發(fā)表日期:2017-08-16 文章編輯:南昌開(kāi)優(yōu)網(wǎng)絡(luò) 瀏覽次數(shù):5438 標(biāo)簽:網(wǎng)站建設(shè)
漸變,設(shè)計(jì)師在平面設(shè)計(jì)時(shí)代開(kāi)始時(shí)所摒棄的技術(shù)之一目前好像成了一個(gè)大勢(shì)正在卷土重來(lái)。幾乎一夜之間,漸變出現(xiàn)在網(wǎng)站設(shè)計(jì)之中,并且好像無(wú)處不在。
從背景到圖像疊加到用戶(hù)界面元素上的細(xì)微紋理,漸變效果以絕對(duì)的優(yōu)勢(shì)和視覺(jué)體驗(yàn)重新回到了時(shí)下流行網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)的“時(shí)尚指南”。不過(guò),跟之前比較,這一次有點(diǎn)不同。這里,你需要知道幾點(diǎn)過(guò)于漸變的使用規(guī)則當(dāng)你決定在你的網(wǎng)站建設(shè)項(xiàng)目中使用它之前(和大量的例子來(lái)激發(fā)你的創(chuàng)造力)。
1.潮流引領(lǐng)者


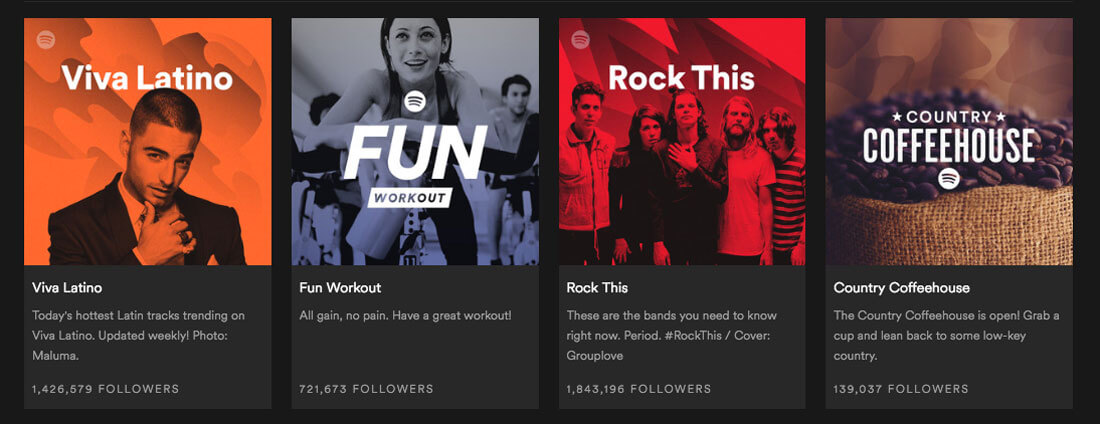
Spotify今年早些時(shí)候帶來(lái)雙色調(diào)色彩的主流趨勢(shì),雙色疊加幾乎成為品牌的視覺(jué)符號(hào)。如果你仔細(xì)看看,Spotify使用雙色調(diào)具有獨(dú)特的漸變效果,平衡當(dāng)下流行的,明亮的顏色或使用一個(gè)單一的明亮色調(diào),將其逐漸淡化為較低的亮度或偏暗來(lái)來(lái)達(dá)到漸變的效果。
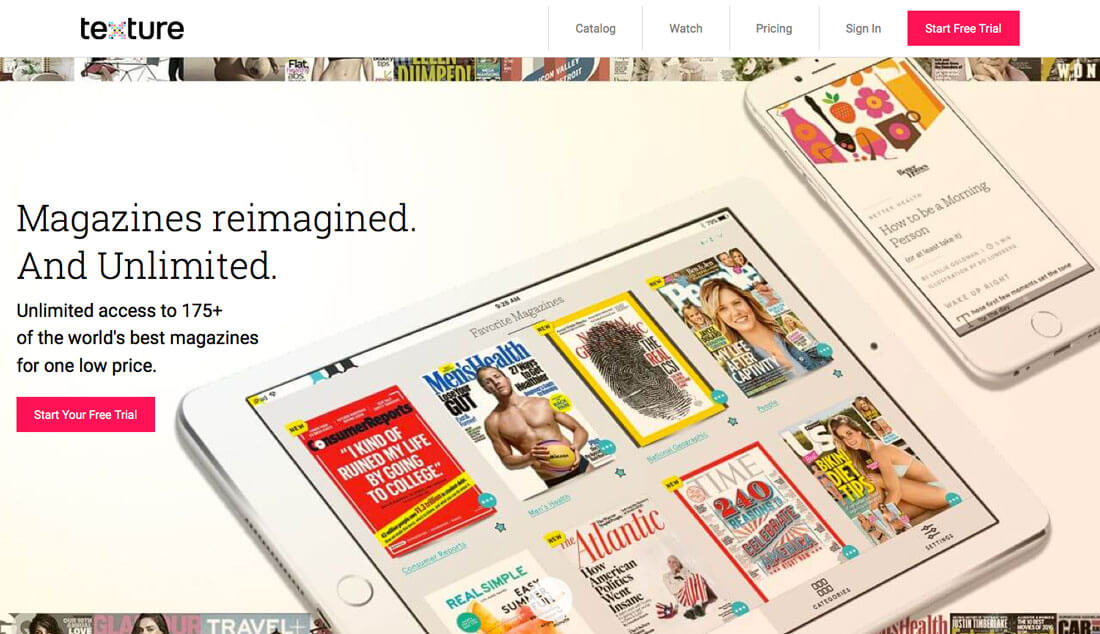
其他大品牌將漸變效果加入到它們展現(xiàn)信息的表現(xiàn)形式中。Texture,在線雜志提供商,正在使用全屏漸變的方式來(lái)提升它們網(wǎng)頁(yè)設(shè)計(jì)的整體視覺(jué)。
但這些并不是新式漸變的唯一例子。你可以從零售到組合設(shè)計(jì)中都能發(fā)現(xiàn)它們的存在。
