我想,每當你想到有關空白利用的網(wǎng)頁設計中時,Apple或者Google這樣的“先驅”可能是你首先會考慮到的范例。雖然這些公司在它們的設計中使用白色空間這一點做得很好,但還有很多其他方法可以充分利用空間,而且它并不總是白色的。
可以毫不夸張的說,白色空間是你的網(wǎng)站設計計劃的重要組成部分。今天,在這里,我們將看看空間作為一種設計工具的重要性,以及通過列舉五個充分利用空白的網(wǎng)站作為說明案例,以幫助你更全面和直觀的認識空間(你會發(fā)現(xiàn),有些根本就不是白色的)。
Ⅰ.初識白色空間
白色空間是指那些在網(wǎng)頁設計中不受設計元素影響的任何部分。這包括圖形或圖像之間,文本行之間的空間以及邊距等。設計元素內(nèi)的開放空間,例如FedEx標志內(nèi)“隱藏”的箭頭被稱為負空間,盡管交換術語變得相當常見。
白色空間很之所以如此重要,是因為它在促進網(wǎng)站設計整體可讀性和組織方面發(fā)揮著重要的作用。
· 使用戶更容易瀏覽和閱讀文本內(nèi)容;
· 幫助創(chuàng)建類似元素的自然分組;
· 優(yōu)先考慮設計中的元素,例如號召性用語,搜索或導航;
· 創(chuàng)造和諧與復雜的感覺;
· 建立平衡和視覺層次;
· 有助于使大塊文本更容易消化(更有可能被閱讀);
· 以合乎邏輯的方式引導用戶瀏覽和查看整體設計。
Ⅱ.空間不必非得是“白”的
