發(fā)表日期:2016-12-14 文章編輯:南昌開優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5202 標(biāo)簽:網(wǎng)頁設(shè)計

在當(dāng)今這個瞬息萬變的電商世界,對于任何一位設(shè)計師,預(yù)測未來都極具挑戰(zhàn)。今天新潮,明天就會落伍!作為設(shè)計師,想要給顧客營造順暢的購物體驗,同時使自己領(lǐng)先于競爭對手,你得持續(xù)不斷評估當(dāng)下趨勢的價值。
如果你正要搭建(或者翻新)在線商城,你就得了解電商領(lǐng)域當(dāng)下的流行趨勢。下面我們來深入了解即將主導(dǎo)2016年的熱門電商設(shè)計趨勢。
1) Material Design
Material Design繼續(xù)盛行,如今開始大范圍被電商企業(yè)采用。自2014年發(fā)布起,鮮明的、專注內(nèi)容的設(shè)計風(fēng)格便開始流行,而且還會在未來繼續(xù)引領(lǐng)風(fēng)潮。正是Material Design統(tǒng)一、切實(shí)、歡快的體驗,跨越各種設(shè)備與平臺,使得電商網(wǎng)站如此迷人。

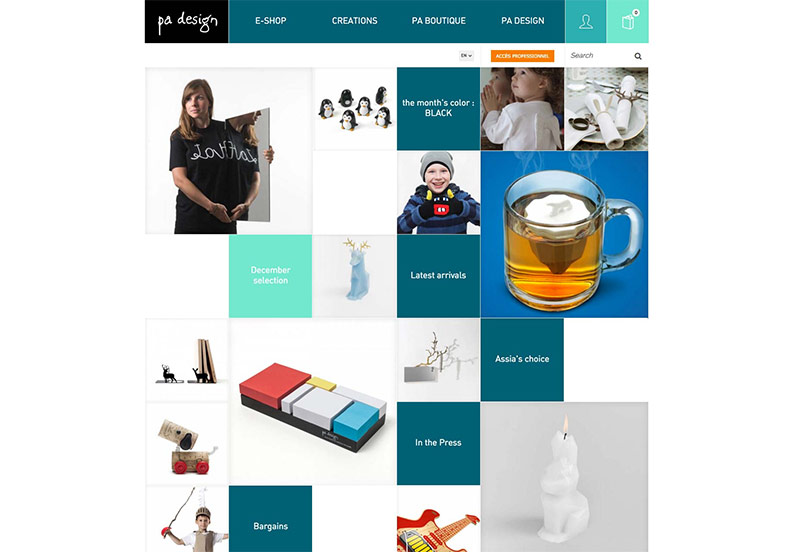
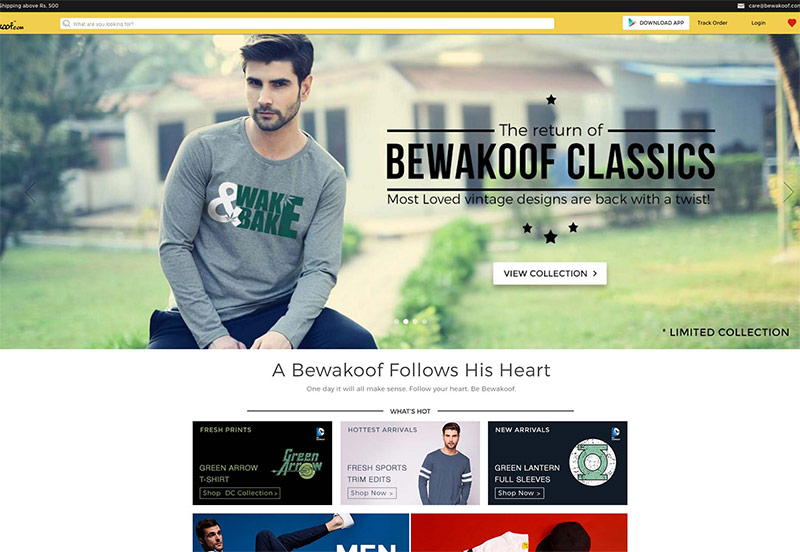
盡管將Material Design應(yīng)用于在線商城是個讓人望而卻步的任務(wù),還是有些電商敢于冒險嘗試,成功地運(yùn)用了這種設(shè)計風(fēng)格,PA Design和Bewakoof就是兩個例子。