對(duì)于如何使用漸變效果,目前還沒(méi)有任何明顯的規(guī)則。它們可能包括多種顏色,從中心或角落輻射,或水平下降。漸變可能是網(wǎng)站設(shè)計(jì)中的主要的視覺(jué)效果或者是一個(gè)簡(jiǎn)單的功能。
不過(guò)值得高興和贊嘆的是,我們的設(shè)計(jì)師通過(guò)不同的方式將漸變的應(yīng)用用的恰到好處。他們實(shí)際上看起來(lái)更合理以及符合視覺(jué)上的審美。
2.平面顏色漸變


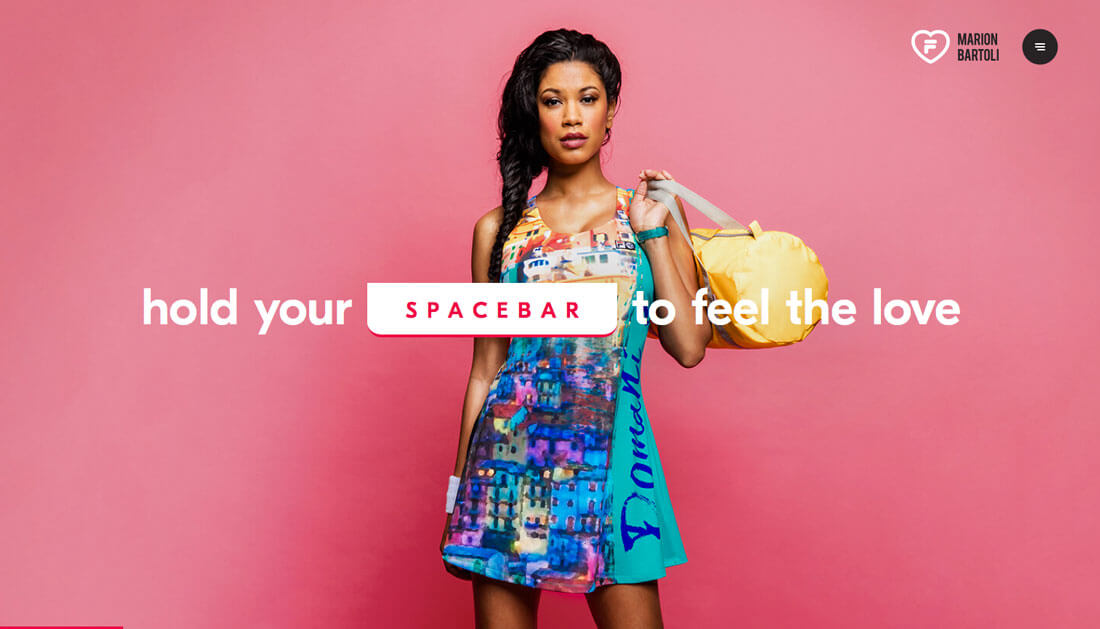
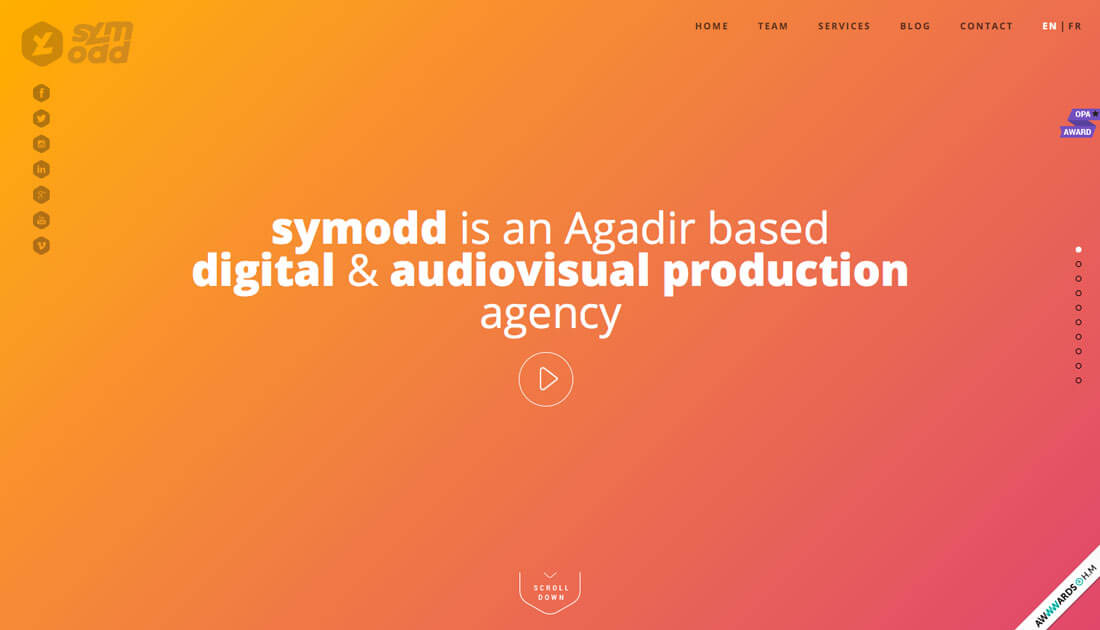
雖然漸變?cè)谄矫嬖O(shè)計(jì)的時(shí)代被殘忍的拋棄了,但是它們的回歸卻結(jié)合了大量的平面元素,特別是顏色。一些最優(yōu)秀,最大膽的顏色漸變的例子是直接從平面設(shè)計(jì)的調(diào)色板“借”的色調(diào)。
這些顏色選擇有助于使?jié)u變具有與其他網(wǎng)站設(shè)計(jì)趨勢(shì)相融合的現(xiàn)代感覺(jué)。你可以將這種漸變風(fēng)格與平面美學(xué)相結(jié)合,或者在材質(zhì)設(shè)計(jì)界面中添加漸變,甚至在簡(jiǎn)約風(fēng)格的網(wǎng)頁(yè)設(shè)計(jì)項(xiàng)目的背景中嘗試“靜音”顏色組合。
