現(xiàn)代網(wǎng)站設(shè)計(jì)的特點(diǎn)是什么? 這是一個(gè)很常見(jiàn)的問(wèn)題。
從客戶在項(xiàng)目開始前提出需求,到設(shè)計(jì)師試圖弄清楚如何結(jié)合最新和流行的元素,弄清現(xiàn)代網(wǎng)站設(shè)計(jì)的外觀是我們?cè)诠ぷ髦兴媾R的最大的挑戰(zhàn)之一。
實(shí)際情況是,你可能很容易說(shuō)出現(xiàn)代網(wǎng)頁(yè)設(shè)計(jì)不應(yīng)該是什么樣子的,當(dāng)你看到某個(gè)過(guò)時(shí)的設(shè)計(jì)時(shí),便會(huì)知道。 在這里,我們收集了20個(gè)典型的最新示例,以幫助你探索如何制作現(xiàn)代的網(wǎng)站設(shè)計(jì)。
1.極簡(jiǎn)主義(Minimalism)

當(dāng)然,你不必像Whiteboard那樣精簡(jiǎn),但是你必須承認(rèn)極簡(jiǎn)風(fēng)格的設(shè)計(jì)引人注目,并且?guī)缀跄軌蚱仁鼓汩喿x屏幕上的每個(gè)單詞。
極簡(jiǎn)主義是有效傳達(dá)信息的絕佳工具。 這種風(fēng)格為你要交流的內(nèi)容提供了明顯的重點(diǎn)。 技巧是確保元素具有足夠的吸引力,在上面的這個(gè)例子中,使用的技巧就是一個(gè)有趣的加粗加大的字體。
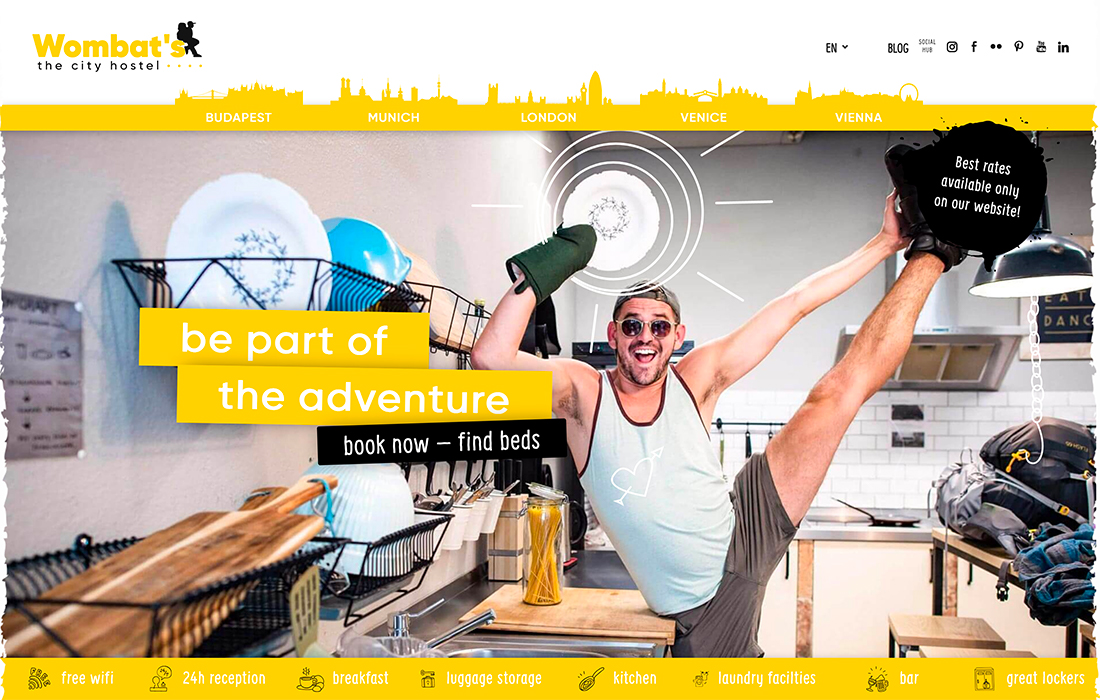
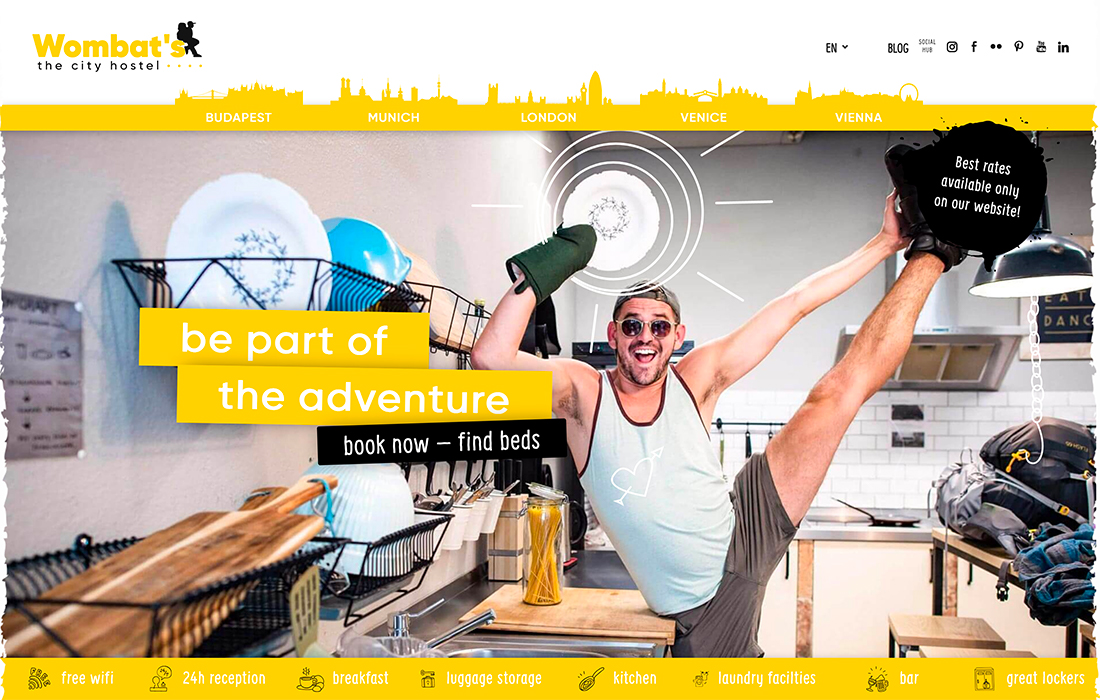
2.大膽的顏色(Bold Color)

