設計師,除了需要很高的審美和熟練的設計軟件操作,在一些PSD稿規(guī)范方面也需要注意。如果你的設計很完美,得到了客戶的認可,但是如果你的PSD讓前端工程師覺得很糟糕,同樣前端不會認為你是一個優(yōu)秀的設計師。
如果你項目組的web前端工程師死了,死因很可能是一份恐怖的psd:
a、psd 文件尺寸 竟然有200+MB(也許看著還好,但是一用photoshop打開PSD就悲劇了,內存不夠0.0 并不是所有的辦公電腦都是那么的強大)
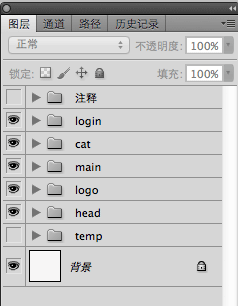
b、psd 圖層上百個,各種看不懂的圖層。毫無規(guī)律的圖層命名和分組讓人菊花一緊。
c、設計稿完全是個插畫,怎么看都不像個網頁,無從下手切圖。(恨不得把psd 吃下去 >.<)
d、GUI為矢量圖,邊界不清晰。(切圖成果,糊得一比)。
作為web前端工程師,經常遇到的PSD各種問題,就拿之前同事距離說踢足球一樣:“想要我接一個好球,傳球給我的必須要傳一個好球,如果傳球亂七八糟,你讓我怎么能接好。”
接下來南昌開優(yōu)網絡針對如何避免web前端工程師經常遇到這種問題,來對我們的網頁設計師做一些要求規(guī)范。
一、合理分組/層,結構清晰
不管你做的是設計,還是插畫。結構設計也是一種設計,當你合理并且清晰的規(guī)劃好你的設計稿,那么這個設計就有十之八九了。
那么如何對網頁設計稿進行分組分層呢?

a、按框架分(網頁分 ,頭部head , banner,底部 foot,以此類推)。
b、按模塊分(每個小原件,小裝飾,合成一個大物件就能做為一個模塊)。
c、按屬性分(這點比較重要,設計師如果做的是web界面,需要了解什么是“圖片輸出” 和 “代碼輸出”, 原因是當切圖的時候,我們需要將 “代碼輸出”類型所屬的圖層隱藏掉,然后再進行導出)。還有一些注釋(注釋好重要,后面有講)相關的東西。
d、按狀態(tài)分,(web設計跟插畫設計 一個很大的區(qū)別就是 web設計是有交互的,需要針對各個交互狀態(tài)進行分層分組)
[代碼輸出] 指的是設計稿中的一些效果是可以使用代碼來實現(xiàn)的,如后期可編輯的文字(大段文字,小按鈕里的宋體文字),圓角,漸變效果(高級瀏覽器可實現(xiàn))。
[圖片輸出] 則是指除了代碼輸出以外的東西,如圖標icon,背景效果,以及一些 使用代碼不可實現(xiàn)的文字效果(如藝術字體)。
二、減少尺寸/文件大小,去其痔瘡是關鍵
如果你做的是大噴繪 psd 有個二、三百M可以理解。但是你做的是web設計稿也那么大,就有點不可理喻啦。
畢竟web前端工程師的電腦總是沒有設計師的強大,并且我們還要跑個IDE編輯器,跑個虛擬機,再跑N個瀏覽器。這個時候要是還要打開一個上百M的PSD設計稿(預計占用內存1G+),嗯,還好在公司不太好發(fā)飆,如果是自己的電腦估計早都砸了。
所以為了頁面最大程度的還原設計稿,對web前端工程師好點,把psd弄小點。如何弄小點,往下看。
a、去除沒用的大尺寸素材圖層,(當設計稿需要交接給web前端工程師的時候,最好復制一份設計稿,去除psd中無用處的原始素材圖)。因為素材圖片是唯一難壓縮的東西(psd尺寸大很多時候是因為這個),且運行時占內存大。
b、去除無關圖層,(比如一個menu,做了好幾版,最終保留定稿的一版即可,其它幾版大可直接刪除。這個是禁忌,跟設計稿不相關的最好刪掉,或者新建一個temp組丟那里面,不然很容易誤導web前端工程師,而且還占內存,別以為隱藏掉就不占內存啦)。
c、慎用智能圖層,雖然很好用,因為不影響原素材的質量,如放大縮小。但是非常占內存,吃CPU
d、合并列表型塊狀設計,(這點很糾結,也很重要) web設計稿中有一些設計是列表型的。如:文章列表,信息列表。通常設計的時候是先制作一份,然后復制個十幾個。 但是……但是……,復制太多了占內存。0_0,果斷保留關鍵的一份,或者表示幾種狀態(tài)的幾份。然后把其他的都合并圖層了。 相信我,這樣做web前端工程師會很開心。
三、邊界清晰,不再模糊
web設計中,最忌諱糊糊的感覺了。千萬不要憑感覺,因為很多東西是需要精確到像素的。

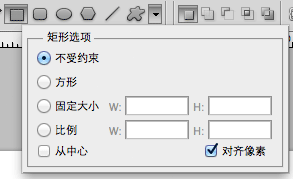
a、形狀模糊,有些時候使用形狀工具因為沒有對齊到像素(見配圖),導致做出來的形狀邊緣都糊糊的。
解決辦法很簡單,使用選取工具(A),小移一下形狀讓它對齊到像素即可,或者干脆柵格化形狀擦去模糊的部分即可。
b、素材模糊,素材讓人覺得糊糊得看起來不是那么專業(yè)? 簡單的銳化一下,會發(fā)現(xiàn)很好用。
c、文字模糊,有些時候發(fā)現(xiàn)矢量的字體怎么調大小都覺得邊緣糊糊的。先復制一份(備份用),然后柵格化,小小的銳化一下。
四、良好的注釋圖層,凸現(xiàn)專業(yè)氣質
代碼需要注釋,設計稿也同樣需要注釋。同樣是兩份設計稿,相信你一定很喜歡帶注釋的設計稿。
相信我,給你的psd 新建一個組叫注釋(comments),那么web前端工程師的眼睛里一定閃爍著晶瑩的東西。^__^

南昌開優(yōu)網絡提醒各位設計師,為了保持友誼的小船不要隨時翻,為了讓前端同事多活幾年(可能會有人拿刀互相傷害哦),從細節(jié)做起,應該將設計稿的最完美一面表現(xiàn)給其他人看。



