發(fā)表日期:2017-08-24 文章編輯:南昌開優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5573 標簽:網(wǎng)頁設(shè)計
如果你目前還沒有注意到,我可以小聲的告訴你,網(wǎng)站設(shè)計正逐步走向高清。從圖像到背景圖再到用戶界面的任何一種元素,高分辨率是新的硬性指標。
它因為一些類視網(wǎng)膜的高清晰度屏幕而興起以及發(fā)展,但連接速度促使訪問更快也強調(diào)這一現(xiàn)象,高清的網(wǎng)頁設(shè)計可以從任何設(shè)備提供更高的訪問以及用戶體驗。你現(xiàn)在可能會思考什么程度的清晰度在網(wǎng)站設(shè)計上算是高清晰呢?這里有幾個點你需要考慮一下。
1.什么是真正的高清

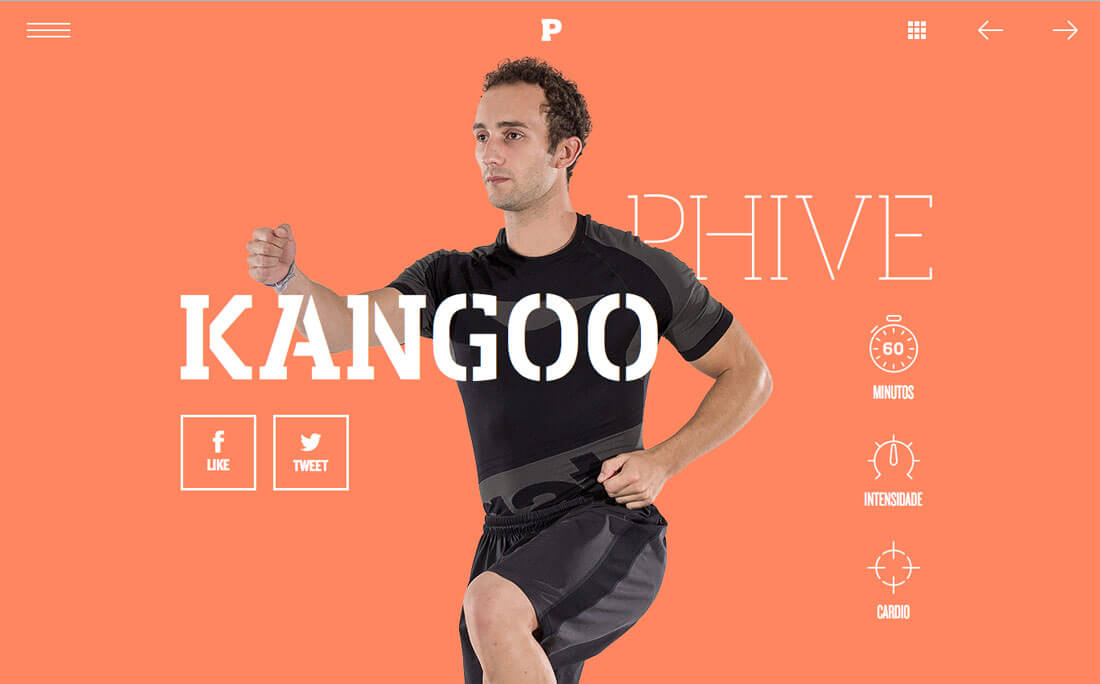
該網(wǎng)頁設(shè)計圖片為一個運動裝的男人在橙色的背景圖上
HD最常見的專業(yè)術(shù)語是視網(wǎng)膜顯示技術(shù)。蘋果設(shè)備的普及是這個技術(shù)為人所知,這個術(shù)語已經(jīng)成為高分辨率屏幕的代名詞。這涉及到一些比較特殊的設(shè)備技術(shù)。
Paula Borowska for Designmodo有一個最容易理解的描述:
· 設(shè)備像素是顯示的最小物理單位;
· 像素密度是給定空間中顯示的像素數(shù);
· 分辨率是可視空間的整個寬度或高度上的像素數(shù);
· 每英寸像素,稱為ppi或dpi,是指將顯示器的物理寬度除以顯示的水平像素數(shù)時獲得的像素數(shù);
· 高DPI是每英寸或更大的200像素的顯示密度。