過(guò)去較為流行的中性色網(wǎng)站和灰色網(wǎng)站已經(jīng)一去不復(fù)返了。 現(xiàn)代網(wǎng)站的特征是明亮,大膽的顏色。 從檸檬黃(上圖示例)到紫色,綠色和粉紅色,你所使用的調(diào)色板幾乎沒(méi)有禁忌。
技巧? 選擇一種顏色并很好地使用它,從整體項(xiàng)目中汲取靈感。
3.大膽的版式(Daring Typography)

2020年很有可能將是網(wǎng)站設(shè)計(jì)排版樣式最為突破的一年。 你已經(jīng)可以看到似乎已經(jīng)打破了常規(guī)的設(shè)計(jì),但看起來(lái)仍然很棒。
Online Women Biz是這些設(shè)計(jì)之一。 從巨大的W(我的意思是巨大的W)開始,W占據(jù)了整個(gè)屏幕的大部分。 徽標(biāo)使用帶有顛倒字母的時(shí)髦字體。 滾動(dòng)圖標(biāo)放置在添加動(dòng)效的文本環(huán)中,并且使用了多種字體和樣式。
所有這些違反常規(guī)的方法,看起來(lái)都很棒,易于理解,并且具有可以正常使用的功能。
4.讓人印象深刻的圖像(Incredible Images)

