幾乎每個人都喜歡一個很酷的加載動畫,對吧?但是,如果這個效果持續超過一兩秒或者更久,它只會引起用戶的注意并強化用戶認為這個網站加載緩慢這件事實的想法。所以,這對于網站來說簡直就是致命的。
用戶希望網站能夠快速高效地加載。確保網站設計不僅僅只是在視覺上令人滿意,同時,你需要保證它能100%的發揮它的功能,這是你的工作。如果你的網站目前剛好存在這方面的優化的話,你現在可以停止擔心,因為我們有七個提示可以來幫助你加速你的網站,同時對設計進行微調(你可以訪問在文章中介紹的每個網站,它們看起來都很棒,并且它們打開網頁的速度“快如閃電”)。
1.注意動畫的使用

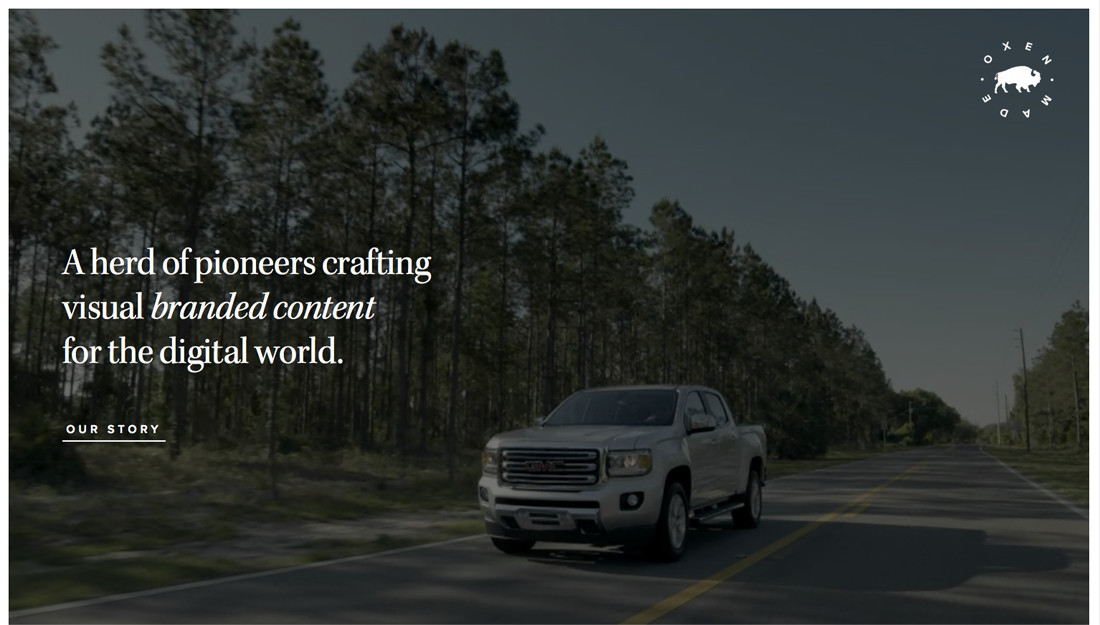
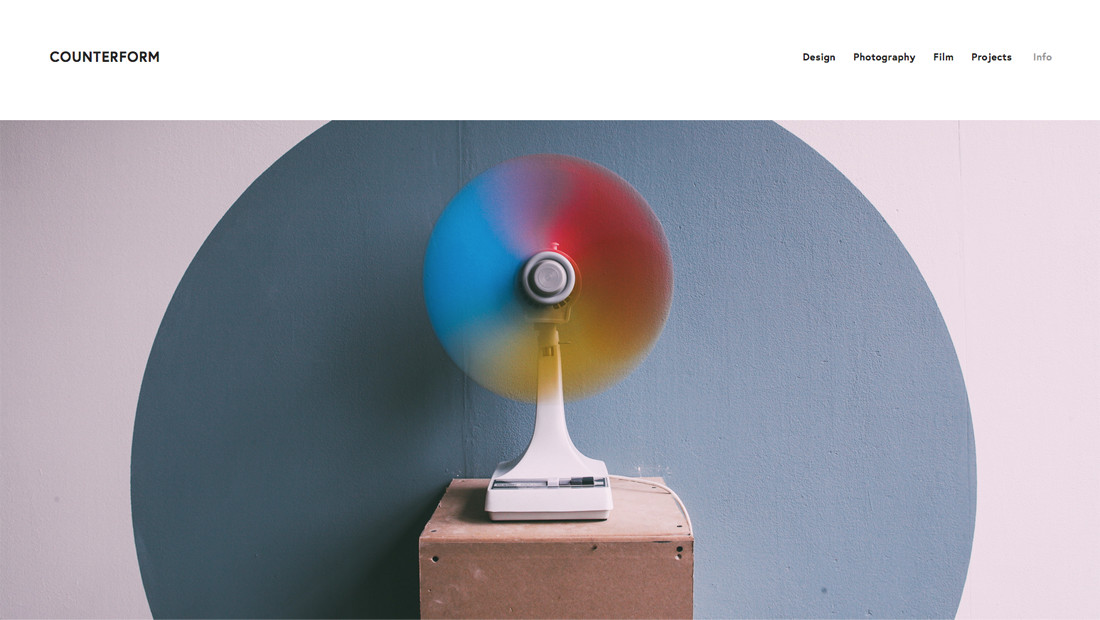
在網站設計中使用動畫是2015年到現在一直在流行的“趨勢”之一。當你在使用這個技巧的時候,確保你創建的動效不會加載大量以及大格式的文件。你可以在剛開始接觸的使用使用較小的動畫,當你獲得靈感以及了解它們的工作方式和在整個網站框架中如何工作的時候,你可以繼續更大的動畫效果。
使用動畫的關鍵不是將一堆視頻文件加載到你的網站中。動畫越小,創建的東西越容易,所占的空間以及版塊就越小。所以,你會從哪里開始呢?
動畫的使用不僅僅只是限定在大范圍和大動作,做一些簡單的效果同樣是一個有趣的事情,比如創建懸停動畫狀態。按鈕更改顏色或擴展是一個很簡單但是卻很有效的的動作,它不僅能夠幫助你掌握CSS,同時,在這個過程中你可以獲得對基本動畫的感覺,然后再轉到更大的元素。你也可以考慮使用AJAX或視差加載動畫。對于這些選項中的任何一個都有好處,這樣可以讓你有時間加載元素,而無需用戶注意。因為元素在用戶滾動時加載,所以你可以獲得一些寶貴的時間來準備好所有的東西。
2.優化圖像

