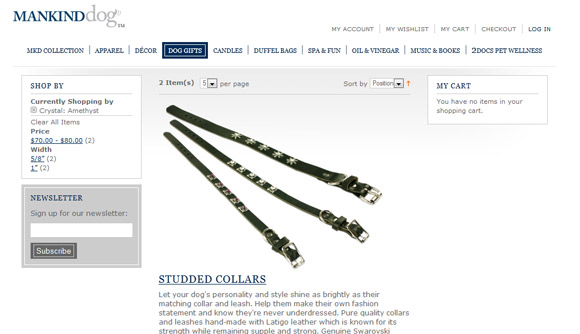
MANKINGdog:圖片很棒,相當(dāng)搶鏡。每個(gè)商品看起來都很華麗,使得品牌故事與眾不同

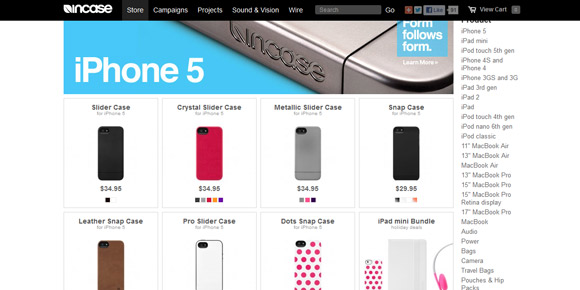
Incase:這家公司的促銷手段很好,網(wǎng)站脫離了雜亂臃腫的感覺。帶按鈕的簡(jiǎn)單的照片告訴顧客還有其他選擇
結(jié)論
這種趨勢(shì)值得堅(jiān)守
干凈的設(shè)計(jì)總是好的。如果各公司真正將這種理念用于展示產(chǎn)品,那就更好了
有千萬(wàn)種理由說明商品放在簡(jiǎn)單的背景上效果好,它能給產(chǎn)品一個(gè)空間來為自己代言,并且讓顧客在購(gòu)買前對(duì)商品留下好印象



