
國內很多很多網站都有「返回頂部」的按鈕,數不勝數,特別是現在微博、輕博客等社交網站越來越需要此功能。在工作中經常會做一些巨長無比的頁面,這些頁面包括產品列表頁,或者SNS的好友信息列表等等。這時候出去“回到頂部”這個按鈕滿足用戶回到首頻發消息的需求。
為什么會出現“返回頂部”這個按鈕呢。先不去追溯根源,我們從一下幾點來分析它存在的理由。
1.用戶習慣問題
一鼠走天下是大部分用戶操作電腦的習慣,很多用戶僅僅把鍵盤當作打字用的工具,至于上面的快捷操作什么的沒幾個人會去挖掘。只有少量用戶保留計算機鍵盤操作習慣。所以就出現了各種造型的“返回頂部”按鈕。
2.用戶行為引導
首頁,用戶的閱讀習慣從上之下的。“返回頂部”的按鈕,設計的初衷是為了引導用戶看完了當頁的所有內容,讓你慢慢看、細細看。希望你在頁面停留更多的時間。當你需要更換其他頁面的需求或者切換功能時,“返回頂部”按鈕便能一鍵到達頁面首頻。
相反,如果取消返回頂部,用戶需要手動拉滾動條或鼠標滾輪,對于大多數用戶來說又是一種考驗。當然也可以通過鍵盤快捷鍵PageUp,PageDown,Home,End來完成。速度還快,操作方便。
3.用戶體驗的細節優化
國內網站屏幕內容都比較長,返回頂部方便用戶。如果頁面很長有一個返回按鈕方便用戶也是用戶體驗的優化。如果真要判斷這個按鈕是否需要和有意義,得看所在的頁面提供給用戶什么功能。
4.增強網站的互動性
在日益激烈的互聯網競爭行業,不僅僅是要做好自己的平臺內容,有些小細節是非常值得我們去思考和優化的。常說,細節是魔鬼。不是一句空話,這對現在的UI設計師和產品來說是必須要考慮的事。這樣的細節體現在與用戶的互動性和引導用戶的操作行為。
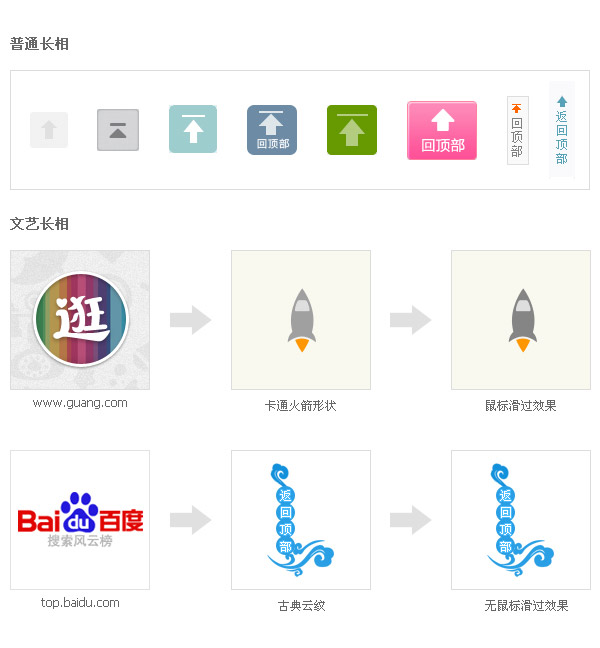
大多數的網站用戶,還是屬于“鼠標流”操作的選手,對于這類的人,將滑動鼠標滾輪,或者點擊滑塊拖拽的步驟省略。且不論個人習慣或對計算機操作的熟練程度,個人認為要因功能和需求而異。“返回頂部”按鈕在視覺設計上也可做些創新,在共性中找特性。大多數網站的“返回頂部”都標準化的統一,只是細微的區別。當然我知道為什么會有相同處理方式的理由,在這里就不去深究了。下面是找的一些案例: