移動端產品網頁設計也就是設計師們常說的界面設計,它和以往的網頁設計在設計上還是有很大的差別的,移動端的界面設計更需要設計師們有豐富的實戰經驗,以為沒做一步都要考慮的相當的周全,增強用戶體驗,從而達到品牌的營銷。
作為一個移動端的設計的初學者,可能和我一樣,都不是十分的了解,如何進行這樣的界面設計,但是學會經常在網上瀏覽相關的內容,相信你的進步會很大。以下就是移動端產品設計的五大原則。
一、用戶界面應是基于用戶的心理模型,而不是基于工程實現模型
這就是把后臺本來很復雜的事情通過設計符合用戶日常生活中常用的瀏覽方式或操作方式。其實這一點是設計師把生活中的細節和數據結合的凝聚點,用戶的心理模型抓的越準,界面就會越優秀。
左邊界面是大眾點評新版的價格搜索界面,比之前改得更符合用戶心里模型;右邊界面是食神搖搖的搖動手機找餐廳,更加符合大眾用戶的心里,大家應該都有那種中午不知道去哪家餐廳就餐,那么就搖一搖來隨機抽出一個附近的餐廳。
二、培養以用戶使用情景的思維方式做設計
要做到這個原則其實是很難的,需要長期的實戰經驗才能做到這點。
比如,我們都知道米聊出的比微信早,但后來被微信反超,個人認為不光是QQ幫了微信很大忙,比如用戶登錄門檻低,用戶來源,廣告打得響之類的,其實在用戶使用情景方面米聊研究的沒有微信透徹。
對于一個社交即時通訊產品,添加好友的功能是好友匯聚的來源,雖然米聊微信都綁定手機通訊錄,但話又說回來,用戶找手機通訊錄聯系人語音聊天的還是比較少。添加好友是引導用戶去發現好友,找好友, 碰好友的一扇門。所以對于這么重要的功能放置在應用程序的哪個位置,在產品前期就會讓用戶明顯的去選擇用哪個應用,因為聊天工具的前提是要有人和你聊天。再回到現實的界面中來,看看下面的對比:
移動端產品網頁設計的五大原則
微信1.0的時候(我這里只截了4.0的圖)把添加好友放置主Tab上,方便用戶很快的添加好友米聊2.0時還是把添加好友放置在好友列表的第一排,用戶很難發現。
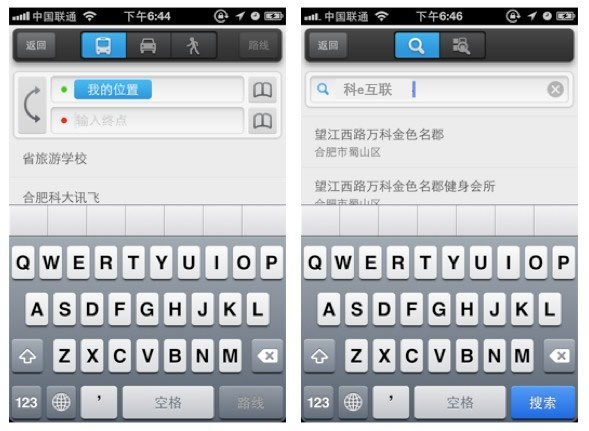
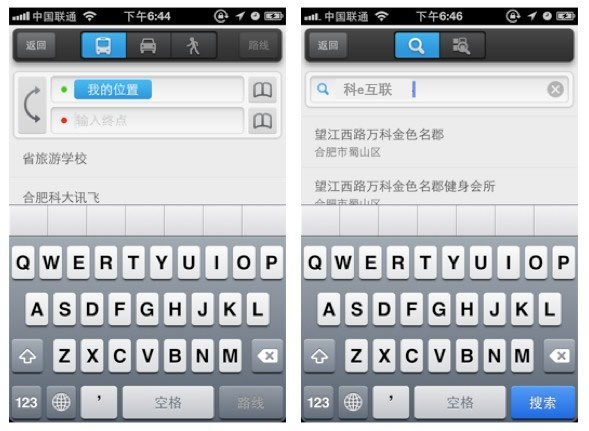
三、盡量少的讓用戶輸入,輸入時盡量多給出參考
移動端的虛擬鍵盤一直是科技界無法解決的一個難題,虛擬鍵盤的主要缺點:
移動端產品網頁設計的五大原則

1.輸入定位無法反饋,所以無法形成高效的盲打;
2.虛擬鍵盤的空間限制,手指的點擊經常造成誤按。
光是上面這兩點就讓虛擬鍵盤在輸入上大打折扣,所以我們在設計應用程序時,只要遇到Input Box的控件時,首先就要想到盡量讓用戶少輸入,或者智能的給出參考。
百度音樂的搜索先是把近期最熱門的歌曲依次排列在列表中,當有字輸入時,會出現歌手的候選詞,這里值得稱贊的是百度音樂的搜索能根據用戶輸入的字來判斷用戶是搜索歌手還是歌名。
百度地圖也是用得比較順手的一個地圖導航應用,在減少輸入方面也做的比較出色,百度地圖擁有cookies功能, 另外就是百度搜索的技術應用在地名的匹配中也很讓人欣喜,在用戶輸入到一半的時候,下面的候選列表就出現了目標地址,用戶直接停止輸入點擊列表即可。
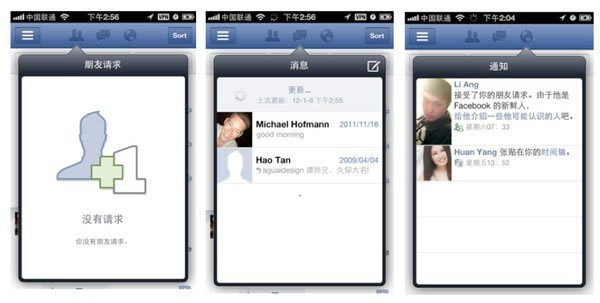
四、全局導航需要一直存在,最好還能預覽其他模塊的動態
全局導航在Web交互設計中比較容易做到,在手機移動端全局導航要看產品設計的需求,什么功能需要全局導航,社交應用通常是:消息,通知,請求;音樂視頻應用通常是:下載,搜索;工具類產品經常是核心工具條(tool bar) 比如瀏覽器,語音助理,音樂識別應用等等。
移動端產品網頁設計的五大原則
全局導航的價值在于可以讓用戶在使用過程中不會丟失信息,減少主頁面和次級頁面之間的跳轉次數,當然全局導航中的info-task要能在當前頁面完成,如果需要跳轉到新界面,就會失去全局導航的意義,因為當出現多個info-task的時候,就需要用戶不停的進入全局導航頁面來完成。
五、提供非模態的反饋,不打斷任務流
模態彈出框的書面名稱在iphone OS中稱作:Alert-box,在Android OS中稱:Pop-up box, 我們都知道彈框會打斷任務流,所以在有限的屏幕上怎樣讓這些彈框弱化,或者說優雅、紳士的提醒用戶,這個需要設計師來定義。
模態是指界面中只有提醒彈框才具有可交互行為,其他一切都不可操作;非模態不會把提醒做成彈框,可能會處理成List Notification, Toast list等方式來提醒用戶。
移動端產品的網頁設計是引領未來網頁設計的一個潮流,希望設計們更好的學習移動端的產品設計。