你可能無法一一列出符合現(xiàn)代用戶界面或者網(wǎng)站設(shè)計(jì)所謂美感的要素或元素,但是當(dāng)你登錄一個(gè)實(shí)際的用戶界面的時(shí)候,你一定知道它是不是符合現(xiàn)代的視覺要求,因?yàn)樵诟杏X上,對(duì)于過時(shí)的印象有時(shí)已經(jīng)成為了一種習(xí)慣。
現(xiàn)代UI設(shè)計(jì)有助于建立網(wǎng)站設(shè)計(jì)或品牌的可信度,因?yàn)樗哂蟹袭?dāng)前大多數(shù)人視覺美學(xué)的風(fēng)格。 這可能包括視覺趨勢(shì),適應(yīng)可用性標(biāo)準(zhǔn)和模式以及使用適合當(dāng)今用戶的開發(fā)技術(shù)。
在這里,我們將研究在接下來設(shè)計(jì)符合現(xiàn)代用戶界面你需要注意的一些元素。 希望這些例子中的大多數(shù)在你看來都是熟悉的,但是如果沒有,也許是時(shí)候計(jì)劃為你的項(xiàng)目帶來一些新的風(fēng)格了。
1.一致性(Consistency)

一致的用戶界面易于使用和理解。 人們不必費(fèi)心思考如何與你的網(wǎng)站設(shè)計(jì)進(jìn)行互動(dòng),從而使它更易于使用。
最好以兩種方式考慮一致性。