關(guān)于漸變顏色選擇的好處在于,它真的是對(duì)其他設(shè)計(jì)趨勢(shì)的補(bǔ)充,如果你想采用一個(gè)全新的設(shè)計(jì),但沒(méi)有準(zhǔn)備完全改變你當(dāng)前的設(shè)計(jì)審美,使用漸變是一個(gè)很容易的過(guò)渡。
3.雙色調(diào)加入“戰(zhàn)局”


雙色漸變是一個(gè)很大的概念,同時(shí)也存在一些問(wèn)題。
雙色調(diào)概念的缺點(diǎn)是,目前它可能在被濫用,使用的過(guò)于頻繁切不出彩,會(huì)使這種本來(lái)能提高網(wǎng)站設(shè)計(jì)整體視覺(jué)的技術(shù)變成一種浪費(fèi)。用相同的漸變圖案但使用不同的顏色來(lái)看看它們能碰出怎樣的火花,這個(gè)我們可能要活一整個(gè)學(xué)期才能真正掌握。
這是一個(gè)趨勢(shì),但同時(shí)也是一個(gè)警告:使用你自己的漸變而不要只重復(fù)別人已經(jīng)做過(guò)的事情。
4.漸變你的背景圖像


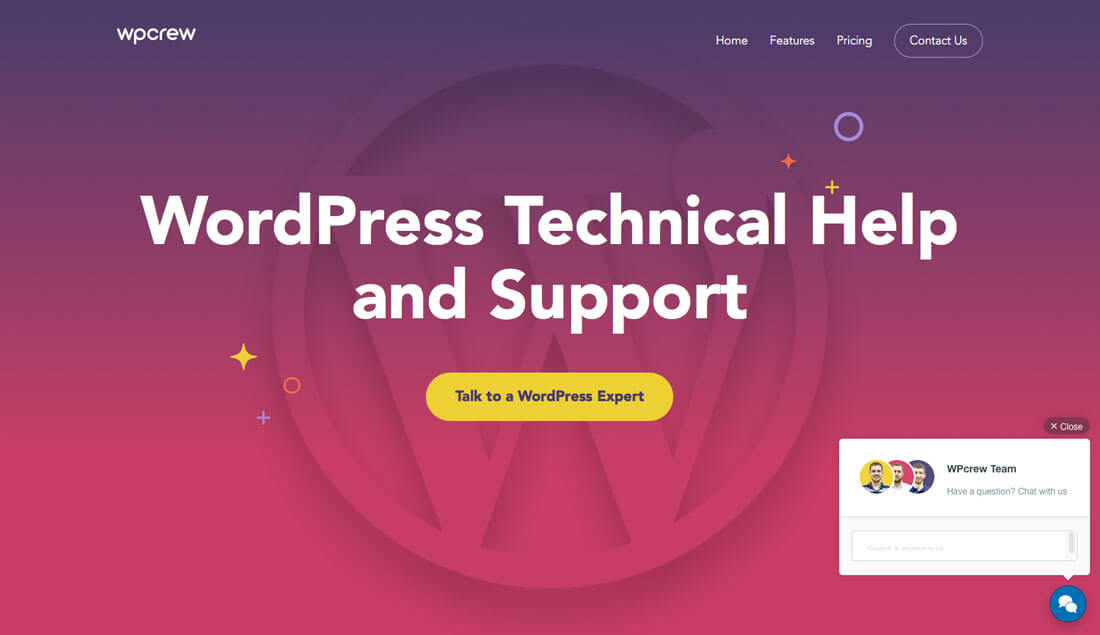
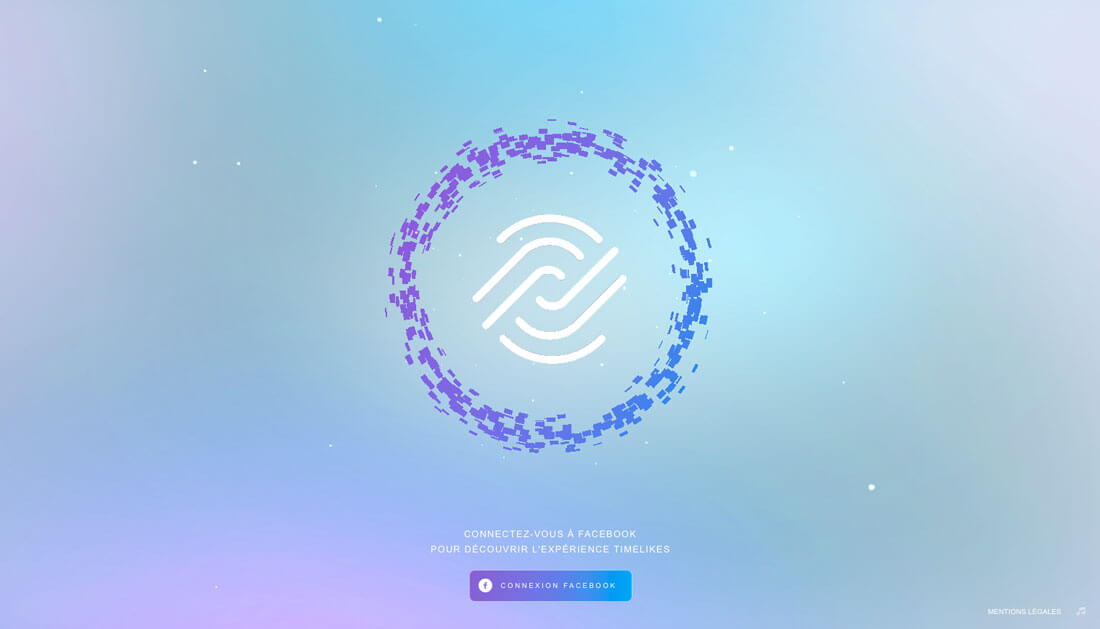
漸變的回歸同時(shí)也帶回了背景圖像的深度感。隨著虛擬現(xiàn)實(shí),更多的網(wǎng)站設(shè)計(jì)者試圖將更多的現(xiàn)實(shí)主義和三維融入到網(wǎng)頁(yè)設(shè)計(jì)中,這中飯想法不會(huì)停止,可能會(huì)持續(xù)增長(zhǎng)。
一覽無(wú)余的平坦審美雖然光滑而且相對(duì)容易,但主要缺點(diǎn)是缺乏現(xiàn)實(shí)的元素。只是想想自然,在任何給定的時(shí)間看著天空,你很可能會(huì)看到不一樣的顏色——藍(lán)色,紅色,黃色,紫色。
這與梯度和陰影背后的概念是一樣的。當(dāng)做得好的時(shí)候,它們有助于在設(shè)計(jì)上增加一定程度的深度和現(xiàn)實(shí)(所以保持他們簡(jiǎn)單和微妙,如果這是你要的效果)。
5.在圖像上使用漸變層


