發(fā)表日期:2017-09-07 文章編輯:南昌開優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):6056 標(biāo)簽:網(wǎng)站建設(shè)
將一個(gè)屏幕分為兩個(gè)部分的內(nèi)容——這可能是現(xiàn)在出現(xiàn)的流行設(shè)計(jì)趨勢之一。越來越多的網(wǎng)站設(shè)計(jì)正在使用包括并排放置的兩個(gè)垂直或方形面板的設(shè)計(jì)模式。
這同時(shí)是一個(gè)具有高標(biāo)準(zhǔn)審美的趨勢。外觀對于用戶來說是友好的,可以適應(yīng)各種需求,并有助于引導(dǎo)用戶。在未來幾個(gè)月內(nèi),我們有可能會看到更多這樣的設(shè)計(jì)。今天我們來看幾個(gè)分屏幕設(shè)計(jì)的例子,并提供迷你的案例研究,找出如何充分利用這一設(shè)計(jì)趨勢。
1.分屏設(shè)計(jì)的3種典型案例

首先,我們先來“腦洞大開”一下,想想為什么你會想把你的設(shè)計(jì)分成兩半?如果你只是把問題提了出來,而沒有看到結(jié)果,我也可能會質(zhì)疑。但是,嘗試分屏概念有一個(gè)很好的例子。
· 對于響應(yīng)式框架網(wǎng)頁設(shè)計(jì)來說,這是一個(gè)不錯(cuò)選擇。因?yàn)樵谳^大的屏幕上,設(shè)計(jì)是分裂的,但是當(dāng)涉及較小的屏幕時(shí),面板可以堆疊。
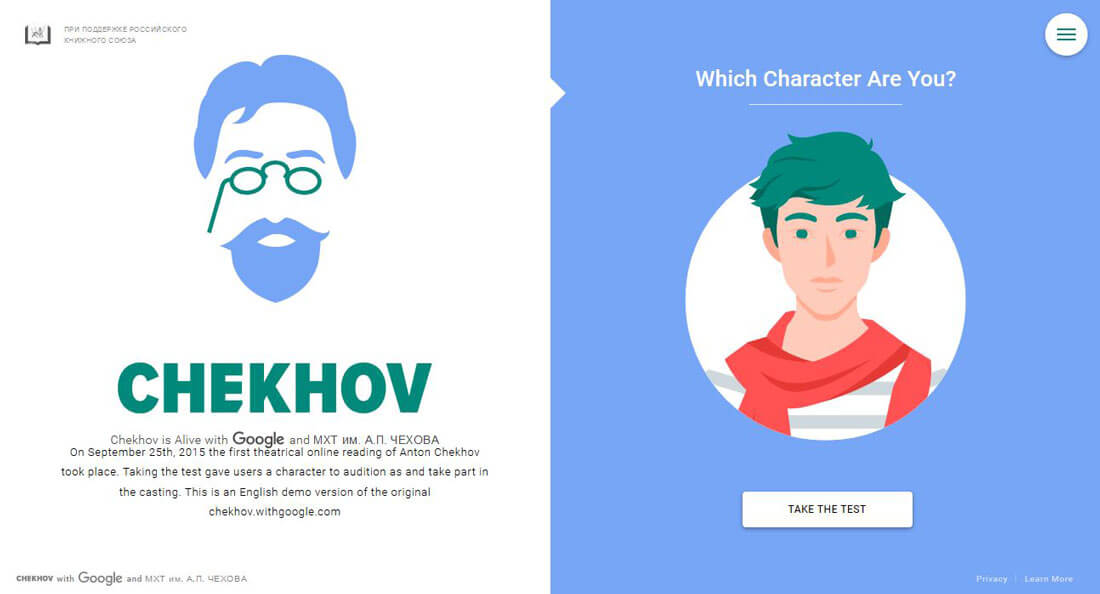
