發(fā)表日期:2017-08-07 文章編輯:南昌開優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5497 標(biāo)簽:網(wǎng)頁設(shè)計
網(wǎng)站設(shè)計中,還有什么東西可以像字體一樣能夠如此簡單的改變詞和整個網(wǎng)頁設(shè)計的意義?當(dāng)然!字體可以為你的郵件增加一個新的強調(diào)或意義。
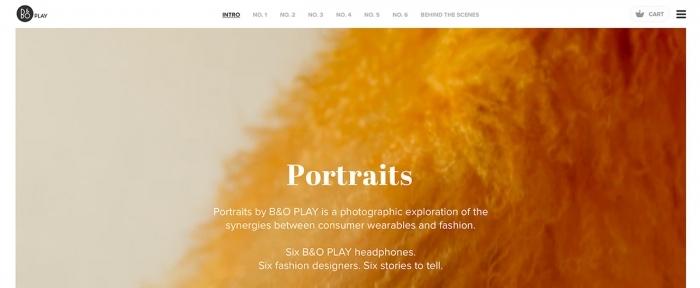
它可以幫助你與用戶之間架設(shè)聯(lián)系,建立品牌標(biāo)識,并為整個項目設(shè)置“主旋律”。錯誤的字體可能使整個網(wǎng)站設(shè)計感覺過于平坦、脫節(jié),甚至造成用戶對你的品牌的錯誤印象。現(xiàn)在讓我們來了解有關(guān)字體意義的知識,希望在實際的設(shè)計工作中可以為你所用。(老樣子,我們還是以Design Shack的圖片集為例。)
1.應(yīng)該匹配對應(yīng)情緒和信息

