在一個網站設計項目的開始,總有一個時刻,你會問自己“我需要從哪里開始?”當你決定創造一些完全不同或者相對新的設計的時候,這將重燃你創作的戰斗欲望。
在現實的網站建設工作中,有幾個種布局從來都不會過時。這些模式已經被用戶所接受,它們易于理解并且為幾乎任何的設計和內容類型都可以提供堅實的框架基礎。在這里,我們將看看這五個“永恒”的網站設計布局,以及如何充分的利用在你的下個網頁設計項目中應用它們。
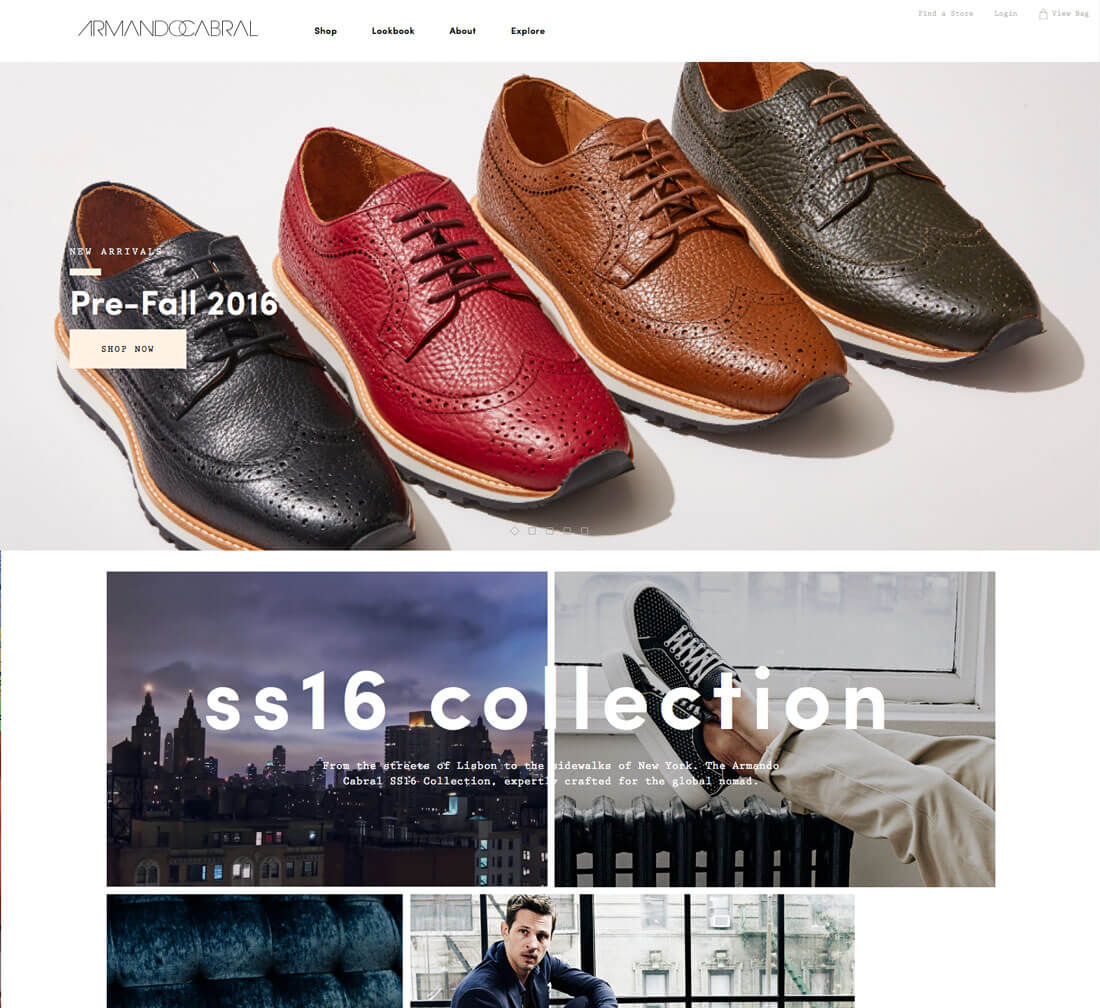
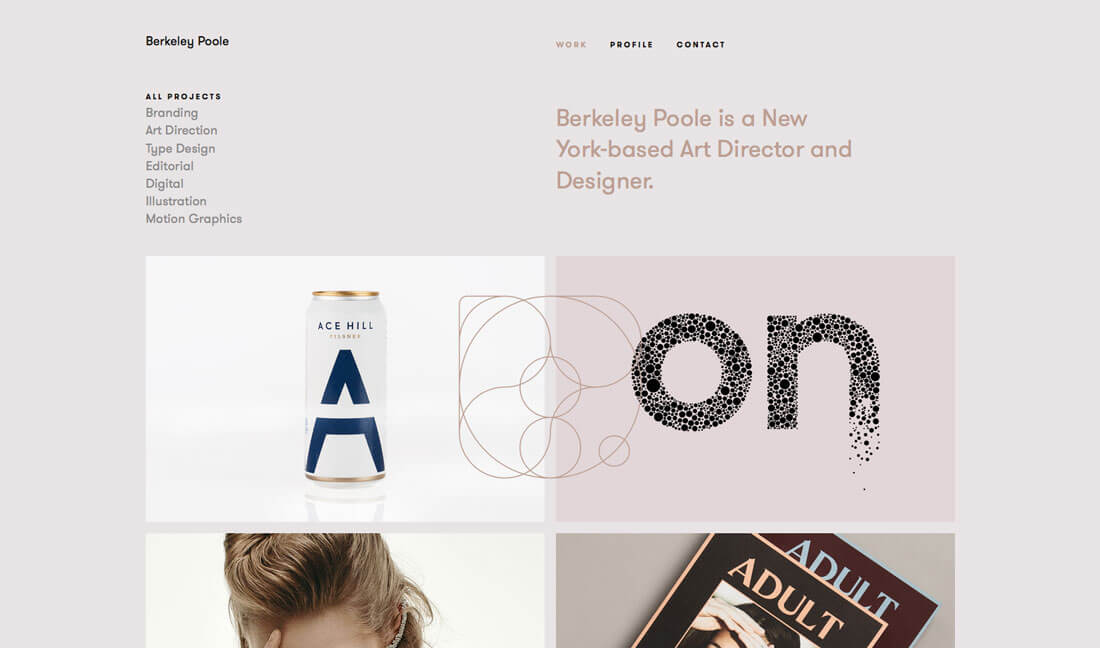
1.通過在簡單的網格堆積上放置形象圖

在網站設計上采用網格式的圖片排版在當下的設計中也十分常見和流行
無論屏幕大小如何,這種格式能預先給用戶一整塊的視覺點“放置”他們的注意力,并通過后續的滾動瀏覽逐步消化信息。雖然此形狀的實際規格可能會根據設備類型或是否喜歡全寬或淺圖像而改變,但設計前期大致相同。
· 導航;
· 文本內容覆蓋其上的視覺形象圖;
· 2到4列帶有或不帶圖標的小信息元素;
· 主體內容區域;
· 底部
這種設計最好在整體上以干凈為主,以此來提供強大的視覺存在,無論各版塊斷點如何,傾向于與響應框架能使它發揮更好的視覺效果。這種格式的一些替代應用是使用輪播或視頻切換作為設計的注視覺形象。