今天你從手機到平板電腦再到筆記本電腦等大部分的數(shù)碼設(shè)備都可能具有高清晰度的顯示(事實是,即使你的設(shè)備沒有高清顯示,擁有高清晰度的網(wǎng)站也不會因此而受到任何影響)。
2.圖片

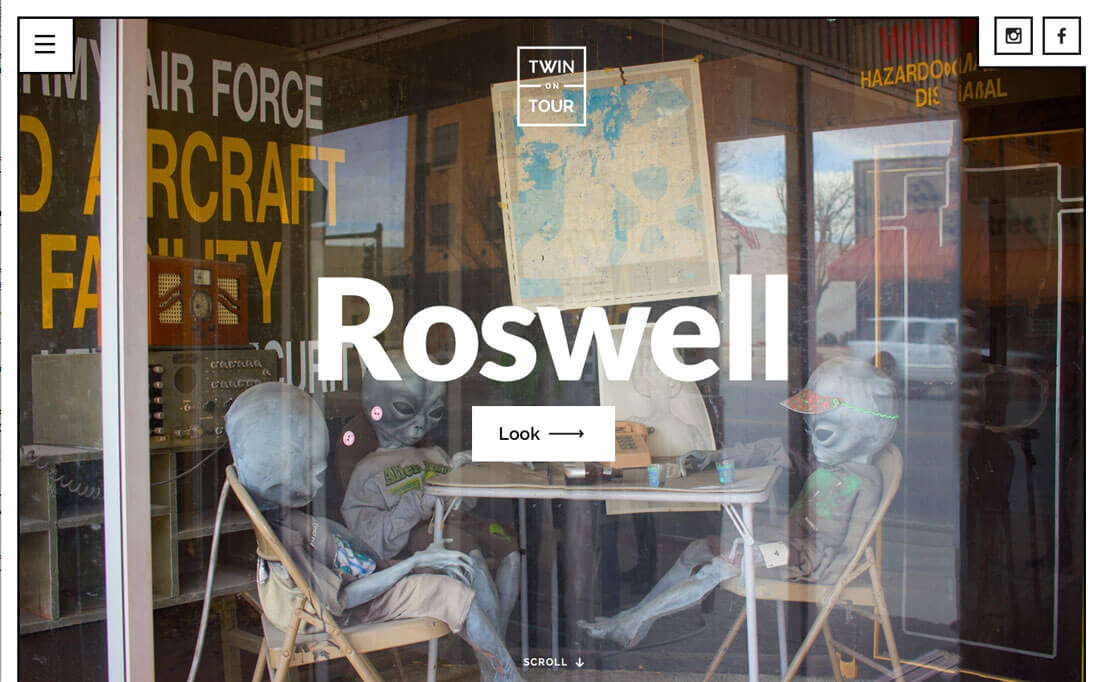
該網(wǎng)站設(shè)計圖片為四個外星人裝扮的人偶在商店的櫥窗里
當提到高清晰度的時候,你可能首先想到的是圖片。600像素72ppi的圖像時代已經(jīng)過去了。
高清的基本標準現(xiàn)在是200 ppi。這可能是你以前保存的圖像的兩倍多。事實上,目前我們普遍使用的在1920至1080之間的分辨率,屏幕也越來越大。根據(jù)W3Schools.com的統(tǒng)計數(shù)據(jù),最常見的屏幕是1024×768像素或更高,超過30%的用戶在高分辨率屏幕上工作。
小屏幕也是如此。iPhone 6(401 ppi)和三星Galaxy S5(577 ppi)等受歡迎的設(shè)備也擁有高清的屏幕顯示功能。
所以當涉及到圖像時,它們必須足夠的清晰。你不會想使用模糊或過于像素化的圖像。不過,使用高清圖像的缺點就是速度,更高的質(zhì)量需要更長的加載時間,這就意味著你可能需要更多的在質(zhì)量和速度之間選擇。
教你一個有趣的竅門:如果你擔心加載時間過長,那么你可以在那些大的圖片上使用模糊處理的流行趨勢,這樣可以使大圖的數(shù)據(jù)讀取更快,以此來節(jié)約一些加載的時間。雖然犧牲了大圖的清晰度,但是你可以通過網(wǎng)頁設(shè)計中的其他較小的高分辨率元素中獲得所需的清晰度。
3.視頻

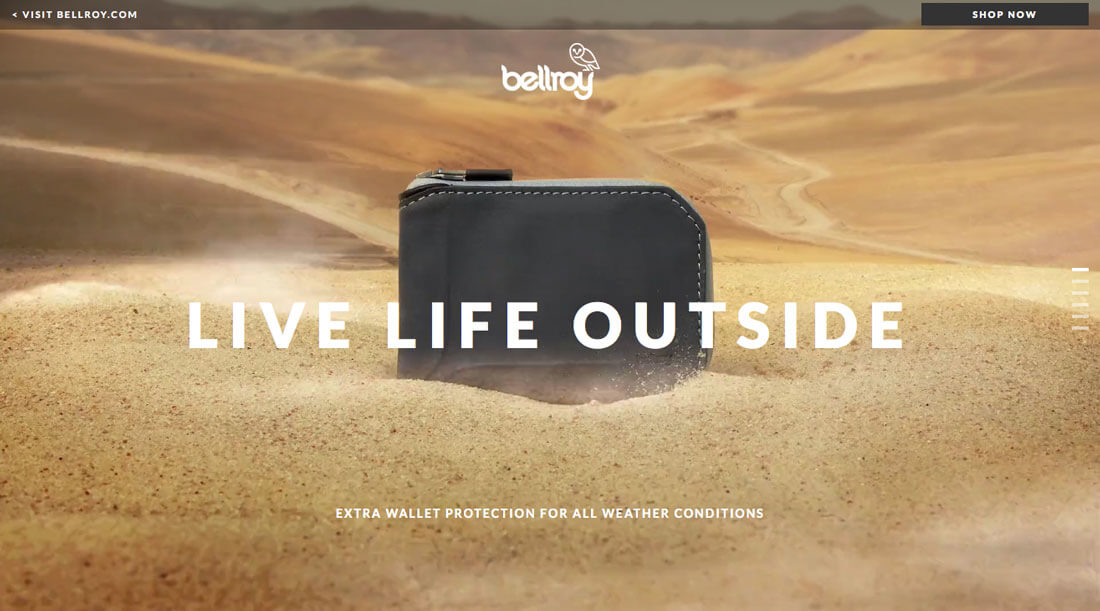
