出色的按鈕設(shè)計(jì)是大多數(shù)網(wǎng)站用戶幾乎不會(huì)關(guān)于注意的事情……因?yàn)楫?dāng)它運(yùn)行良好時(shí),它幾乎是看不見(jiàn)的。 一個(gè)好的按鈕設(shè)計(jì)應(yīng)該易于點(diǎn)擊,具有明顯的功能,并可以幫助用戶不用過(guò)多思考就與設(shè)計(jì)進(jìn)行交互互動(dòng)。
這是一個(gè)非常簡(jiǎn)單的道理,但是如果事后考慮,可能會(huì)很難設(shè)計(jì)。
今天,我們將來(lái)著重研究按鈕設(shè)計(jì)的趨勢(shì),以及一些關(guān)于如何設(shè)計(jì)一個(gè)好按鈕的提示,以幫助你設(shè)計(jì)用戶將不斷產(chǎn)生點(diǎn)擊欲望的UI按鈕。 這些提示,趨勢(shì)和想法可激發(fā)你對(duì)按鈕設(shè)計(jì)的靈感。
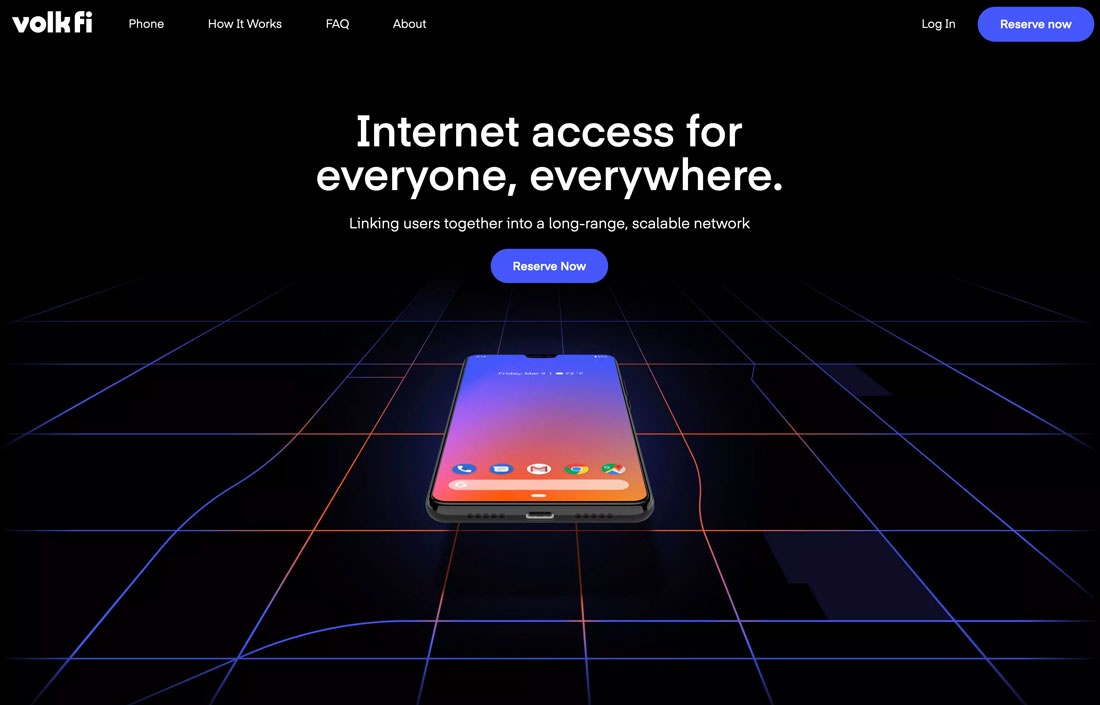
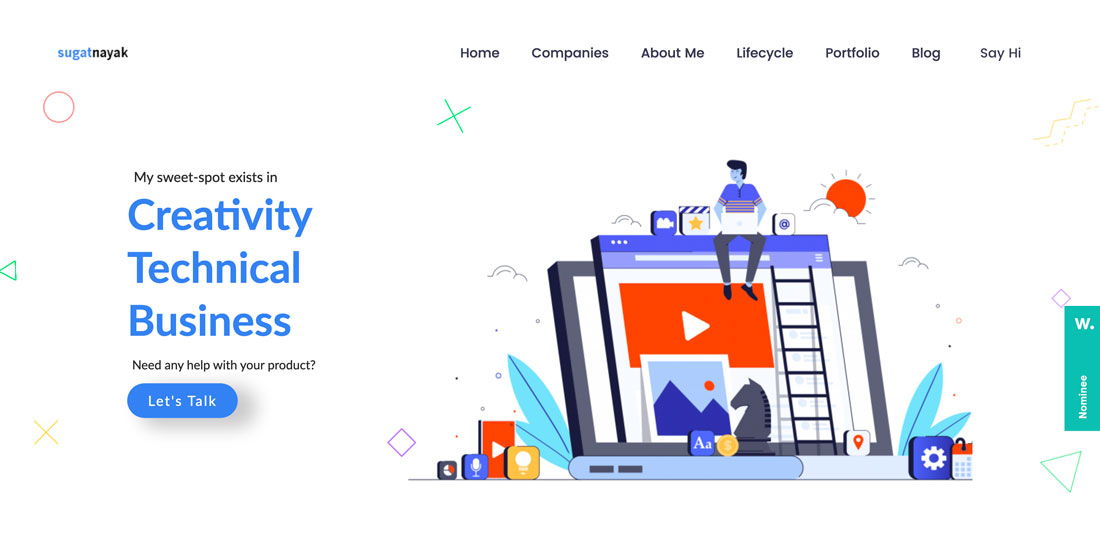
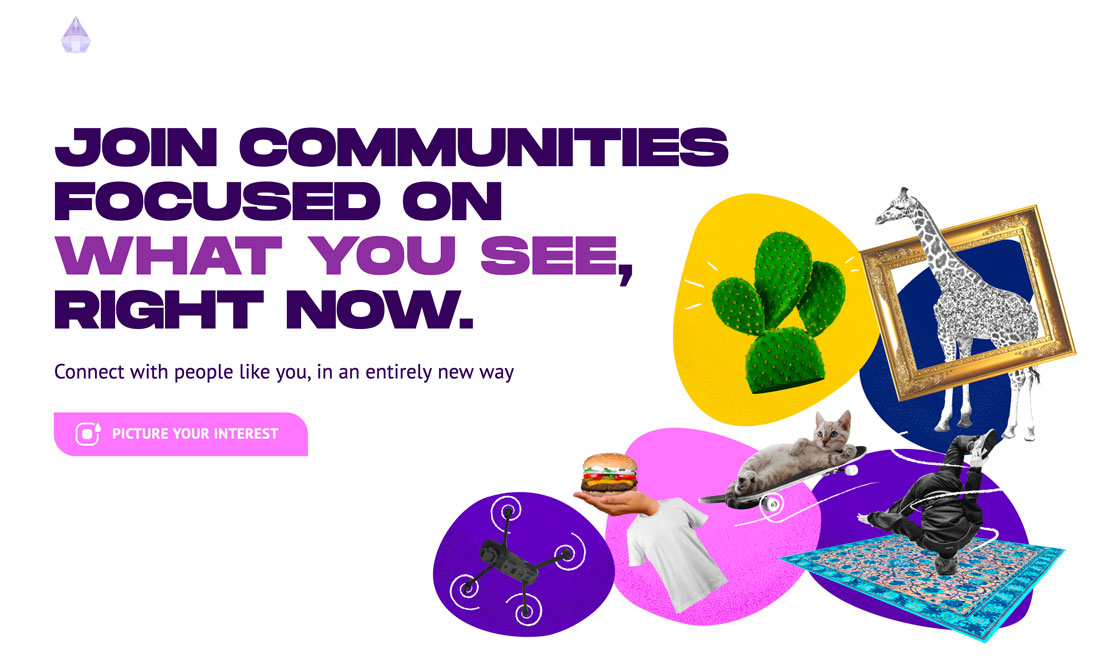
