一個不可否認的事實:2017年間,使用模糊風格的圖像幾乎是網頁設計一種流行的趨勢技術。就好像你在任何地方都能看到一些模糊圖像的元素。
不過,這對于一些其他圖像問題來說并不是唯一的解決方案。這是一個獨特的技術,需要實踐來完善和盡可能的關注細節,使其能夠正確發揮作用。所以在你對這個趨勢躍躍欲試之前,想想如何使用模糊圖像來提升你的網頁設計整體視覺,以及如何在你的設計項目中最大限度地利用這項技術。
1.模糊圖像是一項時尚的趨勢


幾乎任何網站類型的所有網頁設計都可以使用模糊圖像作為它們的一項設計手法。就目前來說,這個趨勢的流行程度已經超乎設計師們的預料。
如果你正打算在你的網站設計中使用到這項技巧的話,這里有幾個問題需要再你開始之前認真的考慮清楚:
· 你真的想成為這個趨勢的一部分嗎?
· 你可以用一種與其他網站設計有所不同的方式來使用這種趨勢嗎?
· 這種風格剛好是你需要的還是對于你的“品味”有點太“重口味”了?
· 當你在實際的實際項目中運用這項技巧后,你的網站設計可以如預期的發揮效果嗎?還是需要重新設計?
任何創造時尚的設計絕對沒有錯,但是,在開始任何一個決定之前你就應該就整個項目考慮清楚。設計創造一個具有模糊圖像元素的網站可能是一個很耗時的工作,如果你沒有過編輯照片的經驗,你很可能需要一些額外的培訓來提高。
2.模糊是一種運用優質圖像的技術