該設(shè)計圖片為一個時尚的包袋放置于沙漠中
視頻是2016年網(wǎng)頁設(shè)計中必備的視覺趨勢。它幾乎無處不在。不過,就像圖像一樣,它需要高品質(zhì)。
對于大多數(shù)設(shè)計師和網(wǎng)站設(shè)計來說,這意味著你需要堅持一個相當短的循環(huán)視頻,以防止加載過慢。其他人選擇使用更長的視頻,但他們會通過使用加載動畫來分散用戶等待過程的注意力。高質(zhì)量的視頻需要高質(zhì)量的錄制,壓縮和保存。
當涉及視頻播放和查看網(wǎng)站設(shè)計時,還需要進行大量的規(guī)劃。例如,全屏主視覺視頻需要水平拍攝,以便使它更適合屏幕的寬高比。為了方便使用,簡單的視頻編輯器將幫助你根據(jù)縱橫比調(diào)整幀。選擇16:9的寬屏幕感覺或4:3更方形的外觀。
教你一個有趣的竅門:使用“靜止視頻”來實現(xiàn)高戲劇效果。這是一個想法:畫面中的大多元素是靜態(tài)的,只是在其中一小部分添加一點點的運動,將得到一個很酷的用戶體驗。
4.矢量插圖和背景

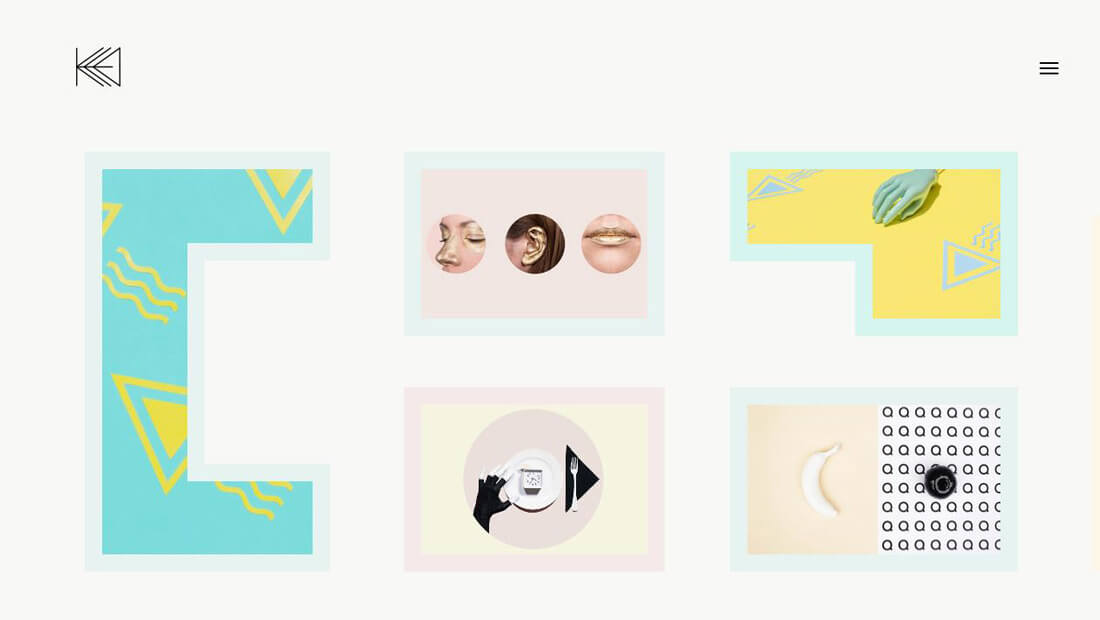
該網(wǎng)頁設(shè)計表現(xiàn)為幾張不同的矢量插圖組成另一個高清的背景
當涉及到矢量插圖或背景時,細節(jié)就顯得很重要了。專注于制作幾何像素的完美網(wǎng)頁設(shè)計,并且在放大或縮小時都不至于分崩離析。最簡單的方法就是關(guān)注簡單性。
請記住,每個細節(jié)(或缺乏)在高清晰度空間都是可見的,所以你需要確保設(shè)計的每個部分都有助于整體的審美。