1.保持簡(jiǎn)單(Keep It Simple)

這一切都回到了設(shè)計(jì)理論中的經(jīng)典短語(yǔ):保持簡(jiǎn)單,看似愚蠢。
網(wǎng)站按鈕設(shè)計(jì)其實(shí)也并沒(méi)有什么不同。 按鈕的設(shè)計(jì)不必太復(fù)雜,它應(yīng)該是顯而易見(jiàn)的且具有功能。 有時(shí),其他設(shè)計(jì)趨勢(shì)可能會(huì)影響到這種情況,并且這可能會(huì)影響網(wǎng)站上的轉(zhuǎn)化。
因此,在按鈕設(shè)計(jì)方面,請(qǐng)這樣思考——不要過(guò)分考慮。 一個(gè)按鈕應(yīng)該看起來(lái)像一個(gè)按鈕,就這么簡(jiǎn)單。
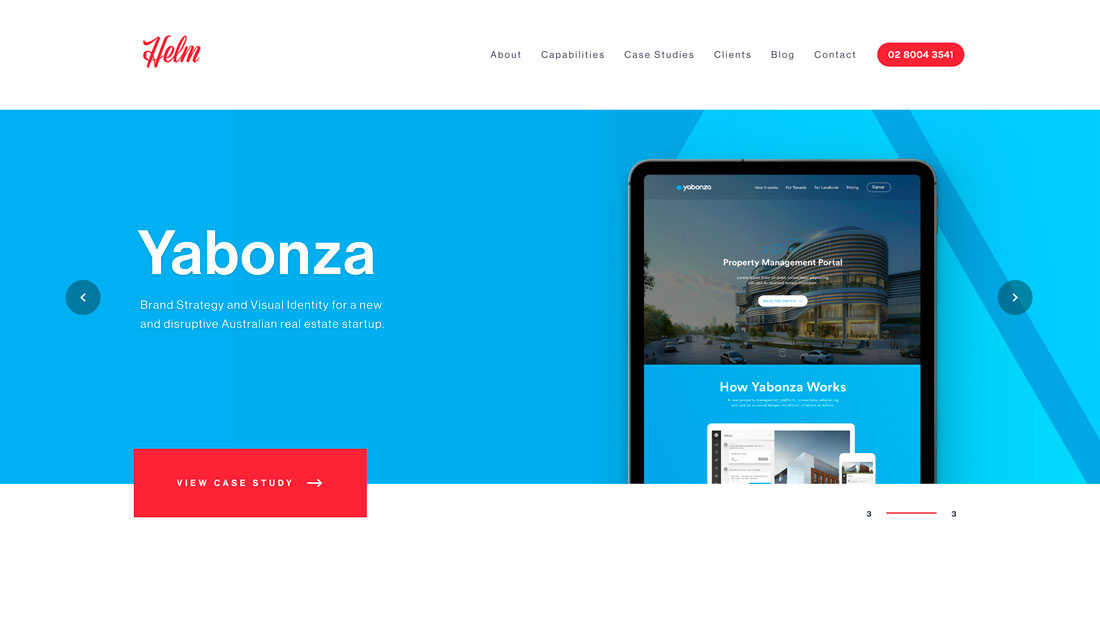
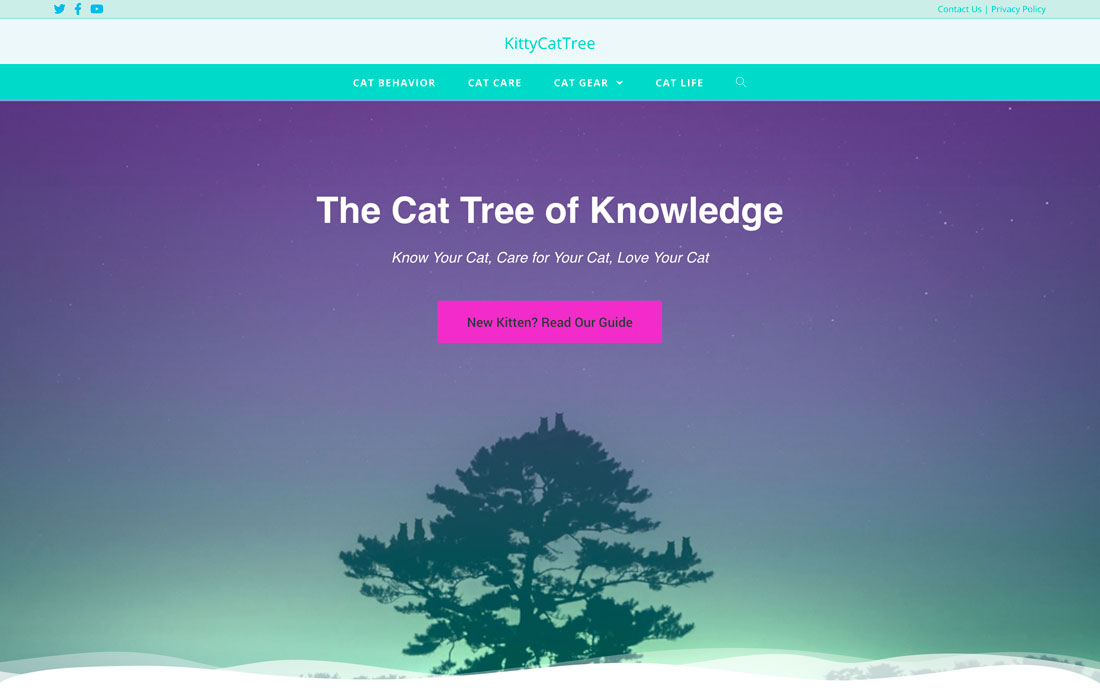
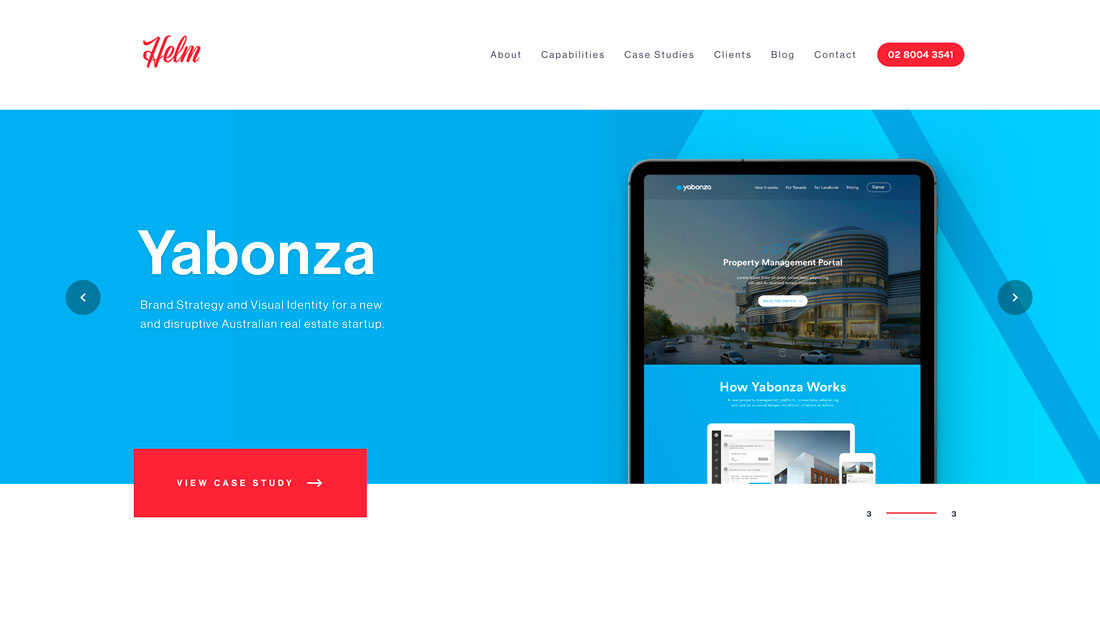
2.提供大量對(duì)比(Provide Plenty of Contrast)