· 在動(dòng)畫和交互效果方面,它們可以輕松在上面工作,鼓勵(lì)用戶點(diǎn)擊。看看上面用于“Chekhow is Alive”網(wǎng)站的游戲網(wǎng)頁設(shè)計(jì),這種設(shè)計(jì)讓你通過點(diǎn)擊查找你的角色(這很難不被吸引)。
· 兩個(gè)對稱的面板內(nèi)容區(qū)可以輕松創(chuàng)建填充式設(shè)計(jì)的模塊化輪廓,并組織塊內(nèi)的內(nèi)容。卡式設(shè)計(jì)模式的擴(kuò)展幾乎是一個(gè)越來越受歡迎的趨勢。
2.大膽的顏色和排版

顏色和排版是所有趨勢的驅(qū)動(dòng)因素,這得益于平面和材料設(shè)計(jì)的重視。結(jié)合兩者,你最終會有一個(gè)簡單的視覺審美,但是它并不缺少趣味性和吸引力。
Baesman的網(wǎng)頁設(shè)計(jì)已經(jīng)通過分屏設(shè)計(jì)來做到了這一點(diǎn)。頁面首先通過兩個(gè)明亮,大膽的彩色面板直觀的展現(xiàn)給用戶。通過有趣的懸停狀態(tài)“擴(kuò)展”每個(gè)面板上的消息,讓人感覺像是乞求用戶進(jìn)一步點(diǎn)擊探索。字體的選擇很簡單,但是整體卻能讓你感覺到足夠舒適。
通過點(diǎn)擊和瀏覽該網(wǎng)站,你很容易就能看出,這種分屏概念幾乎貫穿于整個(gè)網(wǎng)站設(shè)計(jì),以幫助創(chuàng)造流程和組織感。盡管其余的設(shè)計(jì)并不像主頁那樣完美地分割,但是整個(gè)設(shè)計(jì)中的內(nèi)容都被組織成面板,而且色彩也是明亮的。