2) 隱藏式菜單
隱藏式菜單,最常見的一種變化是漢堡菜單,已經(jīng)極為盛行了,因為可以清理電商網(wǎng)站雜亂的版面。最初它們是為移動端設(shè)計的,但現(xiàn)在也越來越多用在桌面端的設(shè)計中。

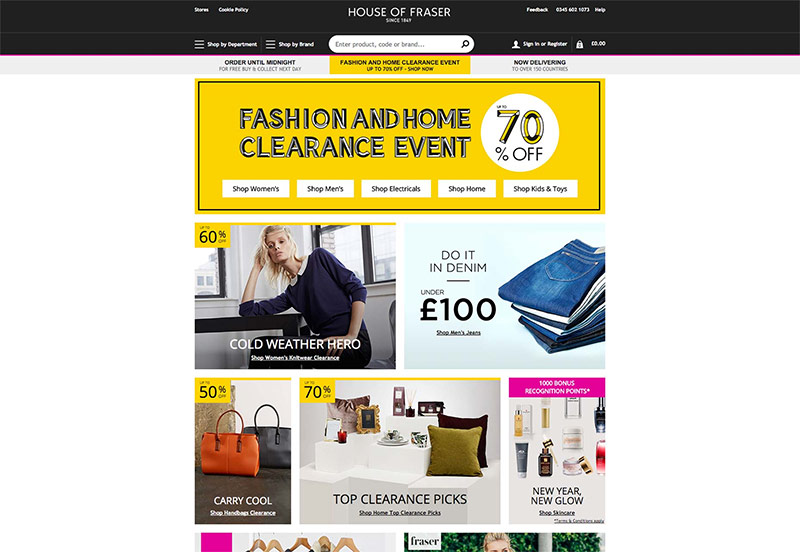
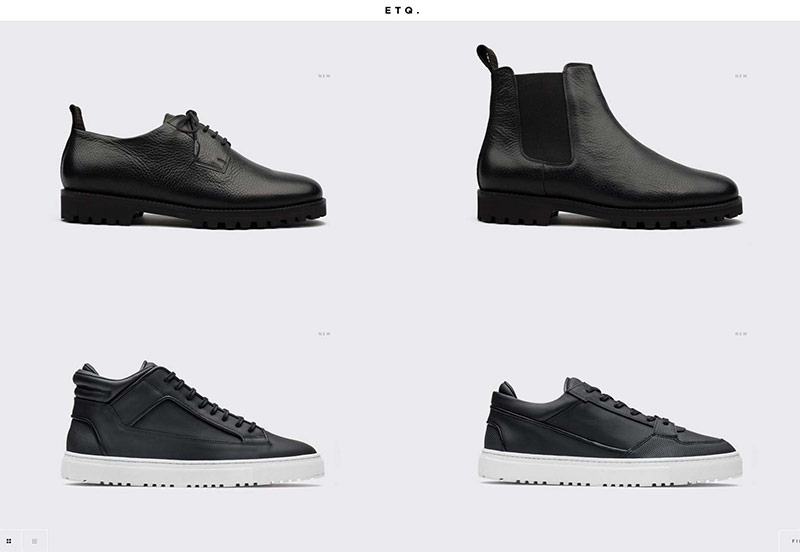
2015年,許多在線銷售商在大大小小的屏幕上都使用了隱藏式導(dǎo)航菜單,節(jié)省了大量屏幕空間,這個趨勢在未來還會持續(xù)增長。如今許多知名在線商城都使用了隱藏式菜單,例如House of Fraser和EtQ。

3) 向上的響應(yīng)式
響應(yīng)式設(shè)計是2016年大多數(shù)網(wǎng)站的基本要素,但除了優(yōu)化移動端和平板,為大屏幕設(shè)備設(shè)計也至關(guān)重要。因為在高清設(shè)備(例如電視)上瀏覽和購物是大勢所趨。