使用精心策劃和制作的圖片的網(wǎng)站與沒(méi)有該元素的網(wǎng)站之間存在明顯的區(qū)別。
前者更多的北使用于采用現(xiàn)代網(wǎng)頁(yè)設(shè)計(jì)。 如上,請(qǐng)注意Squarespace的Dreamers頁(yè)面設(shè)計(jì)中的每種顏色如何匹配(從主題的衣服到背景再到陰影)。 它強(qiáng)調(diào)了文本顏色,為圖像中的文本元素創(chuàng)建空間。
所有這些都創(chuàng)造出令人驚嘆的視覺(jué)效果。
5.簡(jiǎn)化導(dǎo)航(Streamlined Navigation)

簡(jiǎn)化的導(dǎo)航提供了網(wǎng)站設(shè)計(jì)最重要內(nèi)容的入口以及概覽。 它應(yīng)包含關(guān)鍵頁(yè)面或訪問(wèn)量最大的頁(yè)面,它不應(yīng)該包括網(wǎng)站上的每個(gè)頁(yè)面。
沒(méi)有什么比大型下拉菜單更能說(shuō)明這是一個(gè)“過(guò)時(shí)”的設(shè)計(jì)了。
6.多個(gè)入口點(diǎn)(Multiple Entry Points)

盡管通常最好的做法是為用戶提供內(nèi)容選擇,但對(duì)于某些內(nèi)容類型,多個(gè)入口點(diǎn)可能更加有效的。 我們已經(jīng)在分屏設(shè)計(jì)中看到了很多成功的案例,例如Tempo的設(shè)計(jì)(如上)。
注意主頁(yè)上的按鈕數(shù)。 用戶可以從一開始就選擇自己的旅程,每個(gè)入口點(diǎn)都是為不同的人設(shè)計(jì)的。 這是在單個(gè)頁(yè)面上處理多個(gè)目標(biāo)的好方法。
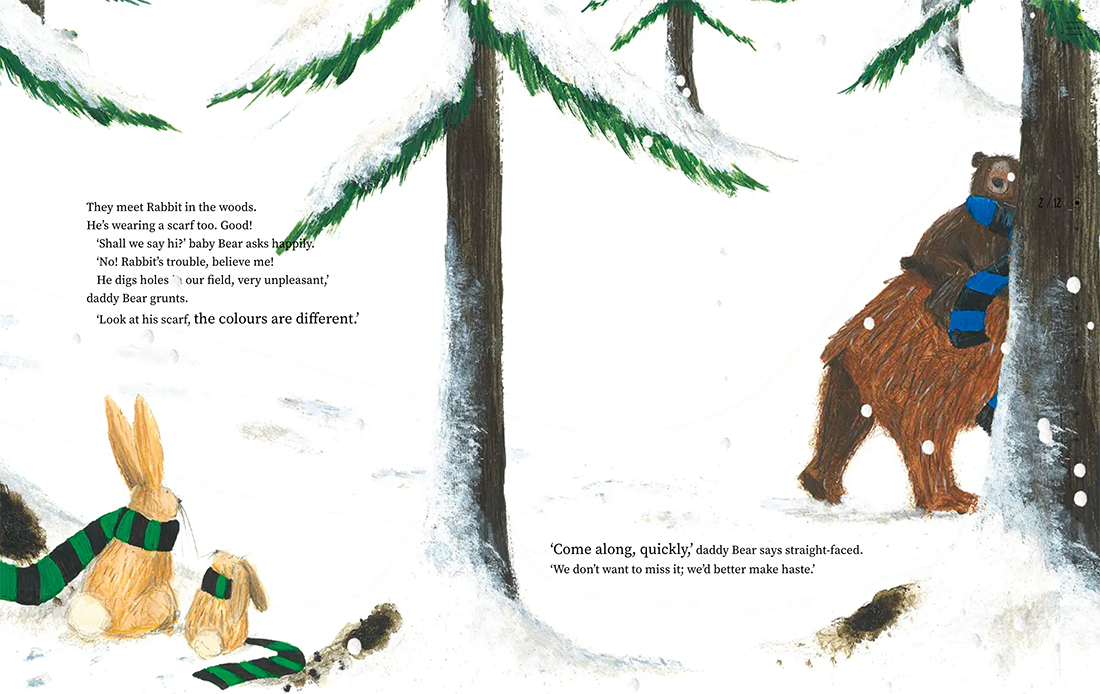
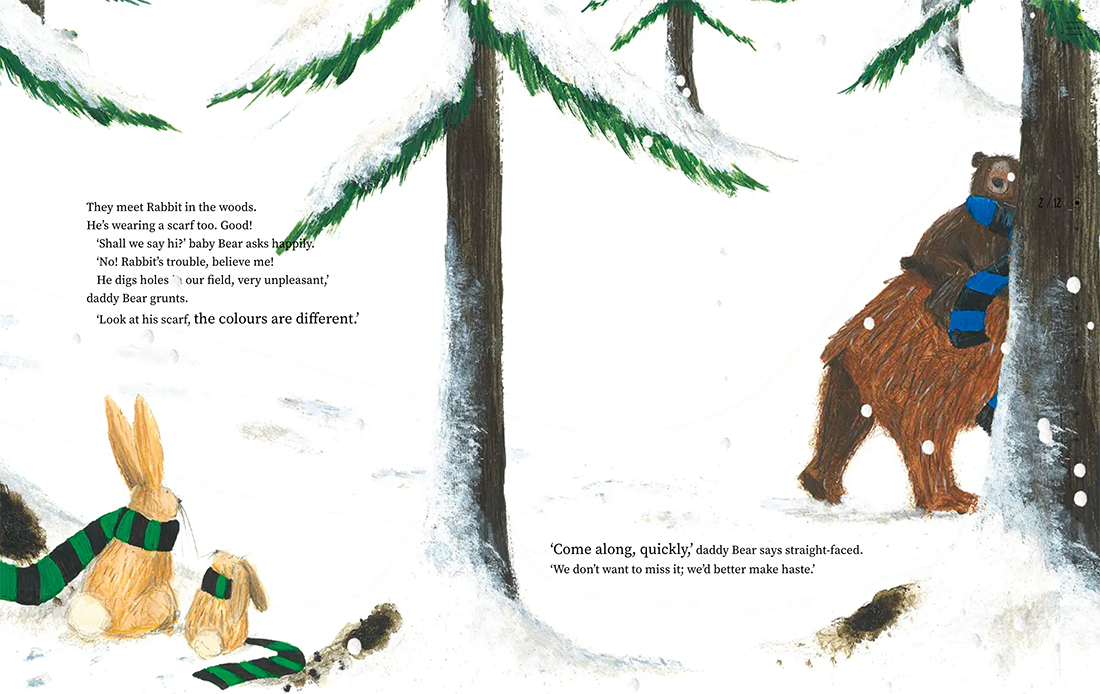
7.用戶參與體驗(yàn)(User Engagement)

