發(fā)表日期:2017-03-31 文章編輯:南昌開優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5378 標(biāo)簽:網(wǎng)站建設(shè)
大屏幕上有兩個典型的區(qū)域適合放置導(dǎo)航:頂部和左側(cè),但在缺少屏幕空間的手機屏幕上卻是一個有趣的挑戰(zhàn)。隨著響應(yīng)式設(shè)計越來越流行,在小尺寸屏幕上處理導(dǎo)航的各種方法越來越值得我們關(guān)注。而手機網(wǎng)站導(dǎo)航必須在快速獲取一個網(wǎng)站的信息和不可見性之間取得平衡。
下面是一些處理響應(yīng)式導(dǎo)航比較流行的技巧,由于下述幾種導(dǎo)航方式還沒有約定俗成的叫法,所以大家可以結(jié)合案例網(wǎng)站來理解他的實際用法:
1.頂部導(dǎo)航
2.頁腳錨
3.選擇菜單
4.切換
5.左側(cè)導(dǎo)航彈出
6.只有頁腳
7.隱藏導(dǎo)航
當(dāng)然每一種方法都有優(yōu)點和缺點,在為你的項目選擇適合的方法時需要注意。
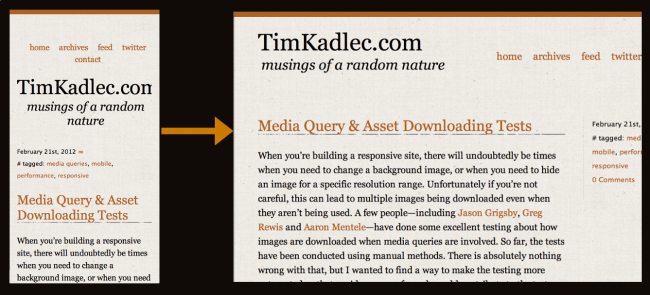
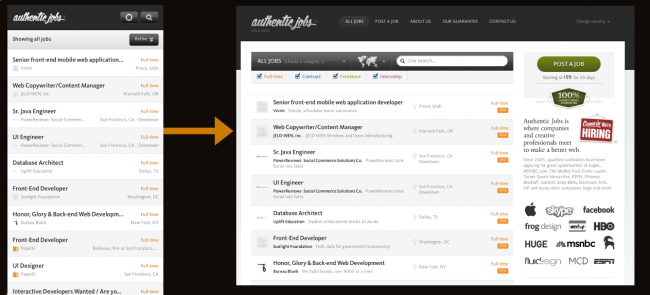
1.頂部導(dǎo)航或者說“什么也不做”的方法

導(dǎo)航最容易實施的解決方案之一是保持它在頂部。由于這種方法容易實現(xiàn),所以你可以在許多(甚至大部分)響應(yīng)式網(wǎng)站中找到它。
【優(yōu)點】
·容易實現(xiàn)——你幾乎可以保持你大屏幕網(wǎng)站的原樣。
·無需依賴Javas cript——確保最大的兼容性。
·無需辛苦的重寫CSS樣式。
·沒有絆倒你的代碼順序——無需赴湯蹈火的把導(dǎo)航列表在代碼里來回轉(zhuǎn)移。他按原始順序排列。
【缺點】
·高度問題——移動端的高度問題。正如《盧克的書》所說,內(nèi)容第一,導(dǎo)航第二是首選的移動網(wǎng)頁體驗。你想要使用戶盡可能快地獲得重要的內(nèi)容。這意味著要讓導(dǎo)航移出用戶的視線,使他們能夠?qū)W⒂陧撁嫔系暮诵男畔ⅰ.?dāng)所有的核心內(nèi)容被切斷,它會被混淆:

注釋:該網(wǎng)站首屏由LOGO和導(dǎo)航構(gòu)成,點擊導(dǎo)航頁面切換,而導(dǎo)航一直保持在頂部,頁面之間的跳轉(zhuǎn)看起來并不差異,也沒有快速地揭開核心內(nèi)容。
·不易擴充——當(dāng)你想要添加一個新的部分到你的網(wǎng)站,會發(fā)生什么?此刻導(dǎo)航整齊的排列在一行,當(dāng)你的客戶說你需要把“產(chǎn)品和服務(wù)”添加到導(dǎo)航,會發(fā)生什么?或者當(dāng)你需要把菜單翻譯成德文時呢?
·不易點擊——填鴨式的鏈接太緊密地結(jié)合在一起,很容易導(dǎo)致不必要的的間接點擊。
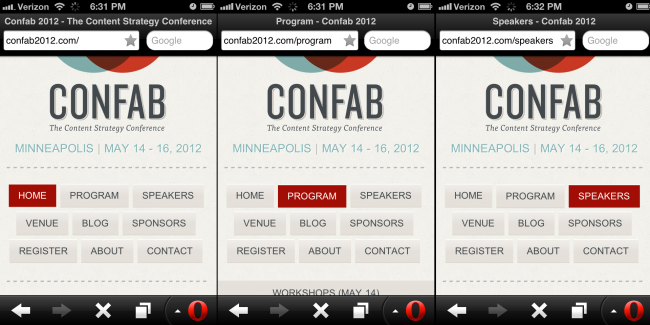
·跨設(shè)備的問題——在iPhone上文字可能看起來很棒,由于不同的設(shè)備呈現(xiàn)文字的方式不同,在其他平臺上看起來可能是分散的:

注釋:在小屏幕上響應(yīng)導(dǎo)航被截斷成多行
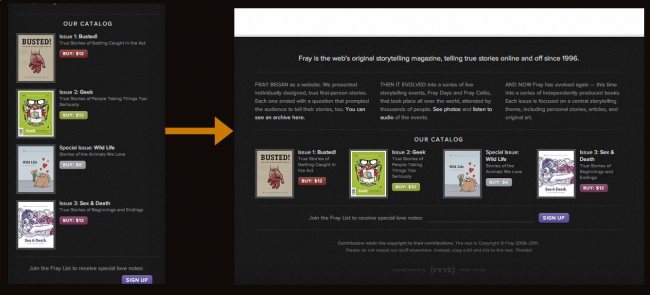
2.頁腳錨

這種聰明的解決方案,保持網(wǎng)站的導(dǎo)航列表在底部,而頭部包含一個簡單的錨鏈接指向頁腳導(dǎo)航。這種方法為其核心內(nèi)容清除出了很多的空間,同時仍然能夠快速獲取導(dǎo)航。
【優(yōu)點】
·易于實現(xiàn)——簡單的頂部錨點。導(dǎo)航列表在底部。這是相當(dāng)容易實現(xiàn)的。
·無需依賴Javas cript——這意味著更少的測試和更好的支持。
·按比例放大需要很少的CSS工作——由于有絕對或固定定位,對于移動頁腳導(dǎo)航到頂部變成小菜一碟。
·單獨按鈕在頭部—— 一個簡單的菜單圖標(biāo)或鏈接只占用很小的頭部空間,這樣可以為核心內(nèi)容釋放大量的空間。
【缺點】
·錨點跳轉(zhuǎn)讓人迷失方向——快速跳轉(zhuǎn)到該網(wǎng)站的頁腳可能有點讓人迷失方向。
·不優(yōu)雅——這樣說似乎很奇怪,但一個不和諧的跳轉(zhuǎn),雖然非常實用,但不是優(yōu)雅的交互使用。
3.選擇菜單