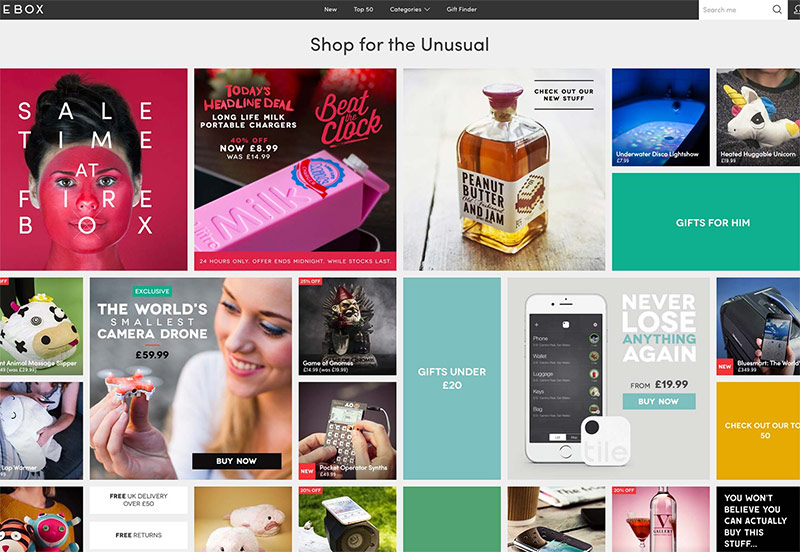
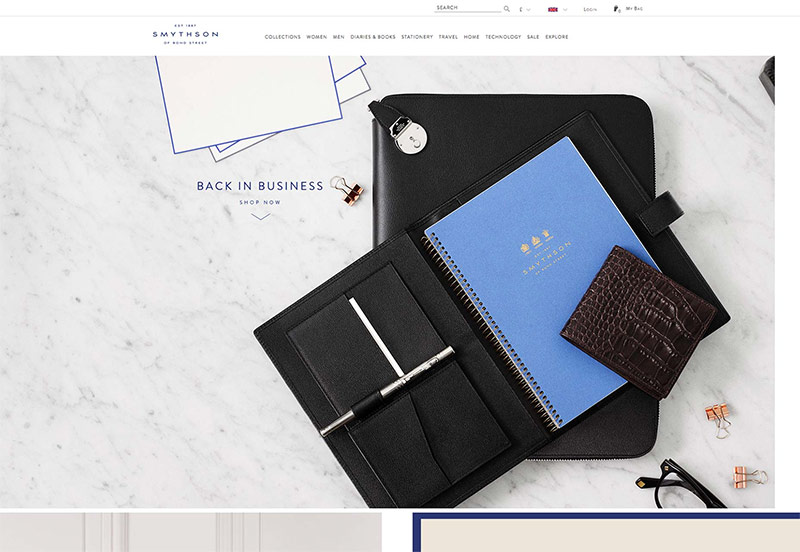
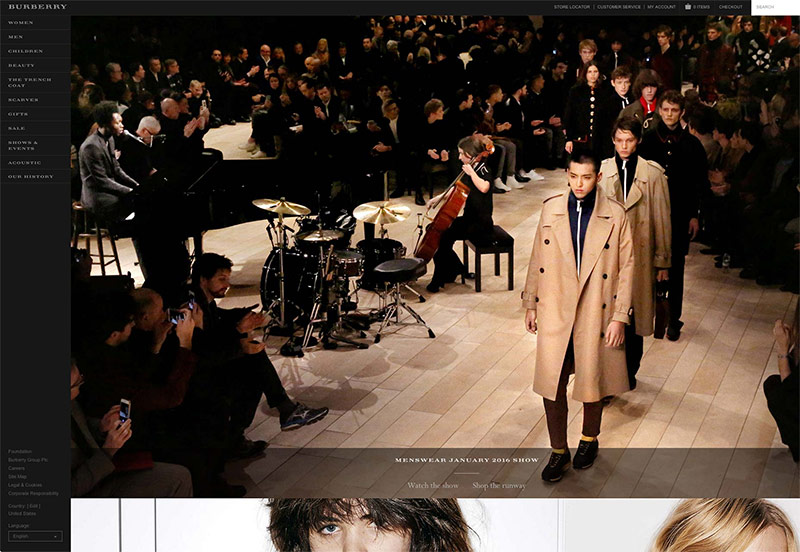
超過32%的互聯(lián)網(wǎng)用戶擁有1920像素甚至更高的設(shè)備,這說明兼顧那些大屏幕有多么重要。整個2016年,會有越來越多電商網(wǎng)站致力于兼容大屏幕設(shè)備,比如Firebox、Smythson和Burberry。


4) 豐富的動畫
動畫是吸引顧客、與他們溝通的良好方式,許多電商網(wǎng)站開始將它注入設(shè)計中,讓在線購物體驗更加歡快好玩。如果使用位置和時機(jī)恰當(dāng),動畫會讓你的顧客感到你在真正關(guān)心他們的體驗。