確保具有易于識(shí)別的按鈕幾乎與具有可識(shí)別的按鈕一樣重要。
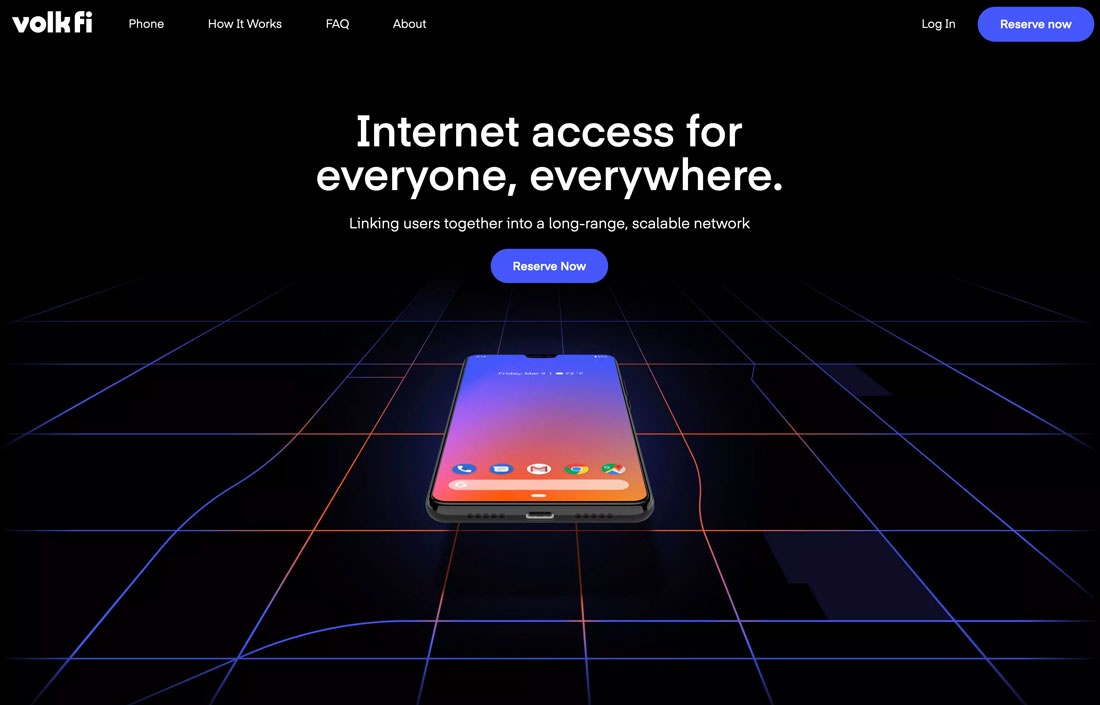
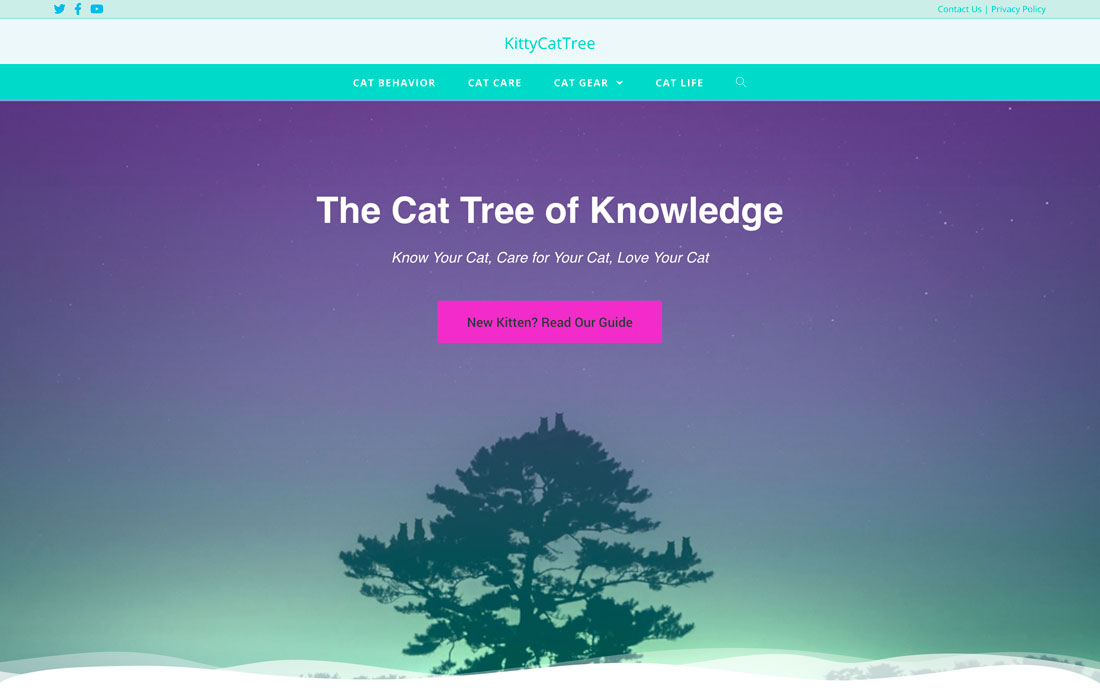
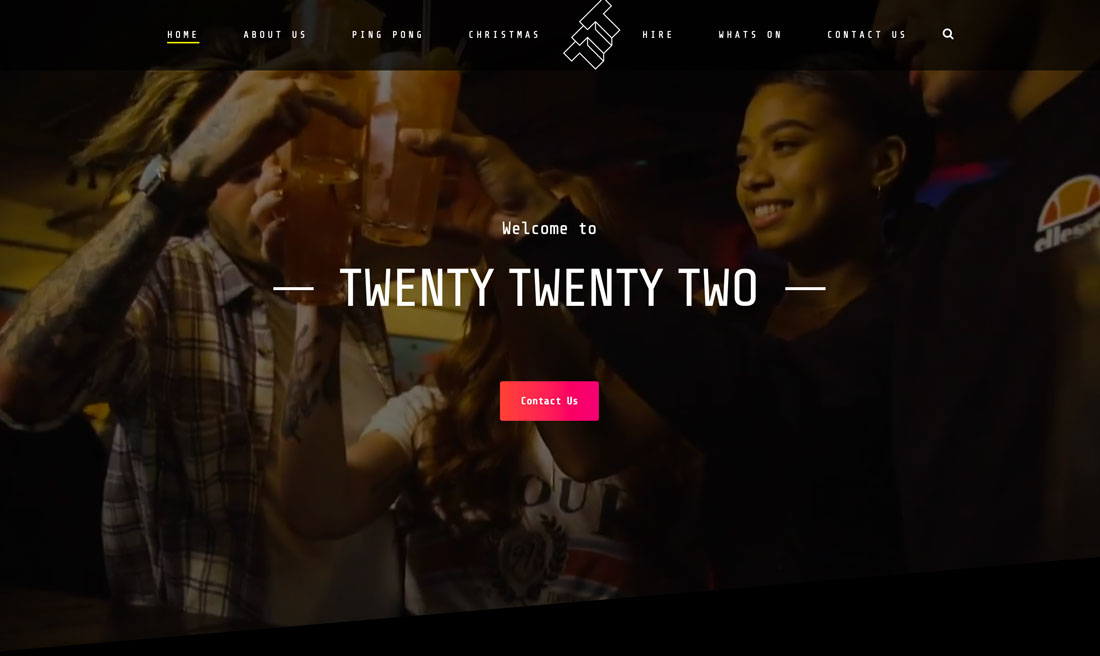
原因在于,位于圖像或背景層頂部的按鈕樣式可能因?yàn)閷?duì)比度不足以至于不易于被辨別,用戶無(wú)法立即找到它們。
不要因?yàn)閷?duì)比度而影響你的按鈕發(fā)揮,你需要盡可能使它們脫穎而出,并以足夠的色彩和空間創(chuàng)建對(duì)比度以使其與屏幕上的其他元素分開(kāi)。 在按鈕周圍留出足夠的空間,以使它們可以單獨(dú)引起注意。
這使按鈕更易于用戶查找和識(shí)別為可單擊元素,并使它們?cè)谖锢砩细子趩螕簦粫?huì)獲得錯(cuò)誤的信息元素。
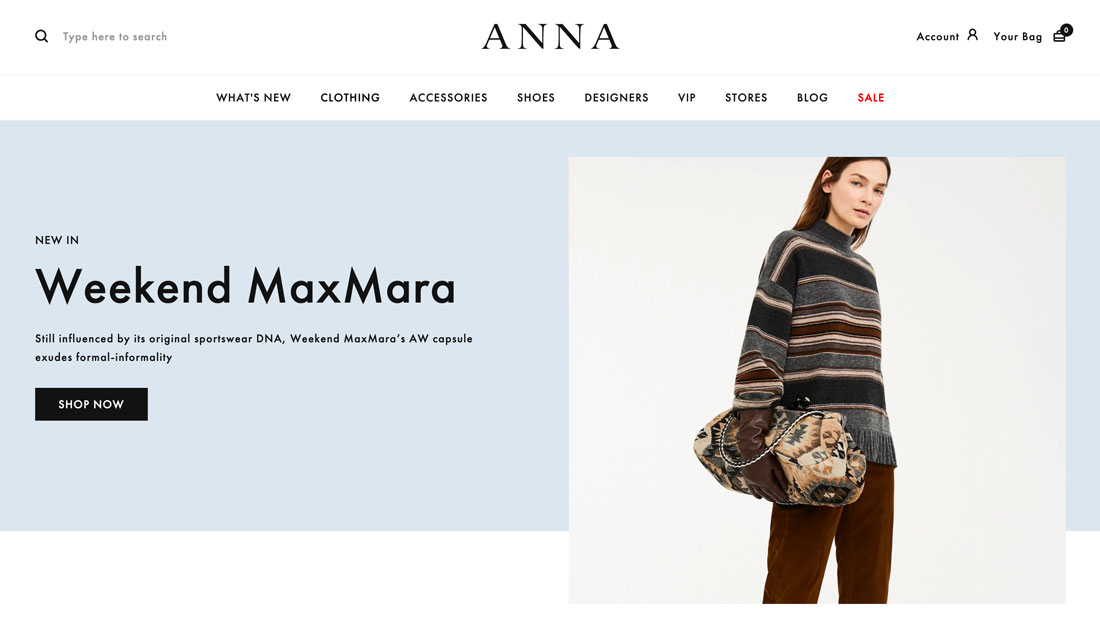
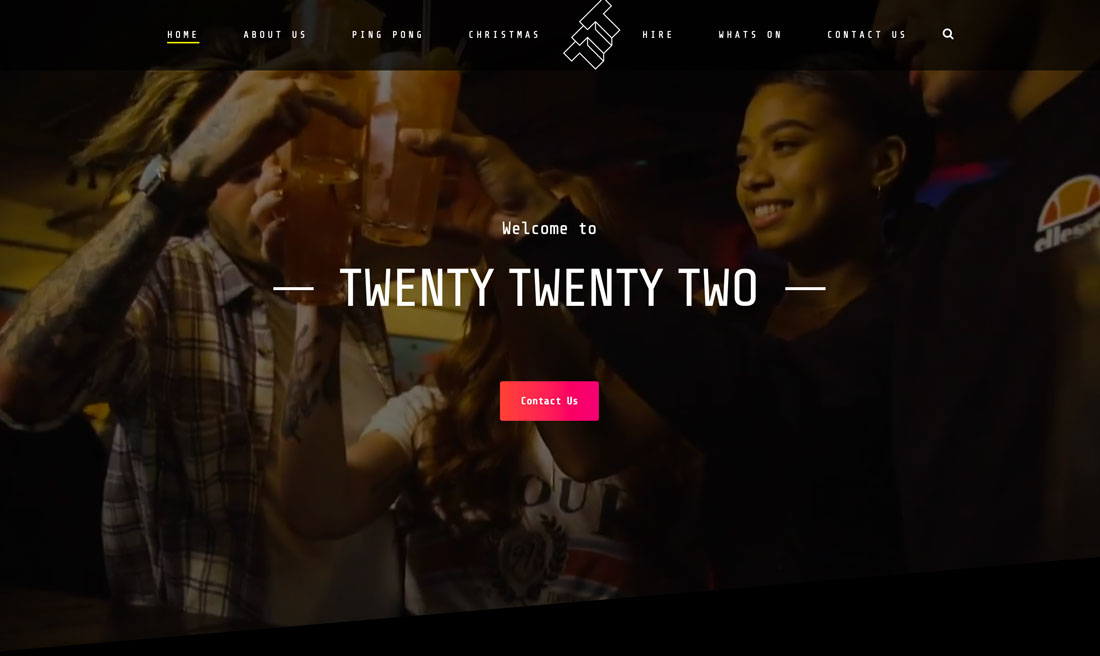
3.使用顏色(Use Color)

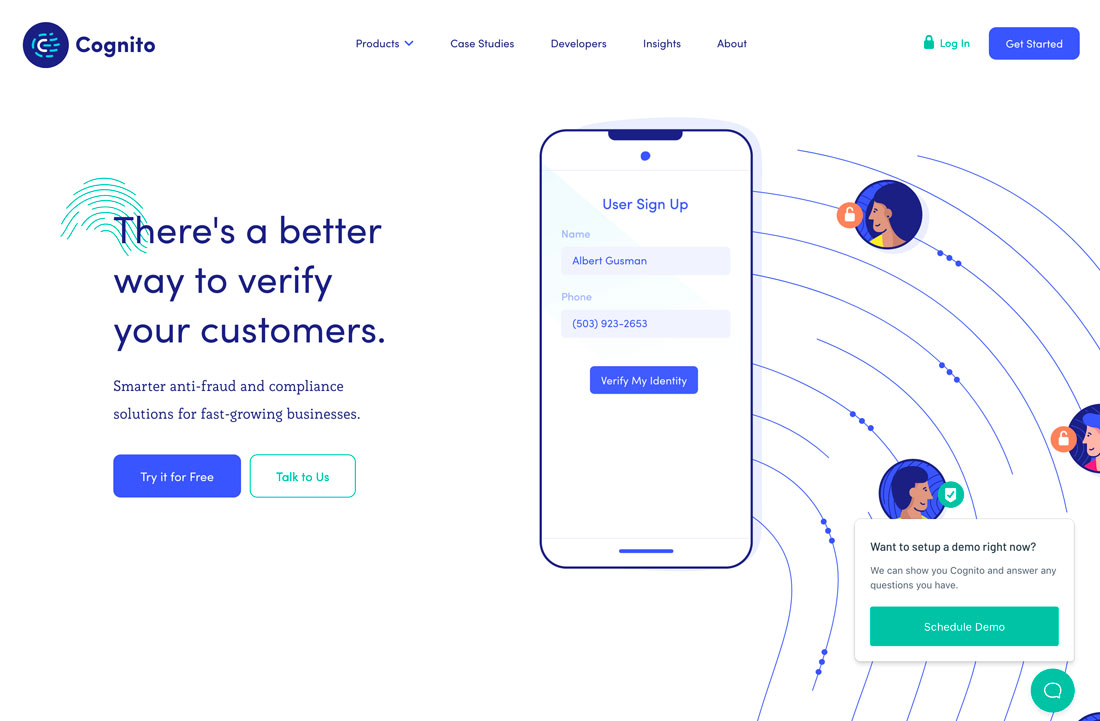
