一個具有可讀性的網頁設計是在學習排版中的一個重要的課程,對比也是如此。對比是提高可讀性的關鍵,同時它可以以富含邏輯的方式幫助用戶在閱讀文本的過程中理性思路,以便用戶準確地理解文本所要表達或展現的內容。
1.顏色對比

開優網絡認為,所謂好的設計是一種可讀的設計。倘若沒有一個明確的信息傳達,以一種簡單、容易被用戶消化的方式展現在頁面上,那么就很容易失去任何設計工作的本質意義。這就是為什么我們強調任何設計必須易于閱讀的重要性。
你所要做的,是盡可能讓文字從畫布中脫穎而出。它需要以一種吸引眼球的方式來強調其存在。
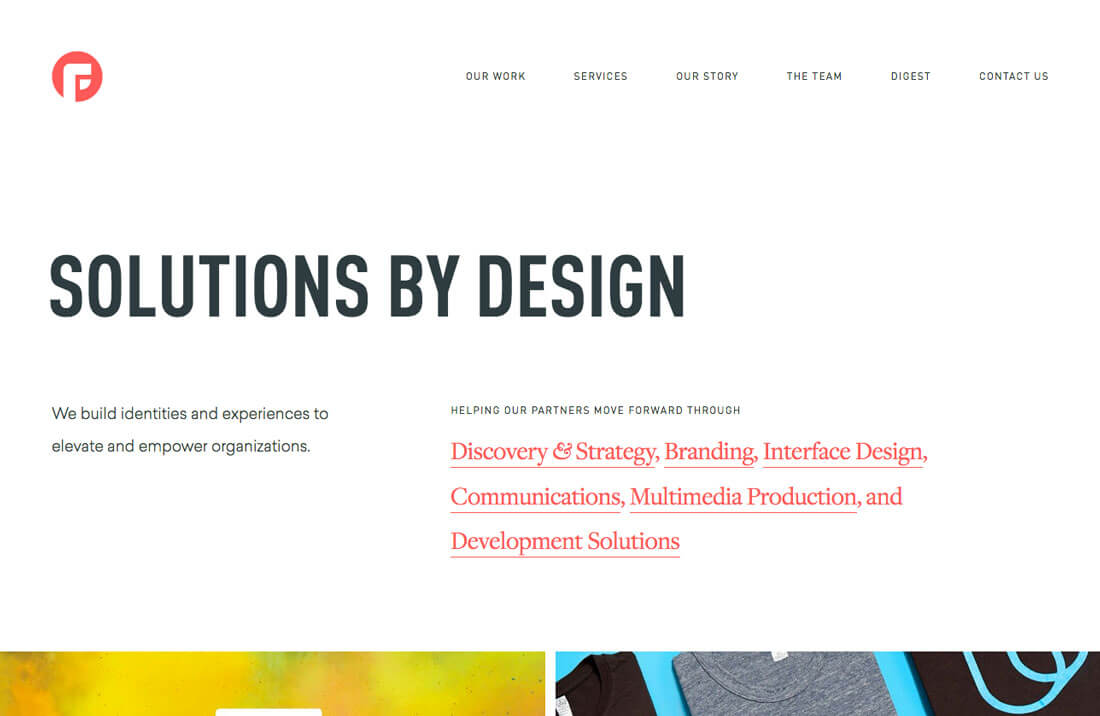
有很多方法來創建顏色對比,但最流行的是在白色或淺色畫布上使用黑色文本(即所謂的白紙黑字)。它真的很受歡迎,原因在于它在實際的網頁設計中真實的起到了作用,產生了效果。(相反的組合也一樣是適用的。)
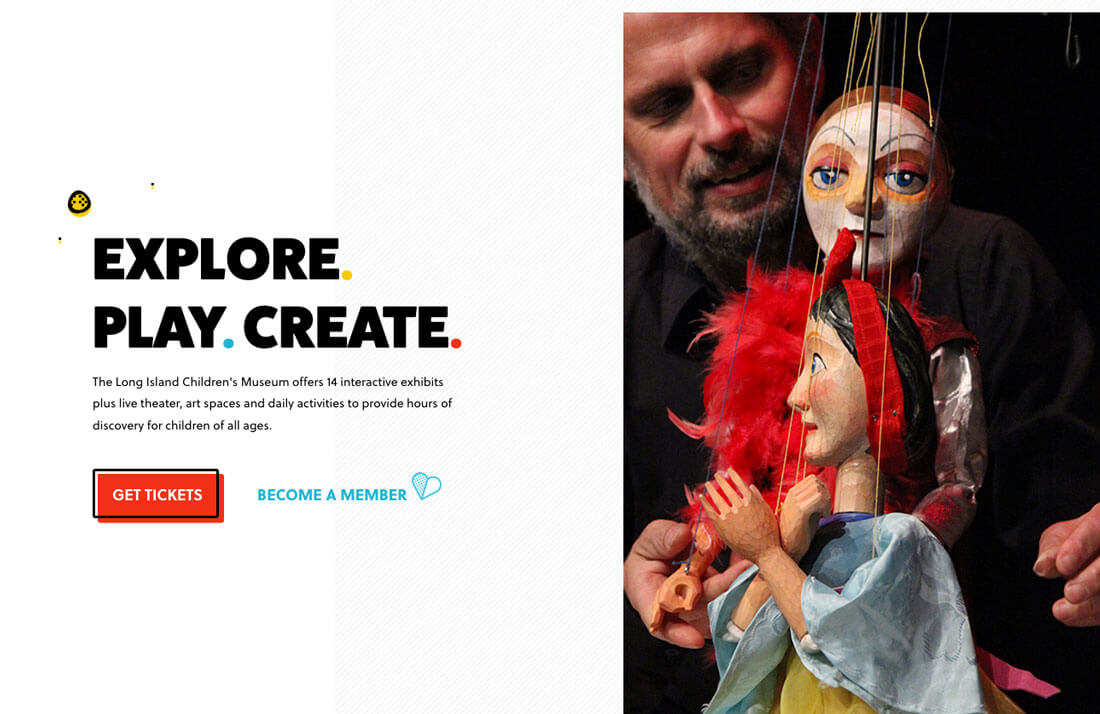
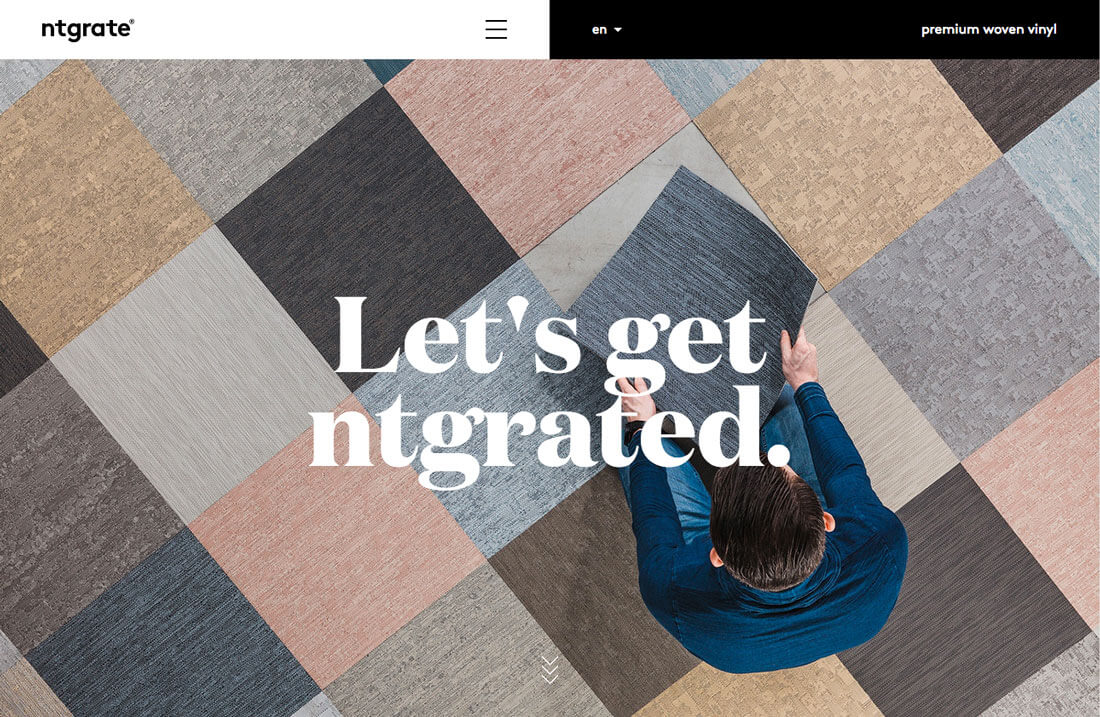
放置文本時,花些時間考慮字母在背景上的顯示方式至關重要。你可以這樣問自己:他們會很容易被看到嗎?當在圖像或視頻之上使用字母時,這種考慮同樣是很重要的,尤其當在很多不同大小的屏幕尺寸或運動中的內容的情況下,背景中的顏色很難定位。
設計師克服這個問題的另一種辦法是在圖像或視頻上使用顏色疊加,從而創建一些可讀性的保險。無論是暗透明度還是明亮的色調,疊加層都可以確保文本按預期顯示,而與背景中發生的情況無關。
另一個正在成長中的趨勢建議就是——從圖像或視頻中刪除文本,并排配對。這為兩個元素提供了空間,而不犧牲兩者的內容。
2.采用對比性字體的樣式

開優網絡認為,所謂好的設計是一種可讀的設計。倘若沒有一個明確的信息傳達,以一種簡單、容易被用戶消化的方式展現在頁面上,那么就很容易失去任何設計工作的本質意義。這就是為什么我們強調任何設計必須易于閱讀的重要性。
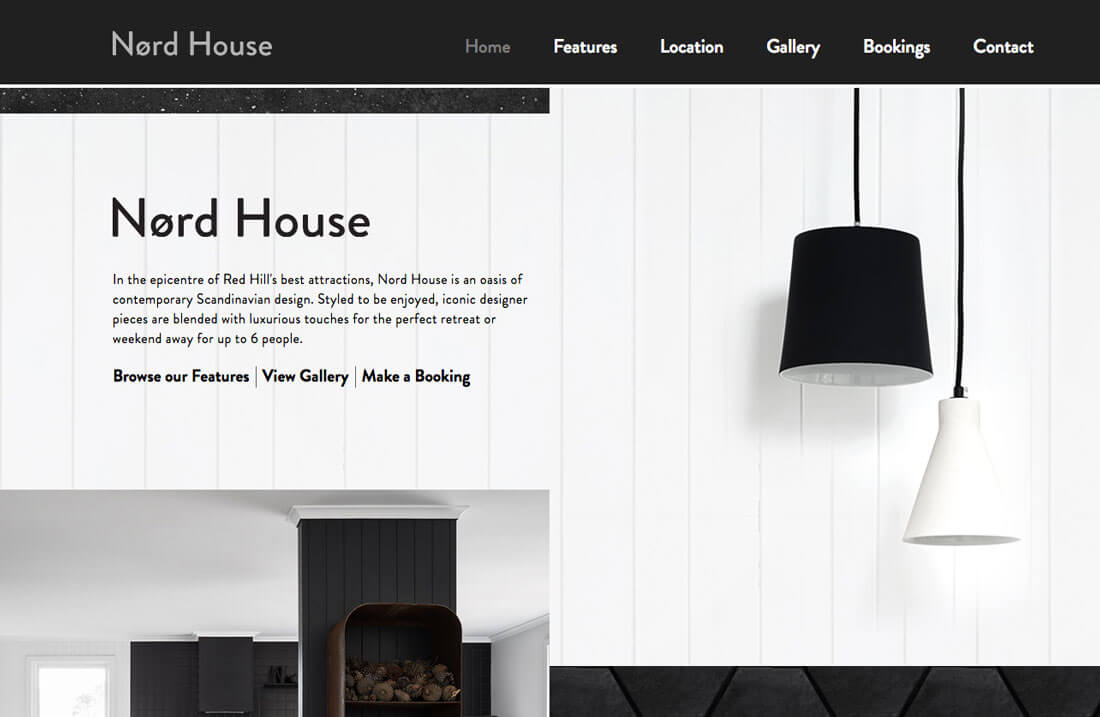
字體或樣式稍微有點差異就立即可以將用戶的注意力吸引到文字上。視覺的興趣會隨著字體的不同而增加,例如Le Farfalle的品牌logo字體主要的標志性特征就是腳本和襯線的細節處理。
每種字體都是有趣且各有個性的,但兩者之間的主要區別在于如何創造性的將他們組合在一起。
以這種方式配對字體可能有點棘手,因為一些明顯不同風格的配對可能讓用戶感到震驚。選擇具有對普通用戶不那么明顯的一些相似性的字體,例如常見的x高度,字體形狀(檢查小寫字母“o”以查看樣式是否為圓角或更多橢圓)或傾斜。通過在這些區域保持類似的感覺,可以以創建大量對比度而不中斷設計流程的方式混合和匹配樣式。
3.大小變化

開優網絡認為,所謂好的設計是一種可讀的設計。倘若沒有一個明確的信息傳達,以一種簡單、容易被用戶消化的方式展現在頁面上,那么就很容易失去任何設計工作的本質意義。這就是為什么我們強調任何設計必須易于閱讀的重要性。
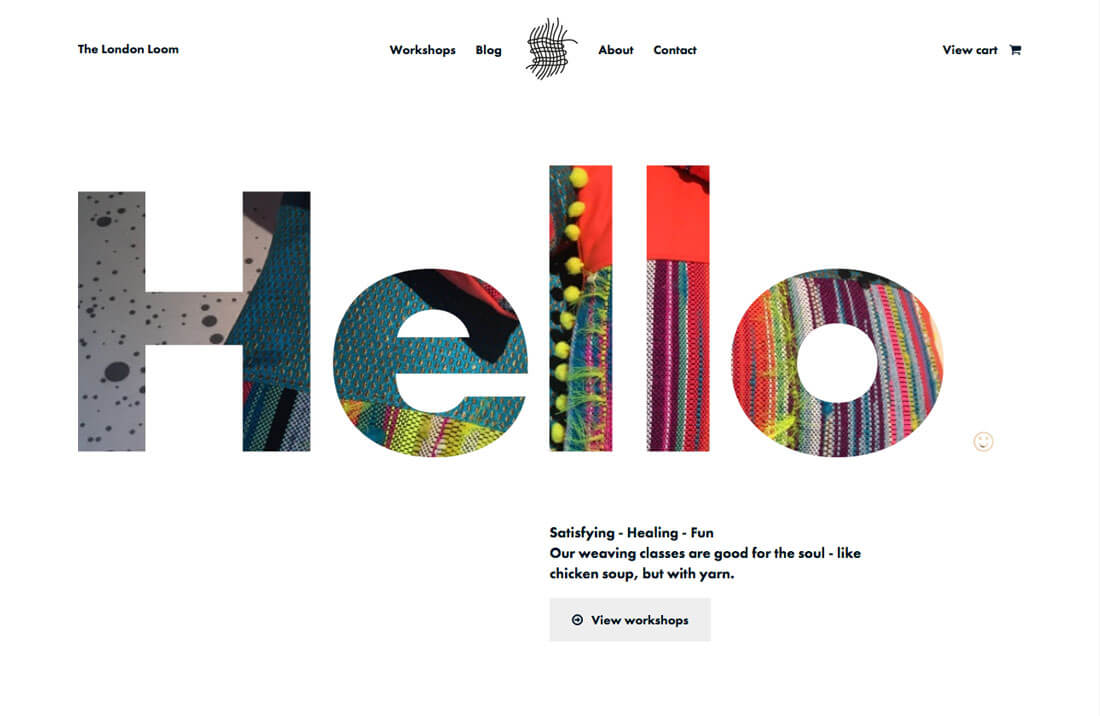
使用超大或過小字體帶來的這種比較大的視覺反差來使用戶感到驚艷。
超大的排版可以飽含樂趣的設計,這是一種引人入勝的方式,可以吸引用戶不斷訪問你的網站。雖然尺寸不足的字體可以同樣有效,但是使用起來要困難得多。
將超大尺寸的選項與更傳統尺寸的文本塊配對,以突出顯示文本大小之間的差異。 它將有助于在設計中提供一個焦點,使文字很難被用戶忽視和避免。繼續主題,除了顯示字體和考慮比正常稍大的子標題,以便相同的超大,面對面的概念跟隨用戶在整個設計。
4.考慮對齊

開優網絡認為,所謂好的設計是一種可讀的設計。倘若沒有一個明確的信息傳達,以一種簡單、容易被用戶消化的方式展現在頁面上,那么就很容易失去任何設計工作的本質意義。這就是為什么我們強調任何設計必須易于閱讀的重要性。
許多人在考慮可讀性時忘記了對齊。
對此,我們有兩種思想方式:
· 使用對比顯示和標頭對比文本。
· 在整個網站設計中使用相同的對齊方式。
這兩種想法都是以自己的方式。考慮文本對齊與設計的其余部分的關系。對齊可以提供足夠的對比度使文本和背景分離開。這可以包括從畫布邊緣和文本之間的間距到與其他元素相關的放置之間的一切。
當談到對齊,最好的思考方式是你把他想象成一個按鈕。文本如何在按鈕內對齊?大多數設計師會選擇中心,但這并不意味著網站的其余部分將包括中心文本。對齊由元素本身決定。現在考慮整個設計如何進行擴展。
5.文本流

開優網絡認為,所謂好的設計是一種可讀的設計。倘若沒有一個明確的信息傳達,以一種簡單、容易被用戶消化的方式展現在頁面上,那么就很容易失去任何設計工作的本質意義。這就是為什么我們強調任何設計必須易于閱讀的重要性。
隨著網頁設計包含了更多的的文本,文本流就變得越來越重要。如果文本元素不以分層方式無縫流動,則用戶可能通過以不合邏輯的方式閱讀而丟失或錯過信息。
關于文本流的主要考慮因素包括:
· 文本塊的大小
· 項目符號和列表。
· 行的高度和長度
· 粗體或斜體
· 顏色
這些文本屬性中的每一個元素的運用都有助于區分關鍵字、信息、短語以及其他。它們給用戶提供一個視覺進入點以使他們從頭閱讀文本信息,以便最重要的信息可以直達用戶。
在長文本塊中使用不同的樣式——這對于長型內容或博客特別重要,它可以減少讀者閱讀的疲勞感。如果用戶由于閱讀摘要就已經感到疲勞,因為查看和摘要就已經成了麻煩,他們就更不會去消費內容。所以,將它分解成更容易閱讀的小部分。
6.保持一致

開優網絡認為,所謂好的設計是一種可讀的設計。倘若沒有一個明確的信息傳達,以一種簡單、容易被用戶消化的方式展現在頁面上,那么就很容易失去任何設計工作的本質意義。這就是為什么我們強調任何設計必須易于閱讀的重要性。
可讀性的最后一個關鍵是一致性。無論你是在首頁或標題或在內容中創建對比,那么你需要堅持在整個網頁設計中使用它。
使用相同的顏色,或樣式或字體類型,會在一定程度上提示用戶他們并沒有在設計的信息區中迷失。不管他們在哪里導航進入到網站中的任何一個頁面,它仍然會看起來和感覺像你的網站。
通過從一開始就建立一個黑色和白色的背景和文本塊組合做這個。陰陽顏色組合在標題和后續文本框中的英雄圖像上方通過站點特征相同的文本和顏色模式。
總結
對比是幫助建立任何設計項目的視覺興趣的工具之一。但是創建具有層次結構的可讀排版也是同等重要的。
高對比度是最具可讀性的選項。過于相似的顏色或樣式在可讀性方面幾乎總是存在問題。高度可讀的設計使用戶易于理解信息所要表達的是什么,它提供了文本和其他元素之間的大量對比。



