?漸變是設計師最簡單的手法之一,也是移動端APP背景設計常用的設計技巧。所以今天我來教大家如何巧妙運用漸變,迅速提升界面的格調。
我們都知道iOS7以后,界面設計已經趨于扁平化。實際界面設計中我們已經很少繪制寫實圖標。所以貌似現在的UI界面顯得千篇一律。比較有經驗的設計師會熟練運用插畫設計還有動效設計,使自己的界面顯得與眾不同,然而這些技巧都是需要時間歷練,短時間并不容易掌握這些知識。
有沒有一種方法簡單實用,迅速提升界面的格調了?
Instagram 換標的設計刷遍了大家都朋友圈,對于這個新圖標褒貶不一,不管這個設計好壞與否,你不得不承認第一眼看這個彩虹色讓你眼前一亮。也讓我們重新認識到在UI設計中,使用得當的漸變色彩,可以使界面和圖標的設計感得到迅速提升。

一、垂直線性漸變

拉漸變是Photoshop的基礎操作,那么如何運用的好看了?顏色選擇才是關鍵
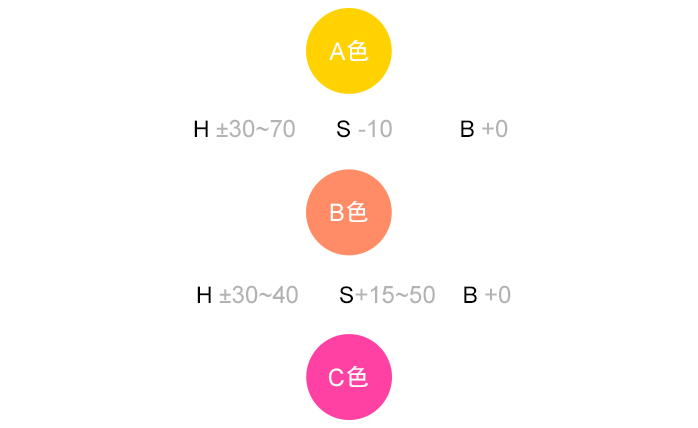
我們把一個漸變顏色拆分成A B C三個顏色,每個顏色用HSB標注顏色色值。

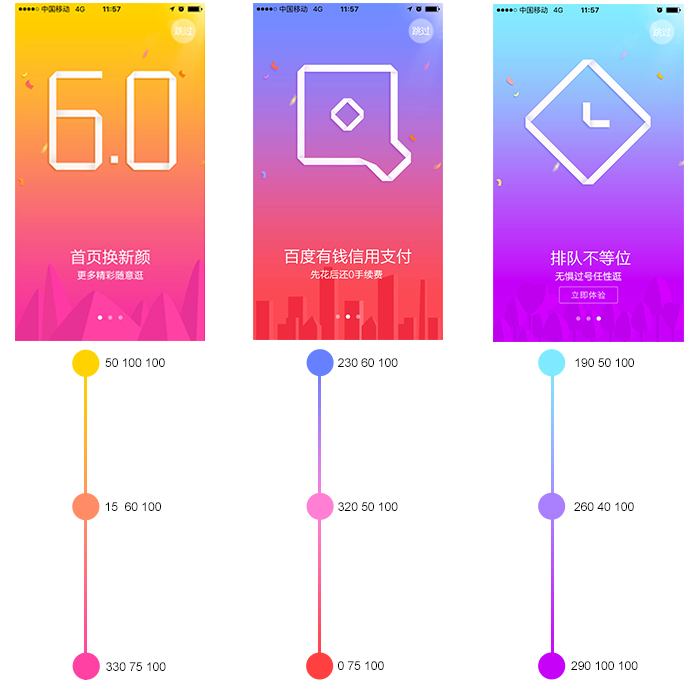
這是某App的一組引導畫面,運用了三組漸變顏色,分別標注HSB的色值,通過這組色值的變化,分析如下。

A色 B值非常高,普遍50以上
從A色到B色,H值的變化范圍為正負30到70,S值減少10,說明B顏色略變淡。
從B色到C色,H值的變化范圍為正負30到40,S值增加15到50,說明C顏色開始變濃。
以上色值僅供參考,實際使用并非整數。根據以上規律去有規則的使用漸變色。
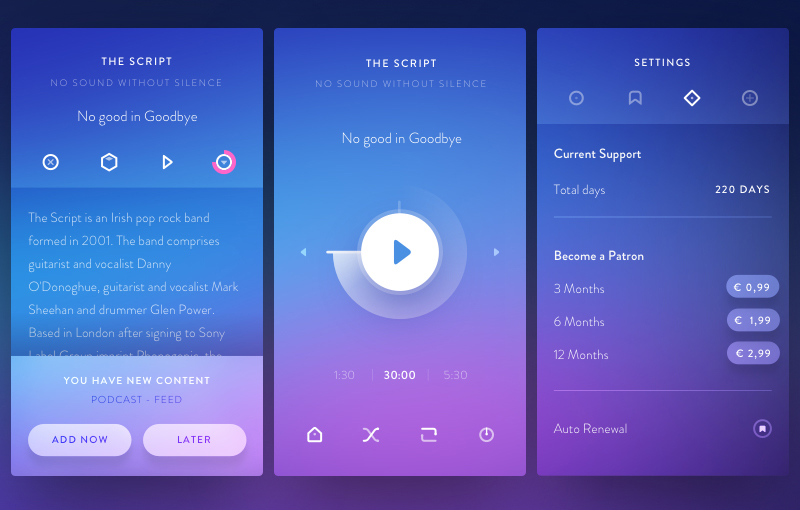
二、垂直線性漸變+球形漸變
Web界面面積比較大,在大面積使用漸變的時候。如果只是使用垂直的線性漸變是略顯單調的,這個時候我們需要加一個球形的漸變。