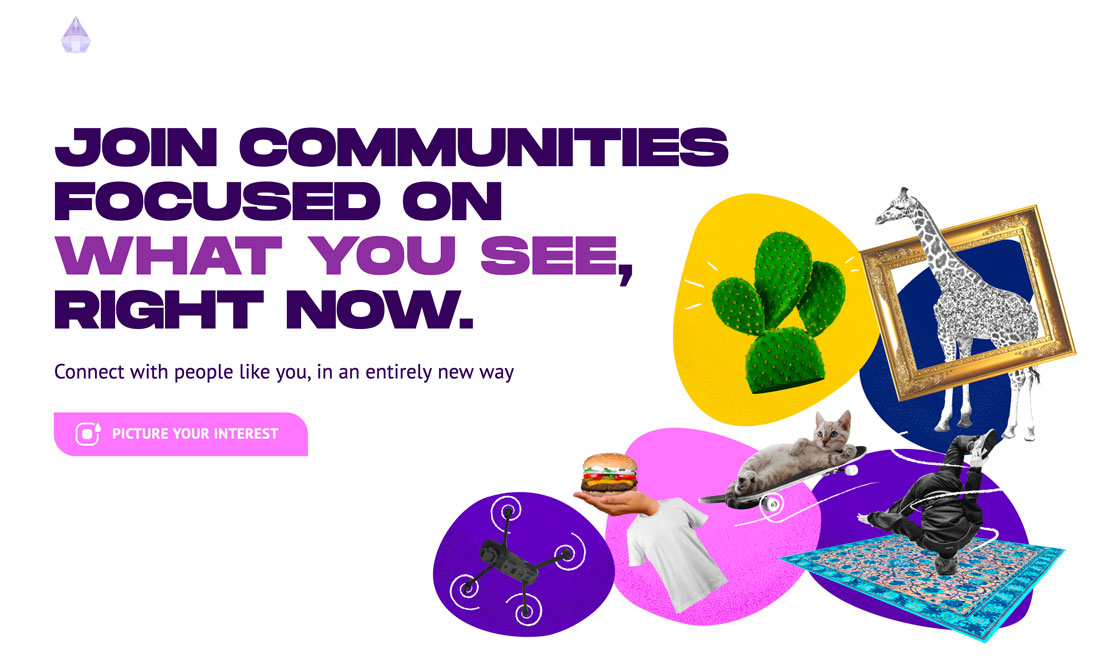
你是否注意到紅色或橙色的按鈕在實(shí)際上使用的有多廣泛? 這是因?yàn)轷r艷的色彩可以提供吸引力,并鼓勵(lì)人們采取行動(dòng)。
使用顏色也是一種非常流行的設(shè)計(jì)技術(shù)。 從鮮艷的顏色到具有簡(jiǎn)單漸變的按鈕,顏色可能是幫助人們與設(shè)計(jì)進(jìn)行交互的較簡(jiǎn)單方法之一。
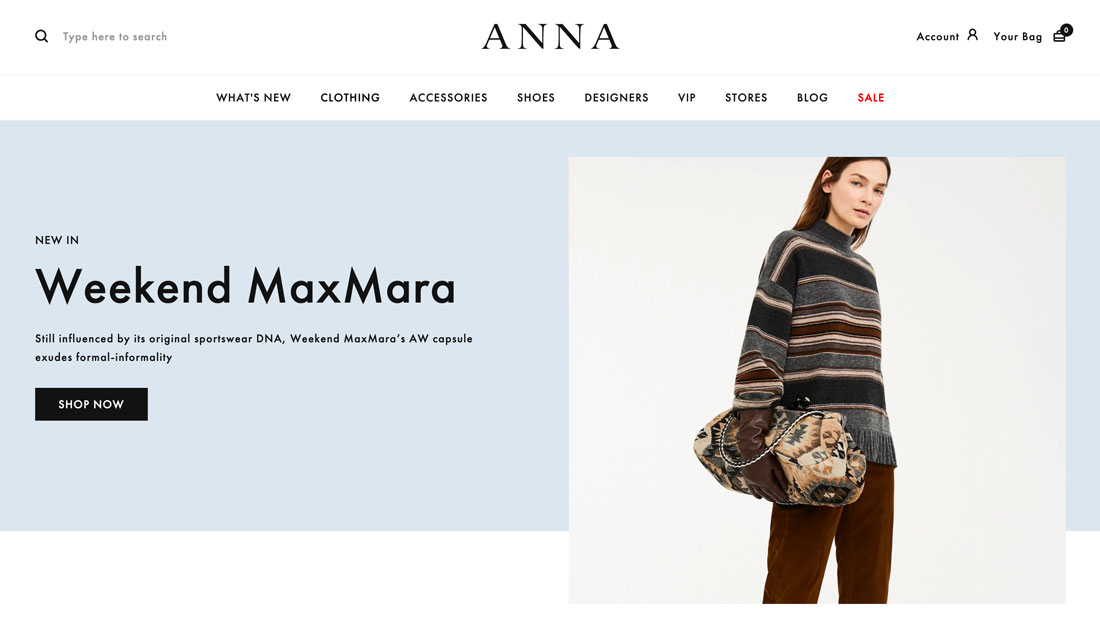
4.具有吸引力的號(hào)召短語(yǔ)(Write Microcopy That Creates Expectation)

不要再犯這中錯(cuò)誤:一個(gè)帶有“ 點(diǎn)擊”或“單擊這里”字樣的按鈕。
按鈕設(shè)計(jì)中的短語(yǔ)應(yīng)該清楚地表明單擊以后會(huì)發(fā)生什么。 告訴用戶他們接下來(lái)會(huì)得到什么。 這可能很簡(jiǎn)單,例如“提交”以輸入數(shù)據(jù),或單擊“了解更多”的鏈接,或“觀看視頻”。 不管接下來(lái)展開(kāi)的是什么內(nèi)容,請(qǐng)?jiān)诙涛谋局懈嬷脩簟?br />