對于小屏幕來說,馴服脫韁野馬的導(dǎo)航的一種方法是將一個鏈接列表,轉(zhuǎn)化為一個選擇菜單。這就避免了頂部導(dǎo)航方法提出的問題,并且這是一個節(jié)省地方的聰明方式。
【優(yōu)點】
·釋放了大量的空間—— 一個選擇菜單絕對比水平或垂直列表,占用少得多的空間。
·保持在頭部交互——而不是頁腳導(dǎo)航。選擇菜單保持了頭部導(dǎo)航功能,這符合用戶的預(yù)覽習(xí)慣。
·容易辨認——選擇菜單貼有明確的標(biāo)簽,顯示“導(dǎo)航”或“菜單”,這非常容易辨認。
·使用本地控件——每個移動瀏覽器將會用各自的方式處理選擇菜單。觸摸設(shè)備將會提升導(dǎo)航列表的觸摸友好度。
【缺點】
·難以控制設(shè)計風(fēng)格——選擇菜單是設(shè)計風(fēng)格的眼中釘。每個瀏覽器處理他們都有各自的方式,通常都是笨拙的方法。它使得網(wǎng)站跨瀏覽器風(fēng)格看起來只有一半是一致的。因此,選擇菜單處境尷尬,并且確實玷污了一個原本看著不錯的設(shè)計。
·可能令人混淆——用戶習(xí)慣于選擇菜單在下拉表單中,但我不知道他們是否會脫離上下文去理解一個表單元素。這只是一種直覺,所以這將是有趣的試驗。
·處理子導(dǎo)航項——通過選擇菜單來處理嵌套列表可能看起來很怪異。子類別通常用破折號縮進處理,雖然這可能會讓人容易理解,但是卻也容易混淆,甚至有點難看。
·依賴Javas cript——對Javas cript有依賴性。
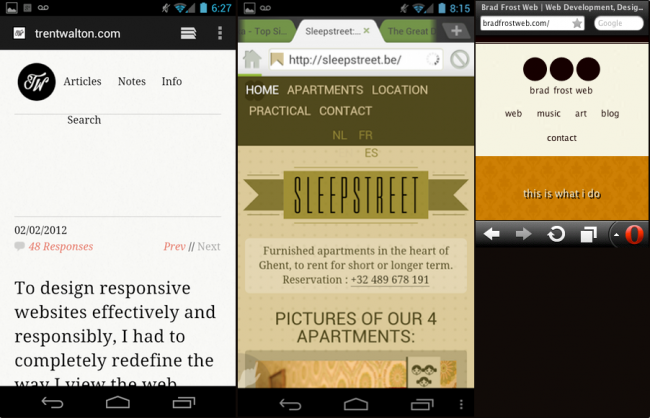
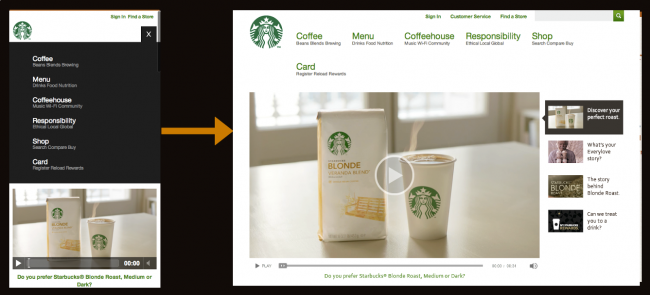
4.切換

切換類似于頁腳錨方法,但是沒有跳轉(zhuǎn)到頁面底部的錨,而是設(shè)定一個菜單圖標(biāo)在頭部的右側(cè),點擊滑動打開或收縮菜單。這是一個好看的方法,也比較容易實現(xiàn)。
【優(yōu)點】
·固定位置——切換菜單的位置固定,不像頁腳錨突然跳轉(zhuǎn),不會讓用戶失去方向感。
·優(yōu)雅——這絕對是優(yōu)雅的方法之一。沒有尷尬的表格或頁面跳轉(zhuǎn),只是一個平滑生動的滑動,或簡單的顯示/隱藏。
·易于擴展——所以你需要做的是隱藏移動觸發(fā)和顯示導(dǎo)航列表,當(dāng)達到適當(dāng)?shù)臄帱c,你就有了一個正常的大小的導(dǎo)航。這一切都可以通過CSS實現(xiàn)。
【缺點】
·動畫的表現(xiàn)——在移動設(shè)備上無論是哪種類型的動畫,其結(jié)果都是多樣化的。Android對CSS動畫的表現(xiàn)是出了名的差,所以事情可能不會那么順暢。
·依賴Javas cript——同樣這種方法有點依賴Javas cript去觸發(fā)切換,但極小。我有一個黑莓的測試設(shè)備,不聽任何話,但大多數(shù)瀏覽器,包括代理的瀏覽器,如Opera Mini和Dolphin Mini,能很好的處理它。
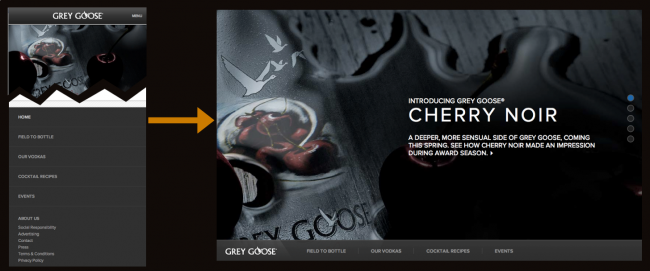
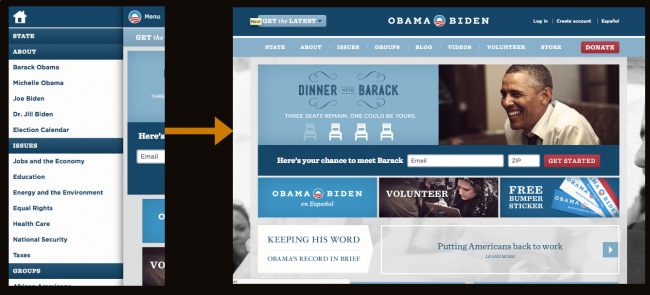
5.左側(cè)導(dǎo)航彈出