這可能聽起來有點瘋狂,但事實就擺在哪里:幾乎每種字體都包含一種獨特的情緒。就像你的心情,它會基于周圍環(huán)境而產(chǎn)生一些不同的微妙變化。
這種情緒有助于在整體的網(wǎng)站設(shè)計項目中建立上下文的關(guān)聯(lián)。它決定了人們?nèi)绾胃惺芎退伎寄闼故镜膬?nèi)容。同時他也建立了關(guān)于你是做什么,你是誰以及通過何種方式和用戶回應(yīng)的聯(lián)系。(這么看來,字體好像承擔(dān)了好多壓力,對嗎?)
創(chuàng)建正確的關(guān)聯(lián)基于用戶需要理解你希望項目傳達的信息和理解不同根源的字體及排版類型。
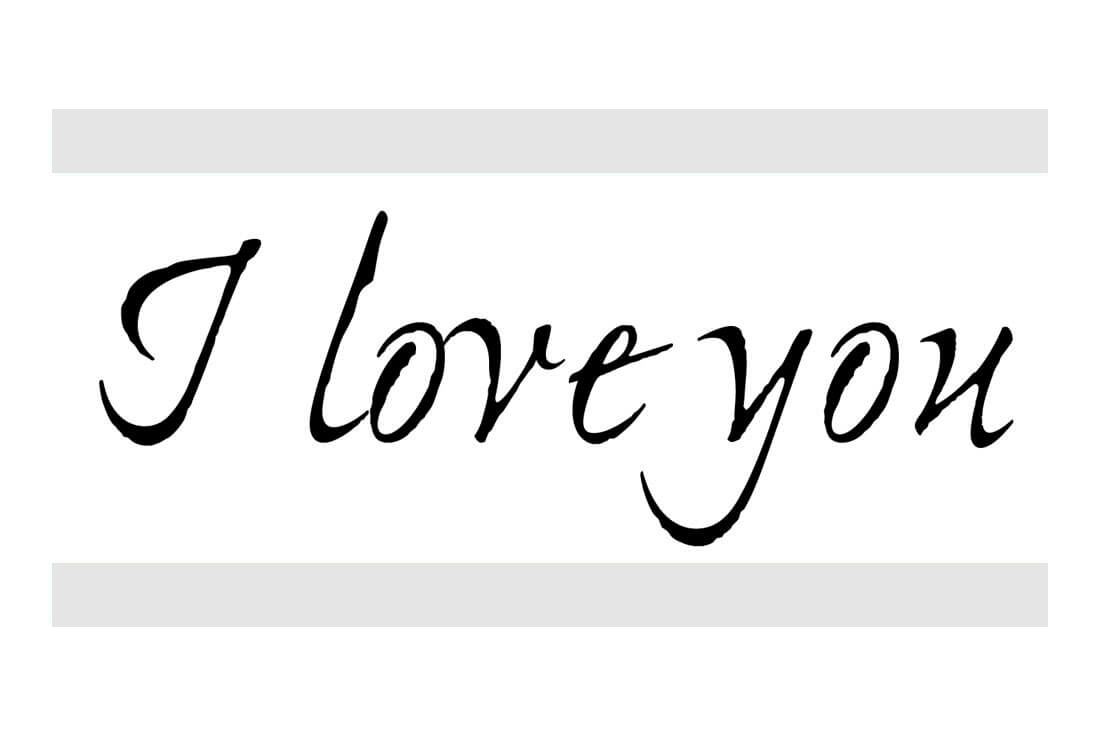
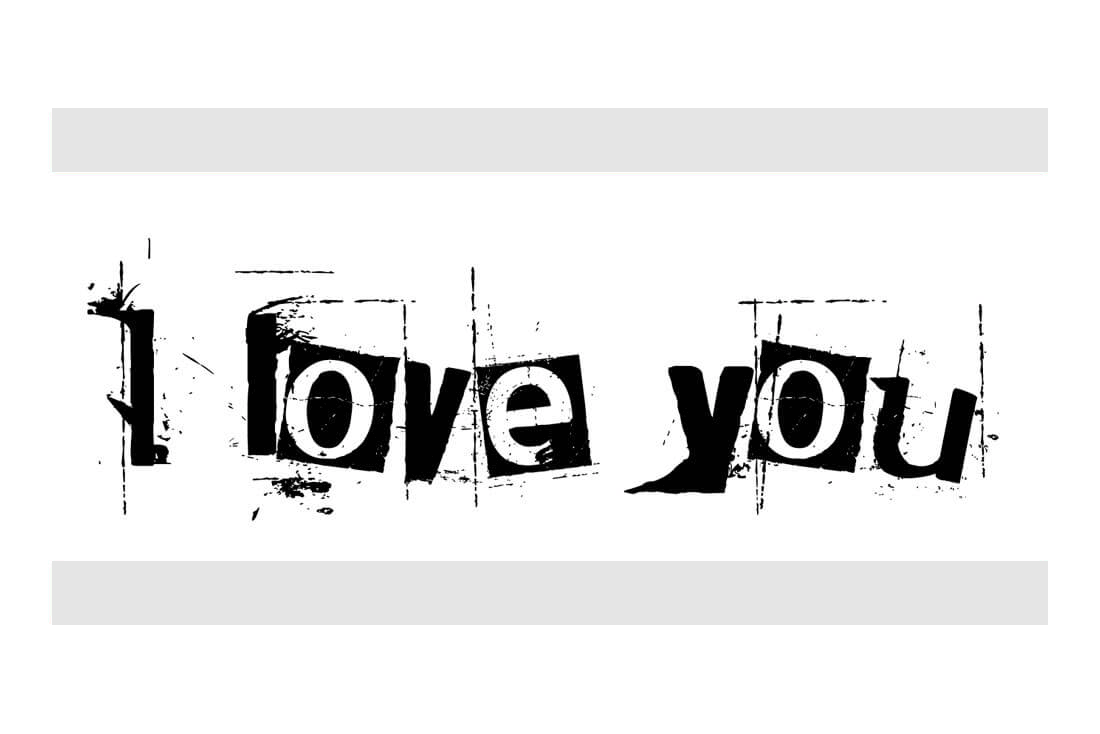
2.對比消息
你的意思是說:

還是你想說:

這里唯一的區(qū)別就是字體。看看這一變化給消息本身帶來多大的不同?
3.為你的“情緒配對”排下版

這里沒有確切的標(biāo)準(zhǔn)依據(jù)來匹配字體和心情。事實上,很多都是直觀上的第一感覺,你必須試著將字和字體組合在一起,看看它們是不是在向你傾訴什么事情,當(dāng)然,這不是一揮而就的易事,尤其是對網(wǎng)站建設(shè)工作中網(wǎng)站設(shè)計來說,需要通過不斷的嘗試才能找到匹配的組合。(如果你不相信這一點,只要回到前面的例子。)
這有一些關(guān)于情緒配對的指南,適用于開始不同的排版風(fēng)格。
· 襯線:永恒、流于形式;
· 現(xiàn)代襯線:魅力、時尚;
· 平板襯線:重要性、注意;
· 無襯線:自然、放松;
· 超薄或濃縮:權(quán)威、繁忙;
· 斜體(襯線或無襯線):運動,區(qū)別;
· 黑色或粗體(襯線或無襯線):重要性,停止;
· 手寫:優(yōu)雅,個人;
· 新奇:休閑,輕松;
· 等寬:墨守陳規(guī),暴躁;
· 泡泡或圓形:友好,快活;
· 復(fù)古:時尚,酷;
· 幾何:復(fù)古,童心;
4.避免暗示

現(xiàn)在,這才是比較困難部分:不要因為一個共同的關(guān)聯(lián),或者因為你不知道該怎么做而被困在使用陳詞濫調(diào)的套路中。你可以在互聯(lián)網(wǎng)上找到清單,告訴你每種不同的網(wǎng)頁設(shè)計項目適合使用什么樣的字體。
您希望用一種網(wǎng)格的形式將字體和內(nèi)容匹配在一起。這是一個易被壓扁的藝術(shù)。但你會知道這種匹配是正確的,當(dāng)你在實際的設(shè)計中看到它時。
您可能希望將襯線字體與更時髦的內(nèi)容混合使用,或者以更男性化的方式使用手寫體。與任何字體配對時,選擇一種字體作為強調(diào)和大標(biāo)題,另外選擇一個互補的字體用于其他內(nèi)容文本。這種襯線和無襯線相互配對使用可能更加傳統(tǒng),或者說更加趨向與復(fù)古和現(xiàn)代襯線組合。
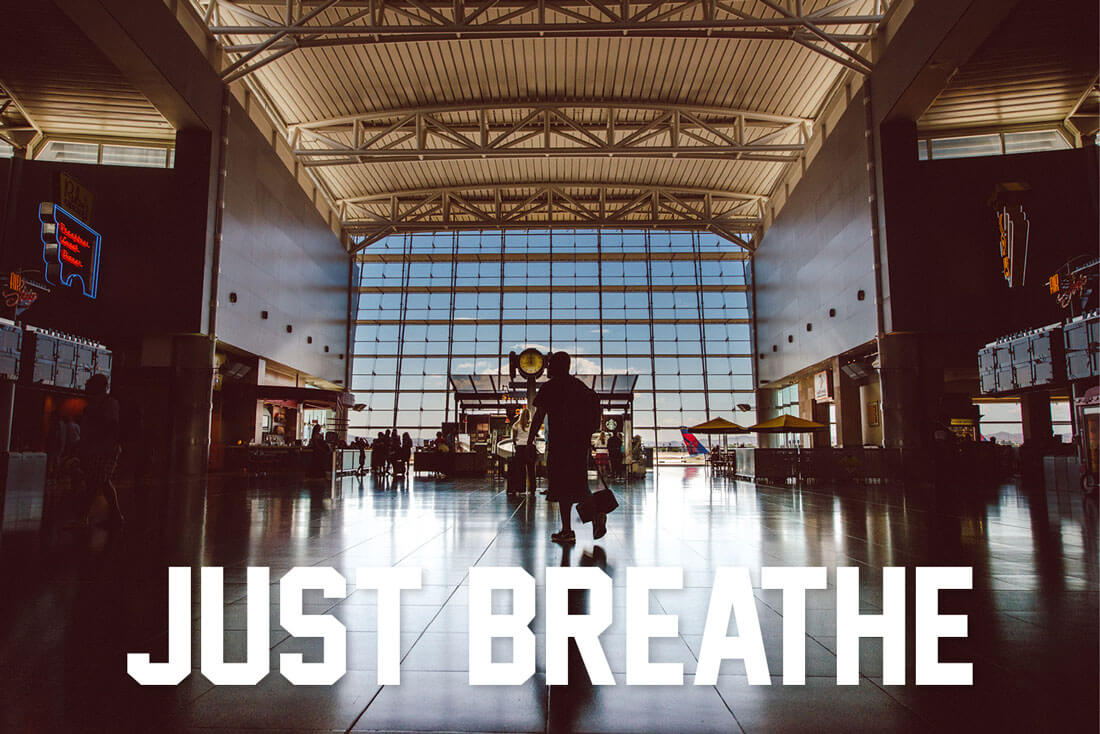
5.考慮周圍的環(huán)境因素