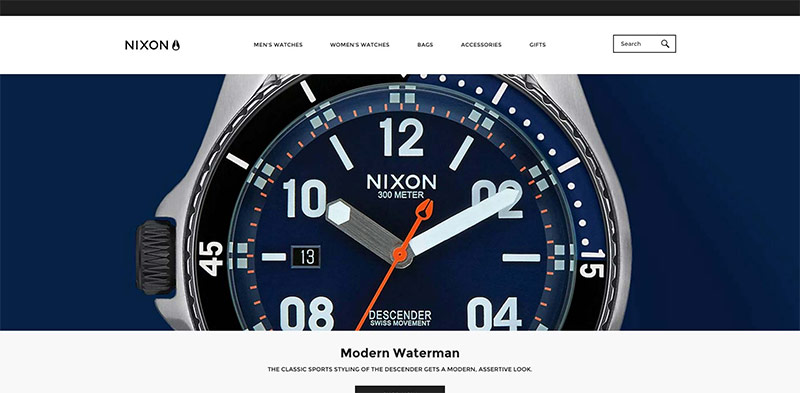
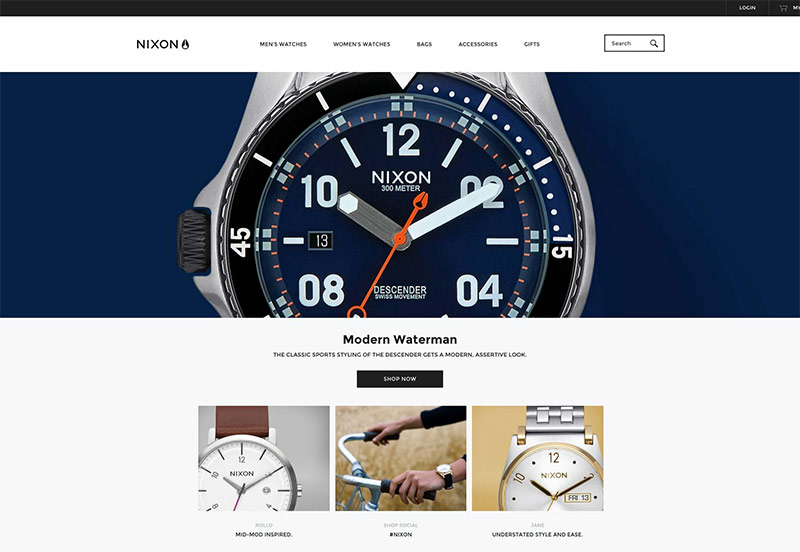
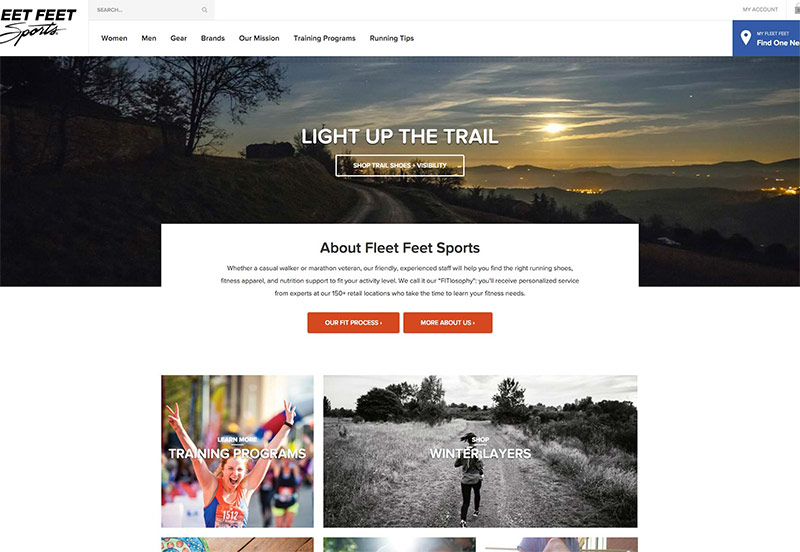
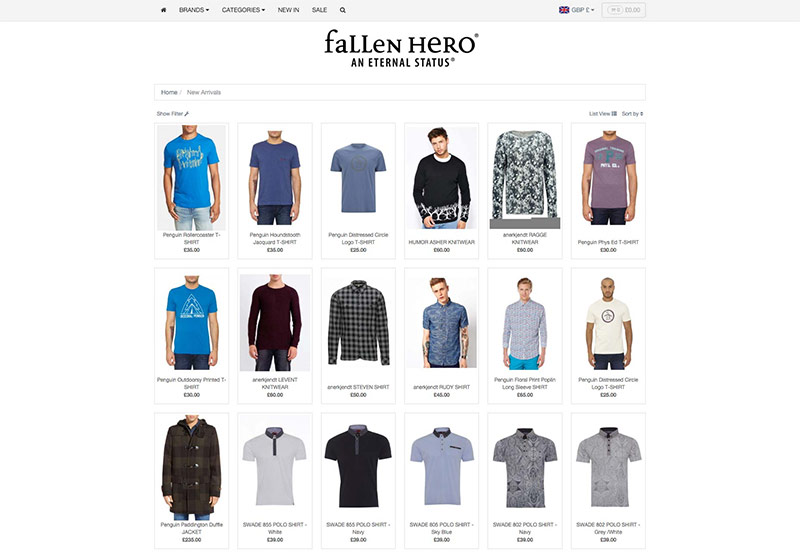
在2016年,你會看到更多電商網(wǎng)站有創(chuàng)意地運(yùn)用動畫——例如按鈕旋轉(zhuǎn)、圖標(biāo)轉(zhuǎn)動和加載進(jìn)度條——為顧客留下深刻印象。想找點(diǎn)靈感嗎?看看Nixon、Fleet Feet Sports和Fallen Hero,它們在運(yùn)用動畫方面都做得非常棒。