Facebook為移動端普及了左側(cè)導(dǎo)航,這個樣式相當(dāng)獨特。通過一個菜單圖標(biāo)來訪問導(dǎo)航,導(dǎo)航從左側(cè)滑出,主體內(nèi)容移向右側(cè)。
【優(yōu)點】
·釋放大量空間——當(dāng)你有大量的列表項時,其他導(dǎo)航技術(shù)展示效果都不會太好,而這種方法提供了大量的空間來展開。我認為這就是為什么Facebook采用這種方式。
·美觀——這個菜單非常復(fù)雜和先進,所以他肯定有一個令人叫絕的因素吧。
·使用facebook帶來的慣性——Facebook 移動端用戶已經(jīng)習(xí)慣使用這種模式,因為網(wǎng)頁和Facebook移動應(yīng)用程序使用過這種導(dǎo)航。
【缺點】
·高級——當(dāng)其它方法只需要修改簡單的元素,而這個方法卻有很多需要移動的部件。正如斯蒂芬妮·里格爾指出,奧巴馬的網(wǎng)站導(dǎo)航打破了一切, 除了最尖端的設(shè)備。如果你的項目是為一個更廣泛的受眾,而你選擇了這種方法,你要非常小心。
·不能很好地擴展——這種方法對于移動端是相當(dāng)獨特的,不一定能輕松地擴展到大屏幕上。您需要承擔(dān)維持小型和大屏幕兩個不同的導(dǎo)航的風(fēng)險。
·令人混淆——當(dāng)我第一次看到Facebook新的移動端導(dǎo)航時,我竟然以為它是壞了的。在右側(cè)有一點內(nèi)容,這樣看上去似乎有點怪,但是這純屬個人喜好。
6.只有頁腳

只有頁腳的導(dǎo)航類似于頁腳錨的方法,只是沒有頭部的錨點。它遵循內(nèi)容第一,導(dǎo)航第二的原則,但是它要求移動用戶一直滾到頁面底部,才能在站點中導(dǎo)航。
【優(yōu)點】
·釋放頭部空間——它遵循內(nèi)容第一,導(dǎo)航第二的原則,但是...
【缺點】
·難以發(fā)現(xiàn)——用戶(無論小屏幕還是大屏幕)可能很難發(fā)現(xiàn)底部有一個導(dǎo)航。
·難以訪問——移動端用戶不得不滾動完整個頁面直至底部(可能很長)只是為了瀏覽網(wǎng)站。
7.隱藏導(dǎo)航

遵循這個規(guī)則:不要因為用戶用較小的設(shè)備訪問您的網(wǎng)站而懲罰他們。這不是事實——移動用戶不希望或者不需要某些信息。移動用戶會做任何PC端用戶會做的事情,只要提供一個可用的方法。
【優(yōu)點】
·清除了充足的空間——通過為小屏幕移除導(dǎo)航,可以釋放大量的空間!但是,這是有代價的......
【缺點】
·為移動用戶移除內(nèi)容或功能——隱藏鏈接和內(nèi)容是不好的。響應(yīng)的倡導(dǎo)者們說,響應(yīng)式設(shè)計消除了許多內(nèi)容差異和體驗噩夢,這來自獨立的移動網(wǎng)站,但如果一個響應(yīng)式網(wǎng)站為移動用戶隱藏內(nèi)容,就不太好了。
·難以維持——為小屏幕和大屏幕設(shè)的兩個獨立的導(dǎo)航,變成了維護網(wǎng)站時的一種負擔(dān)。
【總結(jié)】
最后,手機導(dǎo)航應(yīng)該是這樣一個很好的朋友:當(dāng)你需要他時,他會給你足夠的空間。而一個壞的朋友,是當(dāng)你需要找人傾訴時他卻不在(導(dǎo)航消失或很難找到),或是他們總是很討厭的在你周圍,占用你的空間。尋找導(dǎo)航和移動屏幕空間之間的平衡是一門藝術(shù)。