3.為信息的展示創(chuàng)建空間

一屏分割設(shè)計(jì)是創(chuàng)建內(nèi)容和圖像一起使用的具有挑戰(zhàn)性的視覺主題的完美選擇,如果你想為呼吁行動(dòng)的操作創(chuàng)建更大的焦點(diǎn),也可以采用這一設(shè)計(jì)趨勢。做這項(xiàng)工作的竅門就是保證充足的空間,清晰的排版,并確保分割的風(fēng)格(在這里的例子中,顏色疊加)可以補(bǔ)充圖像。
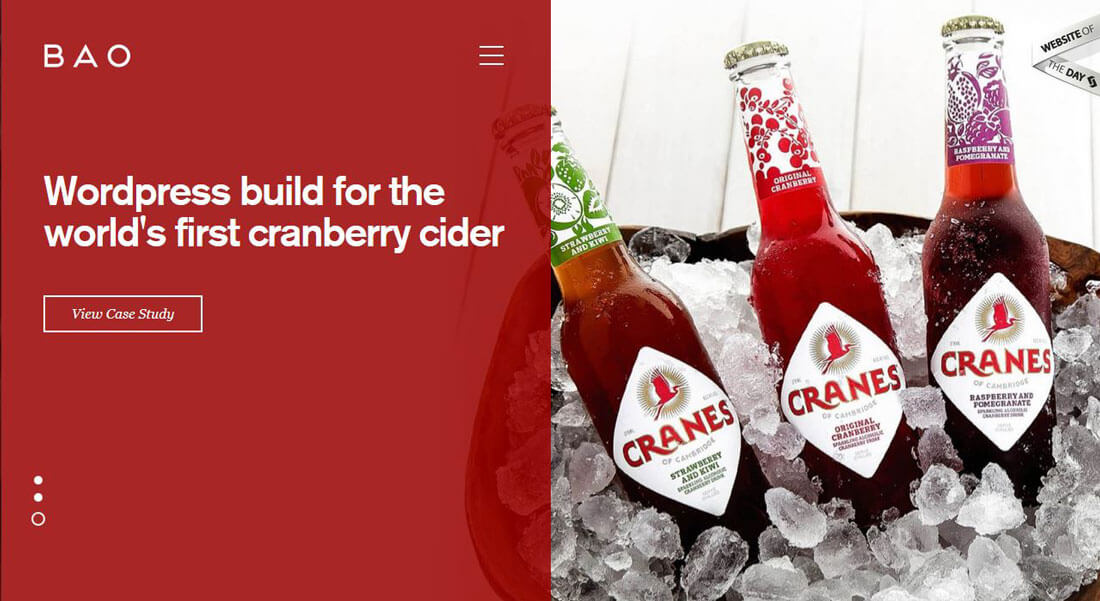
BAO的網(wǎng)頁設(shè)計(jì)在文字,導(dǎo)航和號召性用途的彩色塊后面使用全屏主視覺圖像。這種設(shè)計(jì)是很有意思的,因?yàn)樗黄屏宋覀円呀?jīng)習(xí)慣的一些模式,而且并沒有混淆它們。例如,導(dǎo)航(漢堡包菜單)靠近屏幕的中心,主視覺圖像只包含一點(diǎn)點(diǎn)的交互動(dòng)效。
這些東西可以幫助吸引用戶來到位于屏幕左側(cè)的號召行動(dòng)的版塊。這個(gè)設(shè)計(jì)的特好處在于,每個(gè)屏幕幾乎都有一個(gè)屬于自己感覺的主頁,所以可以讓用戶感覺每個(gè)不同的內(nèi)容都是具有同等權(quán)重的,也是同樣重要的(不過,這種方式并不適用于每一個(gè)項(xiàng)目)。
4.專注于行動(dòng)

