發(fā)表日期:2017-08-29 文章編輯:南昌開(kāi)優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5576 標(biāo)簽:網(wǎng)頁(yè)設(shè)計(jì)
眾所周知,網(wǎng)站建設(shè)項(xiàng)目中往往最小的部分可能是最重要的。所謂細(xì)節(jié)決定成敗,這是我們?cè)诟拍钌隙贾赖模瑢?duì)吧?
但是,在網(wǎng)頁(yè)設(shè)計(jì)的最后一分鐘你是否會(huì)抓到這些細(xì)節(jié)并認(rèn)真調(diào)整它們呢?你的微內(nèi)容是否受到破壞,因?yàn)槟慵庇诒M快完成這個(gè)項(xiàng)目?不要讓這種情況發(fā)生。從一開(kāi)始就計(jì)劃你在你的網(wǎng)站設(shè)計(jì)中可能涉及的微內(nèi)容,創(chuàng)造更好,更可用的作品,這將有助于使整體設(shè)計(jì)比你預(yù)期的要更好。
1.兩種類型的微內(nèi)容

微內(nèi)容很小,事實(shí)上,它可能只是主體框架的一小部分,當(dāng)你做得足夠好的時(shí)候,它幾乎是隱形的(這是一件好事)。近年來(lái),微內(nèi)容的定義已經(jīng)被擴(kuò)大,就目前來(lái)說(shuō),微內(nèi)容更多的僅僅是用來(lái)描述標(biāo)簽,行動(dòng)呼吁的術(shù)語(yǔ)更是如此。
你可能會(huì)將微內(nèi)容與兩件事情(或兩者)聯(lián)系起來(lái):
· 在網(wǎng)站或應(yīng)用程序中提供信息或方向的小群字。這些單詞或標(biāo)簽可能包括有關(guān)號(hào)召性用語(yǔ)的信息或有關(guān)如何使用網(wǎng)站或玩游戲的說(shuō)明。
· 將用戶導(dǎo)向特定網(wǎng)址,并擁有單一目的圖像或動(dòng)畫剪輯。例如,GIF就是一種流行的微內(nèi)容。這個(gè)概念特別受到營(yíng)銷人員和社交媒體的歡迎。
對(duì)于如何設(shè)計(jì)優(yōu)秀的微內(nèi)容,我覺(jué)得訣竅就是把它看成是一塊塊的碎片。無(wú)論你是通過(guò)文字或圖像或視頻來(lái)設(shè)計(jì)你的微內(nèi)容,這些位置都應(yīng)該簡(jiǎn)短,易于理解以及包含邀請(qǐng)內(nèi)容。用戶應(yīng)該被吸引到微內(nèi)容,因?yàn)樗菑哪愕木W(wǎng)頁(yè)設(shè)計(jì)到你希望用戶將要做的行動(dòng)的驅(qū)動(dòng)力。
2.考慮用語(yǔ)

仔細(xì)想想你最近訪問(wèn)過(guò)的最令你愉快的網(wǎng)站設(shè)計(jì)。你的腦海里面首先出現(xiàn)的是什么?
可能是網(wǎng)站的主題,或圖像,但是不過(guò)是以什么樣的方式讓你對(duì)它們印象深刻,你在感覺(jué)上總是會(huì)覺(jué)得這個(gè)網(wǎng)站跟你是有關(guān)聯(lián)的。它可能很容易使用,你可以找到你要找的東西。即使你在網(wǎng)頁(yè)設(shè)計(jì)中迷失了方向或陷入困境,還有一些東西可以幫助你繼續(xù)前進(jìn)。
微內(nèi)容的作用就是驅(qū)動(dòng)這些東西。每個(gè)按鈕內(nèi)的單詞,標(biāo)簽,導(dǎo)航菜單,標(biāo)題等都是讓你了解如何使用網(wǎng)站的關(guān)鍵要素。而這些文字的寫法最為重要。
所以,在實(shí)行你的網(wǎng)頁(yè)設(shè)計(jì)微內(nèi)容的時(shí)候,不妨在你的文字上面先做一些工作:
· 使用簡(jiǎn)單的短語(yǔ)和語(yǔ)言;
· 用大量的動(dòng)詞和言語(yǔ)傳達(dá)動(dòng)作;
· 方向應(yīng)該是直接的;
· 考慮主題,并確保它與你網(wǎng)站的其余部分相匹配;
· 避免那些會(huì)誤導(dǎo)訪客的笑話或雙關(guān)語(yǔ);
· 設(shè)置對(duì)比,讓文字很容易找到和看到;
· 說(shuō)明應(yīng)該是可點(diǎn)擊的(或可鏈接);
· “點(diǎn)擊這里”的指令通常被認(rèn)為是垃圾;,避免使用它;
· 引導(dǎo)用戶,而不是指示或命令他們。對(duì)于他們來(lái)說(shuō),你應(yīng)該做到你的內(nèi)容讓它們想去點(diǎn)擊;
· 當(dāng)有疑問(wèn)的時(shí)候,堅(jiān)持常用的短語(yǔ)。這是有原因的,因?yàn)樗鼈兪强梢员焕斫獾模怯行У摹?
3.考慮用圖