首先,你會(huì)希望你所設(shè)計(jì)的界面從一臺(tái)設(shè)備到另一臺(tái)設(shè)備在外觀和行為上保持一致(這就是為什么響應(yīng)式設(shè)計(jì)如此重要的原因)。
其次,設(shè)計(jì)中的元素彼此保持一致(例如,具有相同顏色,大小和相同位置的按鈕)并遵循通用的使用模式,這種類型的設(shè)計(jì)一致性使你的界面現(xiàn)代且具有更好的可用性基礎(chǔ)。
總體來說保持UI一致性很重要,因?yàn)椋?br />
· 它可以減少學(xué)習(xí)時(shí)間:一致性限制了操作和展示方式的數(shù)量,從而確保用戶不必為每個(gè)項(xiàng)學(xué)習(xí)新的表示方式。
· 它可以消除混亂:用戶傾向于將自己經(jīng)歷過的規(guī)則應(yīng)用到你的網(wǎng)站設(shè)計(jì)或產(chǎn)品中,從而帶來符合最開始自己的期望。 知道這一點(diǎn),我們應(yīng)該謹(jǐn)記,當(dāng)我們偏離設(shè)計(jì)標(biāo)準(zhǔn)時(shí),是否會(huì)引起混亂和陌生感。
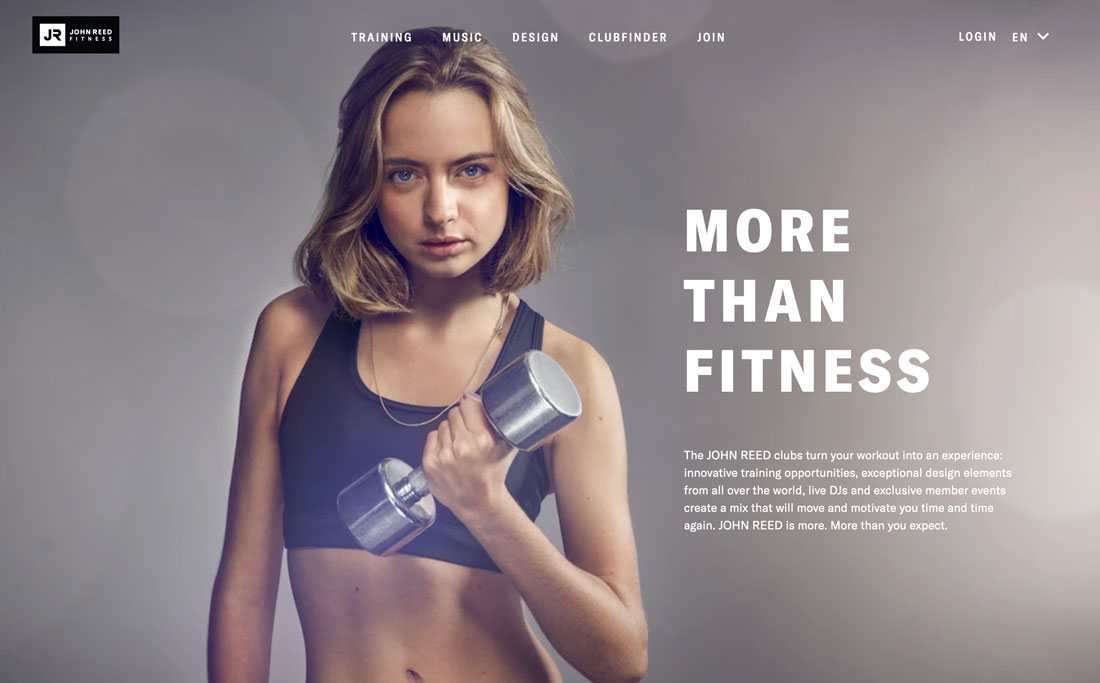
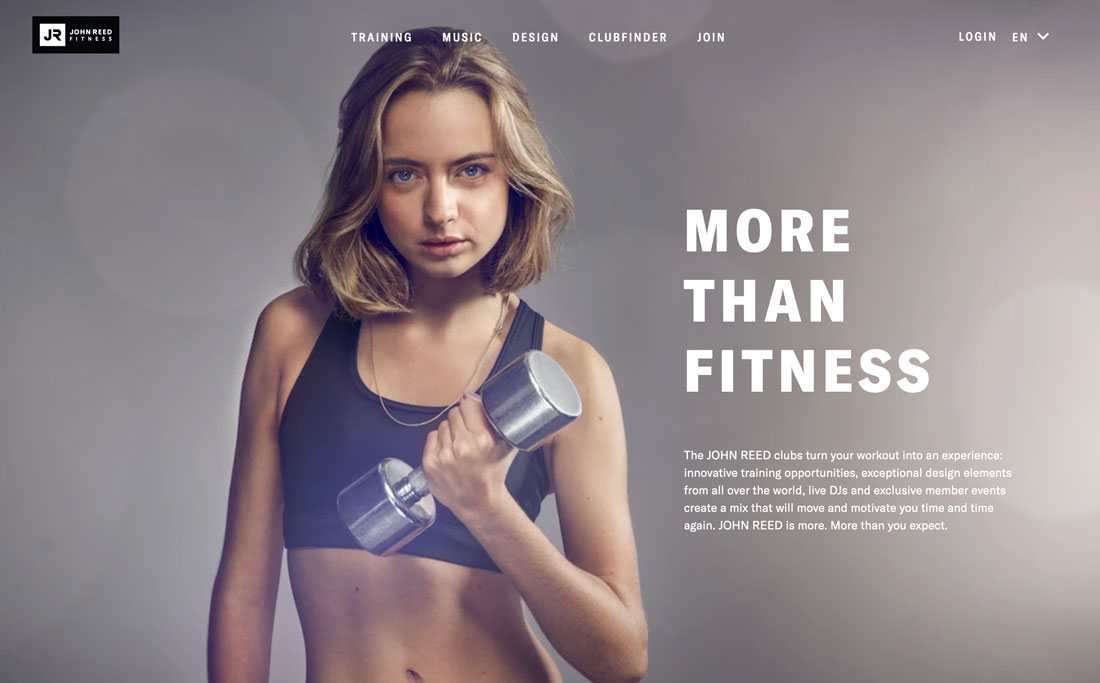
2.漸變和深度(Gradients and Depth)