隨著用戶使用高清和視網膜顯示器的數量不斷增加,你可能會在構建你的網站時將所有圖像以高分辨率加載。不要陷入這個陷阱。大多數這些圖像可能太大了,以致于你的網站不能有效地處理,導致網站整體的加載速度被拖慢。
你要充分了解你的文件類型。Web上圖像最常見的文件格式有JPG,PNG,GIF和SVG。
· JPG:最適合于照片,JPG文件的大小不定,可以很大,也可以很小。保存JPG文件以供網站使用時,請確保保存優化的文件。
· PNG:對于包含文本的圖像,使用此文件格式,以使文字呈現的效果最佳。這通常是一個相當小的文件。
· GIF:較小動畫元素的首選文件格式,例如流行的動畫圖像。但請注意,如果你不當使用,此文件格式可能會變成一種累贅
· SVG:如果你需要Web格式的矢量圖像,這是最好的選擇。它可以適用于從圖標到logo的任何東西。
3.盡可能使用代碼

你可能會嘗試為你的網頁設計創建一堆漂亮的圖標和圖像,并將其作為單個元素加載。這可能會導致一些問題。相反,盡可能使用代碼調用這些元素。
使用CSS加載背景圖像。這將“強制”你的網站加載背景之外的所有內容,因此用戶可以立即開始在網站上查看其他元素和文字。W3Schools有一個很有效,簡單的教程,教你如何做到這一點。
還有很多工具可以幫助你優化,如Font Awesome圖標,通過加載其他CSS和JavaScript庫,你可以輕易的使用它們,并創建有趣的元素與輕量級的效果。
4.保持視頻簡短

另一種時尚的網頁設計元素是在你的主頁上使用全屏視頻。這可能是另一個使你的網站“負載”的陷阱。 你會發現自己被困在在視頻質量,視頻內容和速度之間,“魚和熊掌不可兼得”,你必須在某個方面作出犧牲。
最好的視頻題材是超短的(只有幾秒鐘)循環,以使動作不會停止,也不需要包括聲音或其他的效果。
你可以嘗試一些其他的技巧來盡可能地減少文件的大小。
· 想想在較低分辨率的視頻上的使用顏色疊加或模糊。它仍然在視覺上看起來很整齊,但不在會占用太多的資源。
· 考慮一個小于全屏尺寸的視頻。
· 自動播放,這可以“欺騙”用戶認為你的網站加載速度比其他的更快。
· 不要陷于長視頻的陷阱中。如果你必須要顯示多個視頻的話,請考慮使用視頻“滑塊”元素,或者使用按照時間表來手動更改視頻,以便用戶每次訪問該網站時都可以看到新內容(無論你的剪輯的多么好,沒有幾個用戶會觀看超過幾秒的,所以不要為視頻的長度而犧牲加載時間)。
5.想想主題
如果你正在使用WordPress或其他具有主題性質的內容管理系統,請記住,并非所有主題都是相同的。雖然你可能會走運了解一些高級選項,比如其中一些會讓你“關閉”未使用的元素,仔細看看代碼和構建,以確保這不會發生在你的網站。
6.注意你使用的插件

你的網站使用了多少插件或第三方應用程序?你是否每個都有使用到?確保關閉未使用的插件以優化效率。
WordPress用戶可以利用插件性能分析器來查看哪些插件是活動的,以及它們的工作原理。這可以幫助你排除故障并識別問題,并刪除或重新配置這些插件。
7.壓縮,壓縮,壓縮,重要的事情說三遍

你的網站不僅僅是單個組件需要壓縮,你還可以整合網站做整體的壓縮,以便保持網站快速的運行速度。 可以壓縮的元素是CSS和JavaScript文件,圖像和視頻(通過調整大小),通過使用相關的壓縮工具,如GZIP。
精簡文件是插件和創建較小文件時的最佳路徑。你還要檢查代碼在站點內的設計。為了保證能夠獲得最大的速度,所有的JavaScript應該包含在一個文件中,所有的CSS應該包含在另一個文件中(另外一個注意事項:放置代碼的時候你也需要注意,將CSS鏈接到頁面頂部,將JavaScript鏈接到底部以提高網站速度)。
總結
你的網站加載速度夠快嗎?如果還不夠,現在是調整它以滿足最佳加載時間的時候了(如果你不能馬上回答,需要考慮這個問題才能告訴答案的話,那么證明你的網站可能不夠快)。
網站必須快速,以便用戶可以立即進行交互。無論設備如何,頁面加載所需的時間越長,用戶越有可能放棄網站。因此,請在今天或本周花上幾分鐘時間,然后瀏覽此列表,以確保你的網站正以最佳的狀態運行。