在網(wǎng)頁設計中,可能對于空白需要被重新定義一下,簡單的說:白色的空間不一定是白色的(聽起來是不是很拗口)。
白色空間可以是任何的純色,或背景模糊,甚至有點動效。它們之間的共同因素是空間還是那個空間。它不包含其他的內(nèi)容或設計元素。這樣,如果用戶看過去或遠離它,則不會丟失任何信息。
關鍵在于,所有的空白實際上都可以是白色的,但是設計者選擇以另一種方式創(chuàng)建視覺效果,同時仍然使用空間的原理。
白色空間可以出現(xiàn)在網(wǎng)站設計中的任何部分,并且應該作為一種工具來提高從頁面頂部到底部和整個輔助頁面的可用性和視覺規(guī)劃。一些優(yōu)秀的設計模式會一直使用白色空間來幫助用戶更容易地將視覺效果消化掉。
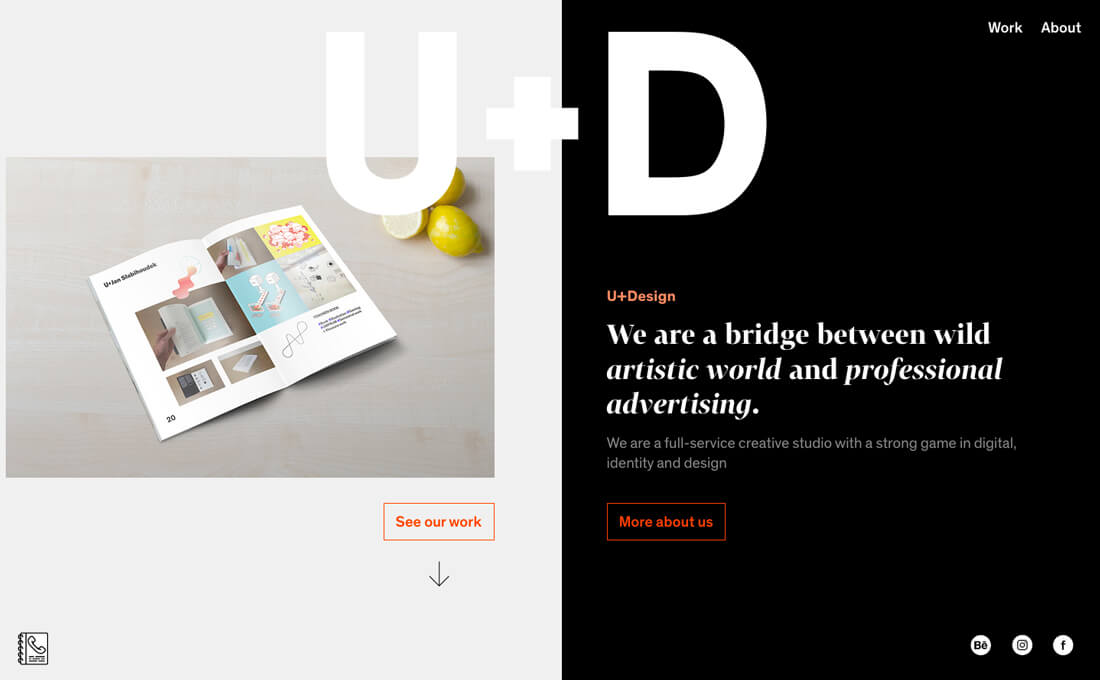
示例1:U+Design

U+Design在其網(wǎng)站設計的文本元素中,通過在黑色畫布上字面上顛倒空間的概念,營造出大量的開放性元素。圖像位居于較輕的空間中,產(chǎn)生陰陽效應,雖然空間在技術上都不是采用白色的,但它們都是空白的。
空間的應用在滾動效果的配合下同樣好用,對于那些擁有足夠的元素和幾何的空間和設計元素,我們鼓勵滾動。
如果你正在尋找如何創(chuàng)建可讀性文本的課程,請查看此網(wǎng)頁設計。雖然使用了多種文本樣式和顏色,但一切都是可讀的,文本放置的方式和大小提供了良好的層次結構。
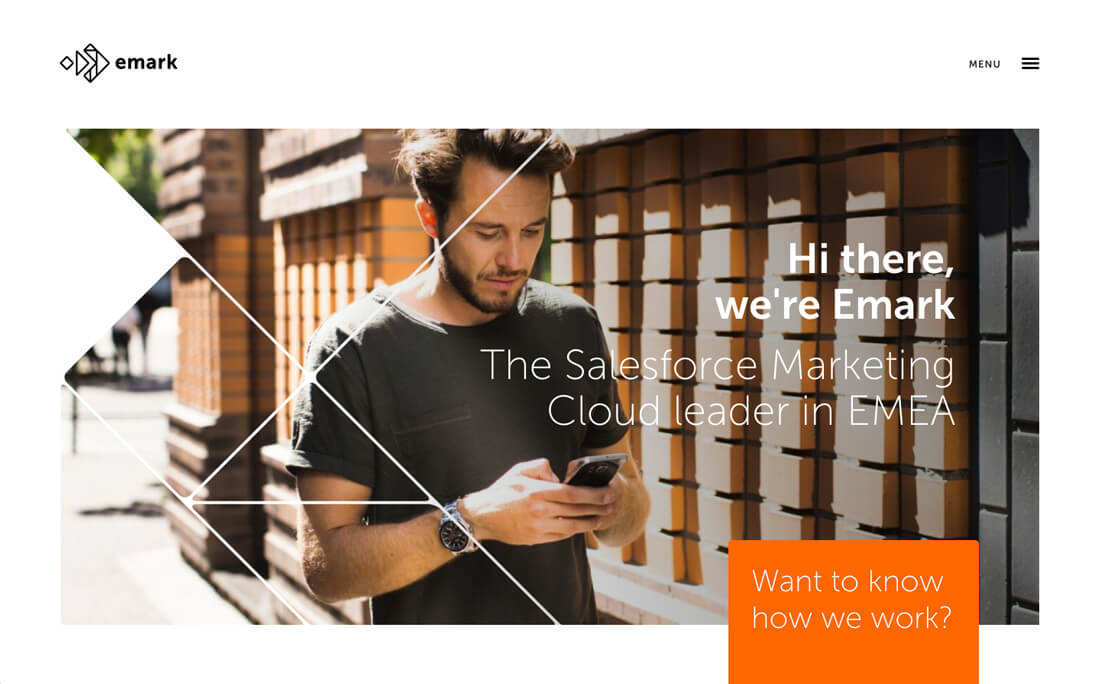