此信息可以幫助建立用戶的信任,并通過(guò)用戶認(rèn)為理想的操作/交互來(lái)增加轉(zhuǎn)化。
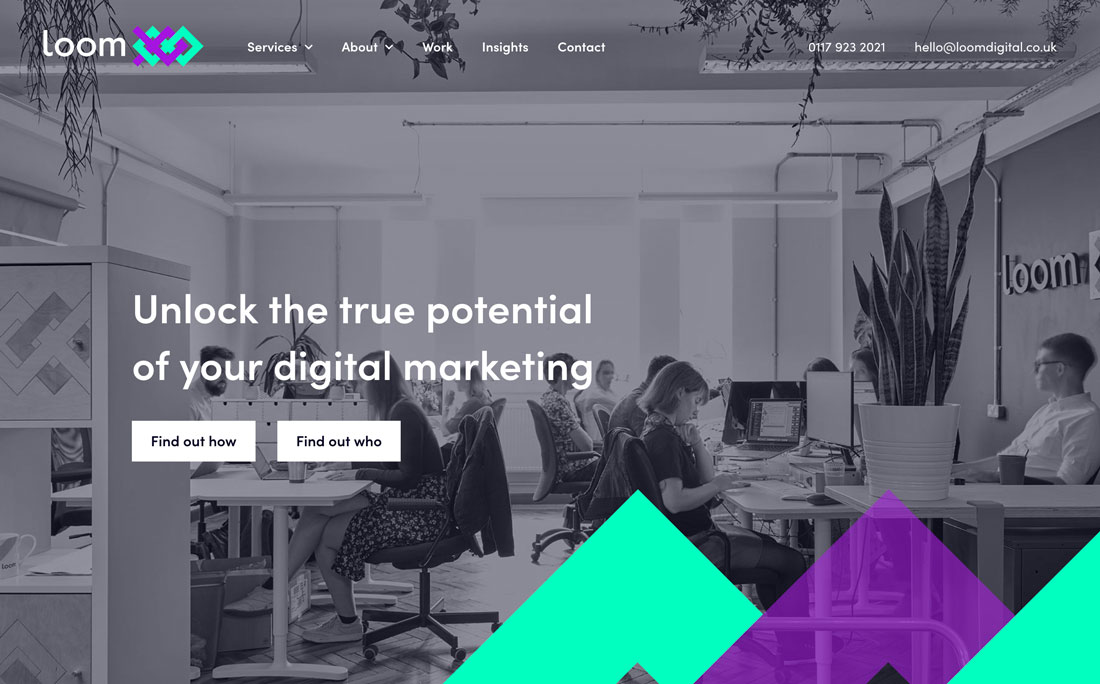
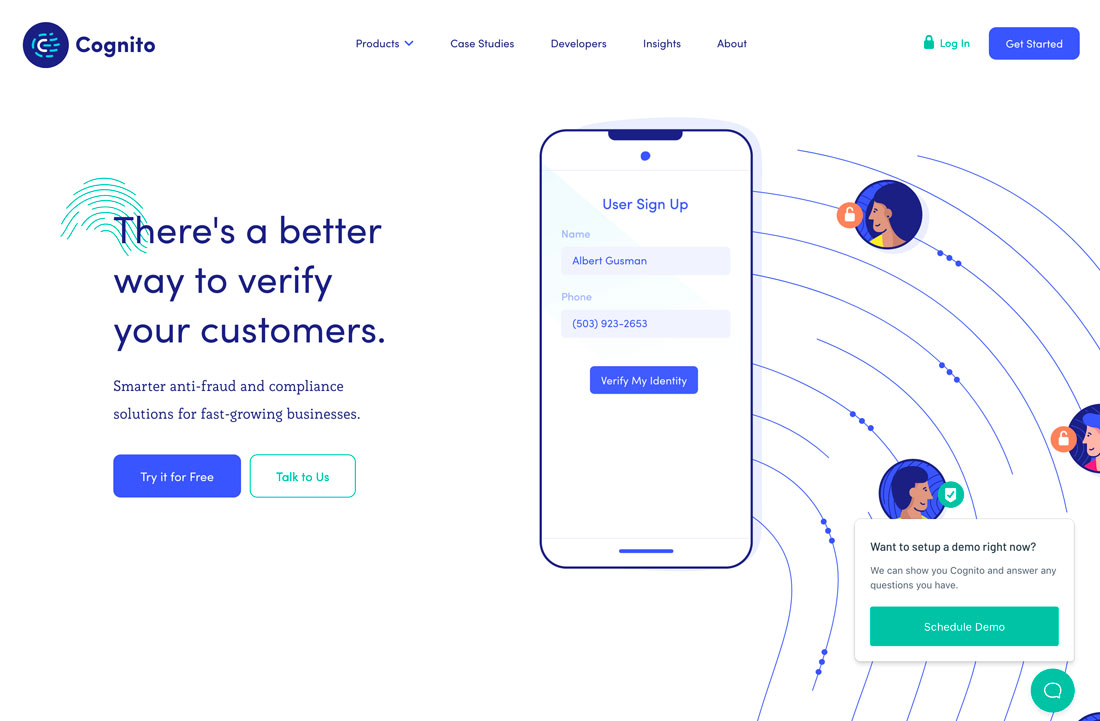
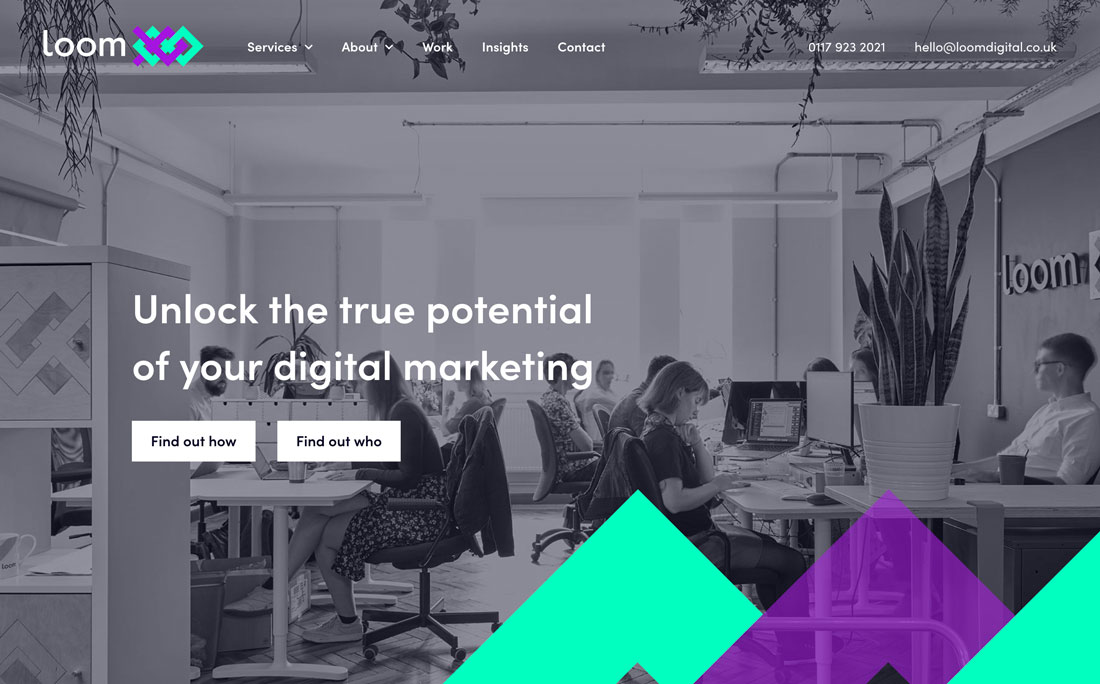
5.微妙的效果(Engage with Subtle Animation)

在網(wǎng)站設(shè)計(jì)中經(jīng)常會(huì)使用到并排兩個(gè)按鈕的樣式,這也是一個(gè)不要忽視的趨勢(shì)。 一個(gè)是填充的,另一個(gè)則是邊框線的,兩者都包含一個(gè)懸停動(dòng)畫(huà),進(jìn)一步強(qiáng)調(diào)了兩個(gè)可單擊的選擇。
動(dòng)畫(huà)可以幫助引起人們對(duì)按鈕的關(guān)注,甚至可以鼓勵(lì)點(diǎn)擊。 在按鈕上包含懸停動(dòng)畫(huà),并已為用戶提供了一個(gè)簡(jiǎn)單的提示,使其成為一種很常見(jiàn)的用戶模式。
