發(fā)表日期:2017-03-24 文章編輯:南昌開(kāi)優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5147 標(biāo)簽:網(wǎng)站建設(shè)
一個(gè)功能完備的動(dòng)效不僅要足夠微妙有趣,而且應(yīng)當(dāng)清晰且具有合乎邏輯的目的。動(dòng)效的存在不僅降低了用戶的認(rèn)知負(fù)荷,溝通不同的環(huán)節(jié),建立更為有效的信息和交互流程。但是更為重要的是,真正優(yōu)秀的動(dòng)效能讓界面變得栩栩如生。
通過(guò)讓元素在形態(tài)上進(jìn)行疊加、分割、延伸、形變,動(dòng)效讓界面給人以更為真實(shí)、更加“物理”的質(zhì)感。流暢順滑的動(dòng)效幫用戶聯(lián)通起上下文,闡釋界面元素之間的關(guān)系,強(qiáng)化UI的層次感,消解環(huán)節(jié)與環(huán)節(jié)之間的沖突,緩解加載和過(guò)渡中的等待。
接下來(lái),我們分析和總結(jié)一下成功的動(dòng)效的六個(gè)基本特征:
1、響應(yīng)
視覺(jué)反饋在界面中的作用無(wú)疑是重要的。對(duì)于用戶而言,想要確認(rèn)信息的欲望是一種生物本能,在現(xiàn)實(shí)生活中,按鈕、控制面板等對(duì)象會(huì)對(duì)我們的操作給予反饋,那么用戶面對(duì)界面中類(lèi)似的東西的時(shí)候,會(huì)有相似的期望。

所以,UI應(yīng)當(dāng)精準(zhǔn)而快速的針對(duì)用戶的交互作出響應(yīng),只有這樣用戶才能將他們的操作、交互和控件的變化、效果聯(lián)系到一起,形成回路。當(dāng)他們清楚的知道什么樣的操作會(huì)帶來(lái)什么樣的反饋,他們會(huì)覺(jué)得非常爽的。

2、關(guān)聯(lián)
動(dòng)效要能將新創(chuàng)建的界面和觸發(fā)它們的操作或者控件關(guān)聯(lián)到一起。產(chǎn)生關(guān)聯(lián)的邏輯關(guān)系能幫用戶理解界面中的變化是如何產(chǎn)生的。
下面我們看看兩個(gè)菜單動(dòng)效的設(shè)計(jì)案例。
第一個(gè)案例中,點(diǎn)擊菜單按鈕之后,菜單從遠(yuǎn)離按鈕的地方伸展出來(lái),這樣用戶的輸入和觸發(fā)的結(jié)果在物理距離上被割裂開(kāi)了。

第二個(gè)案例中,菜單是從按鈕旁邊開(kāi)始伸展開(kāi)來(lái)的,距離上的關(guān)系讓用用戶清晰的知道是他們的點(diǎn)擊觸發(fā)了菜單出現(xiàn)的結(jié)果。

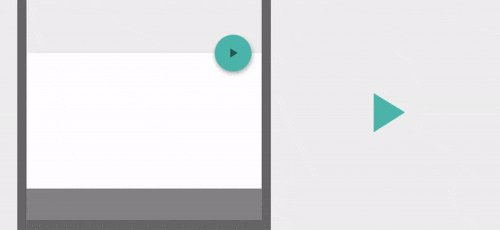
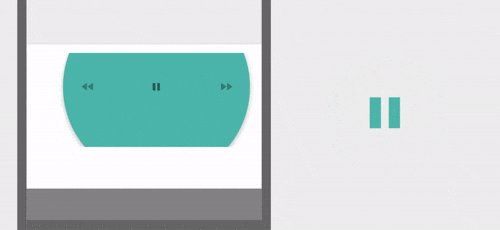
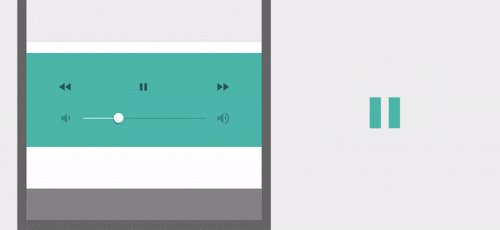
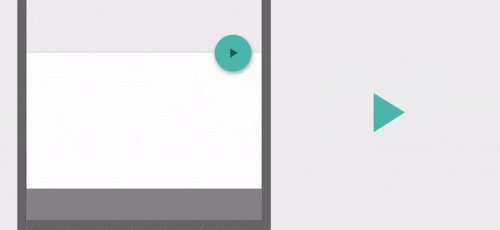
另外一個(gè)案例則是音樂(lè)播放器的按鈕動(dòng)效設(shè)計(jì)。“播放”和“暫停”可能是最常見(jiàn)的按鈕設(shè)計(jì),而這個(gè)典型的Material Design 風(fēng)格的按鈕動(dòng)效設(shè)計(jì)中,點(diǎn)擊“播放”按鈕,動(dòng)效過(guò)渡,“暫停”按鈕出現(xiàn),色彩和動(dòng)效讓兩者之間呈現(xiàn)出因果關(guān)聯(lián),流暢而非間斷。