示例2:Emark

Emark在其網(wǎng)站設計中,使用剪切和幾何圖案來創(chuàng)建空白并增加圖像和文字的視覺感。空間是白色和彩色的混合形狀和線條,有助于提供視覺流動和間接的起到引導作用。
該網(wǎng)頁設計還使用包含大量白色空間的白色背景色塊。明亮的顏色和空間組合創(chuàng)建了獨特的文本容器,將其作為可點擊的動作調(diào)用可以有效的提高轉化率。彩色的空白區(qū)域,用戶可以很快知道這些塊中的每一個都被設計為點擊。
整個設計使用大量填充,并且在文本元素的行間距周圍強調(diào)了空白,以增強可讀性(這是目前的網(wǎng)頁設計趨勢之一,我們可能會看到移動文本間距概念開始更多的進入基于桌面的網(wǎng)站設計中)。
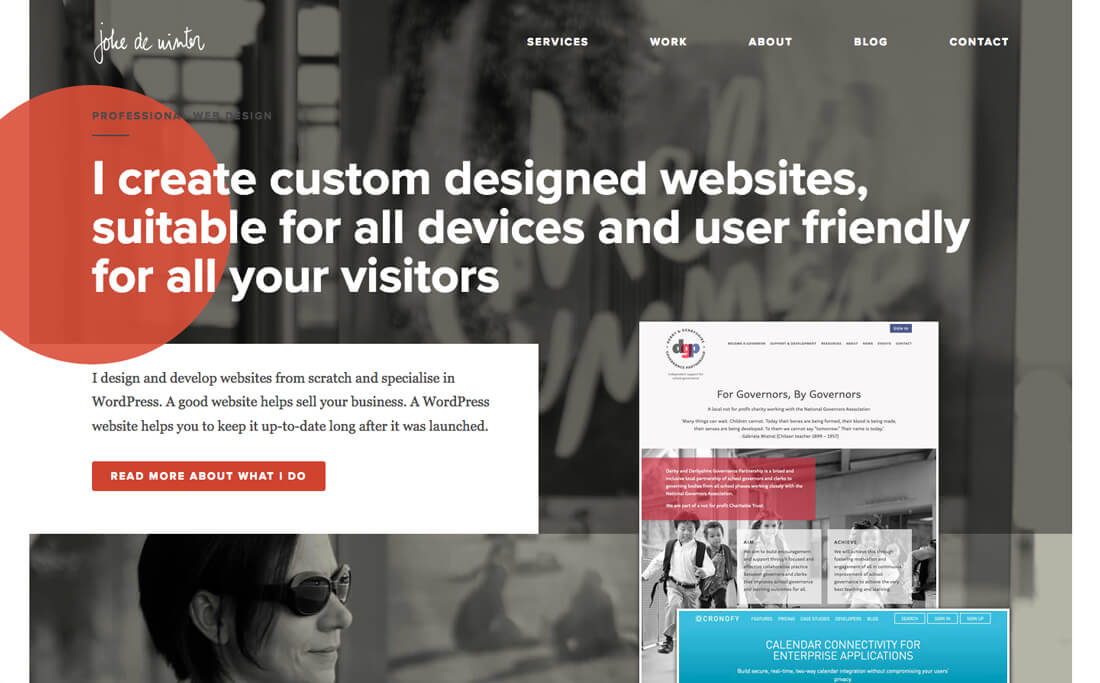
例3:Joke de Winter

Joke de Winter在他的網(wǎng)站背景中使用模糊的黑白照片作為白色空間的基礎。在外觀上,通過一種更現(xiàn)代化的分層設計,是的整體的設計具有獨特和流暢的感覺。
鼠標滾動到下面,文本元素周圍使用更多的空白區(qū)域,具有超大的邊距,以強調(diào)特定的文本元素。設計中的白色空間在白色和灰色之間交替,就像前面的例子,這些包括我們經(jīng)常在文字之間看到的更多的間距。