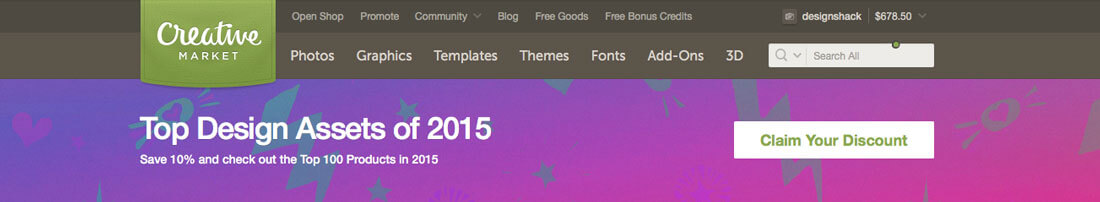
號(hào)召行動(dòng)用詞和圖像應(yīng)該相輔相成。有時(shí),圖像也是微內(nèi)容的一部分。
想像這樣——你的網(wǎng)站上有一個(gè)巨大的信息圖表,這種樣式將很難在社交媒體上被分享,但其中的一部分可能是完美的。因此,你將信息圖表縮小到更小的可用小欄,以共享它們。你同樣可以使用靜態(tài)圖像,視頻或動(dòng)畫做同樣的事情。
你所獲得的是一個(gè)單一的內(nèi)容,可以多次使用并且受眾群體會(huì)將流量帶回你的網(wǎng)站。聰明,對(duì)吧?
使用適合的圖像內(nèi)容,可以使其有效地工作。
· 圖像必須生活在某種類型的容器中,并且獨(dú)立存在;
· 考慮使用卡片式設(shè)計(jì)作為這些內(nèi)容的載體;
· 使用鮮艷的色彩和醒目的圖形;
· 將文字最簡(jiǎn);
· 設(shè)置你的目的。你不應(yīng)該在微內(nèi)容的兩側(cè)看到圖像的其他部分;
· 設(shè)置好你的鏈接,使得共享內(nèi)容與鏈接最終的位置匹配;
· 為不同的媒介內(nèi)容設(shè)置對(duì)應(yīng)的尺寸。你可能會(huì)針對(duì)不同的地方(如Facebook或Twitter或Instagram),以多種方式對(duì)圖像進(jìn)行大小調(diào)整;
· 包含一個(gè)號(hào)召行動(dòng)口號(hào);
· 將復(fù)雜的圖像調(diào)整為簡(jiǎn)單的東西。微內(nèi)容的很重要的一點(diǎn)是,它應(yīng)該只包含一個(gè)消息或號(hào)召性用語(yǔ)。
4.將內(nèi)容組合在一起