通過周圍環(huán)境的其他元素的對比和強調(diào),可以讓你感覺到字體作為整個網(wǎng)頁設(shè)計的重要一部分。這些元素可以是從圖像到色彩到其他字體的任何東西。不同組合的使用可以使用戶感覺到整個頁面和傳統(tǒng)的風(fēng)格是非常不同的。
試著想象,比如一個簡單的無襯線字體。通常這些字體是相當(dāng)中性的,并將承擔(dān)其周圍的中心意義。看看上面的兩個案例圖像。你能感覺到他們之間不同的感覺嗎?字體在每個圖像中是相同的,但是外觀是完全不同的。在機場場景中,你可能會感到匆忙和擔(dān)心,但隨著海灘巖石,心情平靜。
6.您的“觀眾”感覺如何?

當(dāng)涉及到排版和情緒時,還有一個元素,是你不能控制的。這就是瀏覽你作品的“觀眾”對你的內(nèi)容和縮選擇的字體的整體感覺。
讓我們用經(jīng)常被當(dāng)作取樂載體的漫畫字體做一個簡單的例子。大多數(shù)設(shè)計師都不會想去碰它。如果他們的同伴在一個網(wǎng)站設(shè)計的項目中使用到它,他們會嘲笑。但是在另一方面,漫畫體卻是一種流行的字體,你會發(fā)現(xiàn)它無處不在,教堂公告、業(yè)余通訊到簡單的標(biāo)牌上。
用戶將從許多不同的角度來看你的設(shè)計。提前考慮你的受眾,并嘗試預(yù)測你的網(wǎng)站設(shè)計將給他們帶來什么樣的經(jīng)驗和感覺。他們對你的排版會有什么感覺?你能做出更符合他們對項目的期望的決定嗎?
雖然你可能并不是每次都可以找到一個完美的解決方案,但考慮你的觀眾的感受是一個實際上必須要考慮的。
7.設(shè)計師不會碰那些“形象不佳”的字體
不管你選不選擇,字體的選擇和使用的過程應(yīng)該是有趣的。我們都有見證和體驗過,一個完美的網(wǎng)頁設(shè)計被一個愚蠢的或者只是被過度使用的字體毀了。
所以只是為了好玩,這里有五個字體,我們知道你不會選擇使用他們的:
1.Papyrus:這是任何設(shè)計都難以駕馭的,并帶有嚴(yán)重的可讀性問題;
2.Jokerman:任何具有波爾卡圓點,尖峰的字體是完全可笑的;
3.Times New Roman:字處理器的默認(rèn)字體。它可以作為字體,但可能讓客戶或者用戶感覺出設(shè)計師的一絲懶惰;
4.Impact:如果你想對用戶表達的是:“這很重要,你必須現(xiàn)在讀!”,那么你可以使用它。(這本是一個完美的字體...直到memes毀了它。)
5.Comic Sans:夠了。
總結(jié)
你的心情,你的觀眾的心情和排版的心情都結(jié)合起來,使他們能為一個設(shè)計項目的整體創(chuàng)造一個統(tǒng)一的感覺。它不僅僅是排版的事情,字符的外觀看起來也很重要。
在規(guī)劃網(wǎng)站設(shè)計項目和工作時要考慮到這一點,為你的觀眾建立一種與設(shè)計相配合的氛圍,并使用適當(dāng)?shù)呐虐嬉郧逦勺x的方式傳達文本。如果你在過程中還是會出錯,不要擔(dān)心,它經(jīng)常會發(fā)生在每個人的身上,你要做的是從這些錯誤中學(xué)習(xí),并重新思考與下一個網(wǎng)站建設(shè)項目應(yīng)該如何避免,以及使他們更完美。