5) 故事講述
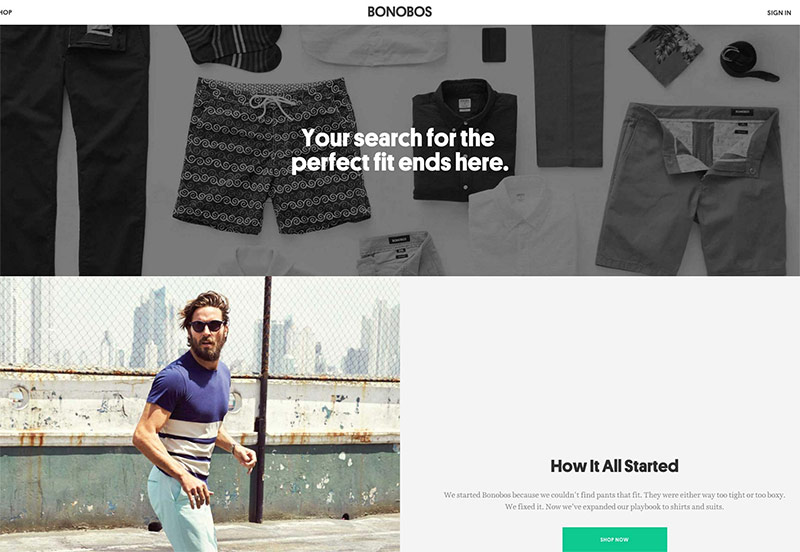
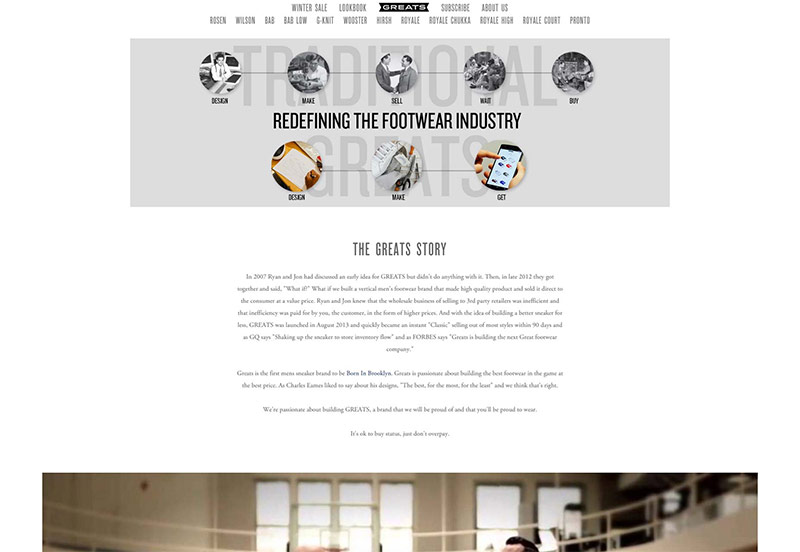
在如今這個競爭激烈的電商領(lǐng)域,只有故事講述能讓你的品牌鶴立雞群。用一種獨(dú)特且引人入勝的方式呈現(xiàn)內(nèi)容,好的故事不僅在品牌與顧客之間建立情感連接,也能增加忠誠度與銷量。簡單說,故事講述能讓品牌起死回生。