平滑的過(guò)渡不僅讓兩者的功能呈現(xiàn)了出來(lái),而且強(qiáng)化了兩者的邏輯關(guān)系。
3、自然
好的動(dòng)效設(shè)計(jì)應(yīng)當(dāng)盡量避免突兀的轉(zhuǎn)變。動(dòng)效中的每一個(gè)動(dòng)作都應(yīng)當(dāng)從現(xiàn)實(shí)世界中獲取靈感。最簡(jiǎn)單的一點(diǎn),現(xiàn)實(shí)世界中物體的加速和減速都會(huì)受到重量、慣性和摩擦力的影響,類(lèi)似的,在動(dòng)效設(shè)計(jì)中,瞬間的啟動(dòng)和停止是不合規(guī)律的。
下面的案例就很好的展示了動(dòng)效中“自然”的特性。當(dāng)用戶點(diǎn)擊小卡片的之后,卡片展開(kāi)呈現(xiàn)出詳細(xì)信息,而其中小圓點(diǎn)的伸展軌跡就是符合自然規(guī)律的弧線。

4、意圖
在合適的時(shí)機(jī)將用戶的注意力引導(dǎo)到對(duì)的關(guān)注點(diǎn)上去。在界面中,動(dòng)效作為動(dòng)態(tài)元素先天具有更加突出的屬性。靜態(tài)的文本和圖片大都是一成不變的元素,它們無(wú)法同動(dòng)效抗衡。一個(gè)優(yōu)秀的動(dòng)效能夠引導(dǎo)用戶交互自然的進(jìn)入下一個(gè)步驟。
用戶第一次同某個(gè)界面進(jìn)行交互的時(shí)候,他們本身是無(wú)法準(zhǔn)確預(yù)知交互的結(jié)果的,但是動(dòng)效的引導(dǎo)能夠讓用戶明白變化的趨勢(shì),并且不會(huì)覺(jué)得變化是突然的。

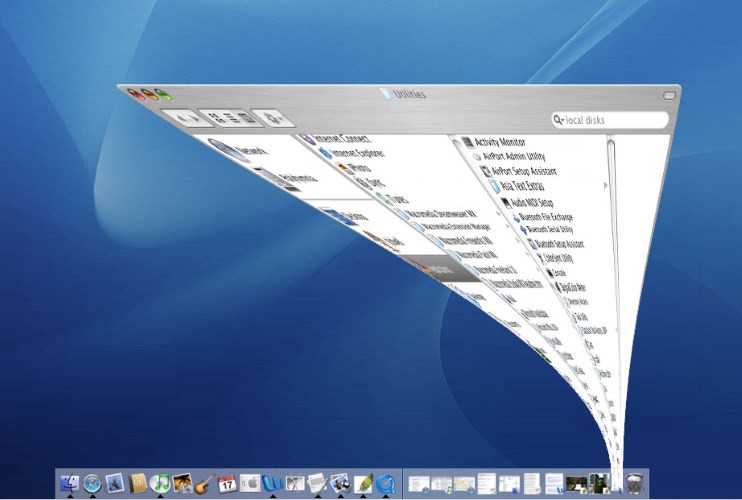
MacOSX 的用戶點(diǎn)擊最小化按鈕之后,界面會(huì)收縮卷曲收納到底部的Dock中,這個(gè)動(dòng)效的變化過(guò)程連接了顯示和隱藏兩個(gè)狀態(tài),而這個(gè)特效則讓用戶了解兩者的因果關(guān)系。
下面的案例也是同樣的道理,用戶點(diǎn)擊表單中的項(xiàng)目,控件伸展,顯示詳細(xì)信息,動(dòng)效構(gòu)成了兩個(gè)界面之間的關(guān)系橋梁。
5、快速
當(dāng)界面或者控件借助動(dòng)效轉(zhuǎn)變位置和狀態(tài)的時(shí)候,動(dòng)效的速度應(yīng)當(dāng)適中,它不能太慢,得讓用戶不會(huì)為了動(dòng)效加載而等待,同樣也不能太快,得讓用戶明白和理解這個(gè)轉(zhuǎn)變的過(guò)程與關(guān)系。

盡量不要讓動(dòng)效太慢,不要在逐步加載中拖延時(shí)間。
不同的元素逐個(gè)加載,每個(gè)動(dòng)效都顫顫巍巍的,這樣總是不可避免的讓整個(gè)動(dòng)效顯得拖沓而尷尬。

再快一點(diǎn)其實(shí)用戶也可以感受到細(xì)節(jié),快速的動(dòng)效能給用戶一種爽利高效的感覺(jué)。
盡量在300ms內(nèi)搞定動(dòng)效,在用戶能注意到細(xì)節(jié)的前提下完成過(guò)渡過(guò)程。
6、清晰
當(dāng)一個(gè)動(dòng)效中容納太多過(guò)程的時(shí)候,難免會(huì)讓人看不清、感到迷惑,不同的元素沿著不同的軌跡向著不同方向運(yùn)動(dòng),人的眼睛很難Get到全部的過(guò)程,自然而然會(huì)感到混亂。
所以,動(dòng)效設(shè)計(jì)應(yīng)當(dāng)清晰直觀,明確而一致。這個(gè)時(shí)候,我們常說(shuō)的“少即是多”就是保持動(dòng)效清晰明了的核心規(guī)則,炫技式的動(dòng)效還是少做的好。
結(jié)語(yǔ)
設(shè)計(jì)從來(lái)都不是天馬行空、隨機(jī)做的,每一個(gè)動(dòng)作背后都有其目的所在。專(zhuān)注于最重要的事情,才不會(huì)讓設(shè)計(jì)迷失,不會(huì)讓用戶迷路。無(wú)論你的APP是有趣好玩的,還是嚴(yán)肅直接的,這些動(dòng)效原則都能讓你的產(chǎn)品更加優(yōu)秀。小心設(shè)計(jì),關(guān)注每一個(gè)細(xì)節(jié),才是成功的人機(jī)交互的秘訣。