這可能是你在思考如何使用模糊圖像時會閱讀到的最重要的一句話。只有在你有優質的圖像的情況下,模糊元素才能開始工作。而且模糊并不是“修復”一個糟糕圖像的方法。
換一種說法,如果你使用一個原本就是模糊的圖像,并將它運用到你的網站設計中,那么這并不等同于你運用了模糊圖像這個技巧,這只能說明這是一張糟糕的圖片。如果這就是你目前的情況的話,那么這不是你的技術。
但是,如果你有一個優質的(高清、符合主題...)圖像的話,不管你是想要創造一種視覺遠離的效果或以任何新的方式使用,模糊技術可以是其中的一種可能。有多種方法來思考模糊(我們將重點關注下面的每一個),但第一步是了解如何在你的實際網站設計中創建模糊。Adobe有一個非常好的教程讓你輕松開始在Photoshop中使用這項技巧。
3.模糊整個圖像

模糊圖像技巧之所以興起的其中一個事由就是:它在主視覺圖像中的使用。設計師通過合理的布局和規劃,將技術結合在一起,創建全屏風格,通過使用模糊的圖像作為網站主頁最主要的視覺效果。
Trellis Farm的網站設計使用農場的標志性形象圖片,為其網站提供了一種真實的農場感覺。為了增加興趣,這張照片在顏色上只保留了黑白色(以傳達那種古老的感覺),并在圖片上方疊加了一個文字內容的分層,以吸引你的注意。通過滾動,可以讓你感覺到顏色在視覺上的不斷加入。在這個案例中,模糊的概念就使用的很好,因為你已經知道圖片中的內容,它有助于用戶將注意力聚焦在文字和下一步的操作上。