現(xiàn)代界面使用顏色來創(chuàng)造深度并幫助人們了解如何與設(shè)計(jì)交互。
漸變和微妙的陰影是流行的技術(shù)。 漸變色的使用非常新潮,并提供了有趣的視覺效果來吸引注意力。 最合適的陰影應(yīng)該是看起來并不明顯,但是可以將元素從背景中移開以鼓勵(lì)互動(dòng)。
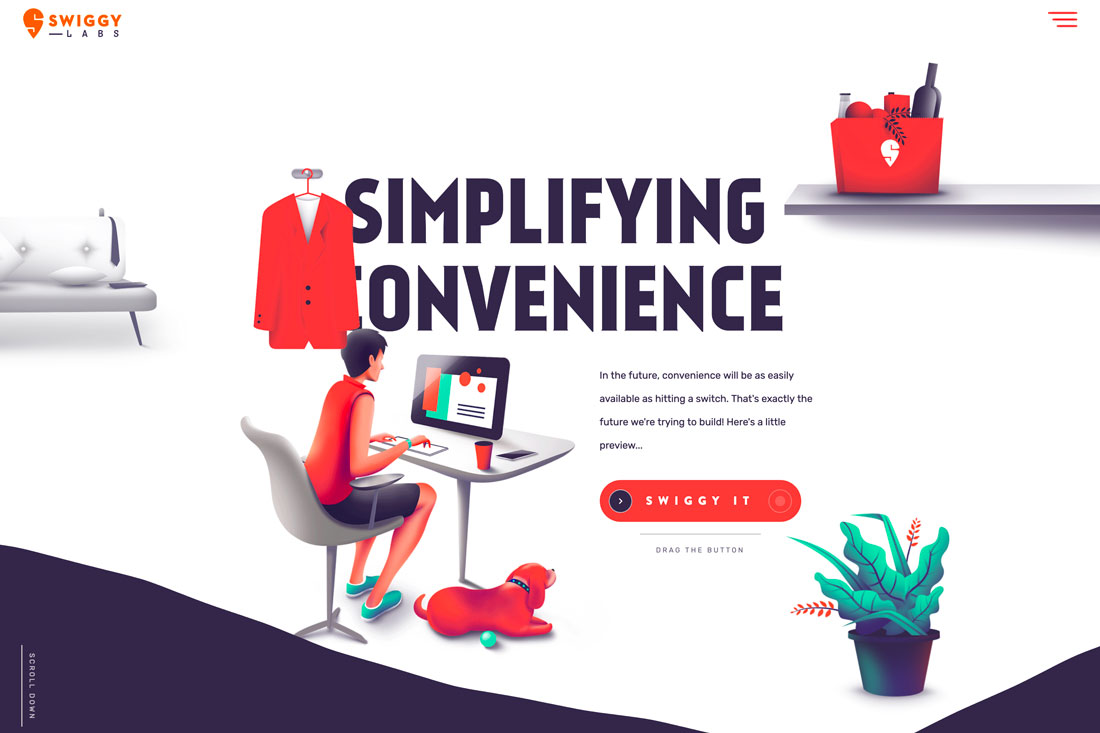
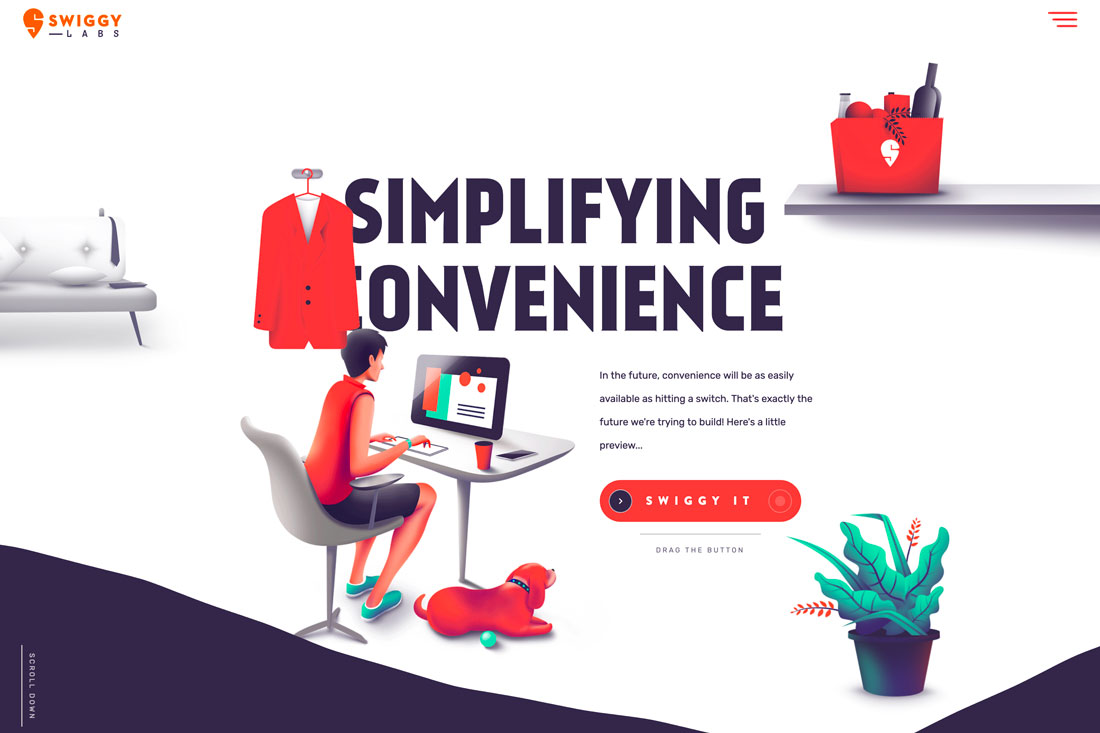
3.有目的的使用動(dòng)畫(Purposeful Animation)

在網(wǎng)站設(shè)計(jì)方面,動(dòng)畫幾乎無處不在,因此,不要過度使用此技術(shù)就顯得尤為重要。
現(xiàn)代的視覺設(shè)計(jì)僅在有需要的情況下才對(duì)元素進(jìn)行動(dòng)畫處理。 有目的的動(dòng)畫可以幫助用戶單擊按鈕,提供導(dǎo)航提示,提供指導(dǎo)或充當(dāng)簡(jiǎn)單的令人愉悅的視覺功能。
為了確保你的網(wǎng)站動(dòng)畫有目的且不是純粹的裝飾,請(qǐng)考慮動(dòng)畫元素的目標(biāo)及其在整體網(wǎng)頁設(shè)計(jì)中的作用。
4.易于閱讀的文字大小(Easy to Read Font Sizes)

