發(fā)表日期:2017-09-13 文章編輯:南昌開優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5764 標(biāo)簽:網(wǎng)頁設(shè)計(jì)
設(shè)計(jì)上的錯誤是我們無法避免的,它可能發(fā)生在任何設(shè)計(jì)師的身上(即便是大師也一樣)。也許你正在試圖嘗試快速的完成一個設(shè)計(jì)項(xiàng)目,或者你此刻正在為一個復(fù)雜的網(wǎng)站設(shè)計(jì)而日夜工作,只是其中有些需要注意的點(diǎn)被你給忽略了。但是,一旦你發(fā)現(xiàn)并注意到它們,你必須修復(fù)他們,立即。
一些設(shè)計(jì)錯誤可能會破壞你的內(nèi)容,導(dǎo)致用戶放棄繼續(xù)停留在你的網(wǎng)站,或失去對你提供有用信息的信任感。如果你不及時修正可能很難恢復(fù)他們對你的信任。不過,今天你不用感到困惑,因?yàn)榻裉斓拿恳粋€提示都有一個來自Design Shack圖片集中的實(shí)際的設(shè)計(jì)例子,希望能夠幫助你找到你現(xiàn)在應(yīng)該避免的錯誤!
1.潦草的字體
在排版方面,最常見也是最廣泛的“問題制造者”就是空間。行間距或首行縮進(jìn)、文本包裝中的空格量是常見的“違規(guī)者”。盡管在有時你會看到很多的排版上面已經(jīng)有很大的空間預(yù)留了,但更常見的問題是文本卻沒有足夠的呼吸空間,使設(shè)計(jì)會讓人感覺很混亂,難以閱讀。
對于大多數(shù)權(quán)重高的文本內(nèi)容來說(試著想想主內(nèi)容區(qū)的文本內(nèi)容),常用的網(wǎng)格公共線間距約為刻字大小的百分之十二至百分之一百五十。對于那些更小的文本內(nèi)容來說,你甚至可以在增加一些額外的行間距,以確保它在那些小屏設(shè)備上仍能保持高可讀性,比如移動設(shè)備上。
這么做的訣竅在于,設(shè)計(jì)師需要充分考慮到用戶如何才能在不同的媒介上獲得最舒適的體驗(yàn),其中文字需要容易閱讀,并能夠很自然的按順序“自然流動”,而不會讓眼睛感到疲勞。距離太遠(yuǎn)的文本可能與距離太近的文本在問題的處理上面臨同樣困難。
當(dāng)談到文本的設(shè)計(jì)包裝時,請遵循相同的一般規(guī)則。對于包裝的相關(guān)元素,請考慮使用鏡像行間距規(guī)則。這樣一來,一切都會有一致和統(tǒng)一的感覺,可以表明元素是相關(guān)的,同時也增加了文本的可讀性。
正確示范:House of Khlebny

2.一切都保持相同的大小
所有放置圖片、照片的區(qū)域大小相同、所有文字大小相同、所有按鈕的大小相同,雖然這能夠保持很好的一致性,但卻使得你的網(wǎng)頁設(shè)計(jì)整體變得單調(diào)且無聊。
嘗試在你的網(wǎng)站設(shè)計(jì)中混合幾種不同的元素類型、或大小和比例,這樣,你可以在不丟失一致性的情況下,同時有助于吸引用戶的注意力并創(chuàng)造視覺興趣。
你能做的最好的事情之一就是考慮相框內(nèi)的照片比例。每個頁面上的主視覺標(biāo)題可能會有相同的大小,但是如何將照片放在框架中可以是以不同的方式來實(shí)現(xiàn)的。通過縮放圖像可以營造一種遠(yuǎn)近的感覺,看起來更小,產(chǎn)生更少的視覺重量,會讓你覺得圖片是在遠(yuǎn)離你的位置上;使用貼近距離的組合可以使事物看起更靠近以及更大。沒有改變實(shí)際的大小(甚至未改變網(wǎng)站設(shè)計(jì)樣式或模板),你已經(jīng)創(chuàng)建了不同大小的東西。
正確示范:Brooke Promiitz