在整個網(wǎng)站設計中,所有的邊緣都有不對稱的風格,空間充足。在不平衡中創(chuàng)建“平衡”是和諧的視覺體驗,并能創(chuàng)造用戶瀏覽的興趣點。
例4:Astronauts Wanted

Astronauts Wanted在對其網(wǎng)頁設計規(guī)劃時想要的快節(jié)奏的動作可能不是在考慮空白時首先想到的。但是,注意看視頻上的標志、文字和其他元素,它們就使用了空間,并且能夠有效的工作。重要的是,上面的滾動信息很容易被閱讀,它的中心兩邊是充足的空間和(用負空間制作的標志有助于注意整體效果)。
在靜止圖像之上,帶有文本塊的滾動使用相同的概念。該空間設計精美,設計中唯一實際的白色元素是文本本身。
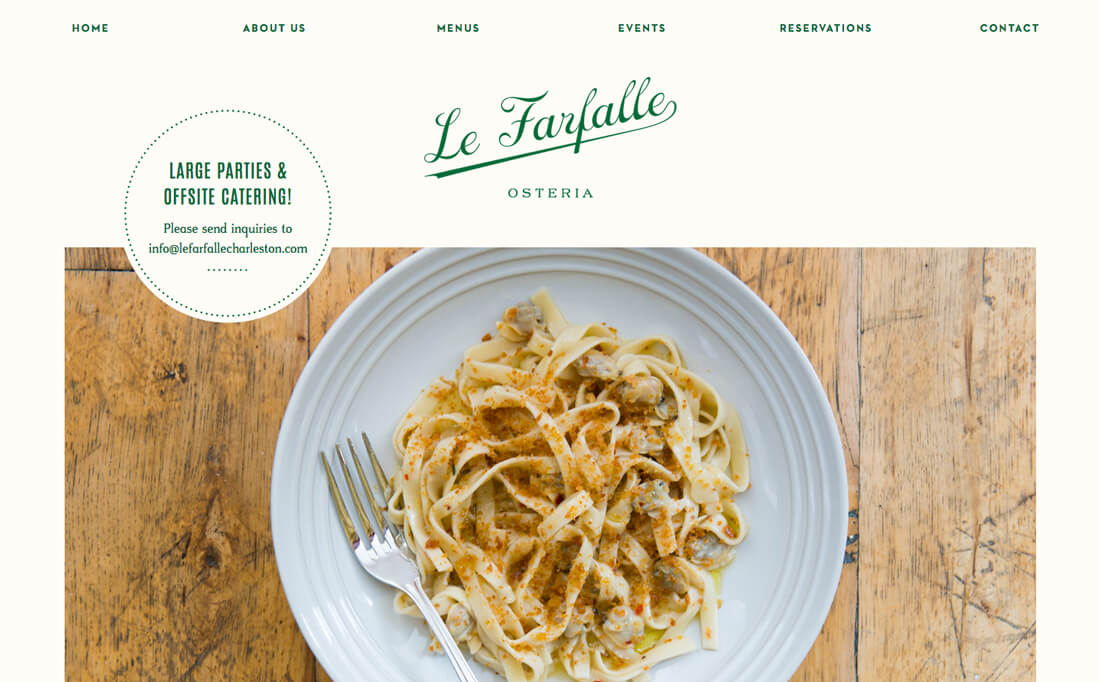
示例5:Le Farfalle

Le Farfalle在主視覺圖中使用了一個很簡單的切口,跟前面的例子一樣,但是當你滾動頁面的時候,通過用大的交替空間更換圖像時,會出現(xiàn)最令人印象深刻的空間變化。
這種風格使用戶可以輕松地從圖像轉移到文本上,然后通過所有內(nèi)容向后移動頁面。什么可以使一個沉重的設計變得輕巧,易于閱讀呢?無外乎上面的這種形式了。
此外,設計使用廣泛的空白和填充,使每個元素都有自己的空間。這種空間的使用創(chuàng)造出與餐廳氛圍相匹配的復雜美學。
總結
白色的空間不一定是白色的,不要讓自己陷入陷阱。你完全可以通過一些例子,使用空間與顏色和圖像和視頻作為一個起始點,開始你的創(chuàng)造力。