它的工作原理在于:
· 模糊的背景可以將焦點集中到圖像上方的圖層,如文本。只需確保選擇有影響力的字體。
· 它可以為你已經形成習慣的圖像樣式(例如標準品牌照片)創造新的興趣和視覺。
· 它在幾乎任何類型的內容以及幾乎任何配色的方案上都可以使用,以實現普遍吸引力。
4.背景和分層圖像

模糊并不一定是使用在整張圖像上的技術。圖像的特定部分也可以使用模糊影響。雖然看起來模糊的背景與前景焦點相比較普遍,但是一些設計師采用相反的方法可以獲得一個新鮮的風格,這個選項具有焦點背景的前景模糊。
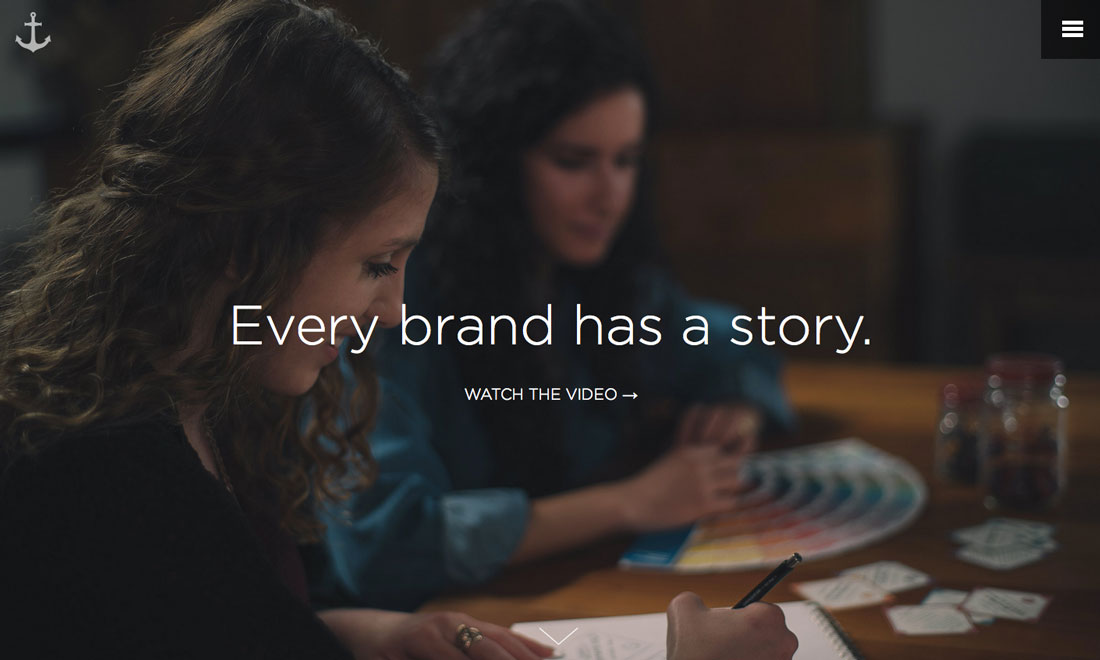
你可以在Anchour機構的網頁設計中,在主頁的照片背景中使用了模糊。圖像中使用的模糊技術可以是在實際的攝影工作中特意為之的,也可以在照片編輯軟件中創建相同的效果。當你創造這種模糊的風格時,訣竅是,你不能告訴用戶它是“創造”而得來的,它應該看起來像是以這種方式拍攝的照片。
它的工作原理在于:
· 模糊創建視覺對比度,可以降低圖像內部雜亂的感覺。
· 它改變了圖像的視角和用戶對視覺的看法。
· 它增加了一個圖像的維度,否則這些圖像可能會在3D渲染中感覺幾乎是在一個平面上的。
5.抽象藝術風格的戲劇性模糊

當你的網站設計需要使用一張背景圖片時,一個具有戲劇性模糊的照片可以是完美的方案。考慮到戲劇性的模糊是使照片中的一切內容不可察覺,它可以使照片完全無法識別。