在圖像上使用顏色疊加層已經(jīng)是受歡迎一段時(shí)間的設(shè)計(jì)選擇了,所以從單色疊層轉(zhuǎn)換到漸變疊加層并不奇怪。
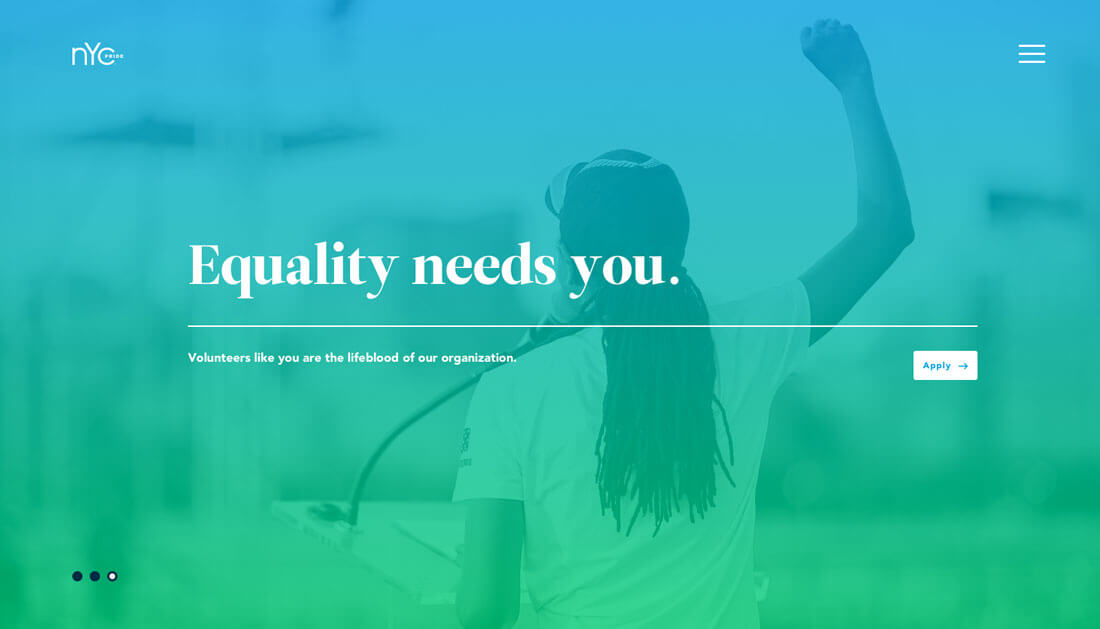
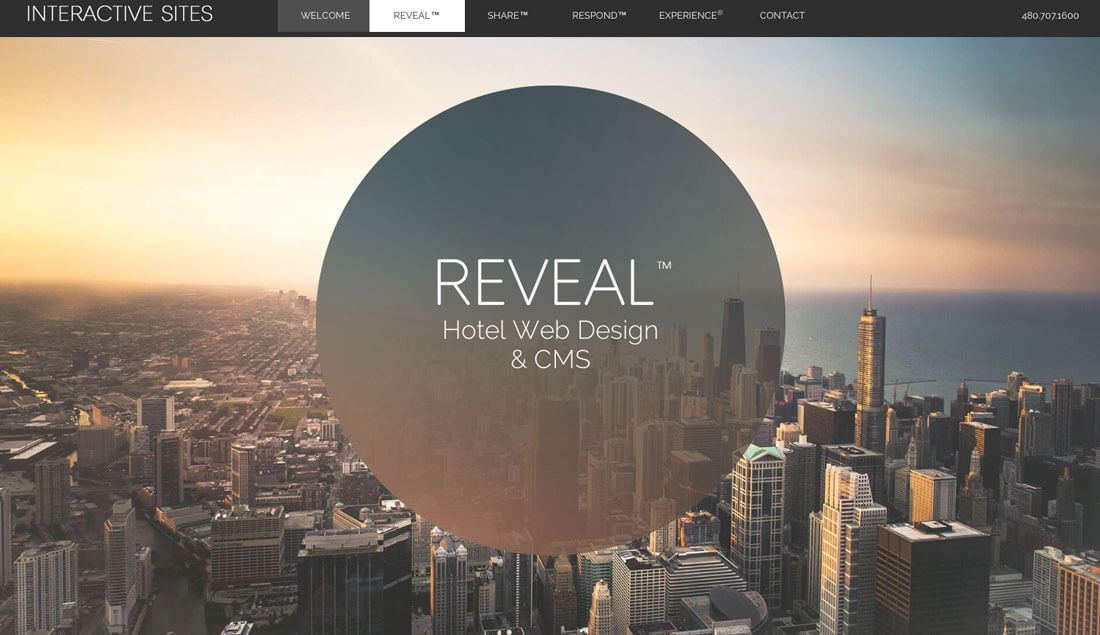
這種效果對(duì)于大型圖像(例如主視覺(jué)圖和標(biāo)題)來(lái)說(shuō)是一個(gè)不錯(cuò)的選擇,它可以幫助用戶(hù)將某些設(shè)計(jì)元素集中在一起,或創(chuàng)建一個(gè)可以更容易讀取的類(lèi)型或調(diào)用操作的地方。
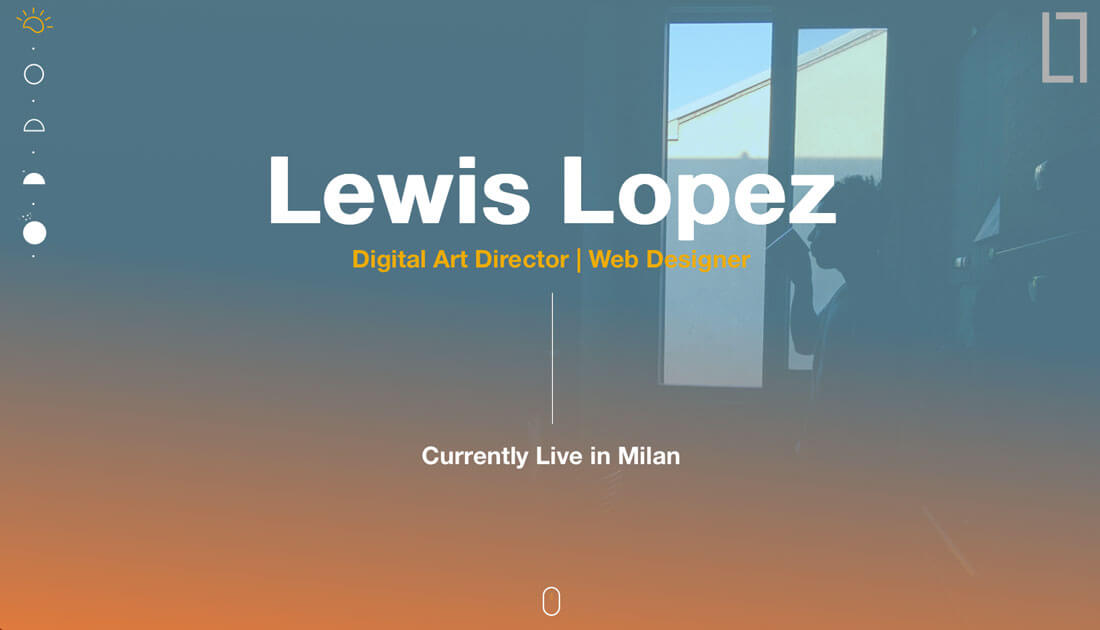
在圖像上的增加漸變梯度感的把戲是在圖像和顏色之間創(chuàng)造一個(gè)平衡。色調(diào)與圖像的意義相符嗎?你還能清楚地看到和理解圖像中發(fā)生了什么嗎?以保持圖像的完整性和整體消息的方式組合這些元素可能也是棘手的問(wèn)題。
6.UI元素的細(xì)微漸變


雖然不像其他漸變樣式那樣受歡迎,但一些設(shè)計(jì)師正在將漸變添加到用戶(hù)界面元素中。這些漸變趨于更加微妙,單色。
這在早期的蘋(píng)果iOS / iPhone時(shí)代是一種主導(dǎo)風(fēng)格,但在感覺(jué)上并不是很理想。
誠(chéng)然,這種使用漸變的方式似乎對(duì)更大的元素比較有效。在較小的圖標(biāo)空間中,漸變可能有點(diǎn)難以看到,甚至有點(diǎn)分散注意力。在大空間,它可以幫助吸引注意力和焦點(diǎn)。
與任何類(lèi)型的漸變一樣,用戶(hù)不應(yīng)該看到漸變并停止思考“哇,這是一個(gè)很酷的漸變”,它應(yīng)該在一定程度上是看不見(jiàn)的。漸變只能增強(qiáng)用戶(hù)體驗(yàn),不要注意美學(xué)。
總結(jié)
我會(huì)第一個(gè)承認(rèn),當(dāng)漸變被時(shí)尚排除的時(shí)候,我很傷心。所以我很高興看到這個(gè)趨勢(shì)回歸,這個(gè)迭代是非常有趣的。
具有優(yōu)秀顏色的漸變和增加用戶(hù)對(duì)圖像興趣的方法是使它具有幾乎永恒的元素。簡(jiǎn)單的復(fù)雜性是有吸引力和有趣的。所以感謝所有的設(shè)計(jì)師們將此技術(shù)推回主流。