只是不要在效果的使用上用力過(guò)猛就好。
6.易于點(diǎn)擊的尺寸(Make It Big Enough to Tap)

按鈕應(yīng)包括直徑至少10毫米的可單擊(可輕敲)區(qū)域,并且要始終貫徹。 該建議來(lái)自the MIT Touch Lab的一項(xiàng)研究,該機(jī)構(gòu)研究了指墊大小與觸摸設(shè)備的關(guān)系。
讓我們這樣想,計(jì)算機(jī)鍵盤(pán)上的典型鍵被設(shè)計(jì)為15毫米乘15毫米,這是為什么呢(請(qǐng)不要忘記考慮不同的屏幕尺寸,以免按鈕在小屏幕上丟失)?
如果確實(shí)需要使用較小的按鈕,請(qǐng)考慮為其添加較大的單擊半徑。 這樣,如果用戶錯(cuò)過(guò)了按鈕本身,則按鈕周圍有足夠的空間,因此仍然可以進(jìn)行所需的操作。
7.使用統(tǒng)一的風(fēng)格(Use a Familiar Style)

每個(gè)人都熟悉一些通用的按鈕樣式,使用其中之一。
· 矩形填充按鈕,內(nèi)部帶有正方形邊緣和文本
· 帶有圓角邊緣和內(nèi)部文本的矩形填充按鈕
· 具有可見(jiàn)陰影的矩形填充按鈕
· 矩形邊框線按鈕