雖然很容易被陷入創(chuàng)作一個復雜的插圖或紋理的背景,但其實簡單可能是最好的選擇。如果你想添加更多的興趣點,可以考慮將小型動畫元素作為設(shè)計的一部分,或者使用比通常使用的更大的顏色選項來調(diào)整它。
教你一個有趣的竅門:在一個循環(huán)的背景上添加一些動畫。快速瀏覽的用戶可能會錯過它,但是對于那些有意的客戶來說,肯定會讓它們感到驚喜。
5.圖標和元素

該網(wǎng)站設(shè)計表現(xiàn)為幾個卡通形象在灰色的背景上
當涉及到你網(wǎng)站設(shè)計中的所有圖標和用戶界面元素時,你需要知道六個字母:SVG和CSS。所有這些元素都可能被歸類為這兩種類型之一。
SVG,或稱之為可擴展矢量圖形是網(wǎng)絡(luò)的基本。你可以使用SVG來保存形狀,圖標和大量其他用戶界面元素。圖像由瀏覽器讀取(不過在那些低版本的瀏覽器中可能不工作),作為文本和HTML以非常相似的方式呈現(xiàn)。
CSS元素是純代碼元素,并且能夠自由縮放,完全按照設(shè)計稿上面的要求和樣式(你可能不需要在Photoshop中繪制按鈕并將它們粘貼到你的網(wǎng)站中)。
這是關(guān)于SVG和CSS的共同的特性:元素與你的網(wǎng)站一起變化。這是你在響應框架中需要的。沒有什么比一堆像素化的按鈕更能毀滅你的高清網(wǎng)頁設(shè)計了。
總結(jié)
高分辨率會將你的網(wǎng)頁設(shè)計與所有不是高分辨率的設(shè)計分開。用戶開始期望從電視、電腦或手機的每個屏幕上都有高清體驗。你的網(wǎng)站設(shè)計需要符合這些期望。
好消息是,你可以在實現(xiàn)這個目標的道路上做一些小小的改動。注意你的圖像,視頻和其他用戶界面元素,以確保你網(wǎng)站設(shè)計的視覺都是無縫和高品質(zhì)的。