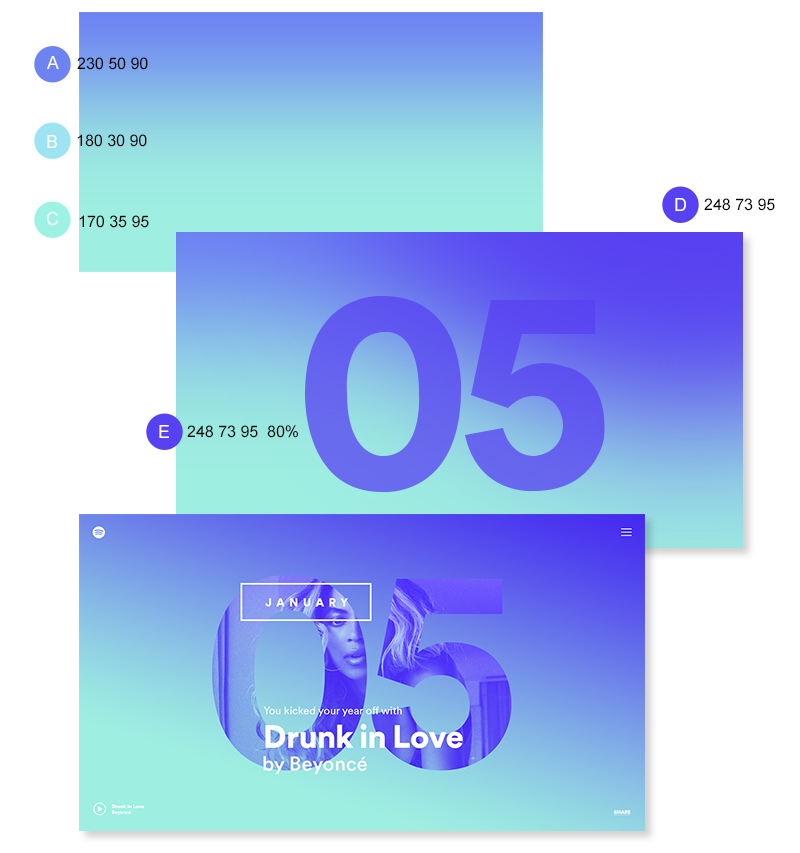
A+B+C色構成一個漸變,這時候我們再補充一個D色的球形漸變并高斯模糊。D色的圓形矢量形狀要轉換為智能對象,這樣調節高斯模糊及大小的時候可以無損調整。如果界面上需要運用圖片,我們再補充一個80%透明度的E色,疊加在去色后的圖片上。這樣界面會層次會更加豐富。
三、多角度球形漸變
想讓界面更加絢麗,這時候我們可以考慮多組球形漸變搭配使用。例如最新改版的instagram就是一組線性漸變,加兩組球形漸變組成。球形漸變也是由多組顏色構成。

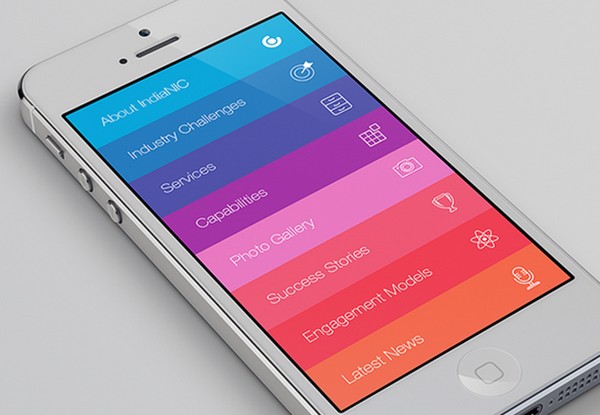
四、色塊漸變
漸變的顏色不只可以運用在一個色塊上,還可以運用在一組色塊上。設計師運用一組近似性色彩,將每個菜單項清晰區分開,讓界面平衡在一個頻率上,這樣的畫面更有節奏感和舒適性。

如何選擇色塊的顏色了?一樣運用HSB,逐級加H色值,H色值越大,S相應的色值也要逐漸變小。至于希望你的界面整體顏色跨度大還是小,取決你逐級H色值加的多少。
通過HSB調色分析,你可以熟練運用顏色創造各種高大上的漸變