· 簡(jiǎn)單的圓形按鈕,最常用于右下角以表示幫助或聊天等
8.適當(dāng)?shù)奈恢茫≒ut in an Expected Location)

按鈕不僅需要出現(xiàn)并按預(yù)期發(fā)揮作用,還需要將其放置在用戶容易找到它們的位置。
· 對(duì)于首頁(yè),這包括將按鈕放置在主標(biāo)題或文本塊下方。 通常,按鈕與文本對(duì)齊或位于屏幕中央。
· 對(duì)于表單,輸入內(nèi)容后會(huì)出現(xiàn)按鈕。 某些單一輸入形式會(huì)將按鈕對(duì)齊在同一行的右側(cè)。
· 常規(guī)CTA按鈕直接出現(xiàn)在它們所引用的內(nèi)容下方。
· 播放或視頻或游戲的按鈕通常位于預(yù)覽屏幕的中央。
· 購(gòu)物車或電子商務(wù)按鈕通常位于右上角。
9.不要忘記反饋(Don’t Forget Feedback)

按鈕是否響應(yīng)交互? 確保按鈕界面設(shè)計(jì)中包含明顯的反饋回路。
提供按鈕已完成其工作的視覺(jué)或指導(dǎo)性提示。 有些按鈕比其他按鈕需要更多的工作。 例如,鏈接到另一個(gè)頁(yè)面或網(wǎng)站的按鈕會(huì)提供反饋,表明如果加載了新頁(yè)面,則該按鈕已起作用。 如果信息提交正確,則表單提交按鈕可能會(huì)在屏幕上顯示“謝謝”消息。
10.有目的性的使用按鈕(Use Buttons Intentionally)

太多按鈕會(huì)造成混亂。
在需要以及有意義的地方使用按鈕。 不要在各處使用按鈕使設(shè)計(jì)看起來(lái)眼花繚亂。 除了你之外,用戶對(duì)要點(diǎn)擊的位置和最重要的內(nèi)容一無(wú)所知。
按鈕應(yīng)該以用于網(wǎng)站的最終目標(biāo)。 他們應(yīng)將訪客帶入整體網(wǎng)站設(shè)計(jì)中最重要的元素。
總結(jié)
網(wǎng)頁(yè)設(shè)計(jì)中的按鈕是將號(hào)召性用語(yǔ)轉(zhuǎn)換為結(jié)果的元素。 從顏色到功能再到微文本,請(qǐng)花點(diǎn)時(shí)間考慮一下這種設(shè)計(jì)。 測(cè)試按鈕設(shè)計(jì),以確保在你的界面中使用的是具有最實(shí)用的版本。
請(qǐng)不要陷入趨勢(shì)陷阱,當(dāng)涉及到按鈕時(shí),功能應(yīng)該是頭等大事。