分屏式的網(wǎng)站設(shè)計(jì)也可以讓人聯(lián)想到打印項(xiàng)目。這對于簡單的框架來說非常有效,包括針對用戶的明確的行動(dòng)呼吁。
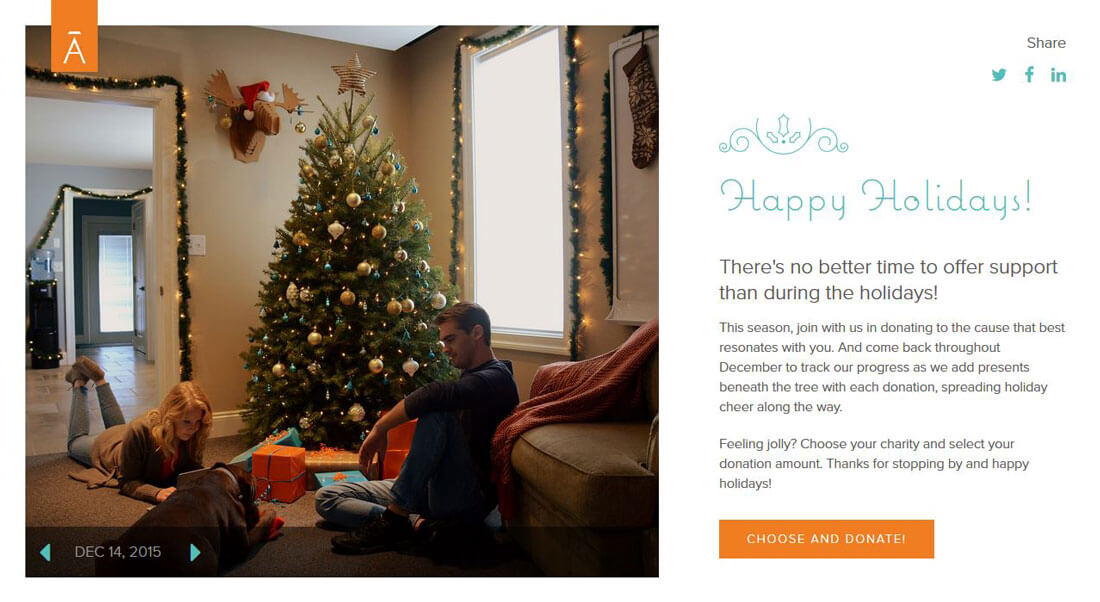
在Tree That Gives這個(gè)網(wǎng)頁設(shè)計(jì)案例中,該網(wǎng)站的目標(biāo)是通過右下方簡單的彩色按鈕來鼓勵(lì)用戶捐贈(zèng)。該圖像僅作為訪問頁面的用戶的“著陸點(diǎn)”,但所有重要的內(nèi)容和信息都位于另一個(gè)面板中(這個(gè)網(wǎng)站的一半實(shí)際上可以獨(dú)立于內(nèi)容,但不會像現(xiàn)在在視覺上表現(xiàn)得那么有趣)。
5.創(chuàng)建“卡”

一屏分割設(shè)計(jì)真的是從卡片式設(shè)計(jì)衍生的另一流行設(shè)計(jì)趨勢。這些網(wǎng)站中的許多網(wǎng)站包括屏幕一側(cè)的互動(dòng),或者是一個(gè)容器之后的一個(gè)點(diǎn)擊哲學(xué),這是卡片式界面的特征。
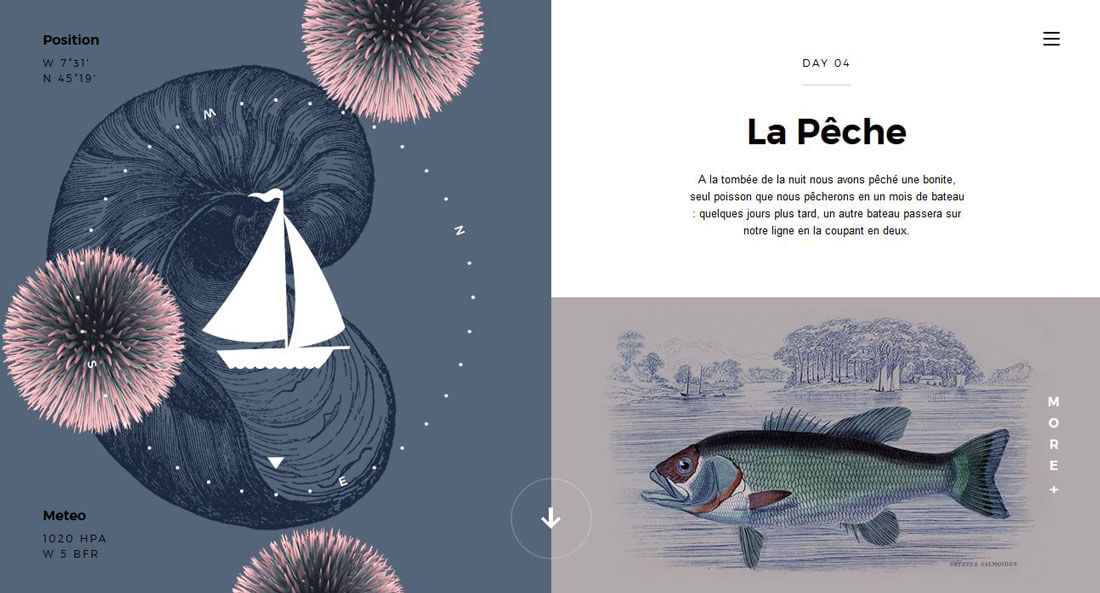
可以考慮將分屏擴(kuò)展為多個(gè)容器,以便從每個(gè)用戶獲得更多潛在的點(diǎn)擊。Si le Soleil在整個(gè)網(wǎng)站設(shè)計(jì)上使用分屏幕,最大的區(qū)別是左面板是一個(gè)單獨(dú)的“卡”,右面板包含一組卡。簡單的懸停效果提示用戶注意到這些元素中的每一個(gè)都是可點(diǎn)擊的,并且將導(dǎo)致另一個(gè)動(dòng)作。設(shè)計(jì)干凈,組織良好,旨在讓用戶點(diǎn)擊,這個(gè)目的就變得很明確了。