3.忘記層次
用戶如預(yù)期一樣來到你的網(wǎng)站來尋求他們需要的信息或具體的行動實(shí)踐。你要做的是使你的網(wǎng)站設(shè)計(jì)能夠讓他們輕松地使用導(dǎo)致此操作的元素的不同層次結(jié)構(gòu)。
網(wǎng)頁設(shè)計(jì)中往往最大的元素應(yīng)該是最重要的,并且設(shè)計(jì)師通過縮小不太重要的內(nèi)容來突出這種對比。通過對信息的主次輕重進(jìn)行排名和分組,使用戶可以輕松閱讀并理解。
然后,為了一致性,將你的層次結(jié)構(gòu)轉(zhuǎn)換為一組規(guī)則。這樣一來,標(biāo)題總是看起來像標(biāo)題,按鈕遵循相同的布局,大小和交互規(guī)則。所有這些小事情將使整個網(wǎng)站設(shè)計(jì)更容易讓用戶參與。
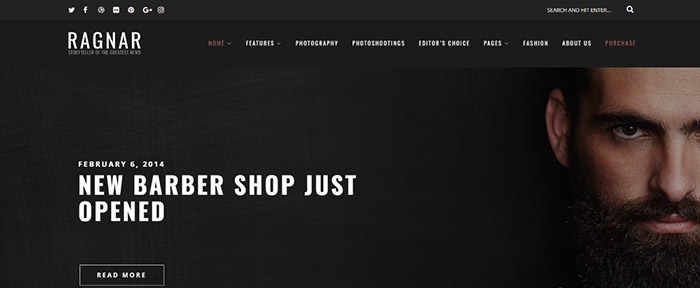
正確示范:Ragnar Theme

4.忽視基礎(chǔ)
你有多少次遇到以下這種情況:訪問一個網(wǎng)站,嘗試點(diǎn)擊一個鏈接,卻什么反應(yīng)也沒有,什么也沒有發(fā)生?有或者是找一個電子郵件地址或聯(lián)系表單卻在整個網(wǎng)頁設(shè)計(jì)中找不到一個?
不要忘記在設(shè)計(jì)中照顧所有的最基本的元素,并確保它們能夠被用戶及時的找到。注意導(dǎo)航,搜索和頁腳。
這些位置之所以如此重要,原因是這些領(lǐng)域包括更新的鏈接和信息,用戶期望這些元素具有某種類型的體驗(yàn),如果不存在,可能會很容易有受挫感。同時,它還為你的網(wǎng)站提供可信任度——破碎的鏈接或沒有聯(lián)系信息可能導(dǎo)致用戶的不信任。
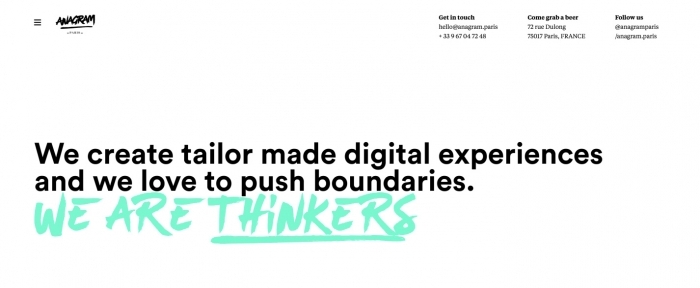
正確示范:Anagram Paris

5.太多“話”了
編輯你的文本內(nèi)容,先將其放在一邊,然后再次進(jìn)行編輯。
許多網(wǎng)站設(shè)計(jì)面臨的問題是它們使用太多的文本內(nèi)容來解釋簡單的事情。一個好的、用戶體驗(yàn)最佳的網(wǎng)頁設(shè)計(jì)語言應(yīng)該清晰簡潔,以避免用戶沒有過多的注意力注意這些繁瑣的內(nèi)容。
嘗試在你的網(wǎng)頁設(shè)計(jì)中使用活躍的描述性詞語與用戶進(jìn)行最佳的交談。為可操作的項(xiàng)目提供明確的說明,告訴用戶準(zhǔn)確地操作以及接下來會發(fā)生什么。
這種清晰的書面形式將有助于讓用戶感興趣并瀏覽文本內(nèi)容。
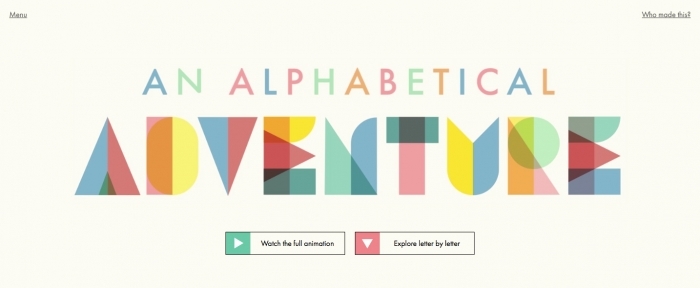
正確示范:A is for Albert

