發(fā)表日期:2016-03-15 文章編輯:南昌開優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5451 標(biāo)簽:網(wǎng)頁設(shè)計
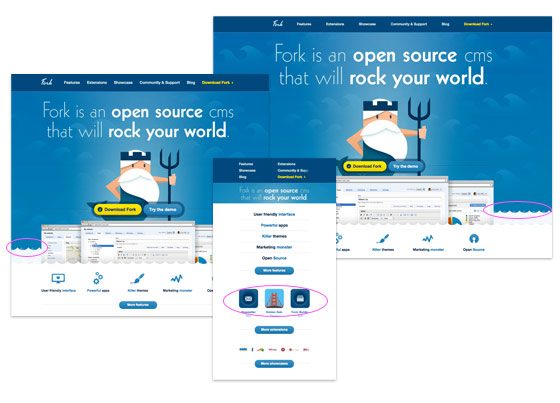
如何才能做好響應(yīng)式網(wǎng)頁設(shè)計,這也許是設(shè)計師最頭疼的事情,網(wǎng)頁設(shè)計之后變窄了怎么辦,變胖了怎么辦?其實,設(shè)計師們不要發(fā)愁,響應(yīng)式網(wǎng)頁設(shè)計沒那么難。響應(yīng)式網(wǎng)頁設(shè)計基礎(chǔ):CSS3的媒介查詢(media query),只要很好的掌握了這個,響應(yīng)式網(wǎng)頁設(shè)計變得很簡單。

一、Meta 標(biāo)簽
為了適應(yīng)屏幕,多數(shù)的移動瀏覽器會把HTML網(wǎng)頁縮放到設(shè)備屏幕的寬度。你可以使用meta標(biāo)簽的viewport屬性來設(shè)置。下面的代碼告訴瀏覽器使用設(shè)備屏幕寬度作為內(nèi)容的寬度,并且忽視初始的寬度設(shè)置。這段代碼寫在 里面
IE8及以下的瀏覽器不支持media query。你可以使用media-queries.js 或 respond.js 。這樣IE就能支持media query了。
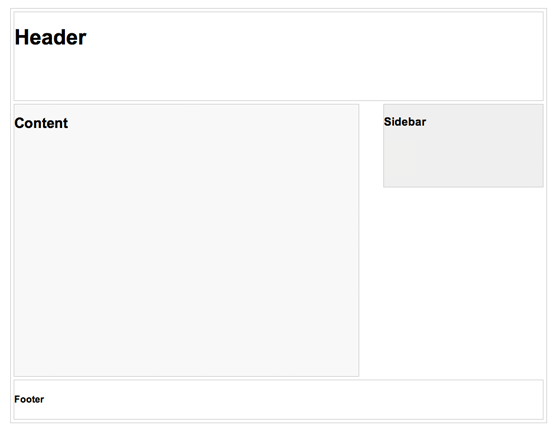
二、HTML 結(jié)構(gòu)
這個例子里面,有header、content、sidebar和footer等基本的網(wǎng)頁布局。 header 有固定的高180px,content 容器的寬是600px,sidebar的寬是300px。

三、 Media QueriesCSS3 media query 響應(yīng)式網(wǎng)頁設(shè)計的關(guān)鍵。
它像一個if語句,告訴瀏覽器如何根據(jù)特定的屏幕寬口來加載網(wǎng)頁。
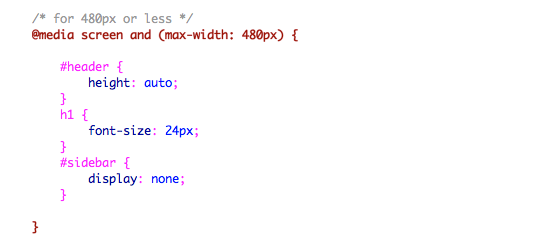
如果屏幕窗口小于480px (移動設(shè)備的屏幕), 設(shè)置#header 高為自適應(yīng),把h1字體設(shè)置為24px,并且隱藏#sidebar。

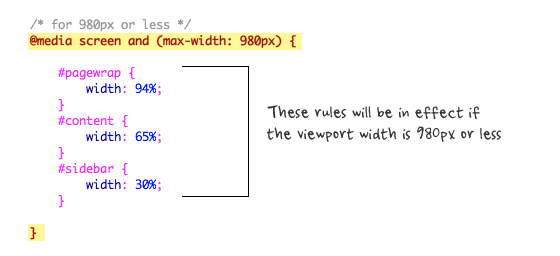
如果屏幕窗口小于980px,下面的規(guī)則就生效。在這里,我設(shè)置了容器的寬度為百分比的形式而不是像素單位,這樣會更加靈活。

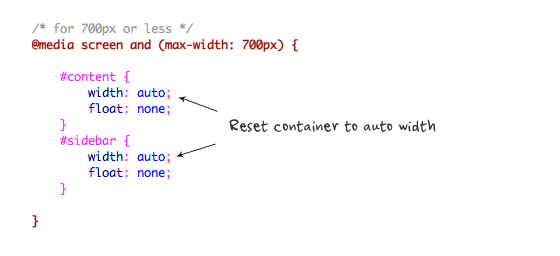
如果屏幕窗口小于700px, 定義 #content 和 #sidebar 為自適應(yīng)寬度,并移除它的浮動屬性,這樣它會全屏顯示。

media query的目的是應(yīng)用不同的CSS規(guī)則來實現(xiàn)屏幕的最佳布局,它可以寫在同一個CSS文件,也可以寫在不同的文件。