雖然電商網(wǎng)站講述故事并不容易,但許多快速成長的電商都在實(shí)踐這種策略,作為他們的優(yōu)勢。有兩個電商網(wǎng)站充分利用了故事講述,Bonobos和Greats。

6) 卡片式設(shè)計
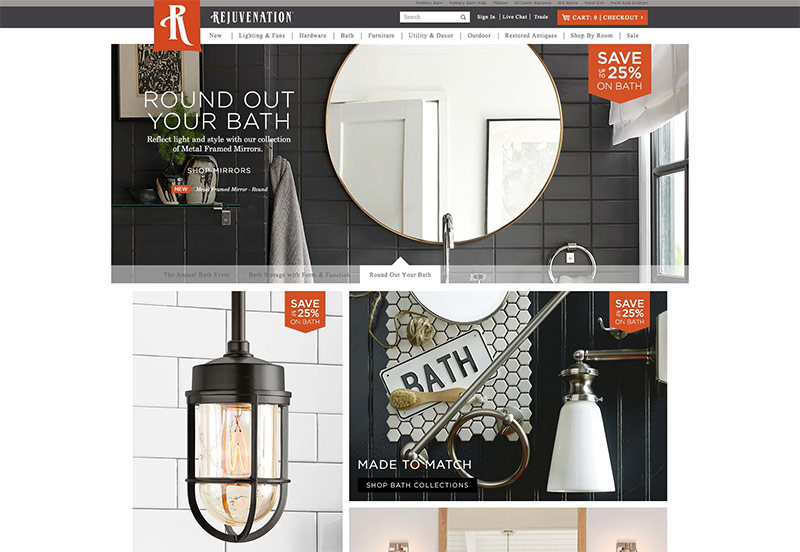
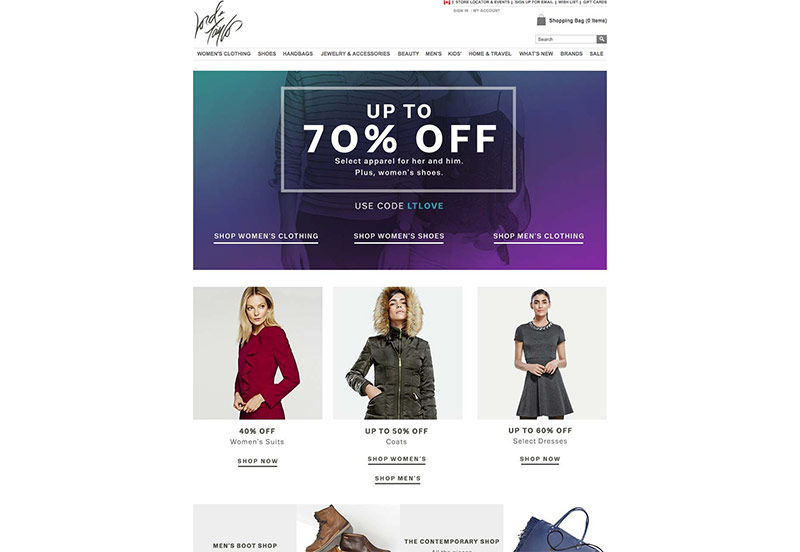
近幾年,卡片式(類卡片式)布局在設(shè)計師當(dāng)中累積了極高的人氣,毫無疑問這個趨勢將延續(xù)至2016年甚至以后。首先,因為卡片是Material Design中最主要的元素之一;其次,因為它們在響應(yīng)式設(shè)計中表現(xiàn)非常好。

卡片布局最棒的一點(diǎn)就是對用戶友好。讓你可以排列組織產(chǎn)品,不僅讓訪客一眼看到所有相關(guān)信息,同時如果某件產(chǎn)品不合適,也能產(chǎn)生有效的增加銷售,讓顧客瀏覽更輕松。Rejuvenation和Lord & Taylor都將卡片運(yùn)用得登峰造極了。

7) 大號的活動文字
內(nèi)容為王是當(dāng)然的,但如何呈現(xiàn)內(nèi)容反映了它的力量有多大!同往年一樣,2016年也會以大號的響應(yīng)式文字著稱,它們適用于所有類型的設(shè)備,從小屏幕手機(jī),到大屏幕桌面顯示器。