你可能已經(jīng)注意到,正文的默認(rèn)字體大小一直在緩慢增加。 這是一個(gè)不容忽視的趨勢(shì),相信有很多瀏覽者會(huì)因此而感激你的。
小號(hào),或者幾乎難以辨認(rèn)的字體大小是你在考慮你的用戶界面是否過時(shí)的第一件事。 人們已經(jīng)習(xí)慣了更大,更易讀的字體。
所以,在你的網(wǎng)站設(shè)計(jì)上使用14點(diǎn)到16點(diǎn)的正文字號(hào)。 雖然一開始看起來可能很大,但此大小更令人賞心悅目,以可讀的大小轉(zhuǎn)換為移動(dòng)屏幕,并已成為相當(dāng)標(biāo)準(zhǔn)的一個(gè)規(guī)范(請(qǐng)不要忘記也將行距調(diào)整為適當(dāng)?shù)拇笮。?br />
5.語音界面(Voice Interfaces)
你的網(wǎng)站上是否有設(shè)計(jì)方便用戶在進(jìn)行語音交流以更加容易找到信息的功能? 交互式語音界面可能是用戶界面設(shè)計(jì)中增長最快的部分之一。
你可以以一種使語音界面和人們更容易訪問你的內(nèi)容的方式來進(jìn)行網(wǎng)站設(shè)計(jì)和功能開發(fā)。 通過提問和回答的方式來解決常見問題,提供有價(jià)值的信息,使用示例創(chuàng)建意圖,并在界面?zhèn)陕爼r(shí)使用視覺反饋。