網格式排版可以增加網頁設計的整體條理性
工作原理:每個元素都有一個地方,并有一個邏輯流程跟隨內容。主圖像應該是吸引用戶進入設計的第一印象,次要元素應該使用戶想要點擊它們。
組合流行趨勢:向基于列的信息元素添加明亮的彩色圖標或框,或在整個網頁設計中為用戶界面元素使用平面樣式。
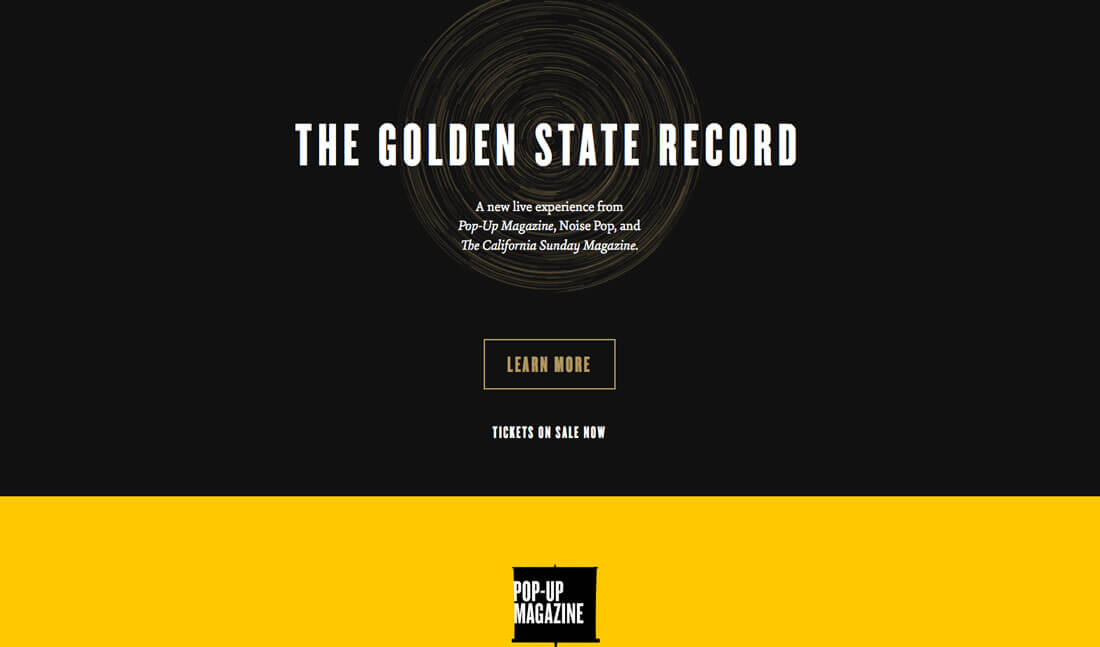
2.一頁,一列

對于內容簡單的網站設計,一欄式布局可以給單頁面增添亮點
一種統一的頁面布局對于少內容和僅有單個焦點或消息的網站來說是最佳解決方案之一。當消息很簡單時,不需要對布局的形狀過于深究,單列布局就可以是完美的解決方案。
· 導航;
· 帶有圖像以及文本的注內容區;
· 底部
當使用這種設計模式時,空間是一個重要的設計元素。確保元素之間有足夠的空間,并考慮在設計的外邊緣使用夸張的間距。使用單頁網站的風險是,如果空間不足,它可能會使用戶感到局促或混亂。
工作原理:“一頁公式”最適合小型的網站設計。它可以使介紹頁面上缺乏的內容或簡單的組合在感覺上比原來的更重要。該格式也適用于簡單的博客或計劃堅持內容單一的網頁設計。
組合流行趨勢:添加滾動視差效果,使用戶滾動時,頁面能提供更有利的吸引力。這些簡單的效果可以使一個簡單的單頁網頁設計感覺更深更堅韌。
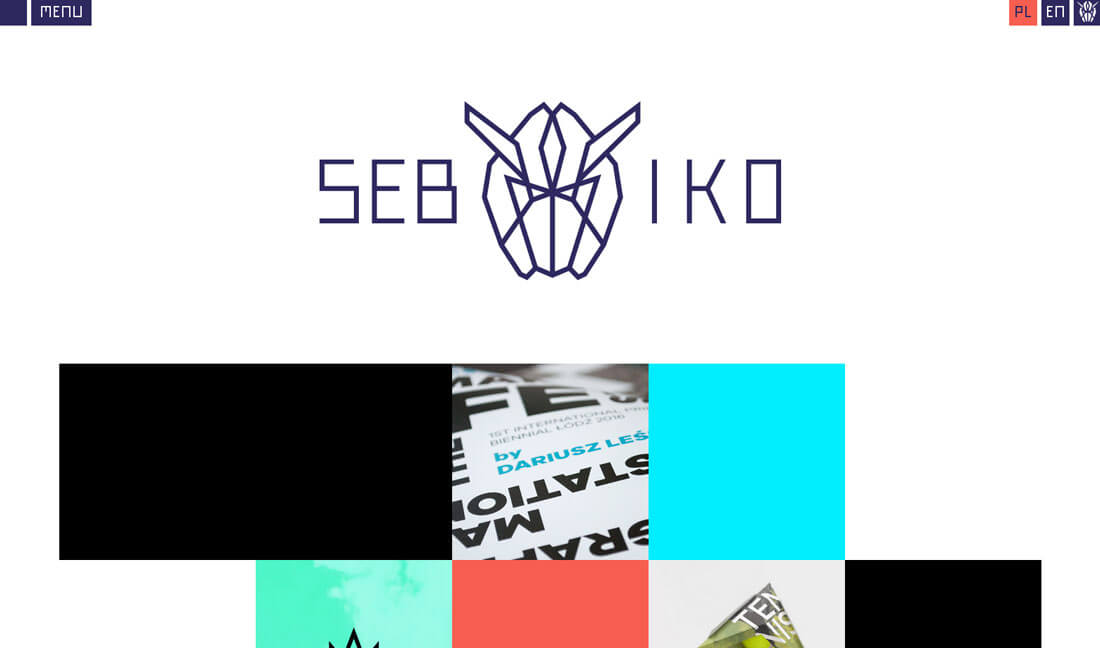
3.定義網格

網格布局在網頁設計中可以是可見的或不可見的
整齊地堆疊行和列的內容永遠不會出現獨特的風格。無論網格是由大量的小塊或只是一個4×4的布局安排,一個干凈的網格從一開始就告訴你的用戶一些事情——此內容是有組織的,能夠良好的管理和這是專門為您定制的。
對于設計師的網站設計組合來說,網格所給設計整體帶來的效果是令人難以置信的。對于圖像網格的好處在于,你可以展示大量的視覺內容,但是看起來不至于顯得破舊和雜亂。這種畫廊或說圖片集的效果可以相當的有影響力。
網格也可以以彩色框或容器的形式來組織文本。網格線可以是可見的或不可見的。有這么多選項可供選擇。只要特別注意列和行的寬度和深度以及每個列之間的間距。不要小瞧這些細節,如果組織不好的話它們可可能使整個設計變得更糟。
工作原理:通過網格創建的布局組織是很難被打破的,這就體了它的穩定性。一個漂亮的網格布局可以在創建網頁設計整體視覺和諧的同時,使用戶可以輕松地查找相關的信息并與內容進行互動。
組合流行趨勢:對于平鋪的網格你可以嘗試使用簡單的動效,以便但鼠標懸停或點擊通過“翻轉”網格塊以顯示其他信息。想要另一個選擇?當然,你也可以考慮將網格變成卡片式的風格。
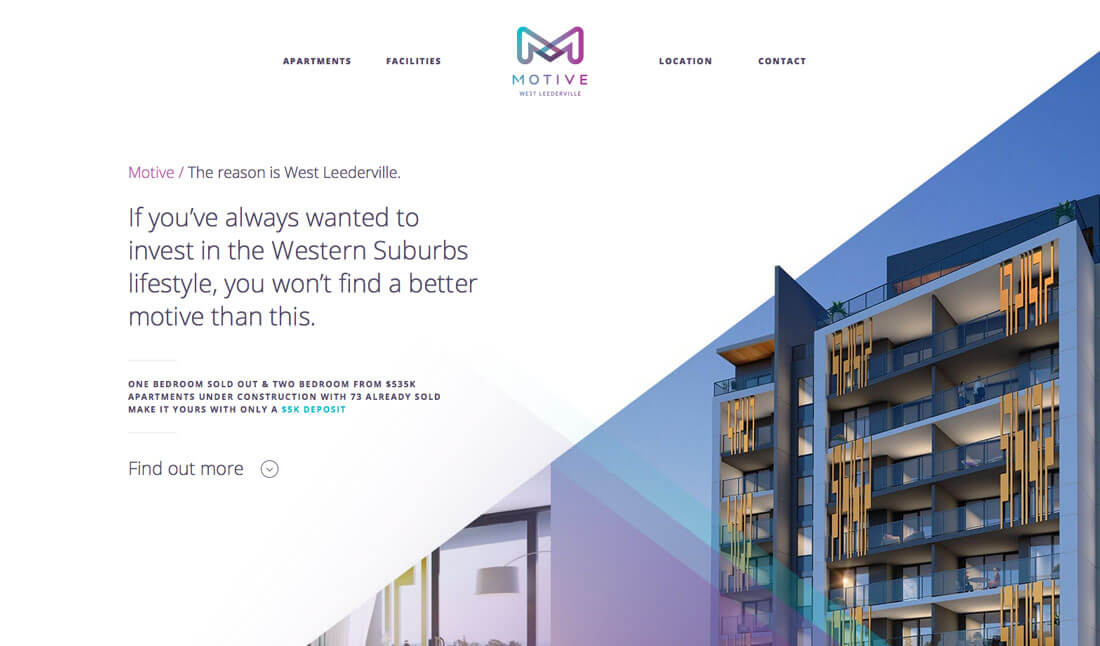
4.經典的F模式

F模式在網頁設計上的應用越來越廣泛,這跟它的科學基礎息息相關
通過科學研究人們瀏覽網站的方式揭示了一種被稱為F模式的特定流程。閱讀模式顯示用戶從網站的頂部開始,在屏幕上從左到右閱讀。然后他們向下移動并再次閱讀。最后,他們直線瀏覽頁面的底部。
在這種融合F模式中設計內容是一種方法,可以幫助將內容放在用戶正在查找的最正確的路徑上。也正因為它的使用性,這個概念轉化為設計的共同綱要。
· 頭部以及導航;
· 在頁面左手邊設置一個寬列做為主要內容區;
· 在頁面右手邊設置一個窄列,用于鏈接和關聯信息,是用戶不用轉到頁面底部來操作;
· 底部
工作原理:人是一種習慣性的生物,這是一個經科學研究的特定模式,顯示人們的思維,瀏覽和閱讀網站的方式。它是舒適和常見的,使用戶容易理解和便于交互。
組合流行趨勢:翻轉邊欄的位置或將邊欄轉到導航區域,或在F形圖案的頂部使用主視覺形象圖。
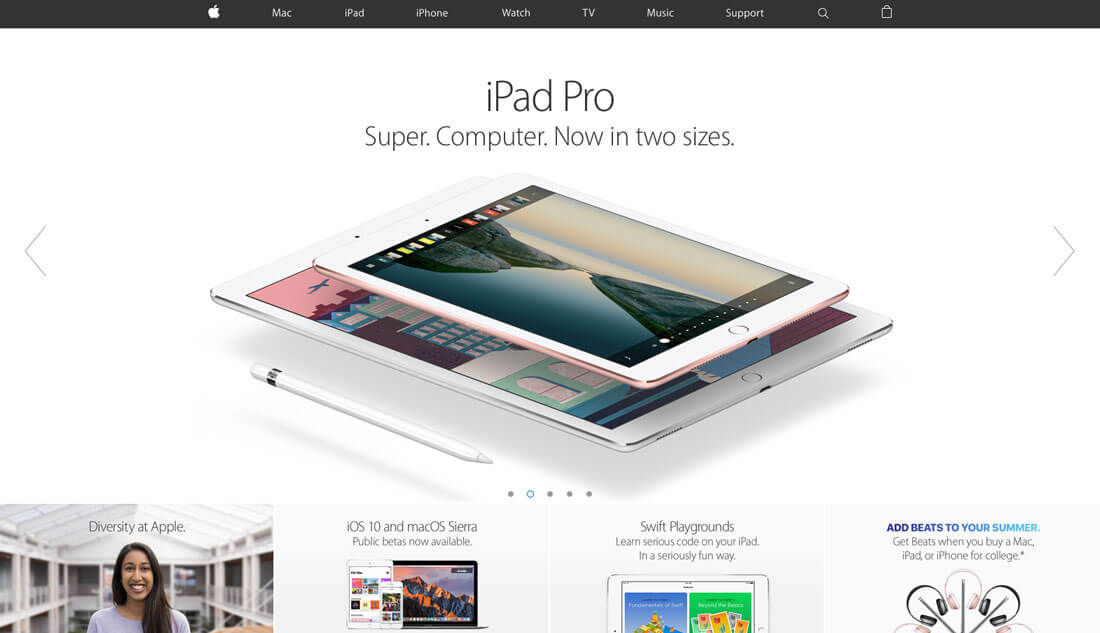
5.簡約分層

簡約設計對于網站設計來說怎么都不會過時
在實際的生活中總是有一些優秀的簡約設計風格。開放的空間允許用戶利用定向焦點并因此而感覺舒適。 然后在那個空間中有層的并置,這些層更復雜和詳細。
這是簡單和有趣的組合方式,使這種設計風格在一些項目類型上是可行和可模擬的。這也是用戶習慣于蘋果在他們的網站設計上的常見用法。
簡約不僅能給網站設計加分,同時也能更方便用戶理解和閱讀頁面內容

工作原理:分層可以將用戶的注意力吸引到網頁設計中最重要的位置。特別是與簡單的整體設計相結合時,這是要求用戶注意的要素。在最小輪廓上分層是展示或突出顯示特定內容或號召性用語的好方法。
組合流行趨勢:使用細微的漸變或陰影來定義不同圖層中的元素。雖然這些設計技術已經過時了一段時間了,但幾乎沒有什么懸念,這些趨勢在最近一段時間正在回歸,這要歸功于材料設計和重新聚焦在二維空間中創造觸覺的設計理念。
總結
當對任何類型的設計存在疑問時,你可以做的最好的辦法就是回到設計理論的根源。使用經典的想法和原則來指導你做最終的決策。
在大多數情況下,這會創造出一些干凈,易于閱讀和遵循常規風格的東西。一旦你完成了這個基本框架,你可以添加一個時尚的元素來保持布局看起來更新。使用這種布局哲學將幫助你創建一個將經得起時間的考驗而不會過時的網站設計(現在你可能會在想,在你的網頁設計中可能會開始注意和使用到這些概念的其中之一)。