6.改變它

雖然我們迄今為止所看到的許多設(shè)計(jì)都集中在一個(gè)明顯的左右分界線與元素之間的硬線上,但在實(shí)際的設(shè)計(jì)工作中并不總是如此。你也可以嘗試使用其他方式在視覺上分割屏幕。
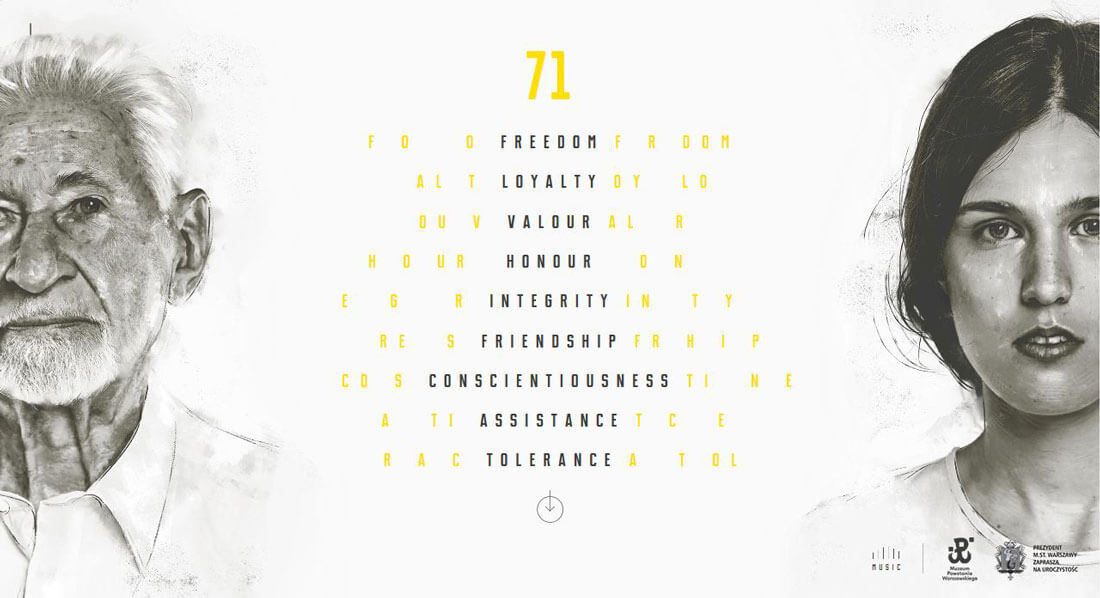
Warsaw Rising的網(wǎng)站設(shè)計(jì)簡潔、美麗。通過一組文字是將同一個(gè)屏幕劃分為兩塊,當(dāng)是卻沒有明顯表示的界限的“線”。每側(cè)都有一張臉,通過類似地裁剪應(yīng)用在屏幕上,顯得完美無缺。滾動(dòng)僅僅改變中間的文本,而不會影響屏幕中其他的元素。同時(shí),黑白圖像和黃色的流行“樂符”使其脫穎而出。整體設(shè)計(jì)像是一場高難度的戲劇,但是卻不難導(dǎo)航和進(jìn)入。
總結(jié)
一屏分割設(shè)計(jì)是我們將在未來幾個(gè)月看到的比較經(jīng)常在網(wǎng)頁設(shè)計(jì)上使用的東西。這種模式是簡單的,可用的,適用于許多不同的網(wǎng)站類型。
使其工作的竅門(而不是陷入“過度使用”的設(shè)計(jì))在于——添加觸動(dòng),使其成為你自己的。如果你在顏色的使用上需要大篇幅,那么你可以嘗試使用這個(gè)趨勢,考慮如何堆放元素或者只是想想如何使過渡的中心區(qū)別于其他的設(shè)計(jì)。但最重要的是——玩得開心!