6.無縫互動(dòng)(Seamless Interaction)

網(wǎng)站互動(dòng)必須在一臺(tái)設(shè)備上以及從一臺(tái)設(shè)備到另一臺(tái)設(shè)備之間都是無縫的。
用戶在頁面之間移動(dòng)時(shí)希望獲得相同的體驗(yàn)。 他們還希望網(wǎng)頁設(shè)計(jì)在其臺(tái)式計(jì)算機(jī)和移動(dòng)端上具有相同的外觀和行為。
所有現(xiàn)代用戶界面均遵循這些準(zhǔn)則。 如果你的網(wǎng)站目前并不支持,則需要立即重新考慮你的網(wǎng)站并立即進(jìn)行規(guī)劃。
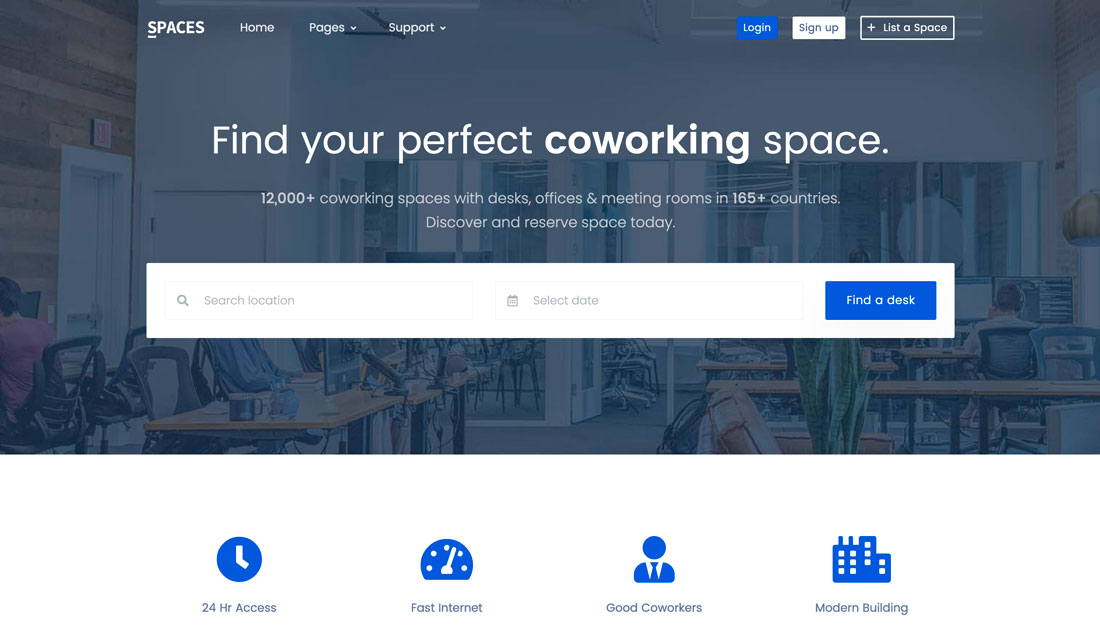
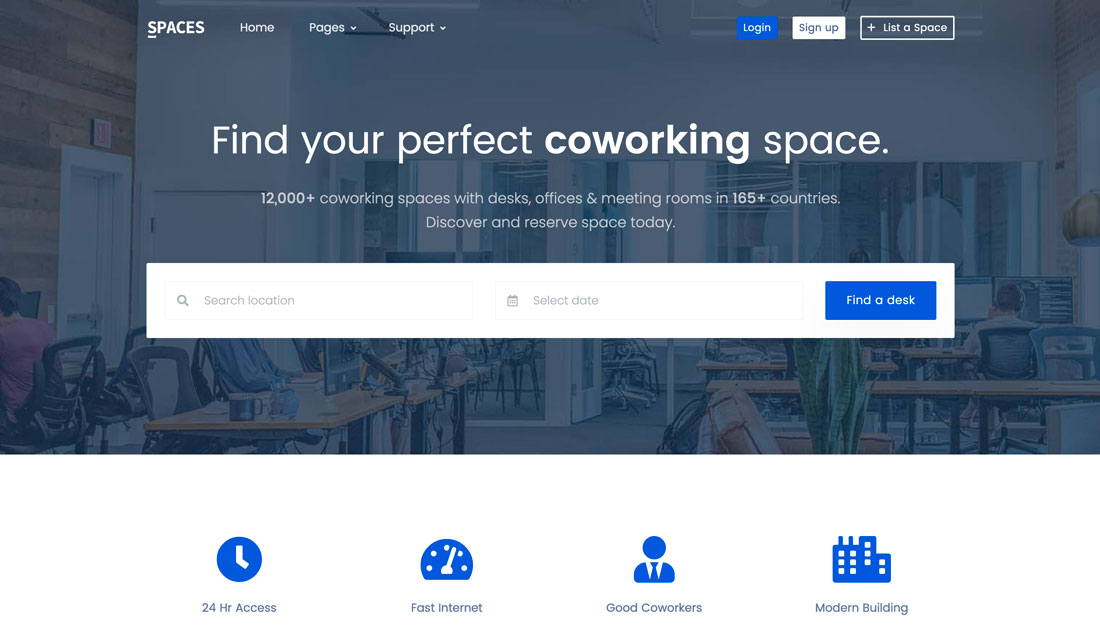
7.智能表單/輸入(Smart Forms/Inputs)

要求用戶錄入太多信息的大規(guī)模在線表單的時(shí)代已經(jīng)一去不復(fù)返了。 現(xiàn)代界面更多的使用簡(jiǎn)短的表單,尊重每個(gè)用戶的時(shí)間,僅詢問少量用戶最常用的信息所需的內(nèi)容。
現(xiàn)代界面使用智能表格和輸入。 這意味著只要求你填寫必要的信息并驗(yàn)證數(shù)據(jù)。 后者在小型設(shè)備上更為如此重要,因?yàn)樗苋菀纵斿e(cuò)字并產(chǎn)生錯(cuò)誤; 數(shù)據(jù)驗(yàn)證可立即告訴用戶出了什么問題,并在以后的工作中避免這樣的情況。
8.安全性及可靠性(Secure and Trustworthy)

這個(gè)幾乎不用多說什么,你的網(wǎng)站必須安全可靠。
尤其是對(duì)于購物或者涉及個(gè)人隱私問題的網(wǎng)站,用戶在購物和瀏覽時(shí)經(jīng)常會(huì)尋找地址欄是否有安全鎖標(biāo)識(shí),所以你必須使用SSL和HTTPS,2010年的時(shí)候就是如此。
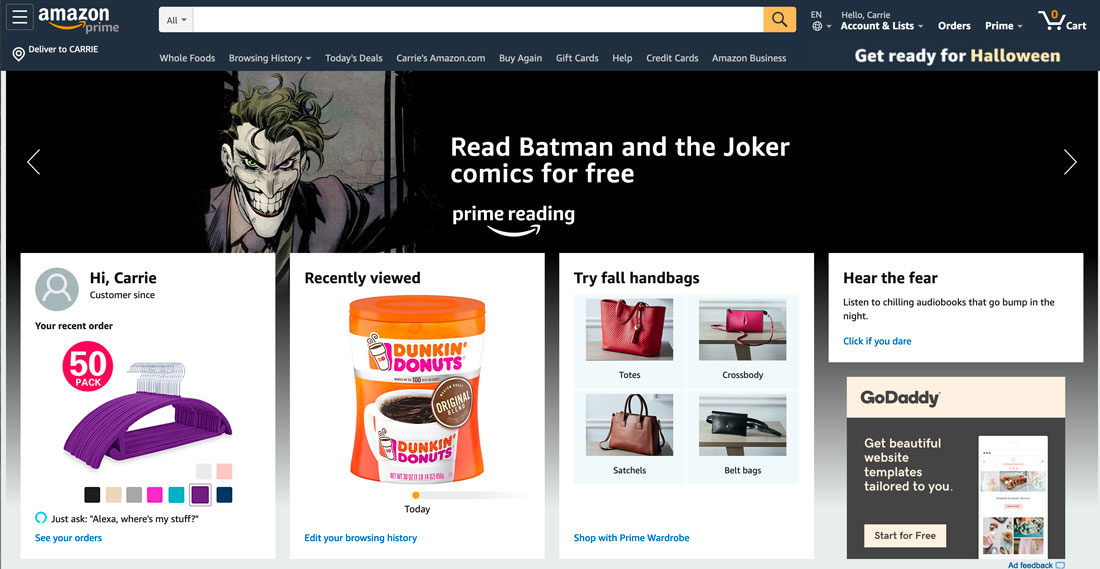
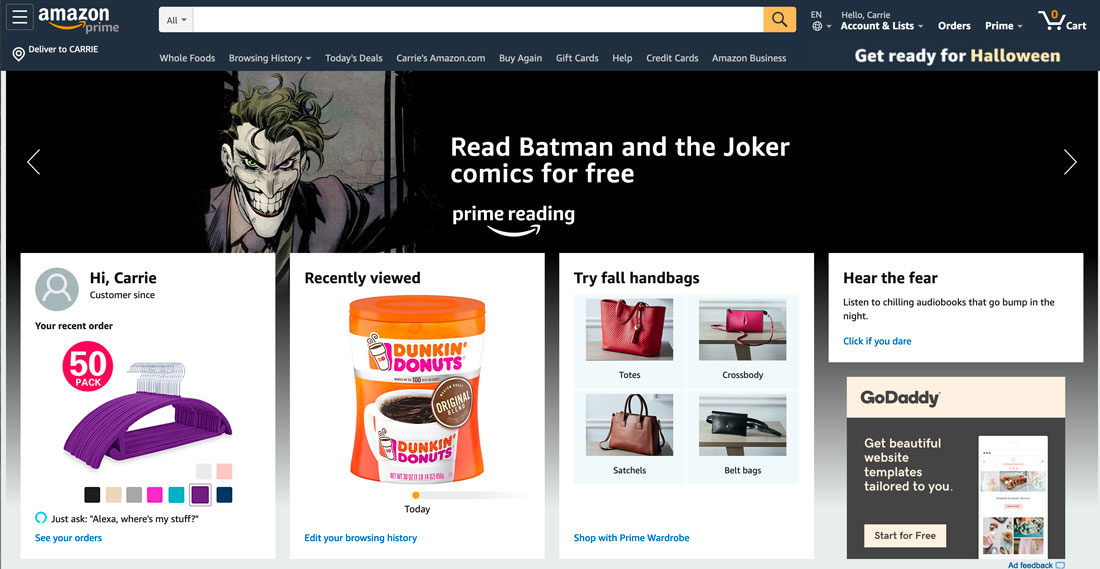
9.可定制和個(gè)性化(Customizable and Personalized)

更多界面為用戶提供了更多可定制的個(gè)性化服務(wù)。
通常,包括使用能夠確定用戶位置的語言和貨幣支持工具,保存購物車幾天的cookie或允許用戶創(chuàng)建更多個(gè)人體驗(yàn)的登錄名。
定制和個(gè)性化成為差異化的要點(diǎn),這將幫助人們?cè)谶x擇時(shí)優(yōu)先選擇你的網(wǎng)站。 這些小細(xì)節(jié)可以帶來很大的不同。
