經常看到UI設計中有很多漂亮的漸變色背景,其實只需要輕松5步就可以做出那種效果,配合一張大氣的圖片效果絕對驚艷,來看今天這篇教程!
影像/背景處理

Sketch3當中我們能做的圖像處理其實只有寥寥四項可以調整,分別是:
Hue(色相)
Saturation(飽和度)
Brightness(亮度)
Contrast(對比)
不要問我它們是干嘛的,不然這篇就會變成寫給非攝影師的-基本修圖,請用 Google 搜尋這四個關鍵詞來建立一些基本認識喔。廢話不多說,首先我們就來試試看如何利用上方的影像來制作出一個有漸層顏色覆蓋的背景吧!
Step 1. 去飽和度
在 Sketch3 圖層面板中選取你的影像之后,于右下角的控制面板內用力的把飽和度拉到0來讓影像轉成灰階吧,這個步驟的原因其實非常單純,就只是為了避免后期覆蓋的顏色跟照片原本的顏色混合產生…意想不到的效果(當然,您時間很多的話也是可以不去飽和度慢慢的調整)。

去除飽和度后的影像應該要類似下圖,一種看起來很厲害,充滿大師級的黑白感受:

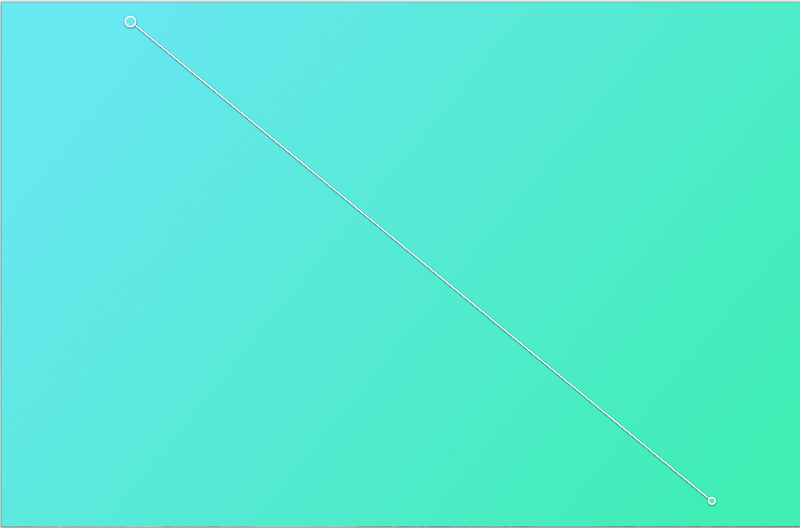
Step 2. 選擇覆蓋顏色
前面都講了那么多該怎么做出好像很厲害的漸層了,這邊當然要用漸層做范例啊!對于漸層該如何配色,歡迎伙伴們由上方鏈接去好好惡補一下喔。(下方漸層配色:#71E7F1 → #50F0B4)

Step 3. 調整透明度
選擇好您的覆蓋顏色之后,我們會利用調整透明度的方式讓在底下的影像也可以顯現出來。透明度的調整其實只要能達到您期待的效果就可以啰,不過我們還是簡單說明一下兩種常用的調整方式吧:
1. 超級懶人法:選取漸層色塊,直接調整透明度到約70% -80%(如果您選擇的是類似色漸層,透明度調整到太低的話會幾乎看不出漸層的效果喔)。

2. 分部調整法:針對漸層色兩側(甚至切割多部分)分別調整透明度(個人偏好這款,因為出來的成品看起來比較厲害);簡單來說,為了達到凸顯一側較清晰一側淡出畫面的效果,小弟會讓一側的透明度較高(90%),一側的透明度較低(50% -70%)。

Step 4. 調整影像透明度/影像對比數值
在最后的最后,我通常還會再額外做兩個步驟,分別是降低影像的透明度與調高影像的對比數值;這兩個步驟都是為了讓影像與畫面的結合度更高,避免影像邊緣過硬或是不自然的狀況發生。(調高影像的對比數值會讓影像的部分區域較突出,隨著透明度的增加畫面上面保留的對比高區域會保留下來)