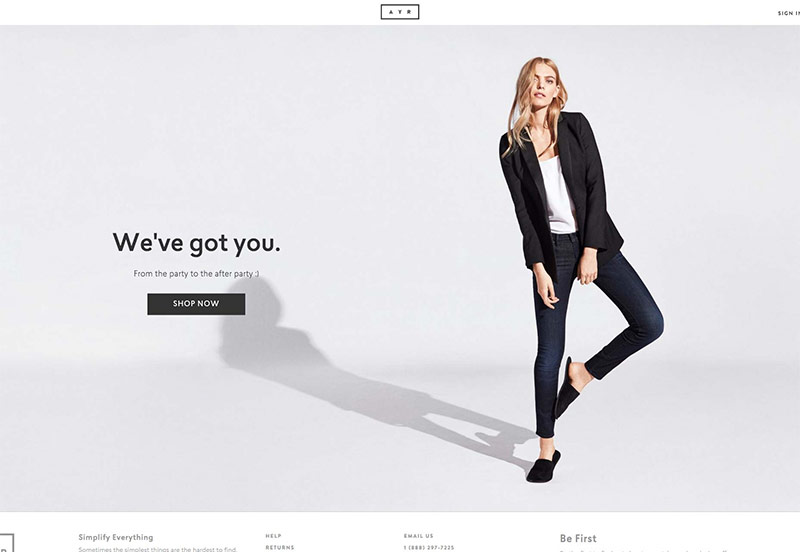
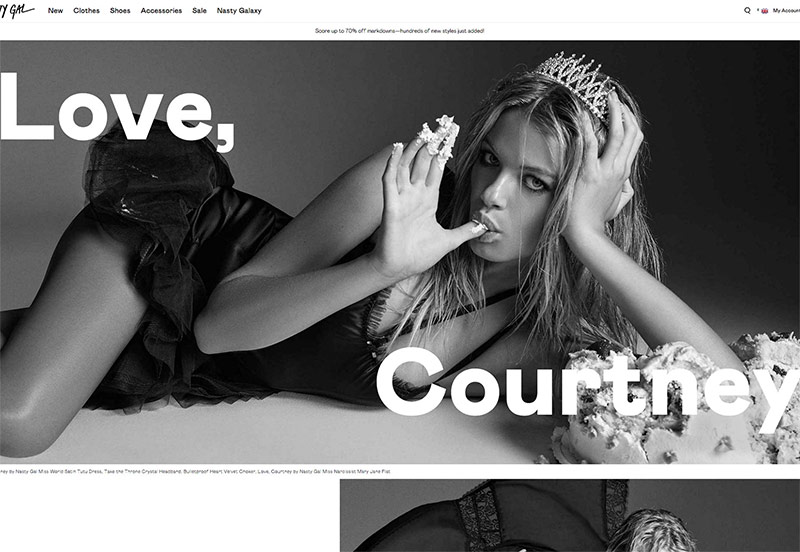
要建立強(qiáng)有力的品牌視覺識別,文字至關(guān)重要,吸引潛在顧客購買你商城中的產(chǎn)品,大量的商城都熱衷于運(yùn)用這種技巧。AYR、Nasty Gal和Brdr. Krüger都很好地運(yùn)用了大號活動文字。


8) 大幅背景
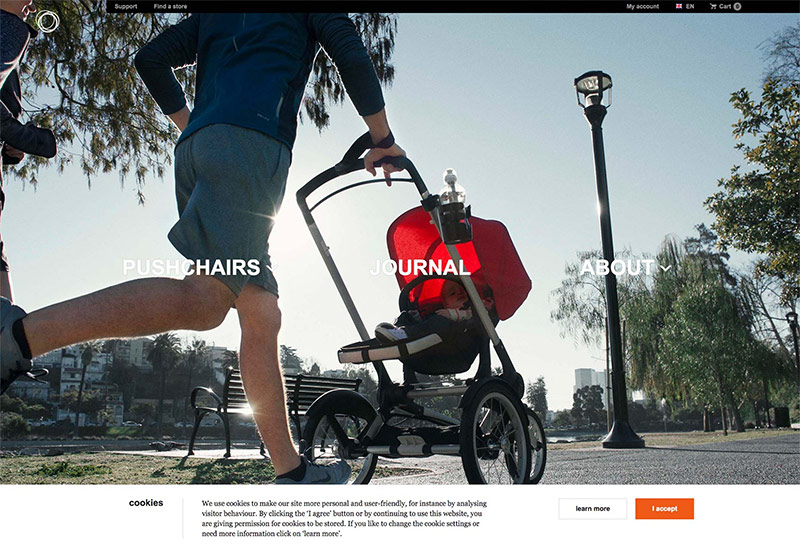
考慮過大號文字,我們再考慮一下大幅背景。它一直是最吸引人的網(wǎng)頁設(shè)計趨勢之一,所以并不意外,迷人的大幅產(chǎn)品照片在電商網(wǎng)站中得到廣泛運(yùn)用,讓產(chǎn)品更能激發(fā)購買欲。全屏背景圖片或視頻,為在線商城賦予了非常清爽、專業(yè)、時髦的外觀,迫使?jié)撛陬櫩瓦M(jìn)入商城后盡快購買。