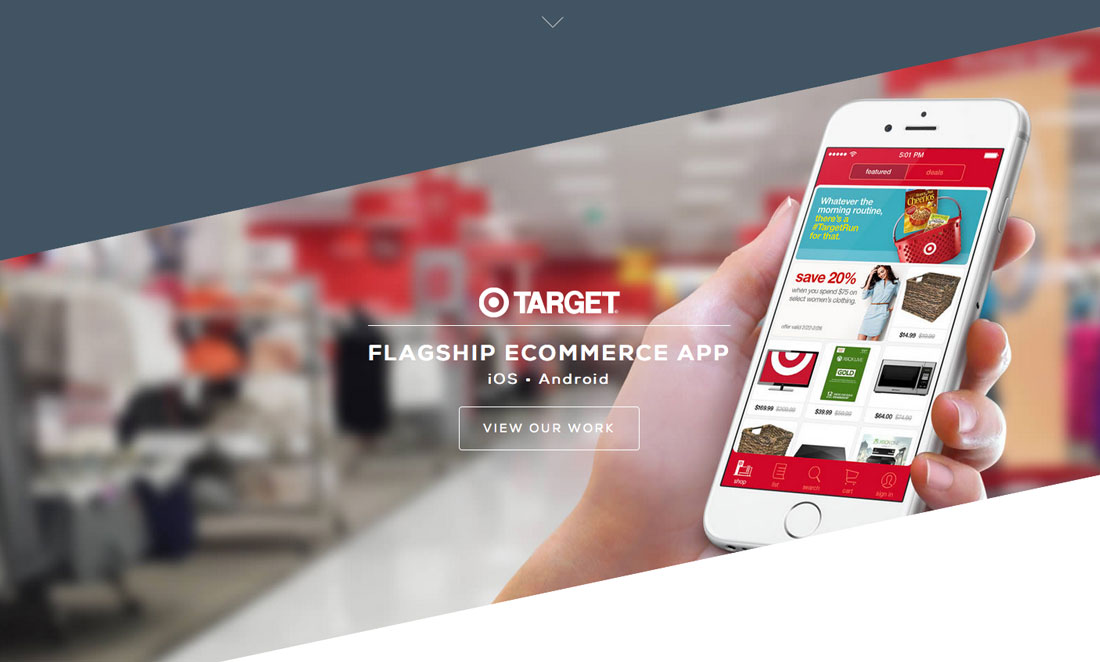
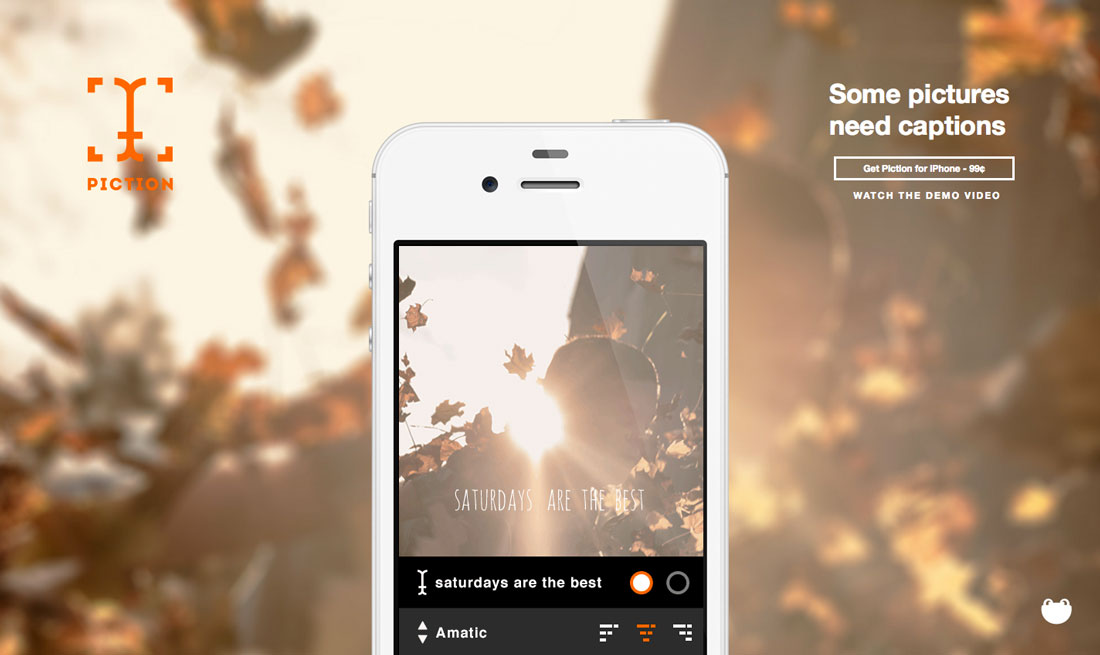
對于那些產品推廣類(尤其是拍照App)的網站設計項目來說,這是一個很受歡迎的選擇,在顯示該產品的手機背后帶有抽象的模糊照片背景,如上述案例中的Piction,它在其網頁設計中的背景和手機中使用相同的圖像,但是具有不同級別的縮放和模糊,這是一個非常引人注目的設計。
它的工作原理在于:
· 可以將重點放在特色產品上。
· 創建完全屬于自己的背景,而不是可能在其他網站上使用的模式。
· 當涉及到抽象模糊如何從銳度到柔和的顏色和形狀再背景圖像的可讀性問題時,設計師完全可以對顏色還有整體的感覺進行控制。
6.任何圖像的微妙模糊

局部模糊在許多其他類型的照片中同樣適用,而不必僅僅只能用于全屏圖像。設計人員可以為需要一些前景焦點的圖像添加一絲模糊,以幫助引導用戶查看圖像的正確部分,對標志進行風格化或創建更復雜的視覺效果。
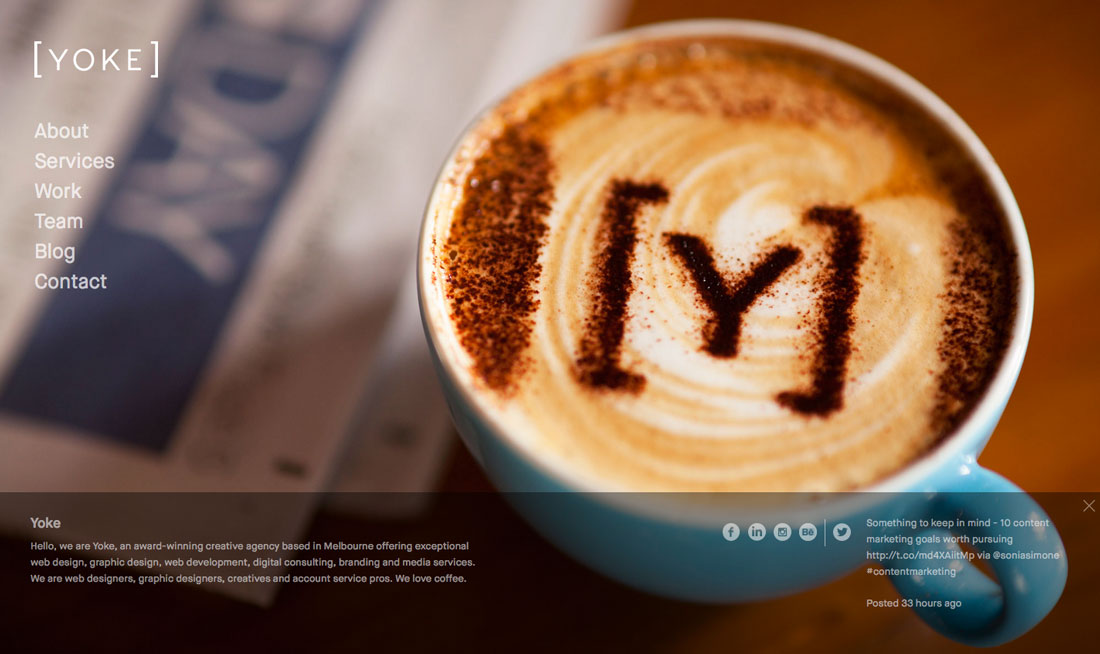
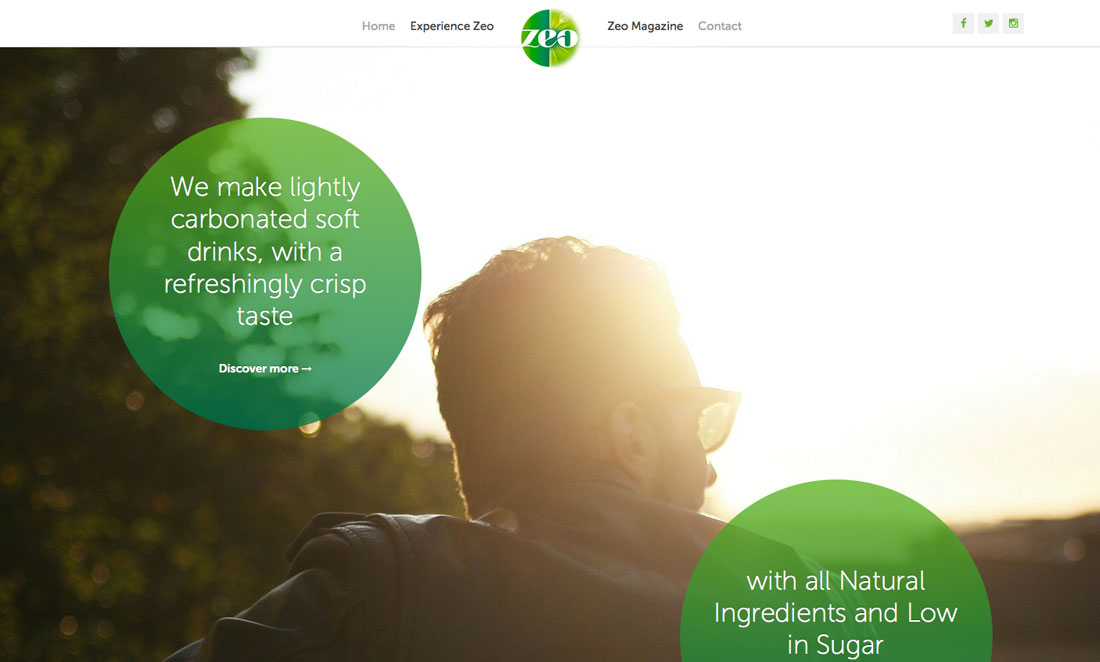