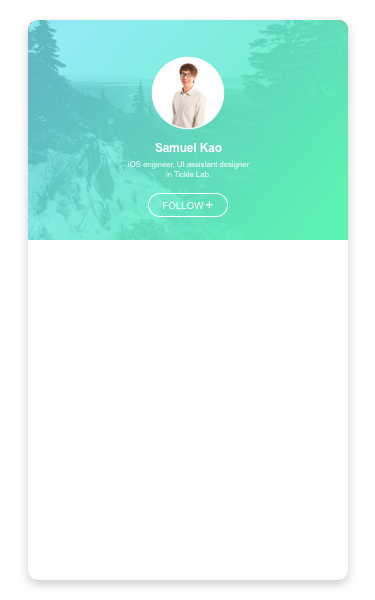
Step 5. 實際運用
這種類型的漸層背景最常出現在像是Profile 啊,或是一堆有的沒的(一時也想不出來)上面啰 →

補充:
除了覆蓋顏色/漸層的背景制作之外,Sketch3 這薄弱的圖像處理能力我們還可以拿來干嘛呢?
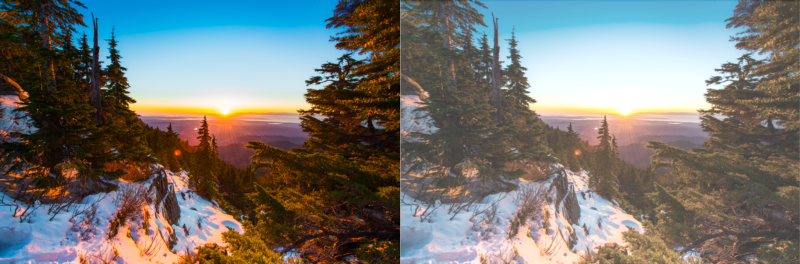
拿來調出底下這樣的色調啊!!這種色調就是各種 Prototype version,界面 Demo 最常放的好像很厲害,但其實用戶根本拍不出來的照片啊。
調整完成圖:

對于有經驗的攝影師,平面設計師,工業設計師與UI 設計師來說調出上面這樣色調的影像其實相當容易。但…偏偏我們就不是設計師啊。
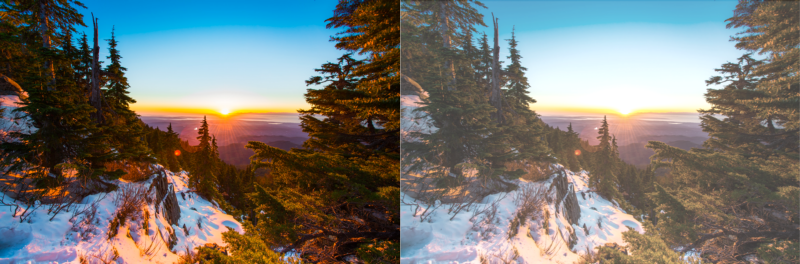
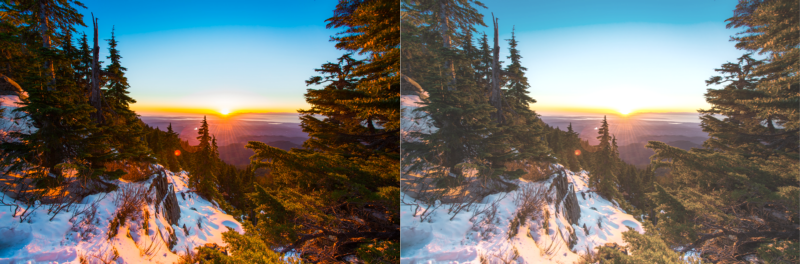
原圖差異:

所以,該怎么樣用Sketch3來做出這樣的效果呢?其實您仔細的觀察一下兩張圖的差異之后,應該…會發現還是看不出個所以然。阿不是啦,是會發現右邊的影像跟左邊相比似乎沒有那么濃烈(飽和度/亮度)對吧?除此之外影像細節(對比)的部分似乎也減少了?在您發現到這些差異之后,我們就可以開始進行下列的調整試試看啰:
→ 降低飽和度(Saturation)
→ 降低對比度(Contrast)
→ 提高亮度(Brightness)
調整數值參考:

在簡單調整完上述的三項數值之后,您應該會發現已經跟原圖有相當的落差啰!

(選擇性調整) → 通常在最后我會在影像上方蓋一層白色(FFFFFF)的矩形色塊,透明度約10%-20%(依影像以及處理目的而定)來把整張影像加亮,同時讓影像中顏色的差異性更低。
其實這樣子的色調調整最主要的目的 → 就是讓多個影像彼此之間的差異性減少,提升調和性。當您嘗試在UI/海報或是其他設計排版使用到多張影像的時候,想必您也常常發現當影像之間彼此色調差異過大時往往會讓畫面產生一種相當雜亂或是無法聚焦的感受。藉由降低對比飽和,提升亮度來讓影像在某個基準上面達到一個平衡。