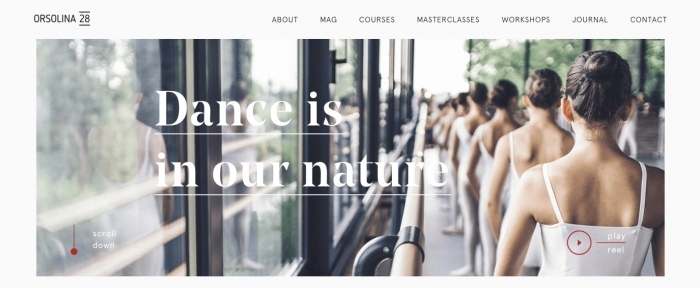
6.分辨率差
應(yīng)避免任何形式的低質(zhì)量圖片。隨著科技以及顯示設(shè)備的發(fā)展和更新,許多用戶正在使用高分辨率的設(shè)備,當(dāng)然,你的網(wǎng)站設(shè)計(jì)也成了需要經(jīng)受考驗(yàn)的對象。從平板電腦上的“視網(wǎng)膜屏”技術(shù)到能顯示每個像素細(xì)節(jié)的顯示器。分辨率差的圖像會摧毀任何的設(shè)計(jì)。
避免這種情況發(fā)生的訣竅在于,當(dāng)你在進(jìn)行你的網(wǎng)站設(shè)計(jì)時,你需要開始反思你對文件大小和壓縮的了解。盡管這些事情是非常重要,但目前來看規(guī)則有所改變,更大的文件變得越來越標(biāo)準(zhǔn),大多數(shù)互聯(lián)網(wǎng)連接可以處理負(fù)載。
現(xiàn)實(shí)是這樣的:如果你不能使用清晰,干凈的圖像的話,那么請盡量別使用圖像。你的網(wǎng)頁設(shè)計(jì)在視覺第一印象會告訴用戶很多信息。一個糟糕的“門面”形象可能會讓用戶覺得——你不在乎,不可信,或者只是不考慮質(zhì)量。確實(shí),這些不是你希望用戶在訪問你的網(wǎng)頁設(shè)計(jì)時想到的事情。
正確示范:Orsolina 28

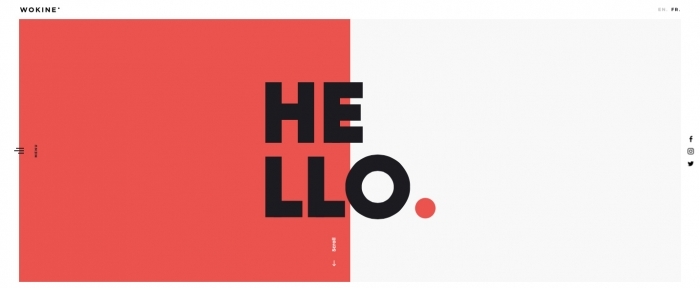
7.太多技巧
過多的使用矢量插圖,使用太多的照片和陰影效果或動態(tài)圖標(biāo)等一些常見的設(shè)計(jì)技巧,會導(dǎo)致分散用戶在設(shè)計(jì)中的消息處理。任何以視覺原因存在的設(shè)計(jì)技術(shù)都可以被認(rèn)為是一個技巧——不尋常的顏色,動畫,奇怪的照片組合和插圖都是設(shè)計(jì)技巧。
它們可以成為幫助創(chuàng)造興趣和參與的有效工具。
當(dāng)我們謹(jǐn)慎使用,仔細(xì)衡量的時候。
請盡量不要過度使用它們。例如,一個很好的矢量插圖在網(wǎng)頁設(shè)計(jì)中可以是一個很好的工具,但是如果插圖的部分被切碎,并且在設(shè)計(jì)上到處都有插圖,它可能會分散注意力。一個“大技巧”往往比許多“小技巧”更有效。
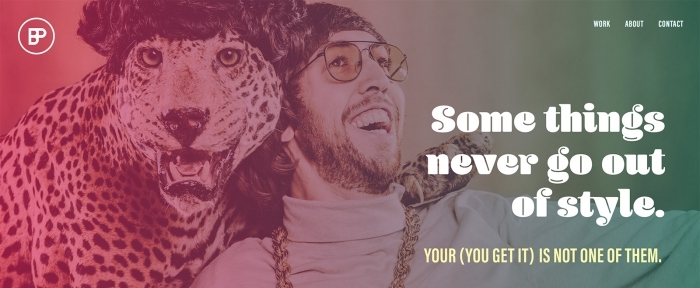
正確示范:Wokine

總結(jié)
如果你犯了這些設(shè)計(jì)錯誤其中的一個,不要?dú)怵H。每個設(shè)計(jì)師都會發(fā)生這些大大小小的錯誤,重點(diǎn)在于你是否想到辦法來補(bǔ)救你的網(wǎng)站設(shè)計(jì),使其恢復(fù)良好,你的內(nèi)容就是安全的。
這不需要通過重新設(shè)計(jì)來糾正這些錯誤。設(shè)計(jì)中的一些元素調(diào)整就足以清理和簡化常見的設(shè)計(jì)錯誤。第一步是審核你的設(shè)計(jì),以找到需要特別注意的地方。祝你好運(yùn)!