現(xiàn)在是時(shí)候把它組合在一起了。組合圖像和文本,以便人們想要與之互動(dòng)的內(nèi)容可以在它們能夠理解的位置上。
聽(tīng)起來(lái)可能比實(shí)際上更簡(jiǎn)單。
這是一種技術(shù),你可能要最終嘗試一下。但我確實(shí)有一個(gè)建議:想想卡片式。卡式設(shè)計(jì)現(xiàn)在真的很受歡迎,這是有理由的,這種類型的網(wǎng)頁(yè)設(shè)計(jì)技術(shù)易于被用戶理解,同時(shí)有助于組織你的設(shè)計(jì)思路。
一張卡塊等于一個(gè)內(nèi)容等于一個(gè)動(dòng)作。
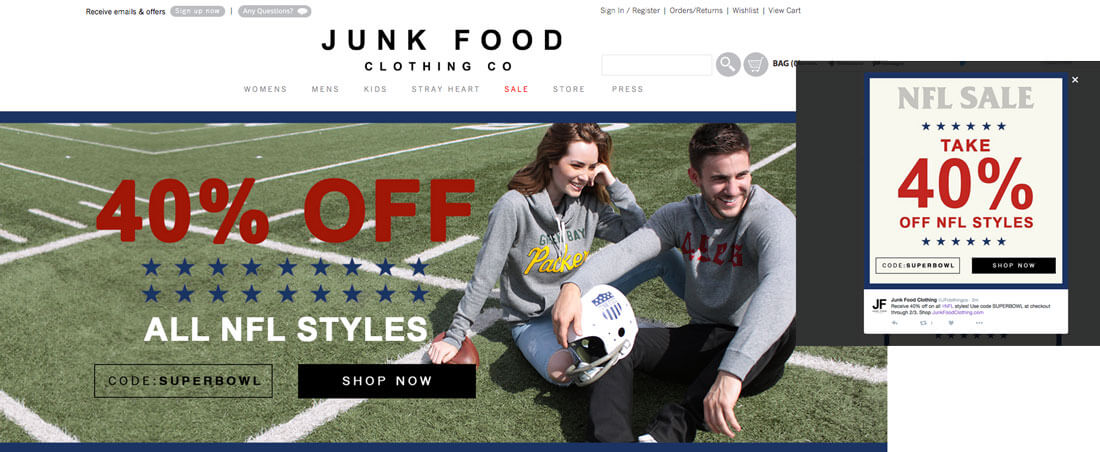
看看上例Junk Food Clothing在其網(wǎng)站設(shè)計(jì)中是如何使用這個(gè)概念的。該公司在社交媒體上使用卡式設(shè)計(jì),將用戶帶到具有類似感覺(jué)的圖像的網(wǎng)站。他們鼓勵(lì)使用完全相同的語(yǔ)言以及完全相同的號(hào)召性用語(yǔ)。
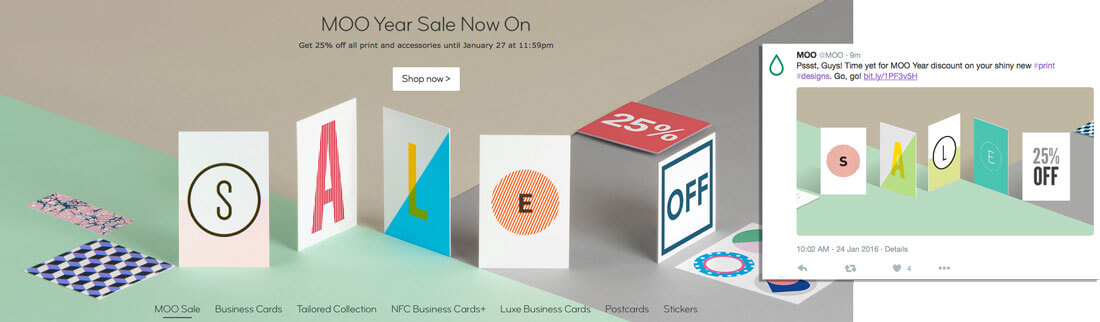
一旦你開(kāi)始使用卡式設(shè)計(jì),他們很容易被重新定義。卡片式界面適用于移動(dòng)或網(wǎng)站設(shè)計(jì)。然后,每張“卡片”可以在社交媒體上分享,也可以變成名片,明信片或傳單。卡承載的內(nèi)容可以包括文本,按鈕和靜止或運(yùn)動(dòng)圖像。所以你可以在這個(gè)簡(jiǎn)單的工具中使用網(wǎng)頁(yè)設(shè)計(jì)中的幾乎任何部分。現(xiàn)在,你可以根據(jù)需要使用和重新設(shè)置你的內(nèi)容了。
5.更多微內(nèi)容提示

微內(nèi)容幾乎是無(wú)處不在。一旦你完成你的網(wǎng)站設(shè)計(jì),回過(guò)頭想想它們還能在哪些位置出現(xiàn)(特別是如果你想在線共享)。
· 創(chuàng)建難忘的主題標(biāo)簽,以便共享或使用相關(guān)的主題標(biāo)簽來(lái)獲取更多的內(nèi)容曝光。
· 混合內(nèi)容類型。比如在靜態(tài)圖像上有部分是動(dòng)態(tài)動(dòng)畫。
· 內(nèi)容需要是友好的,沒(méi)人喜歡在網(wǎng)上發(fā)一頓火。
· 告訴用戶你期望他們做什么(并確保所有按鈕都能在實(shí)際工作中發(fā)揮它們應(yīng)有的作用!)。
總結(jié)
再想想看“小”。
在規(guī)劃你的網(wǎng)站設(shè)計(jì)項(xiàng)目時(shí)不要忽視微內(nèi)容。從網(wǎng)站本身的元素到你將用作產(chǎn)生流量的工具,微內(nèi)容就是這種可以幫助用戶更好地圍繞你的網(wǎng)頁(yè)設(shè)計(jì)進(jìn)行瀏覽和移動(dòng),或者吸引他們?cè)谀愕木W(wǎng)站上停留以及持續(xù)訪問(wèn)的感覺(jué)。請(qǐng)記住在你以后的網(wǎng)站建設(shè)活動(dòng)中考慮使用或重新定義已有的有趣的內(nèi)容,以便你有足夠的元素來(lái)分享。