《The Bear and His Scarf》是一本在線故事書。 “頁(yè)面”的設(shè)計(jì)類似于具有大量插圖和少量單詞的傳統(tǒng)書籍頁(yè)面,但還包含動(dòng)畫和交互式元素,以保持其趣味性。
8.有目的的空白(Purposeful White Space)

空白應(yīng)在設(shè)計(jì)中發(fā)揮作用。 Lars Franzen使用非常有目的的空白來(lái)引導(dǎo)用戶瀏覽其作品集中的圖像。
空白有助于構(gòu)圖并在屏幕上增加圖像的吸引力。 在這里也有另一個(gè)目的——它是一種導(dǎo)航工具,可鼓勵(lì)左右滾動(dòng)。
9.有效的微文本(Actionable Microcopy)

微文本應(yīng)該告訴用戶接下來(lái)會(huì)發(fā)生什么,并且無(wú)需太復(fù)雜。
使用提供明確說(shuō)明的可操作短語(yǔ),例如Gracie Mansion的按鈕(上方):預(yù)訂旅程。 它是直接的,并提供清晰的說(shuō)明。
10.大尺寸的英雄圖像(Huge Heroes)

在現(xiàn)代網(wǎng)站設(shè)計(jì)方案中,越大越好。 比常規(guī)英雄圖像區(qū)域大,可以與用戶建立聯(lián)系,并將其吸引到內(nèi)容中。
這點(diǎn),“Owl Design”使用了令人驚嘆的圖像以及一些意外的動(dòng)畫來(lái)吸引你(這是你可以凝視數(shù)小時(shí)的圖像設(shè)計(jì)之一)。