雖然大幅背景在主頁上效果很好,它也能用在產(chǎn)品頁上,讓顧客沉浸其中。在產(chǎn)品詳情頁面使用沉浸的交互式圖片或視頻,讓訪客在點(diǎn)擊購買按鈕前,就感覺像擁有了它一樣。

9) 動態(tài)搜索
最后,我注意到了一項新的設(shè)計趨勢異軍突起,動態(tài)搜索。2016年,許多電商網(wǎng)站會使用基于JavaScript和Ajax的搜索,動態(tài)展示產(chǎn)品。這項技術(shù)非常成功,尤其是當(dāng)你有龐雜的產(chǎn)品系列。

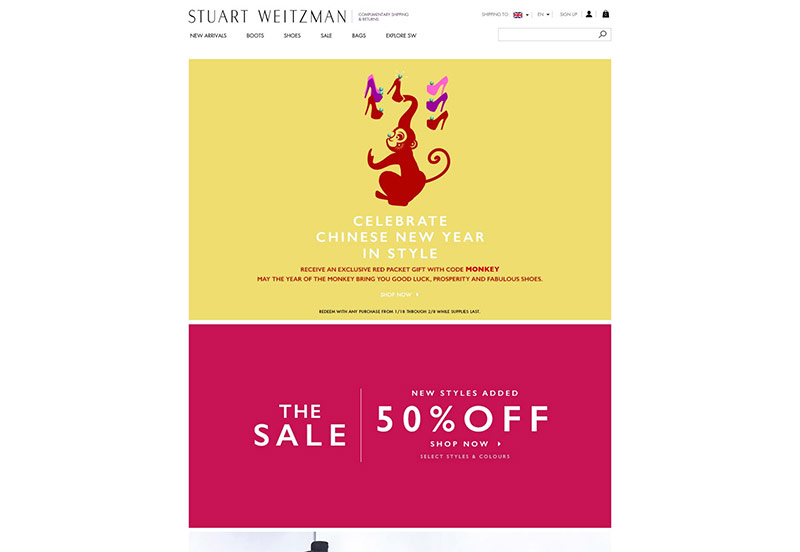
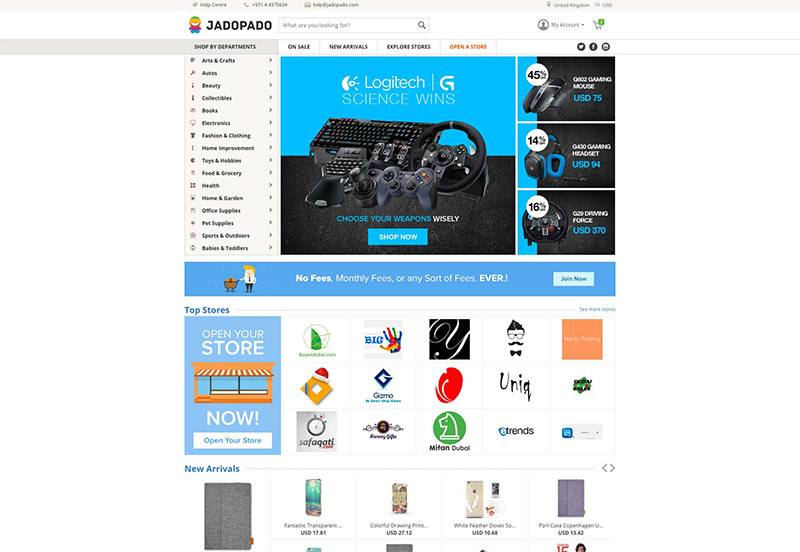
最具吸引力的電商網(wǎng)站案例,JadoPado,就運(yùn)用了這項令人稱奇的技術(shù)。去他們網(wǎng)站看看,搜點(diǎn)什么,你會看到頁面展示的產(chǎn)品動態(tài)變化。還有另一個很棒的動態(tài)搜索案例,Stuart Weitzman。