10.更新迭代(Evolving)

你必須擁有一個(gè)可以隨時(shí)間以及趨勢(shì)變化而做出響應(yīng)的設(shè)計(jì)。
我們?cè)?jīng)說過,你每三到五年需要一個(gè)新的網(wǎng)站設(shè)計(jì)。 現(xiàn)在你可能每6個(gè)月左右就需要對(duì)網(wǎng)站進(jìn)行一次調(diào)整,以保持新鮮感和相關(guān)性(你會(huì)感嘆技術(shù)發(fā)展如此之快)。
從較小的設(shè)計(jì)更改到可用性更新,請(qǐng)務(wù)必注意你在其他網(wǎng)站上看到的內(nèi)容,并思考這些更改和改進(jìn)如何對(duì)你有利。
總結(jié)
乍一看,創(chuàng)建現(xiàn)代UI主要是研究用戶行為和模式以及影響用戶行為和模式的設(shè)計(jì)選擇。
趨勢(shì)和現(xiàn)代界面設(shè)計(jì)之間有一條很好的界限。 后者往往會(huì)停留更長的時(shí)間,并且更多地植根于功能和可用性上,而前者主要是美觀。
從心態(tài)開始,網(wǎng)頁設(shè)計(jì)總是在變化。 然后考慮積極并且能夠令人難忘的Web體驗(yàn),并在將來對(duì)界面進(jìn)行修訂時(shí)考慮這些技術(shù)。