Zeo的標志設計在圓形設計中使用了微妙但很好的模糊效果。模糊的力量使得你比以往更加注意標識,因為標志的一面與另一邊的銳度相比有一些有趣的形狀和邊緣,通過該技術色使用被進一步強調。網站設計作為一個整體,在其他地方同樣也使用了模糊,例如在主頁面上的主視覺圖像中的背景。
它的工作原理在于:
· 局部小模糊可能會造成驚喜。
· 它將焦點集中在照片的特定部分,以視覺為焦點。
· 它可以為你提供適當的對比度來對圖像的一部分(例如文本)上的其他元素進行分層,以同樣的方式,全屏模糊可以與主標題一起搭配使用。
7.在視頻中同樣也可以使用

你可以將模糊趨勢與另一個熱門設計元素或者視頻搭配使用。你可以像使用任何其他圖像技術一樣使用它。它以相同的方式工作(盡管編輯工具和過程有所不同)。
Level 2 Design使用藍色和屏幕效果來增加全屏視頻的趣味性。使得網站設計的視頻效果是有趣和新鮮的,它適用于表現那些具有古典感覺的視頻。
總結
在網頁設計項目中,有很多方法可以有效地使用模糊。技巧在于,創造一個模糊的效果,需要能夠無縫地融合到設計的其余部分。你可以通過思考極端的模糊來做到這一點。
對于那些需要高度強調或重點影響的內容和抽象感覺的設計可以使用大量的模糊處理(當然,凡是都不能太過了)。 使用局部的模糊來創建微妙的對比度和設置焦點。與任何設計一樣,在正式決定使用之前先對幾個用戶進行測試,看看他們的想法,是否他們注意到模糊(大多數非設計師不會真的考慮它)?



